本記事は「Node-REDのGit機能を学ぶハンズオン(第2回)」で紹介した内容です。
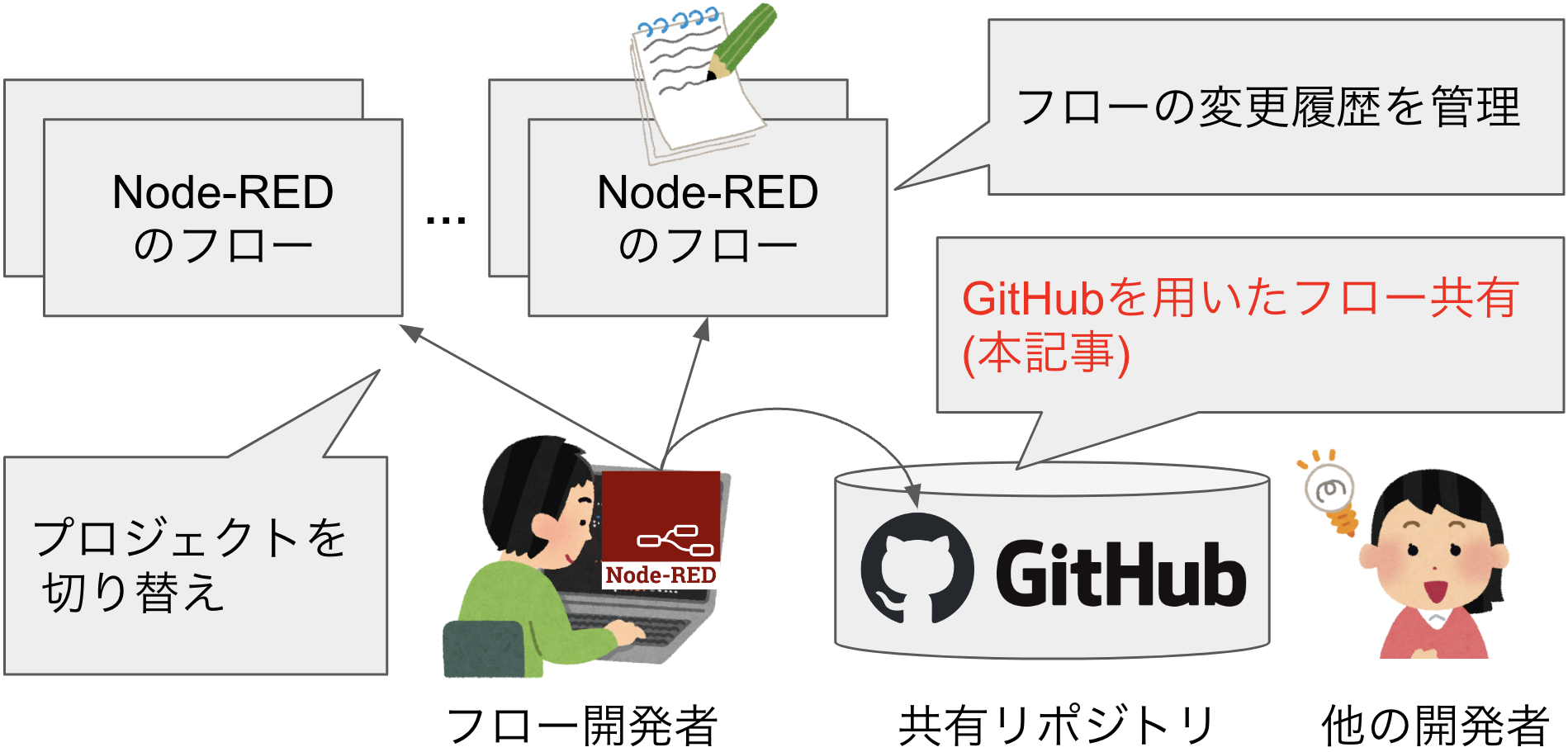
本記事では変更履歴を作成したNode-REDのフローを、GitHub上に共有する方法を紹介します。GitHubにフローファイルを置くことでフロー開発者は、フローをバックアップするだけでなく、他のフロー開発者に分かりやすい形で開発物一式を共有できます。本記事は、下の図の様に前回の「フローの変更履歴を管理」の続きとなります。
もしNode-REDのGit機能を有効化していない場合は「Node-REDのGit機能を学ぶ(1) 概要編」の記事を参照して設定してください。
GitHubにアップロードするフローの例として、ここではTensorFlow.jsを用いた画像認識アプリを作成します。
画像認識アプリのプロジェクトを新規に作成
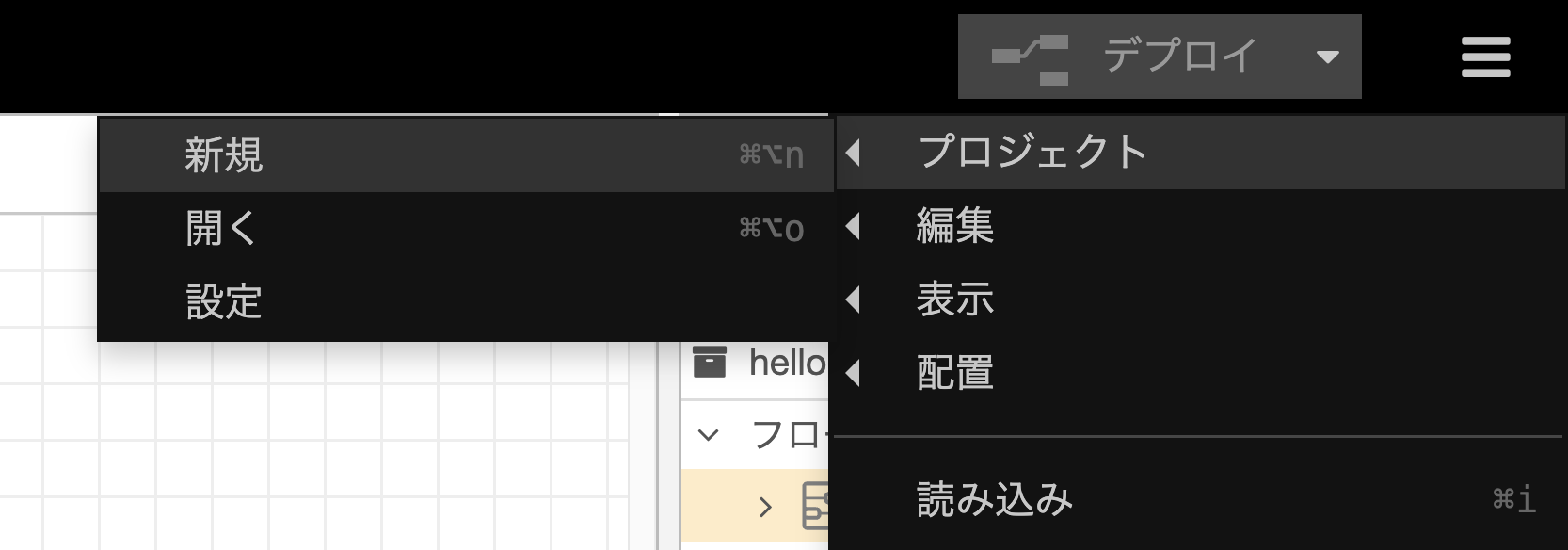
「フローエディタの右上にあるメニューから「プロジェクト」を選び、「新規」を選択します。」
以下の様に入力して、新規プロジェクトを作成します。
| # | 項目 | 設定 |
|---|---|---|
| 1 | プロジェクト名 | image-recognition-app |
| 2 | 説明 | 画像認識を行うアプリケーションです。 |
| 3 | フローファイル | flows.json (変更なし) |
| 4 | 認証情報 | 暗号化を無効にする |
パレットの管理からノードを追加
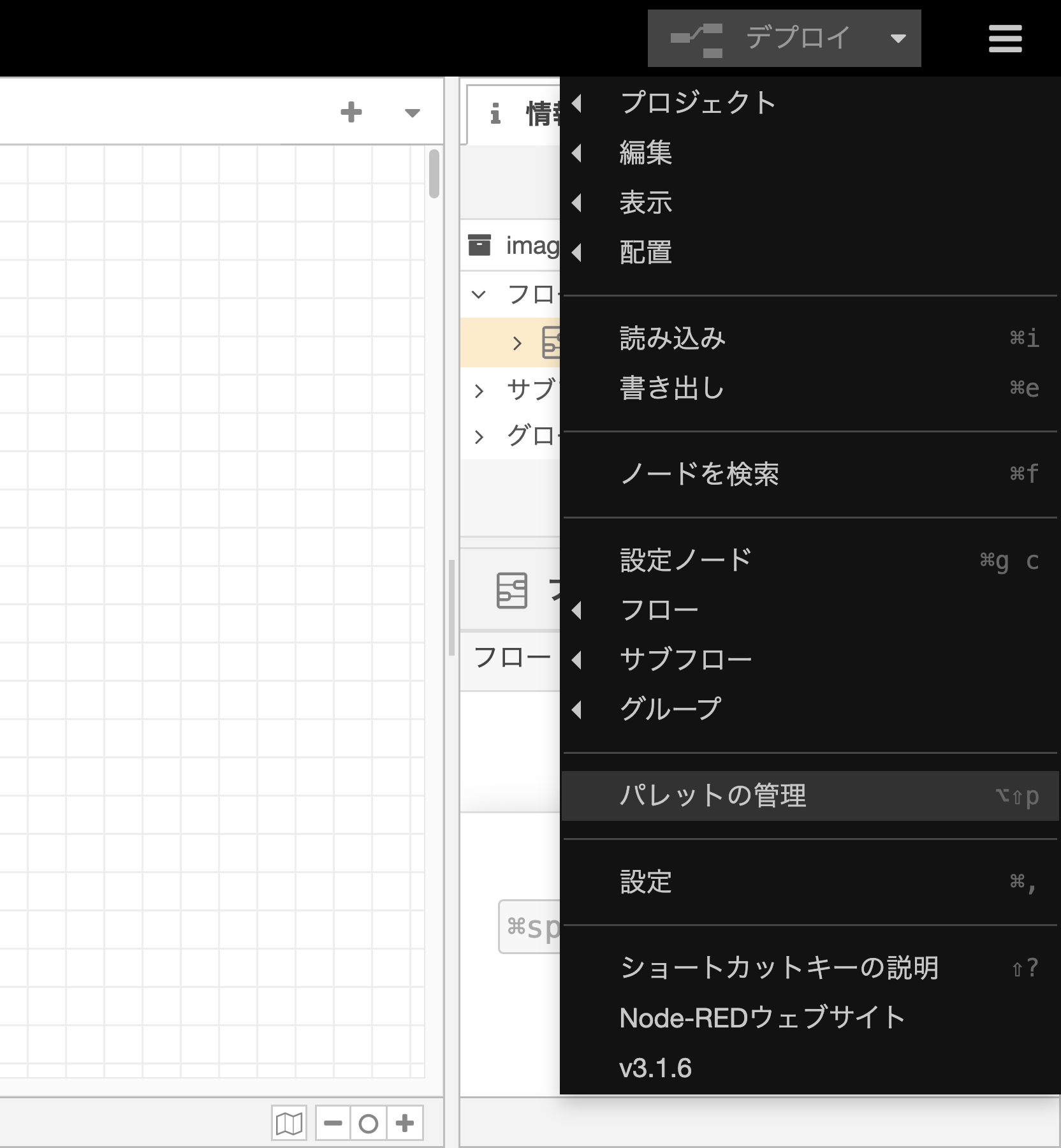
次に、今回のフロー開発で必要となるノードをインストールするため、メニューの「パレットの管理」を選択します。
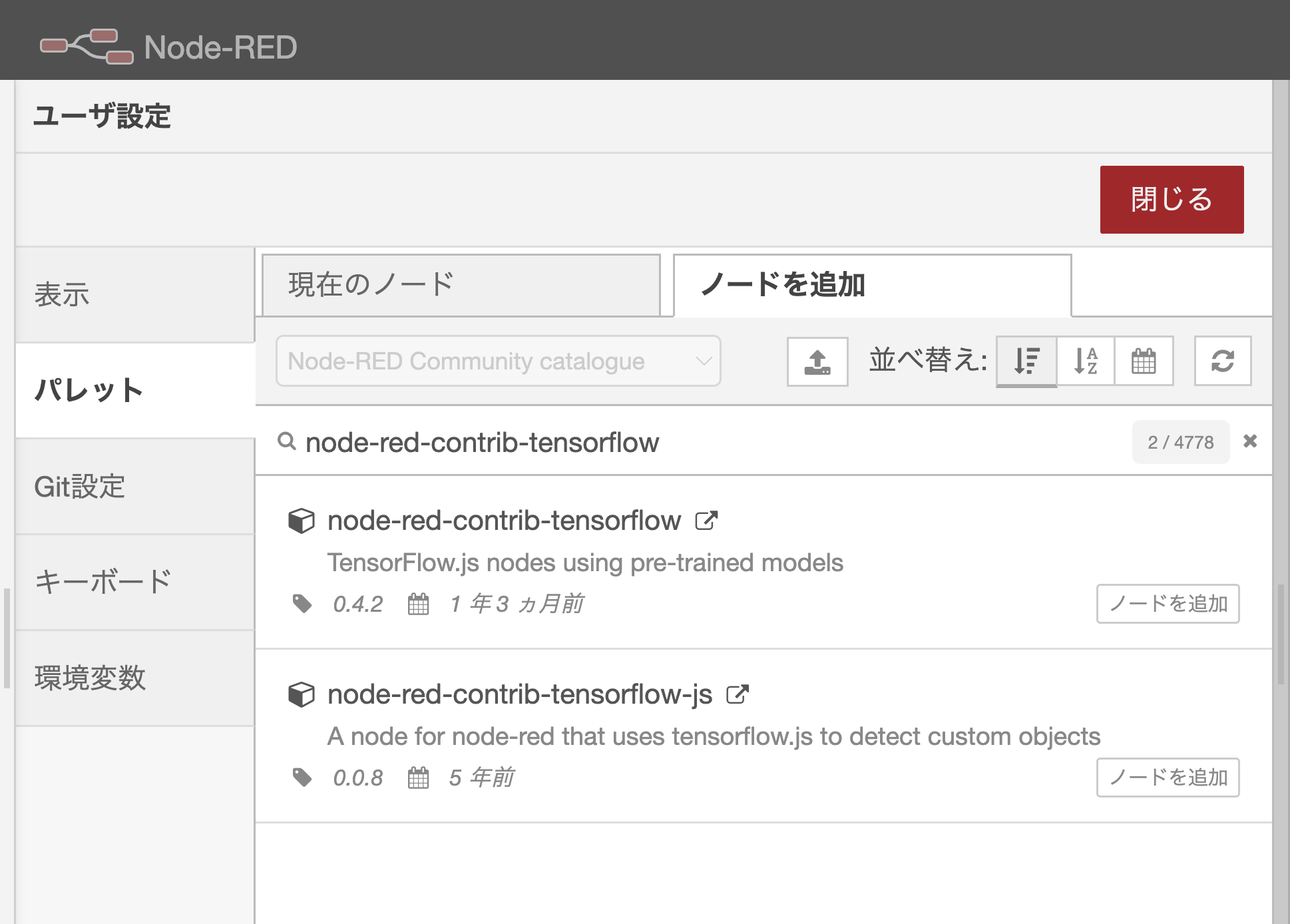
その後「ノードを追加」のタブをクリックします。検索窓で次の3つのノードの検索し、「ノードを追加」ボタンを押してインストールします。
- node-red-contrib-tensorflow
- @sumit_shinde_84/node-red-dashboard-2-ui-webcam
- @flowfuse/node-red-dashboard (未インストールの場合)
画像認識を行うフローを作成
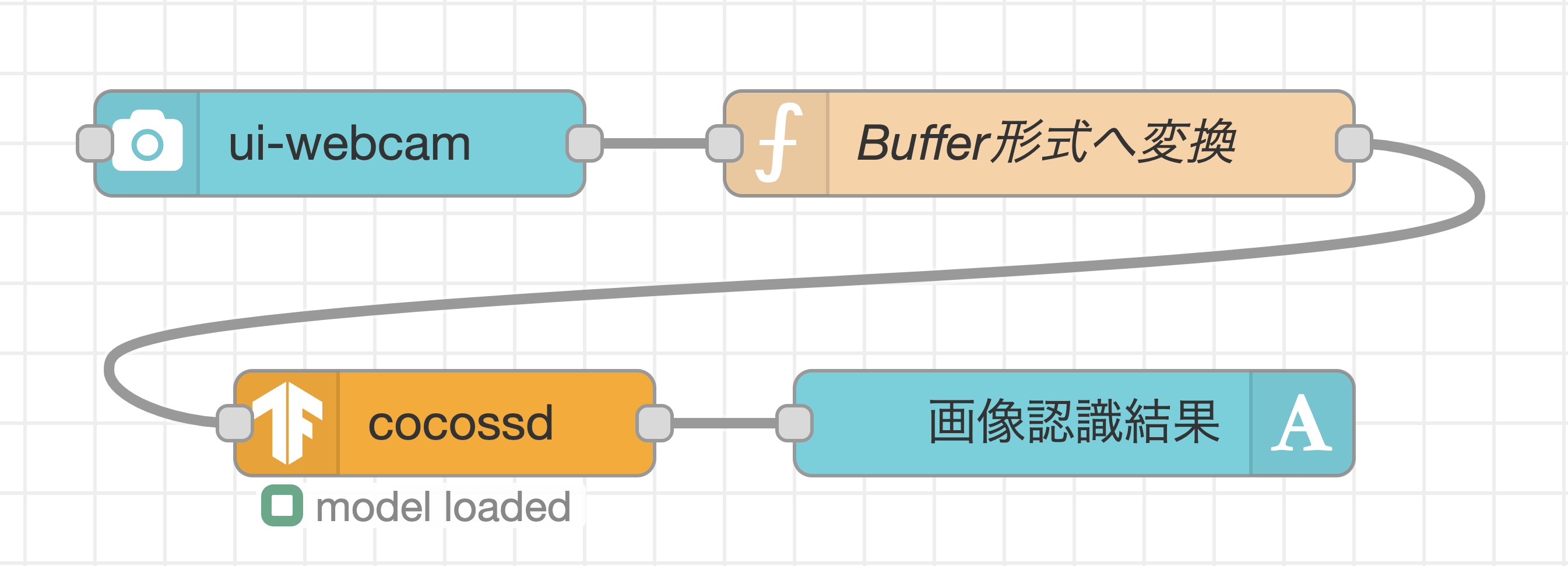
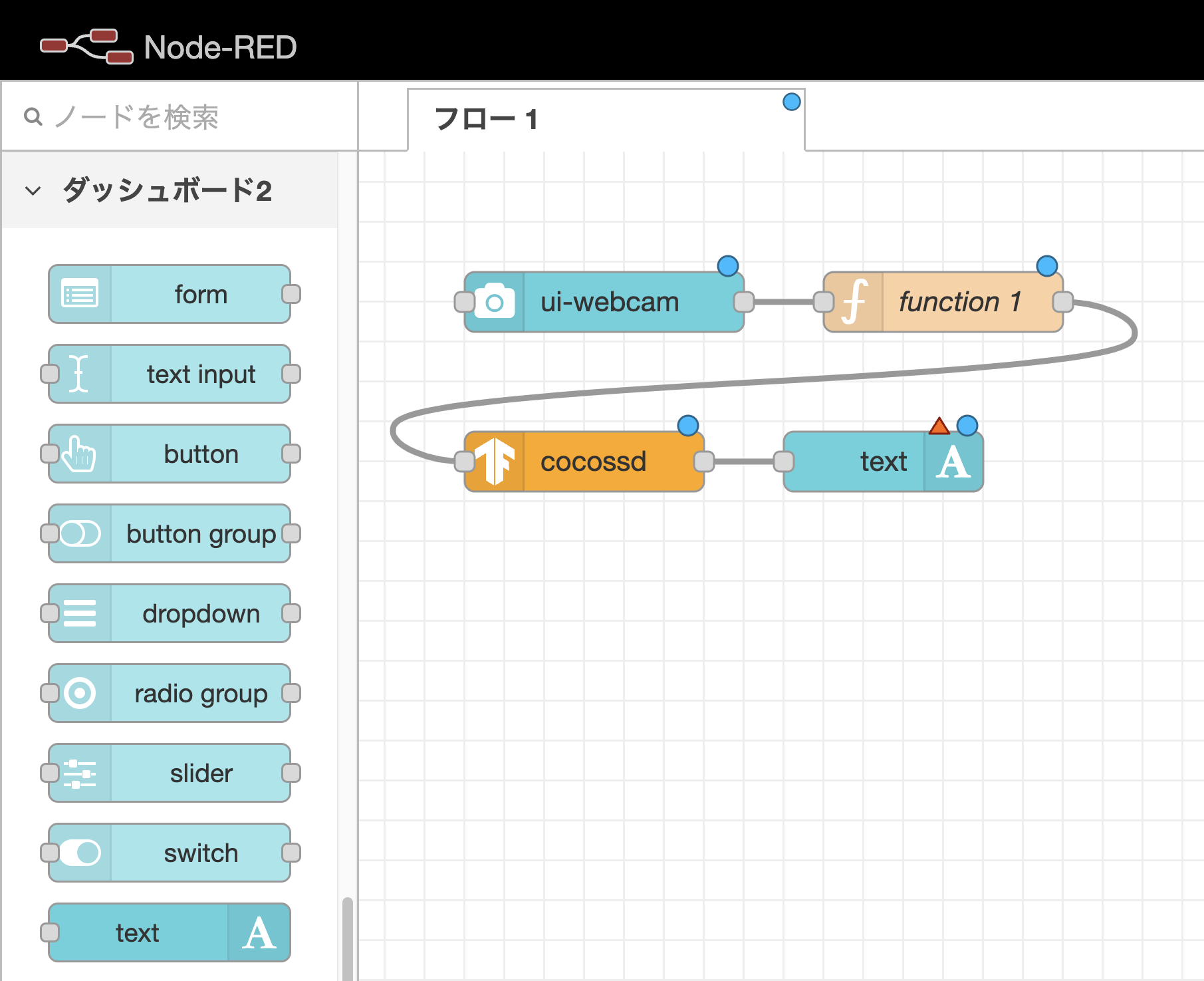
以下の様なフローを作成してゆきます。本フローはui-webcamノードが起点となっており、本ノードでPCに接続されたカメラの画像を取得し、functionノードで形式を変換後、cocossdノードでカメラ画像に何が写っているか判定します。判定結果は、画像認識結果と書かれたtextノードを用いてダッシュボードの画面に表示します。
以降でこのフローを作成手順をステップバイステップで説明します。
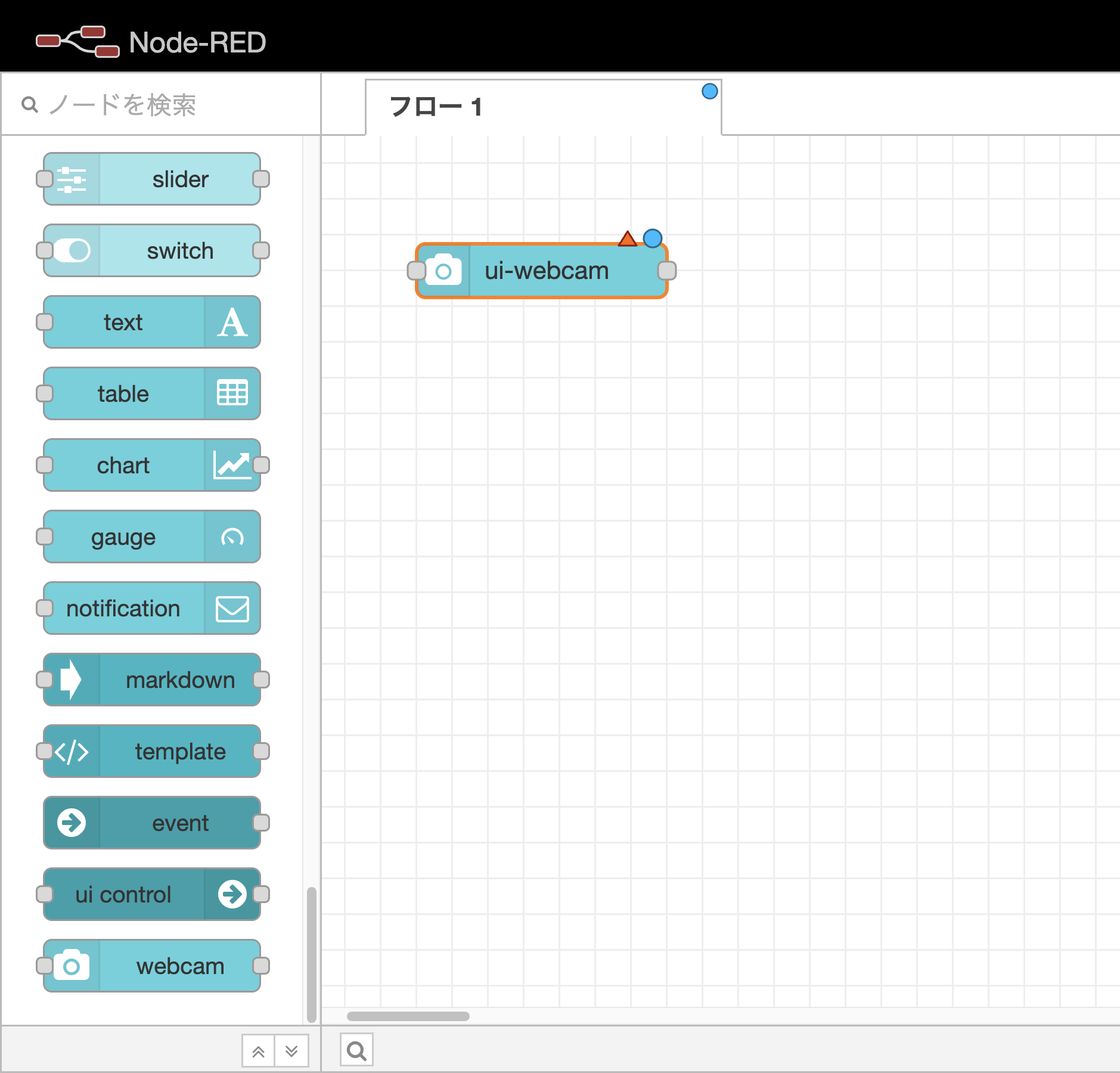
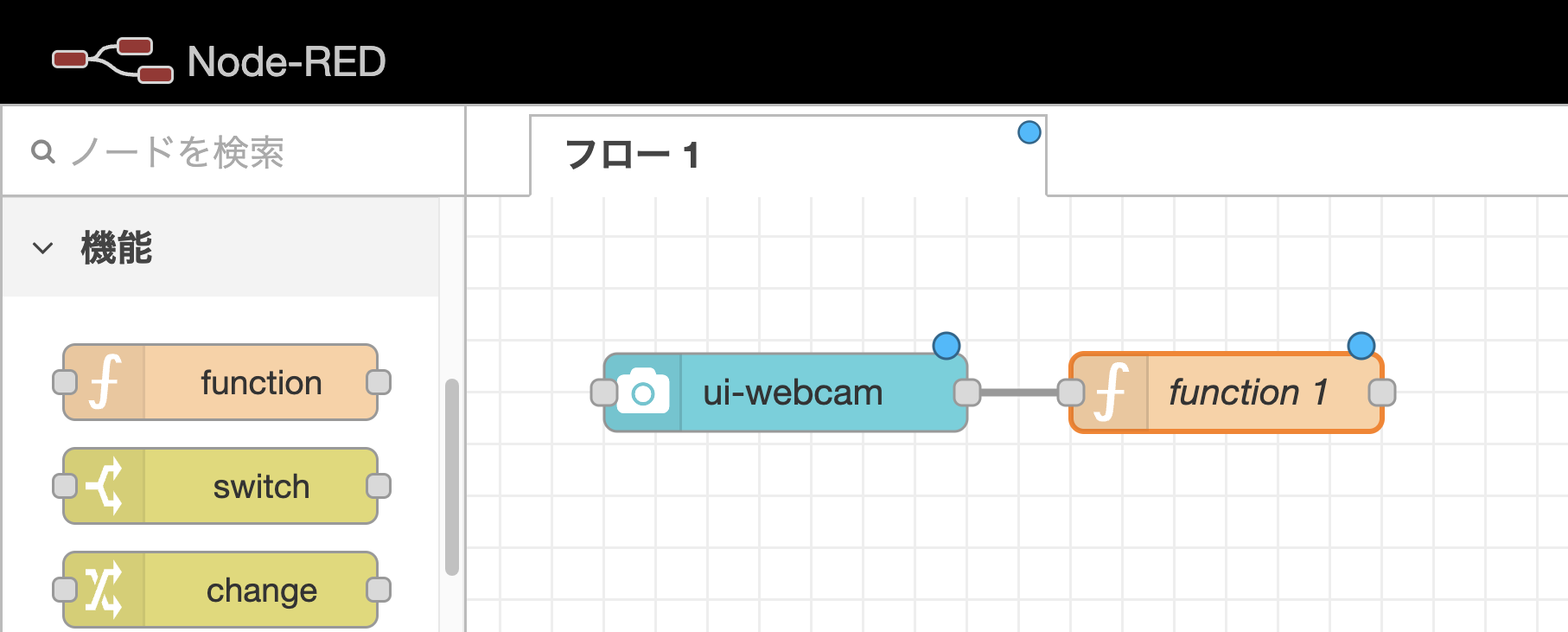
(1) webcamノードを配置
まず、パレットのダッシュボード2カテゴリにある「webcam」ノードをワークスペースに配置します。すると、ワークスペース上ではノードの名前がui-webcamに変更されます。
本ノードをダブルクリックして、ダッシュボードの設定ノードを追加しましょう。
(2) ダッシュボードの設定ノードの登録
ダッシュボードのノードには、以下の4つの設定ノードを登録する必要があります。
- グループ: 画面上の可視化部品をまとめるための設定ノード
- ページ: ダッシュボードの1ページを表す設定ノード
- 画面: ダッシュボード画面のエンドポイントを作る設定ノード
- テーマ: ダッシュボードの配色や余白などのテーマを扱う設定ノード
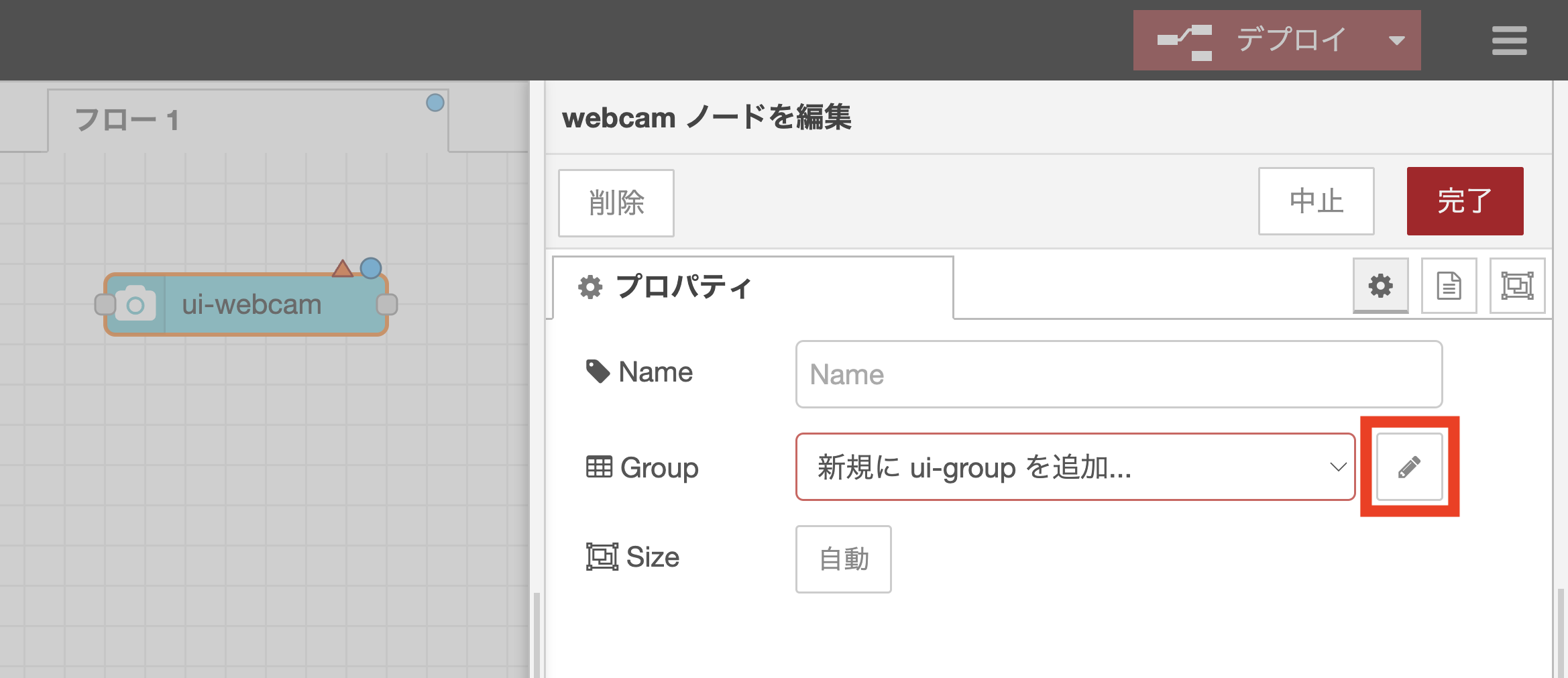
(2-1) グループの設定ノードを追加
まずwebcamノードのプロパティ設定画面を開きます。すると、その中に「Group」という項目の右端にある鉛筆ボタンをクリックして、グループの設定ノードの作成画面に移ります。
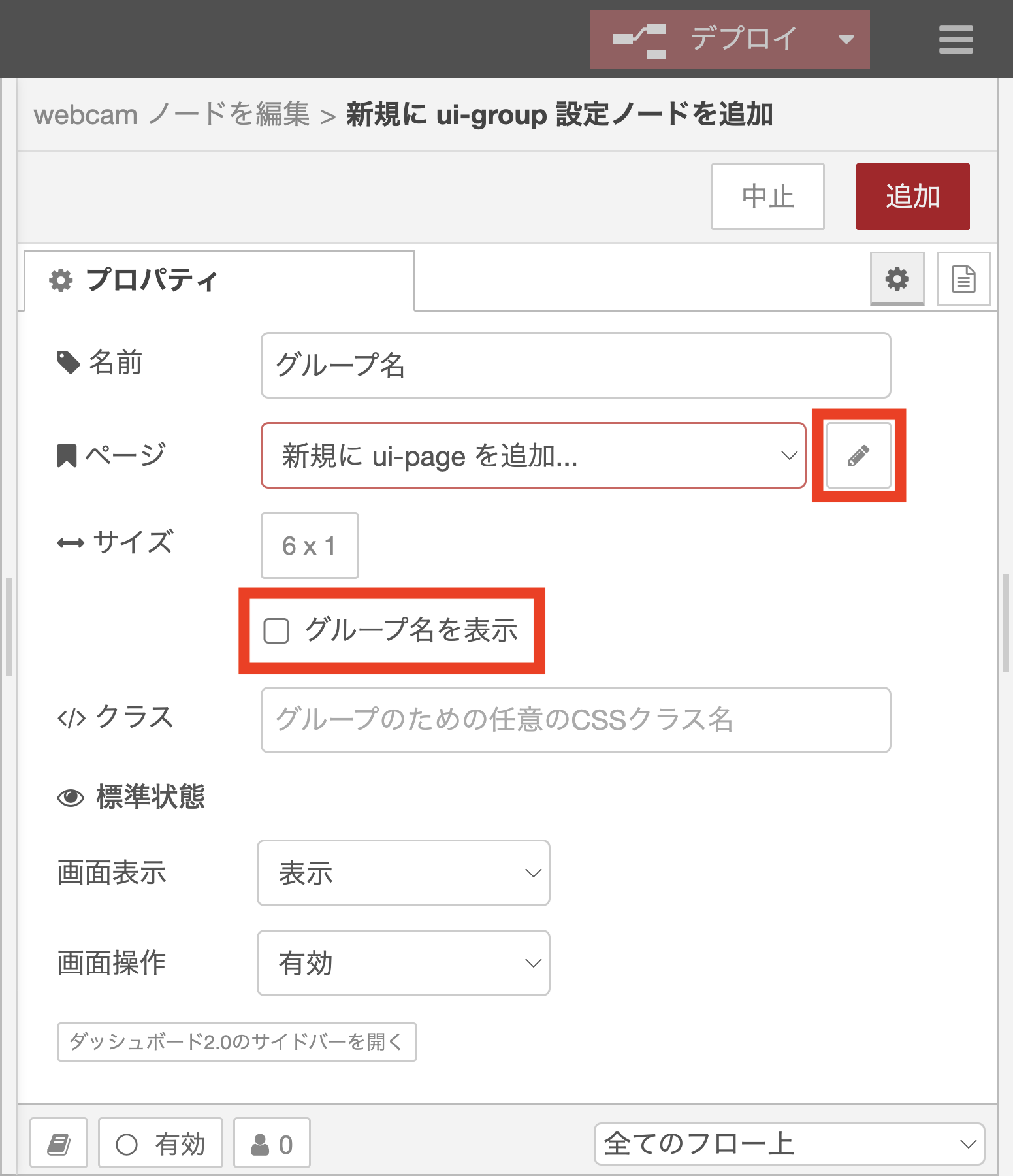
(2-2) グループ名の非表示設定と、ページの設定ノードを追加
グループの設定ノードでは、ダッシュボード画面でグループの領域の先頭に表示する名前を設定できるようになっています。今回は不要なため「グループ名を表示」のチェックボックスを外します。
「ページ」という項目からページの設定ノードを作れる様になっています。前の操作と同じ様に右端の鉛筆マークをクリックします。
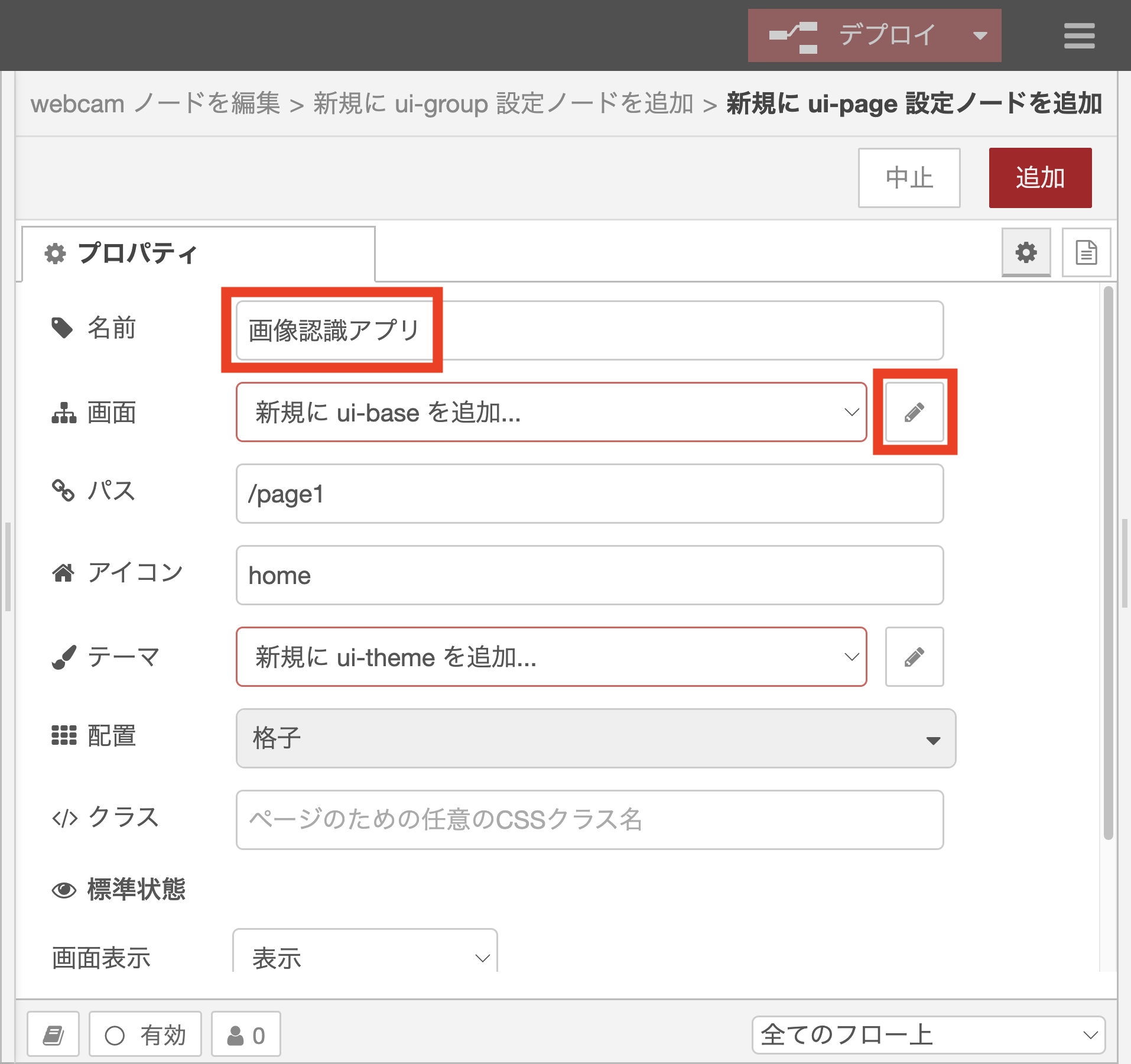
(2-3) ページの名前設定と、画面の設定ノードを追加
ページのプロパティ設定では、ダッシュボード画面の上に表示されるタイトルを設定できるようになっています。ここでは名前の欄に「画像認識アプリ」と入力します。
次に画面とテーマの設定ノードをそれぞれ追加してゆきます。まずは「画面」の項目の右端にある鉛筆マークをクリックしてください。
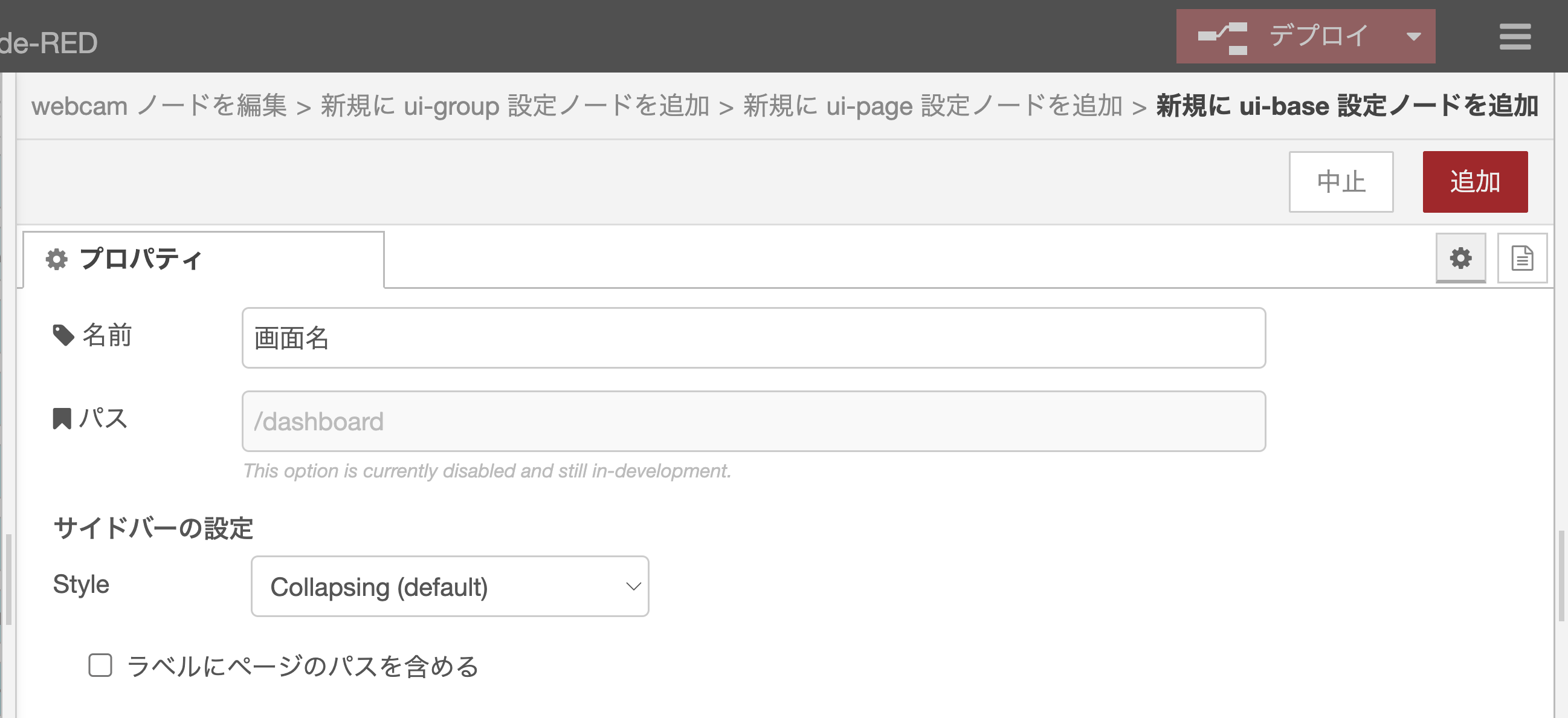
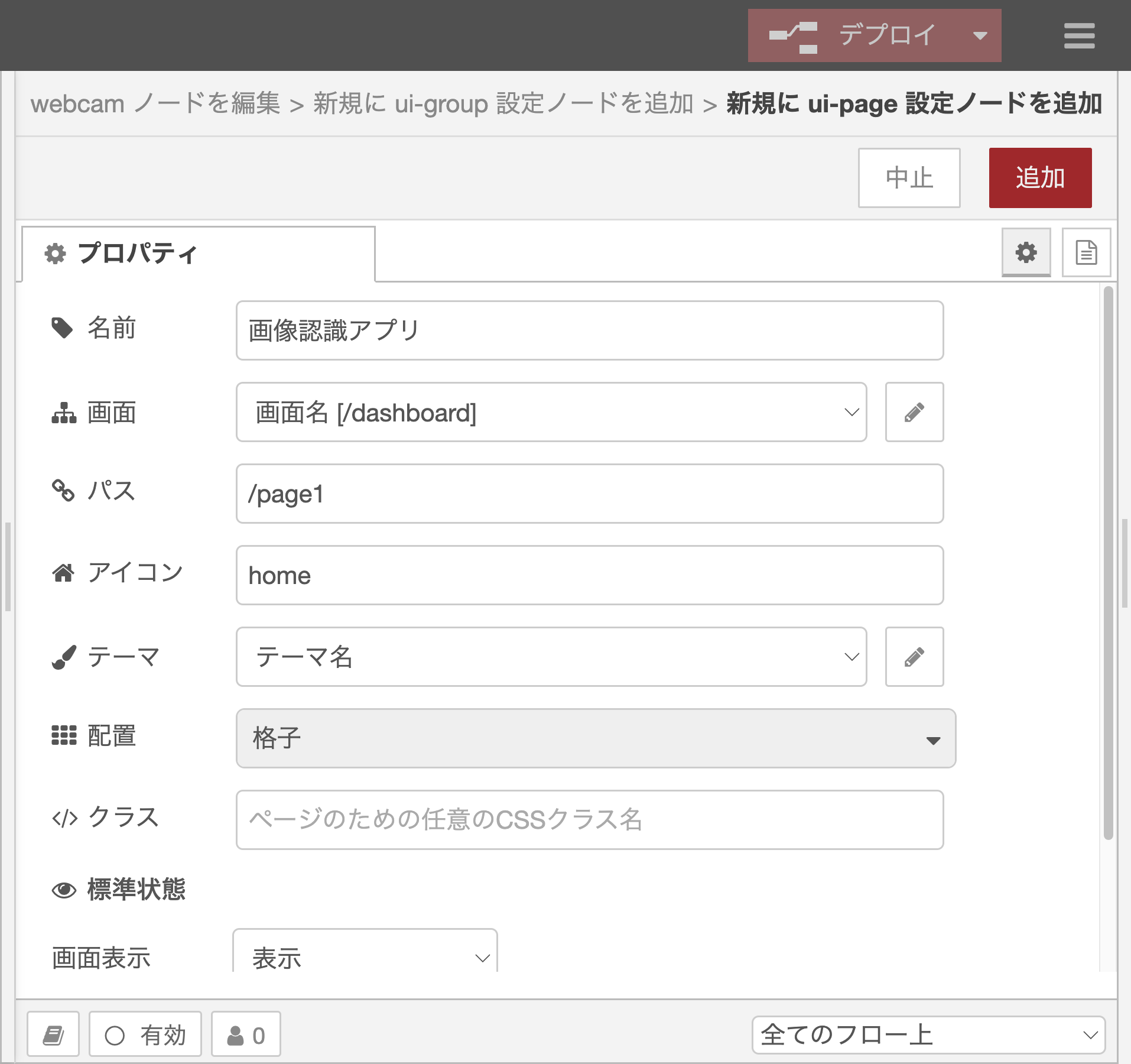
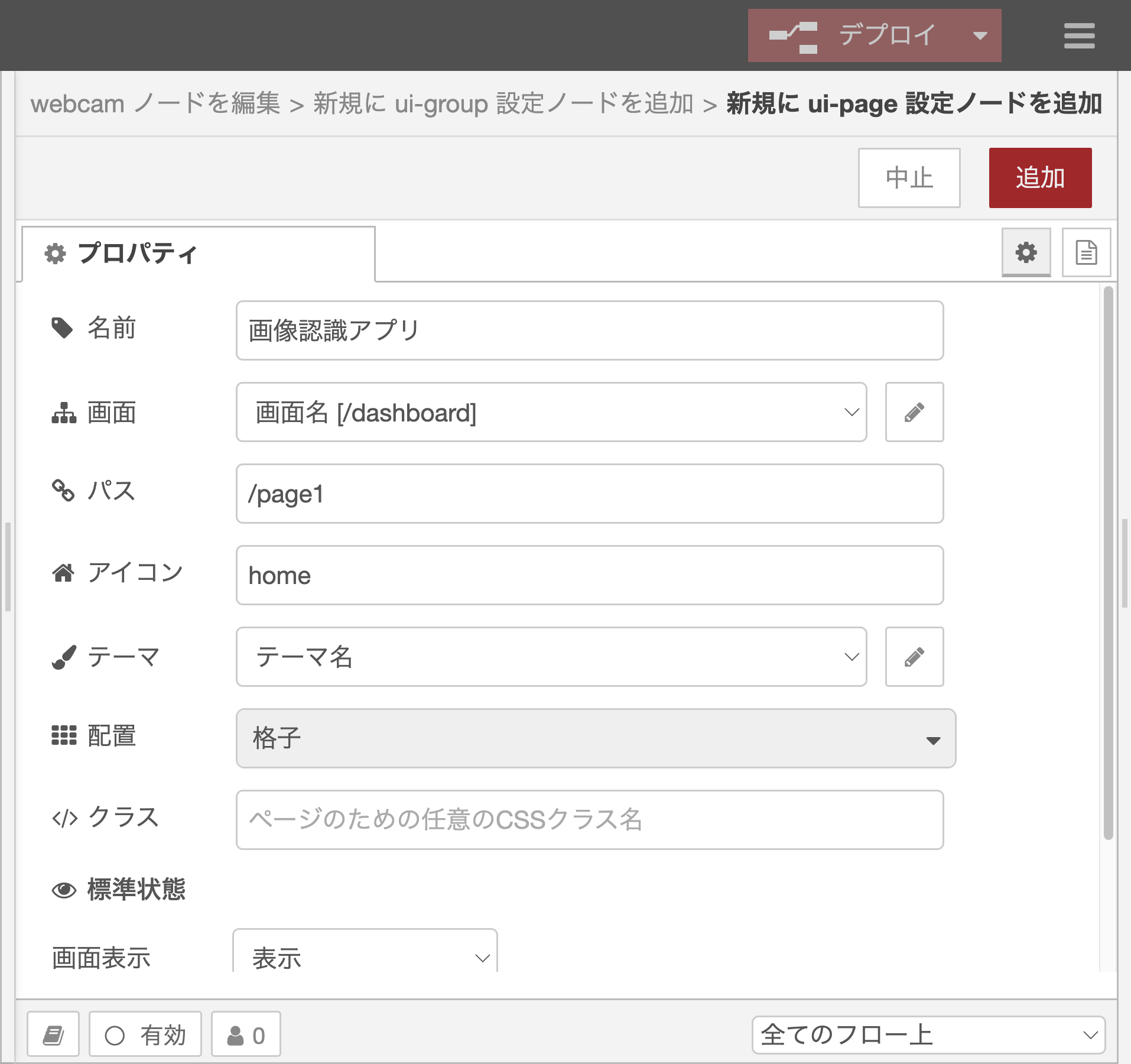
(2-4) 画面の設定ノードのプロパティ画面
画面の設定ノードは変更することなく、右上の追加ボタンをクリックするだけでOKです。
(2-5) テーマの設定ノードを追加
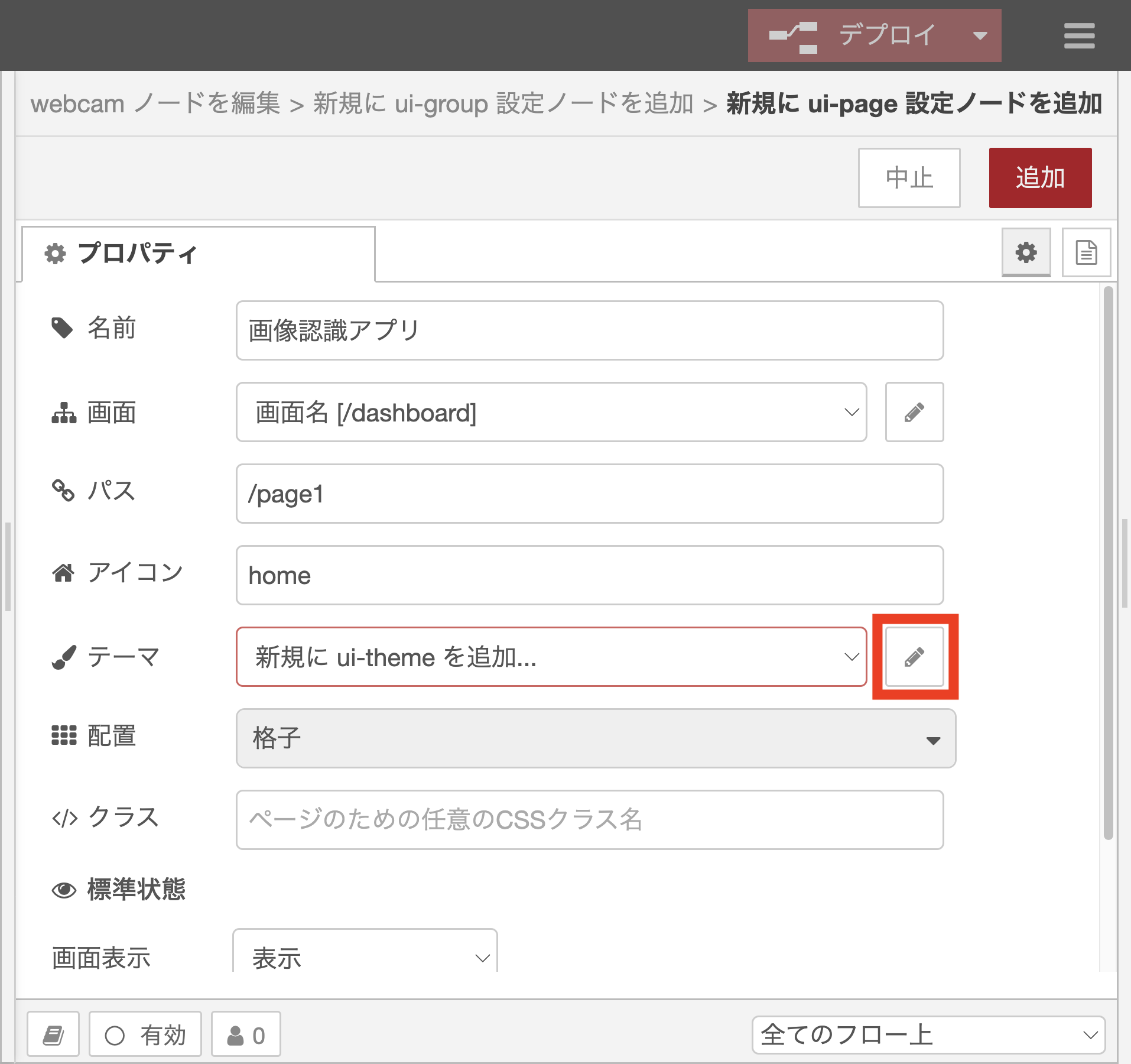
画面の設定ノードが追加されると、ページの設定ノードのプロパティ画面に戻ります。
次に、テーマの設定ノードを追加するために、テーマの項目の右端にある鉛筆ボタンをクリックします。
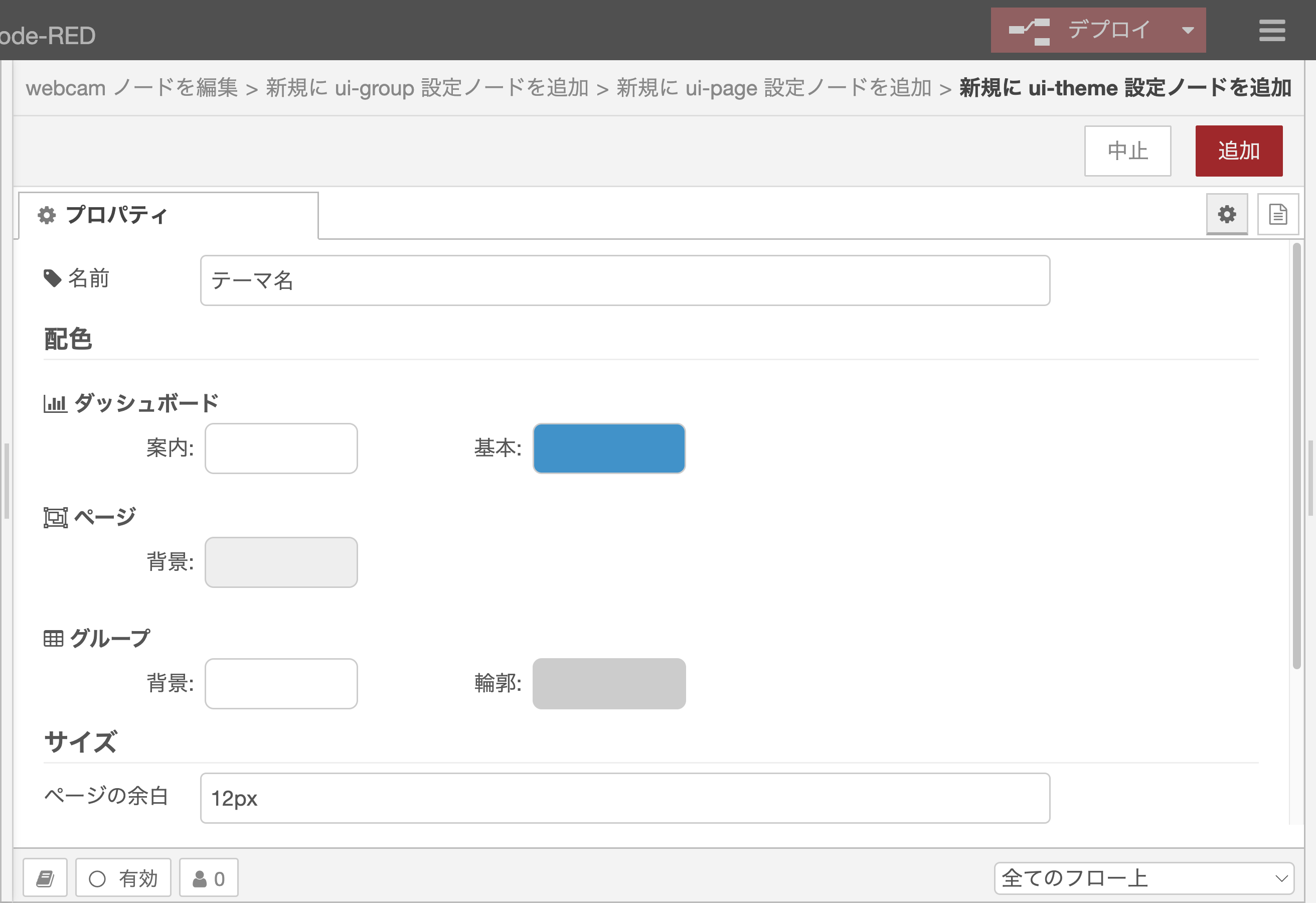
(2-6) テーマの設定ノードのプロパティ画面
テーマの設定では、ダッシュボードの配色や余白のサイズを設定できるようになっています。必要に応じて変更してみましょう。
設定後は、右上の追加ボタンをクリックします。
(2-7) ページの設定ノードのプロパティ画面
すると、ページの設定ノードのプロパティ設定画面に戻ります。
画面とテーマの設定ノードが追加されていることを確認できます。右上の追加ボタンをクリックして、ページの設定ノードをグループの設定ノードに追加します。
(2-8) グループの設定ノードのプロパティ画面
グループの設定ノードのプロパティ設定画面に戻ります。
ここでも右上の追加ボタンをクリックします。
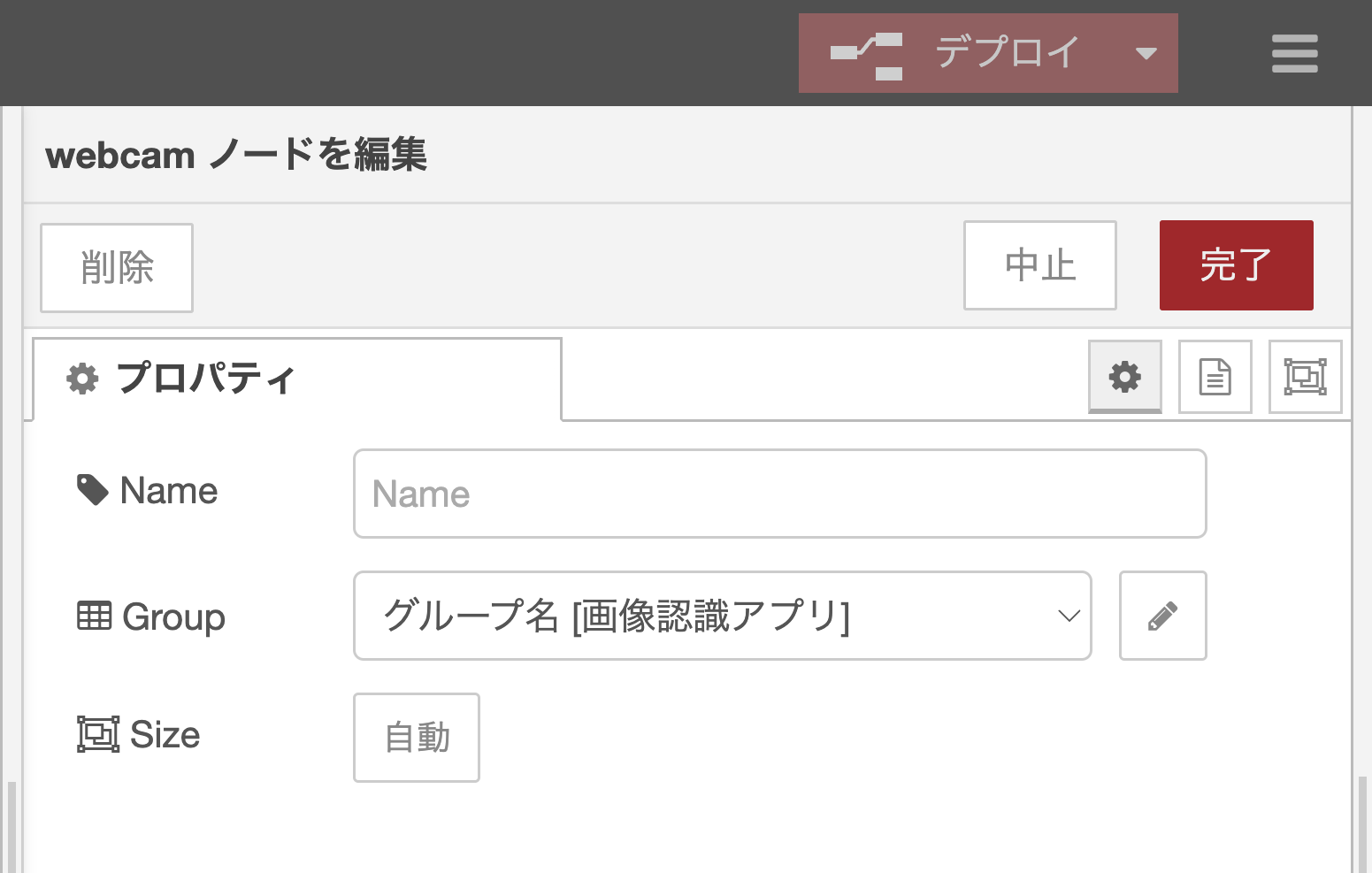
(2-9) ダッシュボード部品のノードのプロパティ設定画面
最後に、ui-webcamノードのプロパティ設定画面に戻るため、右上の完了ボタンをクリックします。
これでui-webcamノードのプロパティ設定は完了です。
(3) 画像データを変換するfunctionノードを配置
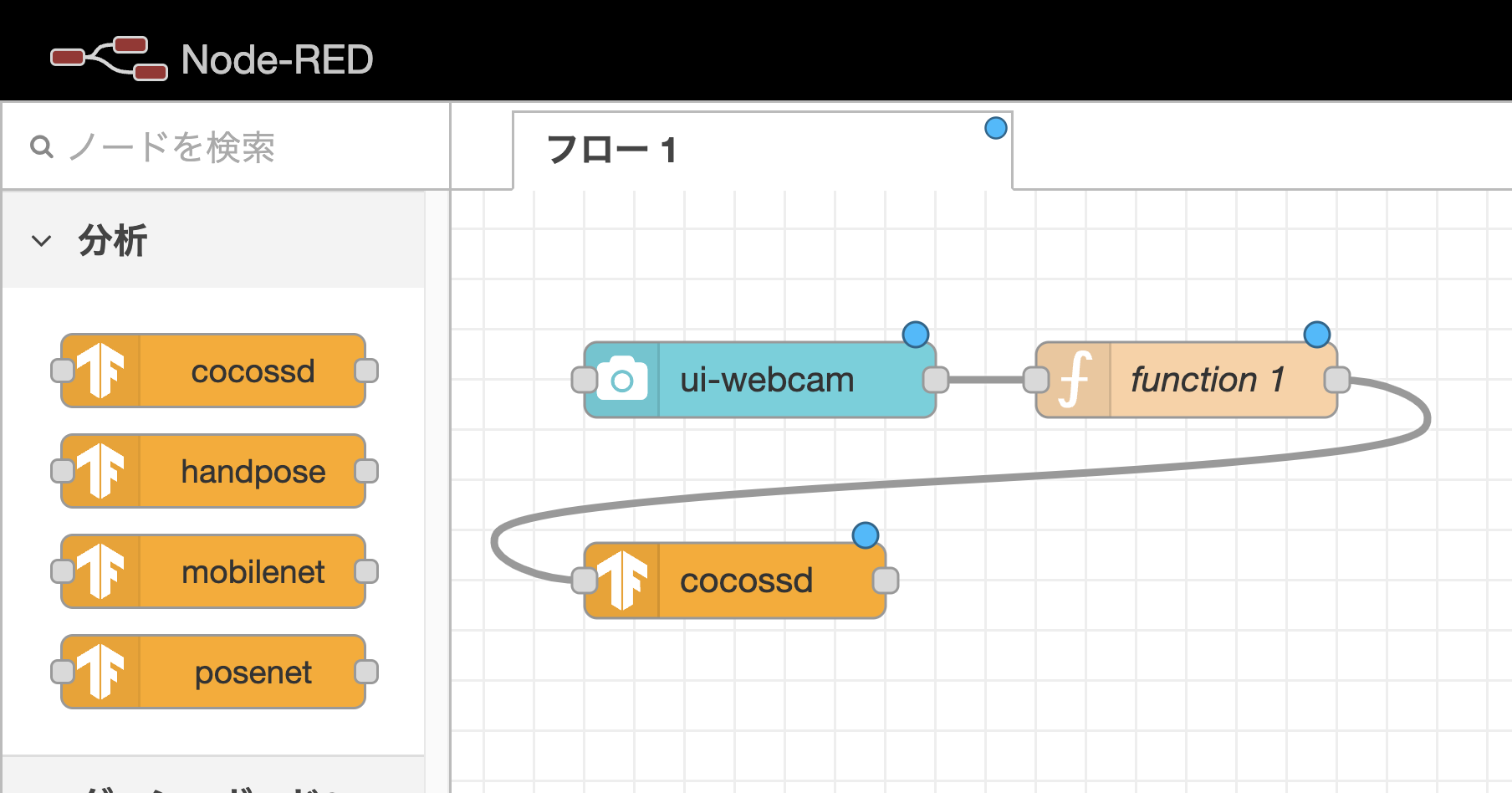
ui-webcamノードはBase64形式で画像データを返すため、TensorFlow.jsノードでそのまま処理することはできません。そのため、functionノードでBuffer形式へ変換します。まずui-webcamノードの後ろにfunctionノードをつなぎます。
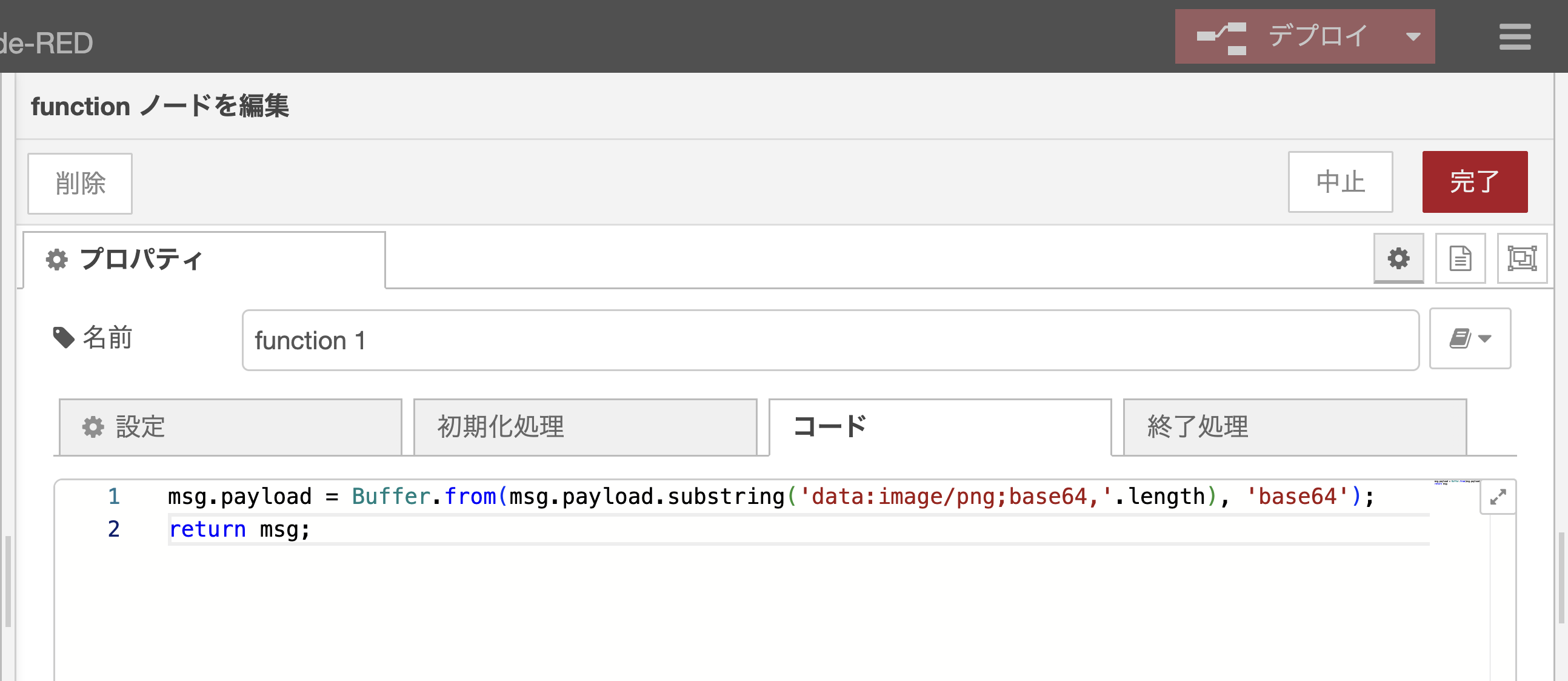
functionノードをダブルクリックして、以下のようにBase64形式の文字列をBuffer形式へ変換するコードを記載します。
msg.payload = Buffer.from(msg.payload.substring('data:image/png;base64,'.length), 'base64');
return msg;
JavaScriptのソースコードを記載した後は、右上の完了ボタンをクリックします。
(4) 画像認識ノードを追加
次に、画像認識を行なうcocossdノードを追加します。
cocossdノードは、Buffer形式の画像データを受け付け、画像認識結果を文字列として返します。cocossdノードに関してはプロパティ設定を変更する必要はありません。
(5) テキストを表示するノードを追加
その後、物体名を表示するtextノードを追加します。
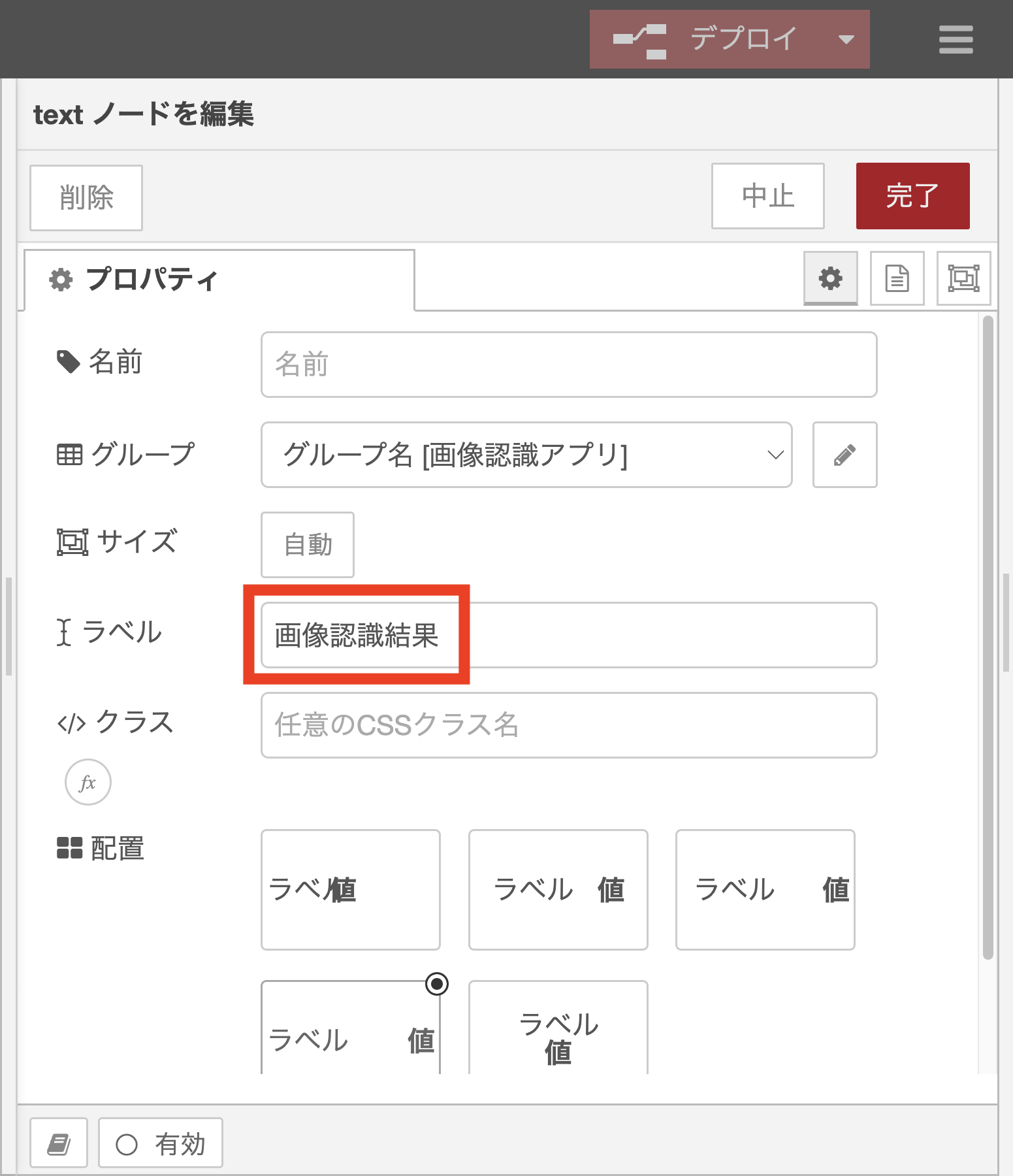
textノードはプロパティ設定を開くだけで自動的に、既存のグループが選択されます。
ラベルの欄に「画像認識結果」と入力しておくと、ダッシュボード画面で何を出力しているか分かりやすくなります。
画像認識アプリの動作確認
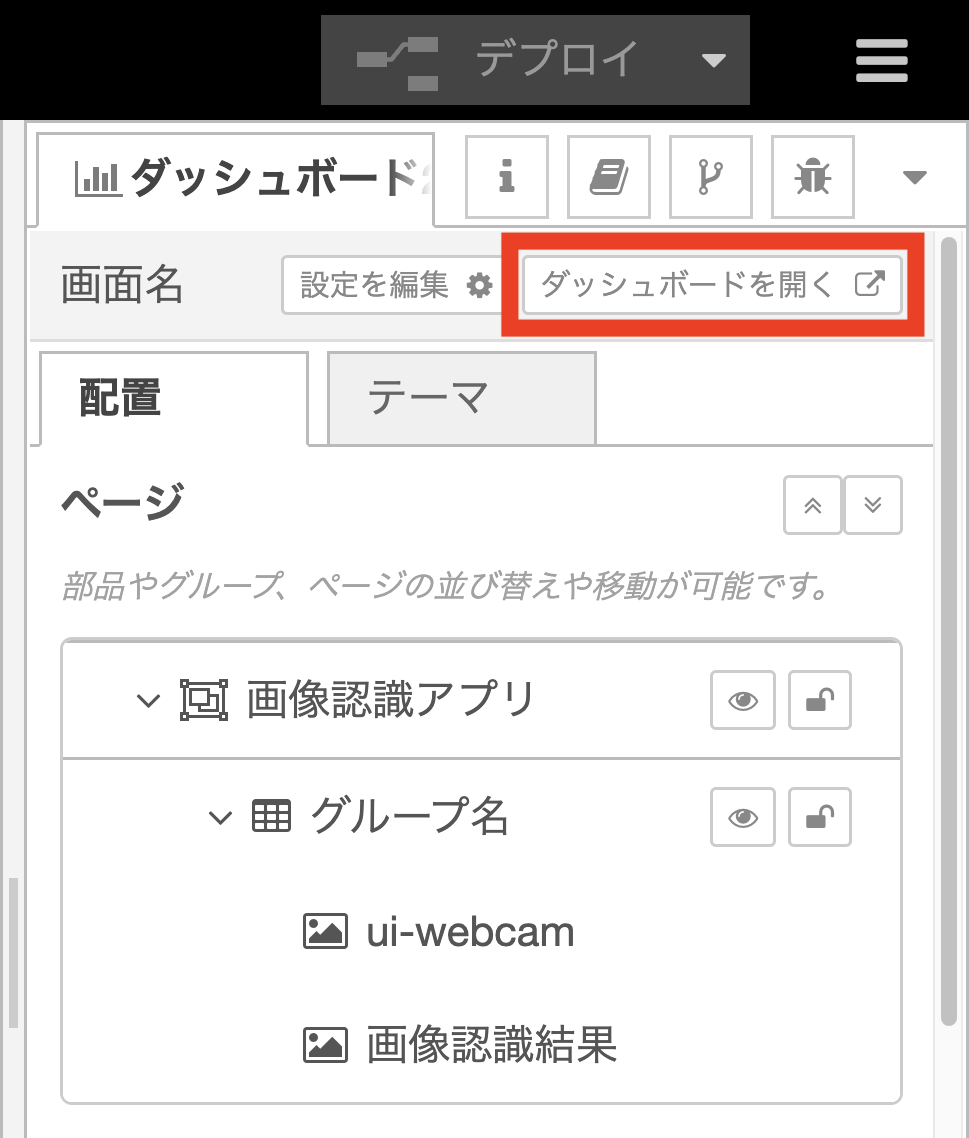
フローを作成した後、デプロイボタンを押してフローをNode-REDのランタイム側に反映します。その後、右側にあるダッシュボード2.0のタブを開き「ダッシュボードを開く」ボタンをクリックします。
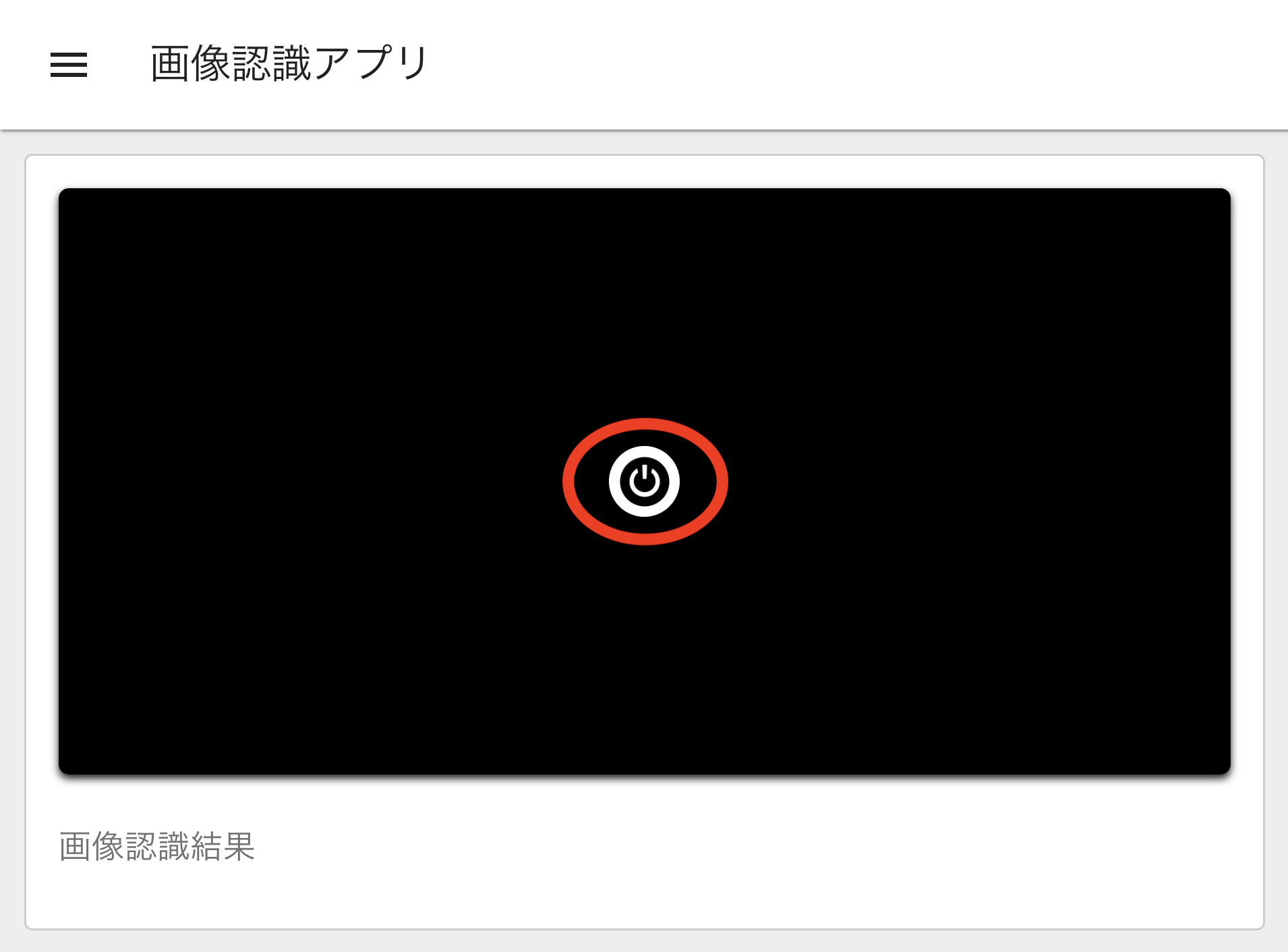
すると次の画像認識アプリのUIが表示されます。真ん中の電源ボタンをクリックするとPCに接続されたカメラの映像が表示されるはずです。
さっそく画像認識アプリの動作確認をしてみましょう。カメラ画像の下にあるカメラボタンをクリックすると、PCに搭載されているウェブカメラによる撮影が行われます。しばらくすると画像認識結果の右側に物体名が表示されるでしょう。カップを撮影すると上手く「cup」と認識できました。
GitHubリポジトリを作成
作成した画像認識アプリのフローをGitHubへアップロードしてゆきます。まず以下のURLから、GitHub上に新しいプライベートリポジトリを作成します。
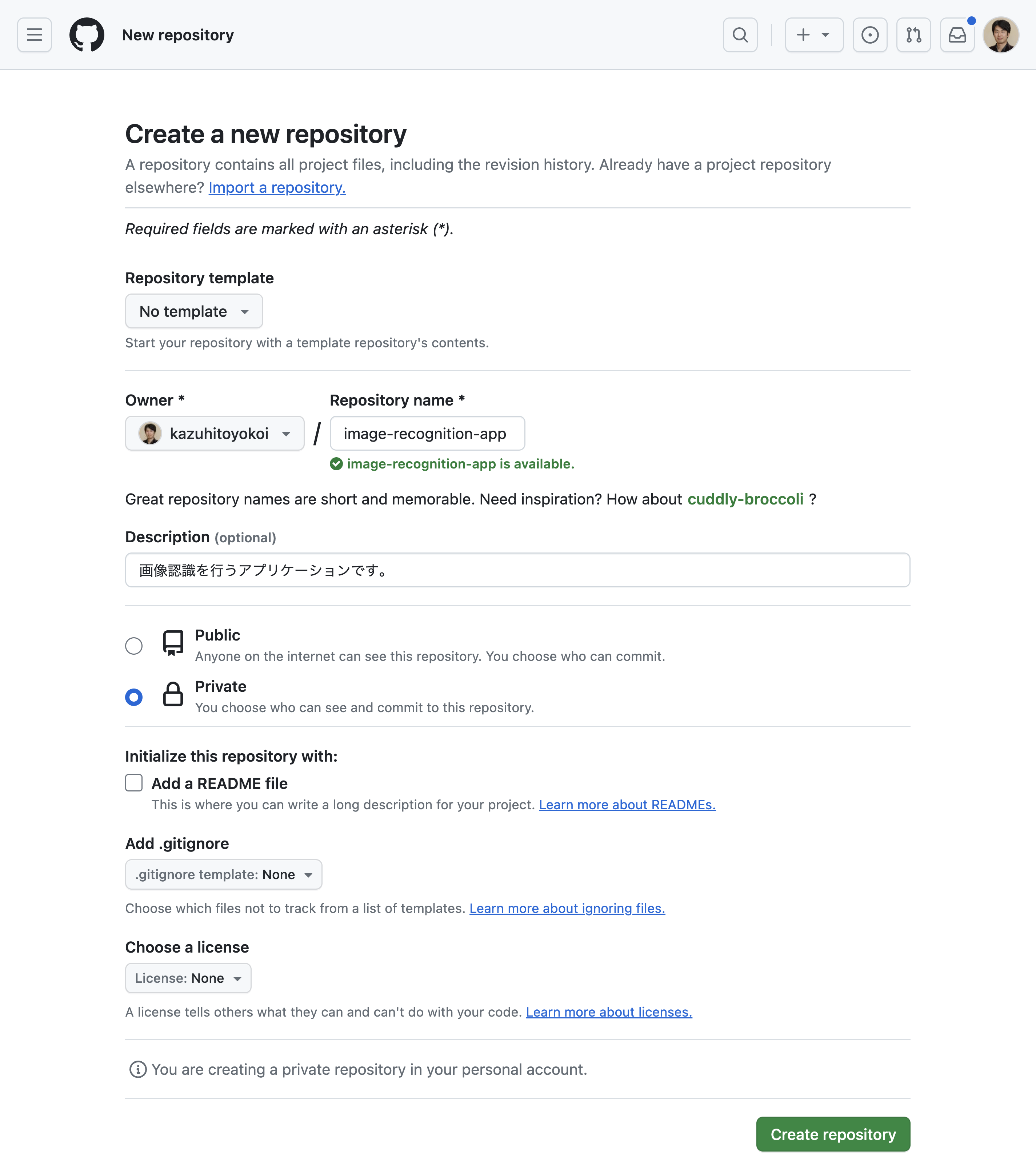
以下のようにリポジトリ設定に関する情報を入力します。
| # | 項目 | 設定 |
|---|---|---|
| 1 | Repository name | image-recognition-app |
| 2 | Description | 画像認識を行うアプリケーションです。 |
| 3 | 公開設定 | Private |
| 4 | Add a README file | チェックなし (変更なし) |
| 5 | Add .gitignore | None (変更なし) |
| 6 | Choose a license | チェックなし (変更なし) |
「Reposiotry name」は、Node-REDのプロジェクト作成ダイアログで入力したプロジェクト名と同じにする必要があります。ここでは「image-recognition-app」と入力します。今回の設定では、フローにパスワードをかけていないため、リポジトリ設定は「Private」にする必要があります。README.mdファイルや.gitignoreファイルは既にNode-REDが内部で作成しており、GitHub側での作成は不要のため「Add a README file」と「Add .gitignore」のチェックは外します。
最後に「Create project」ボタンをクリックします。
GitHubリポジトリのURLをコピー
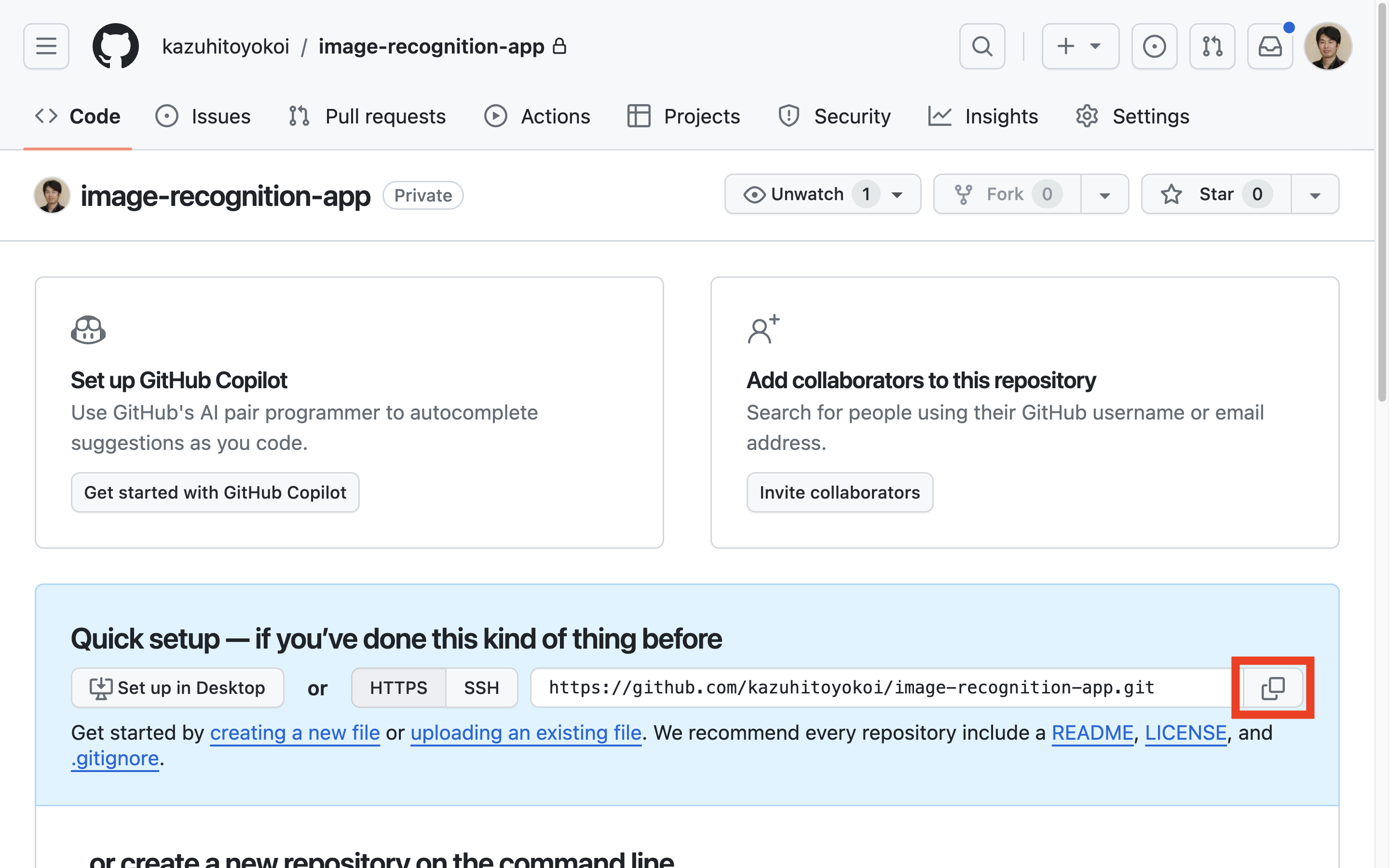
すると、次のような空のプライベートリポジトリの画面に遷移します。
本プライベートリポジトリのURL欄の右端にあるコピーボタンをクリックして、リポジトリのURL(スクリーンショットのケースでは「https://github.com/kazuhitoyokoi/image-recognition-app.git」)をクリップボードにコピーしておきます。
プロジェクトのメニューから「設定」を選択
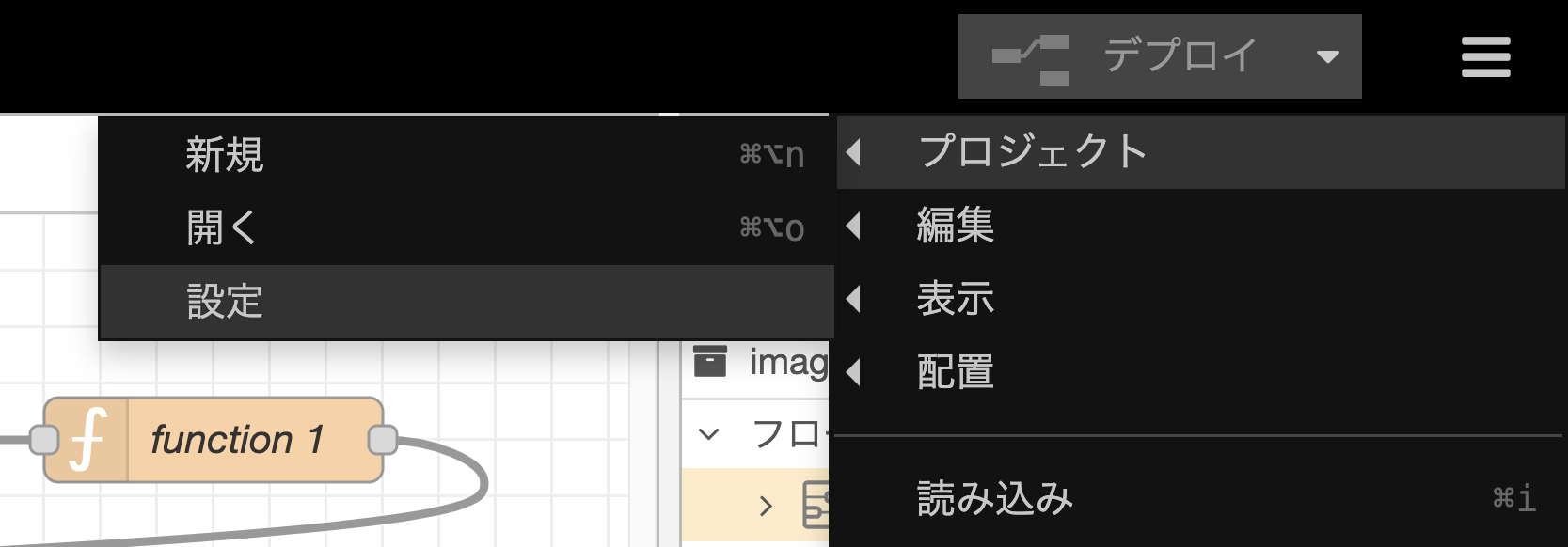
次に、GitHubリポジトリのURLをNode-REDに登録するため、メニューの「プロジェクト」から「設定」を選択します。
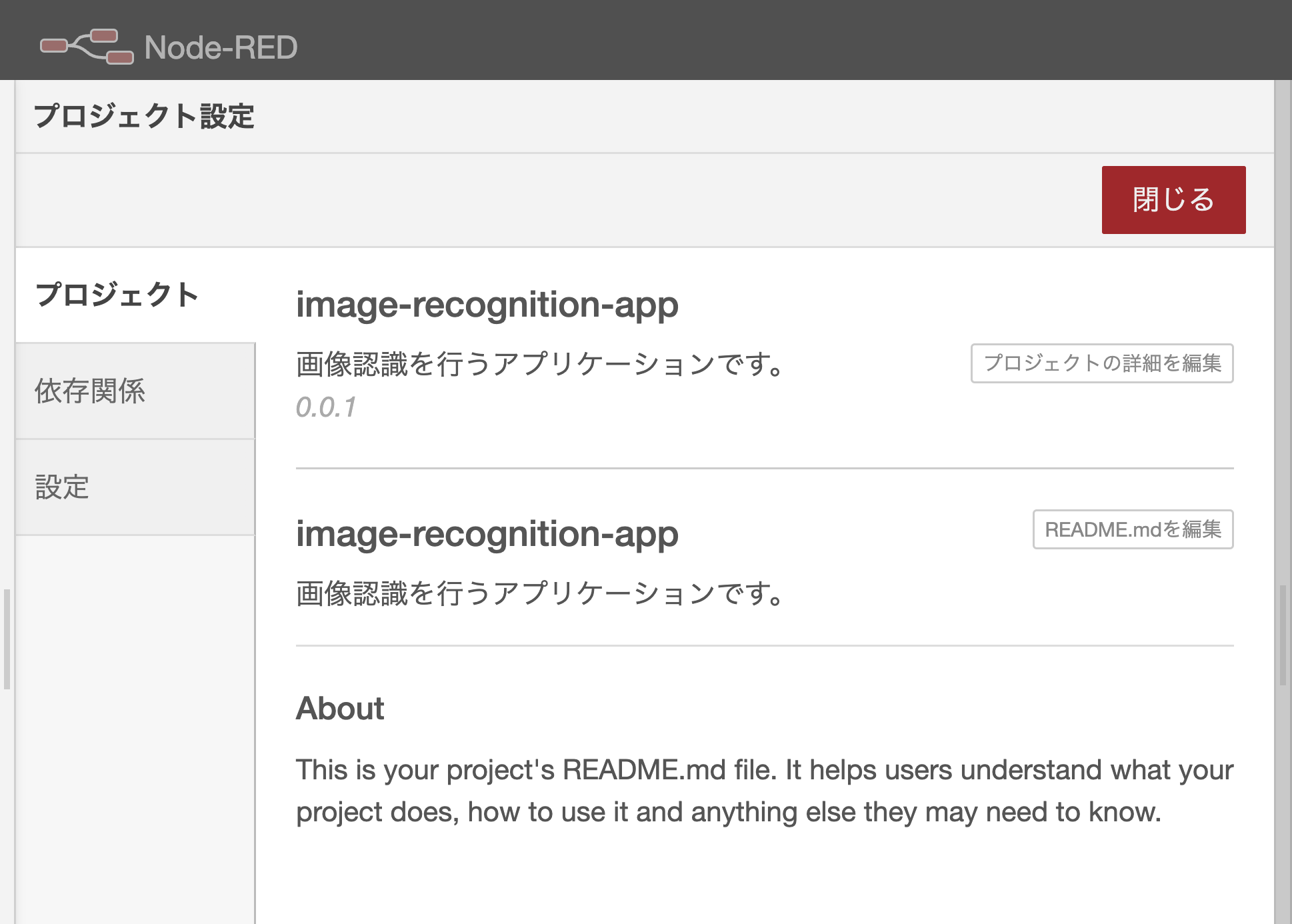
するとプロジェクト設定の「プロジェクト」タブが表示されます。
アップロード先のリポジトリのURLを登録
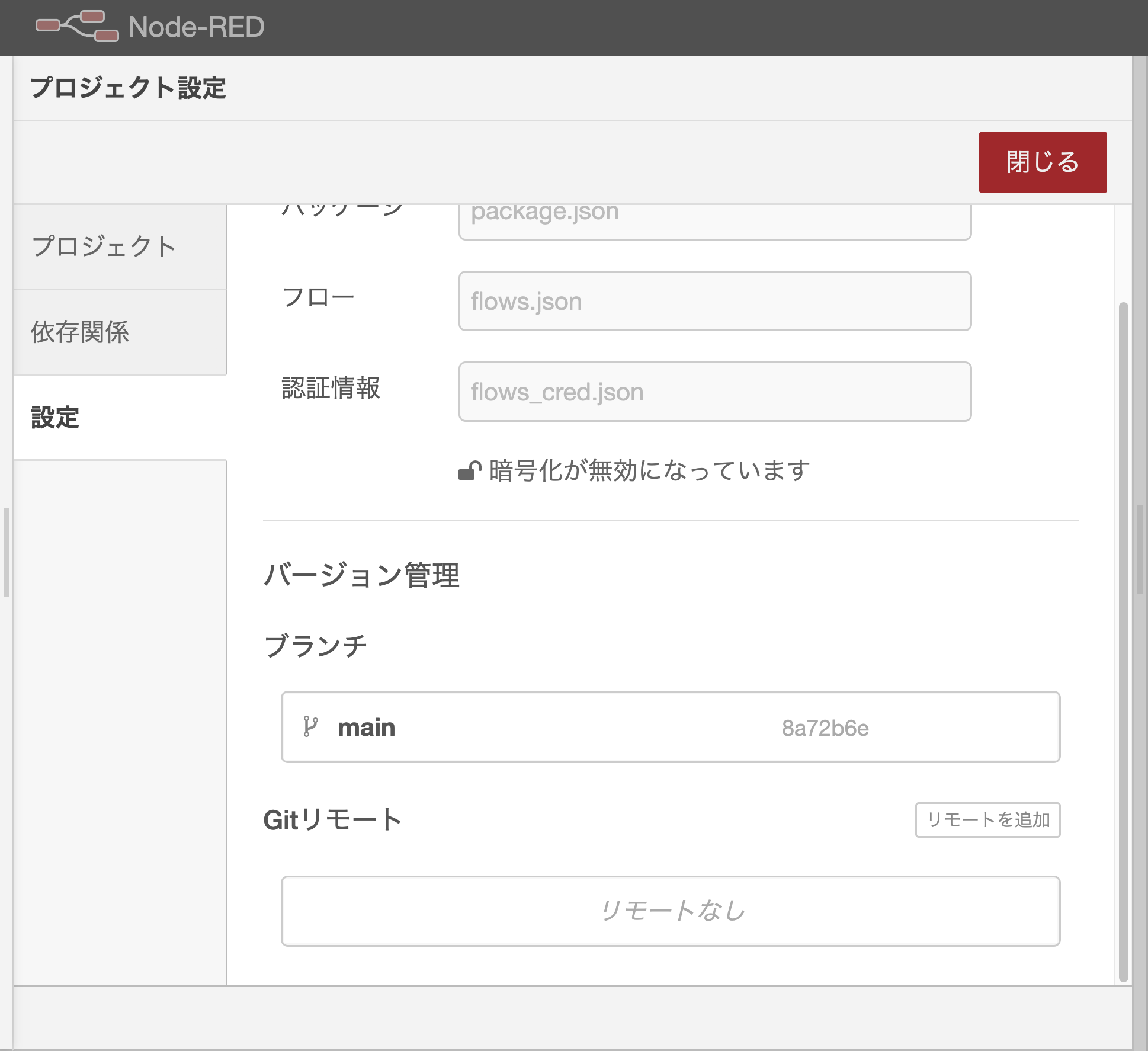
次に「設定」タブを選択して、フローをアップロードするGitHubリポジトリのURLを登録します。
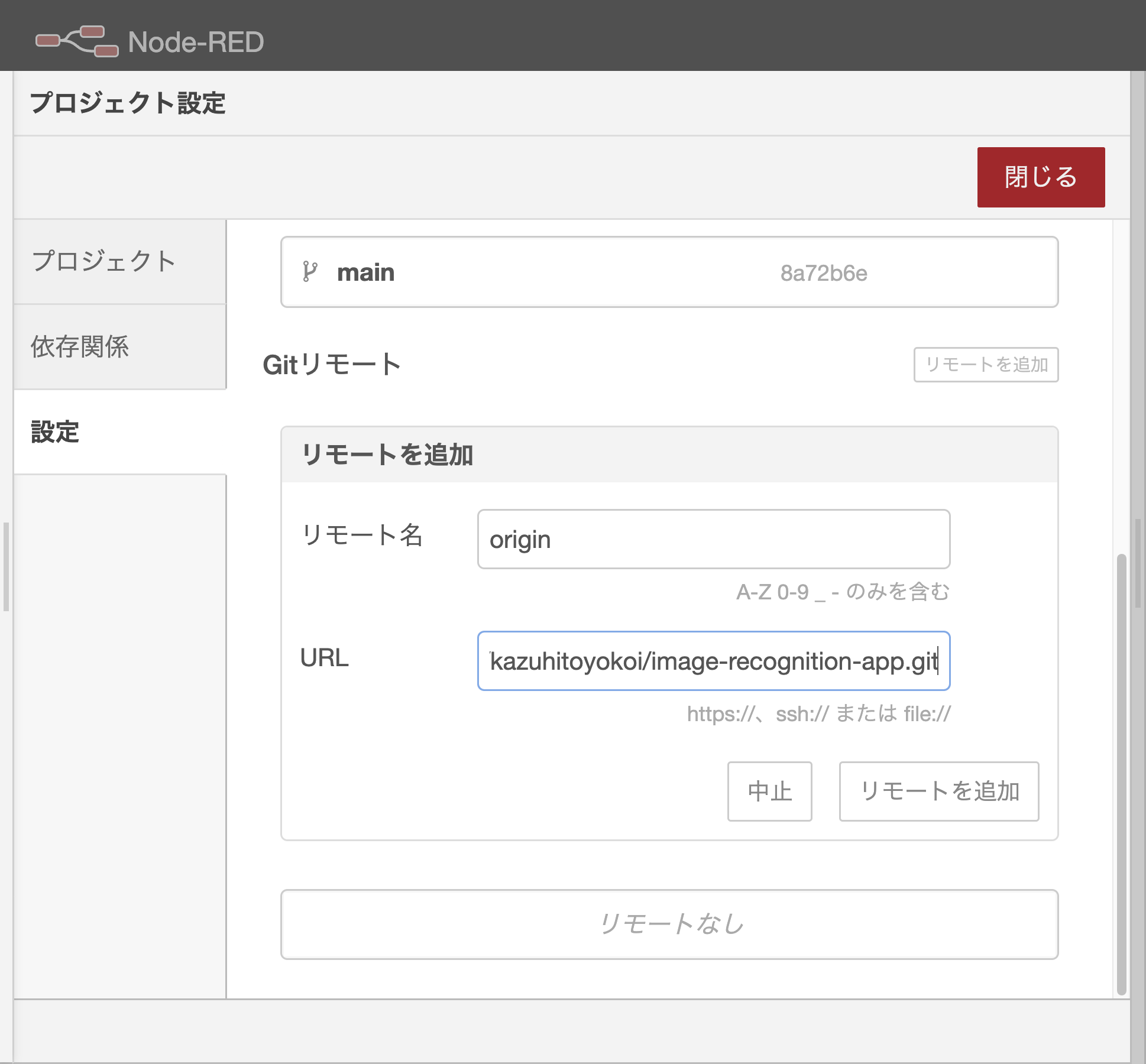
まず「リモートを追加」ボタンをクリックします。その後、接続先としてクリップボードからGitHubリポジトリのURLを貼り付けます。
最後に、下にある「リモートを追加」ボタンを押せば登録完了です。
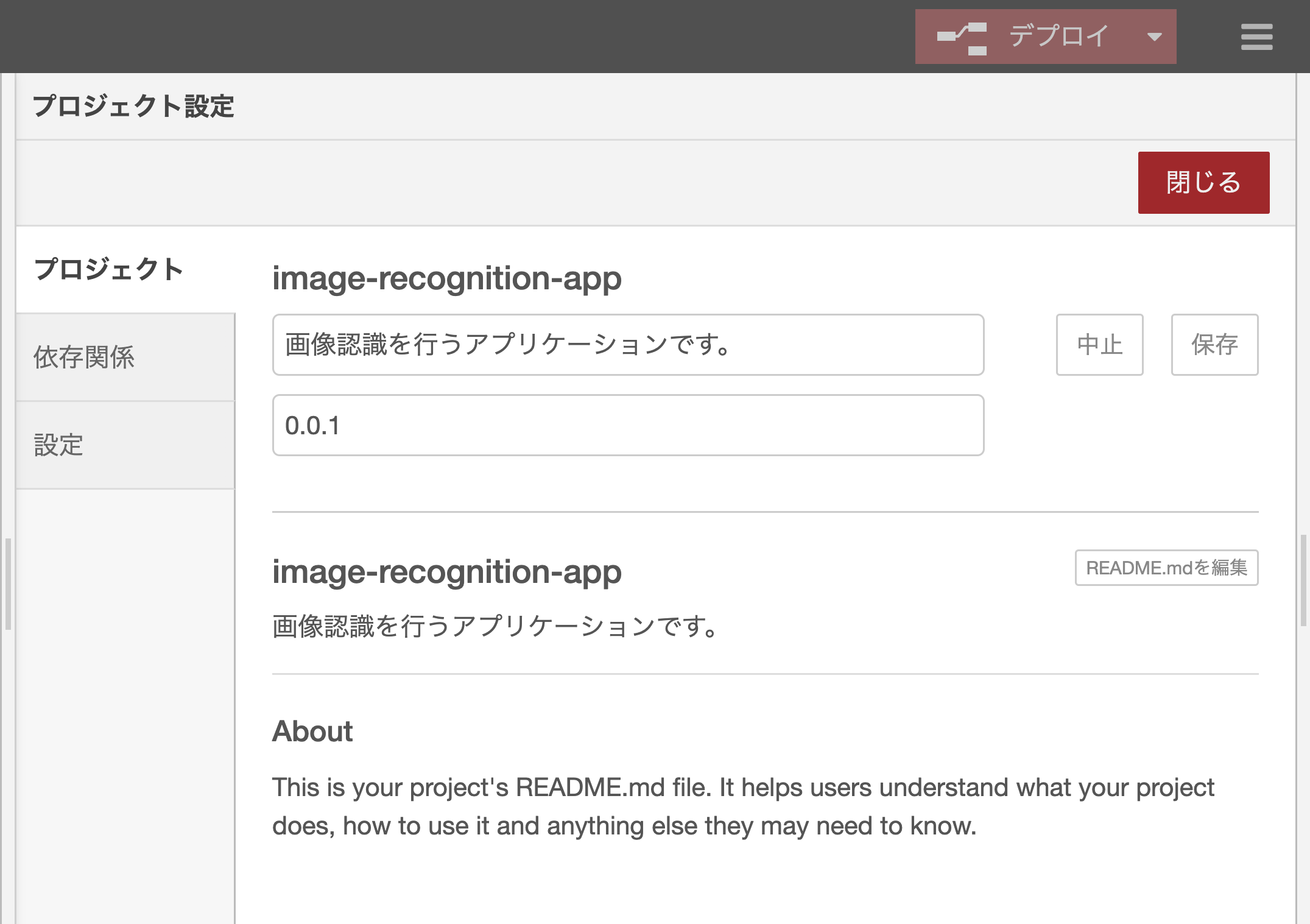
プロジェクトの情報を入力
プロジェクトのタブでは「プロジェクトの詳細を編集」のボタンから、アプリの説明やバージョン番号を変更できます。
これら情報は、Node.jsで一般的に使われているpackage.jsonファイル内に格納されます。
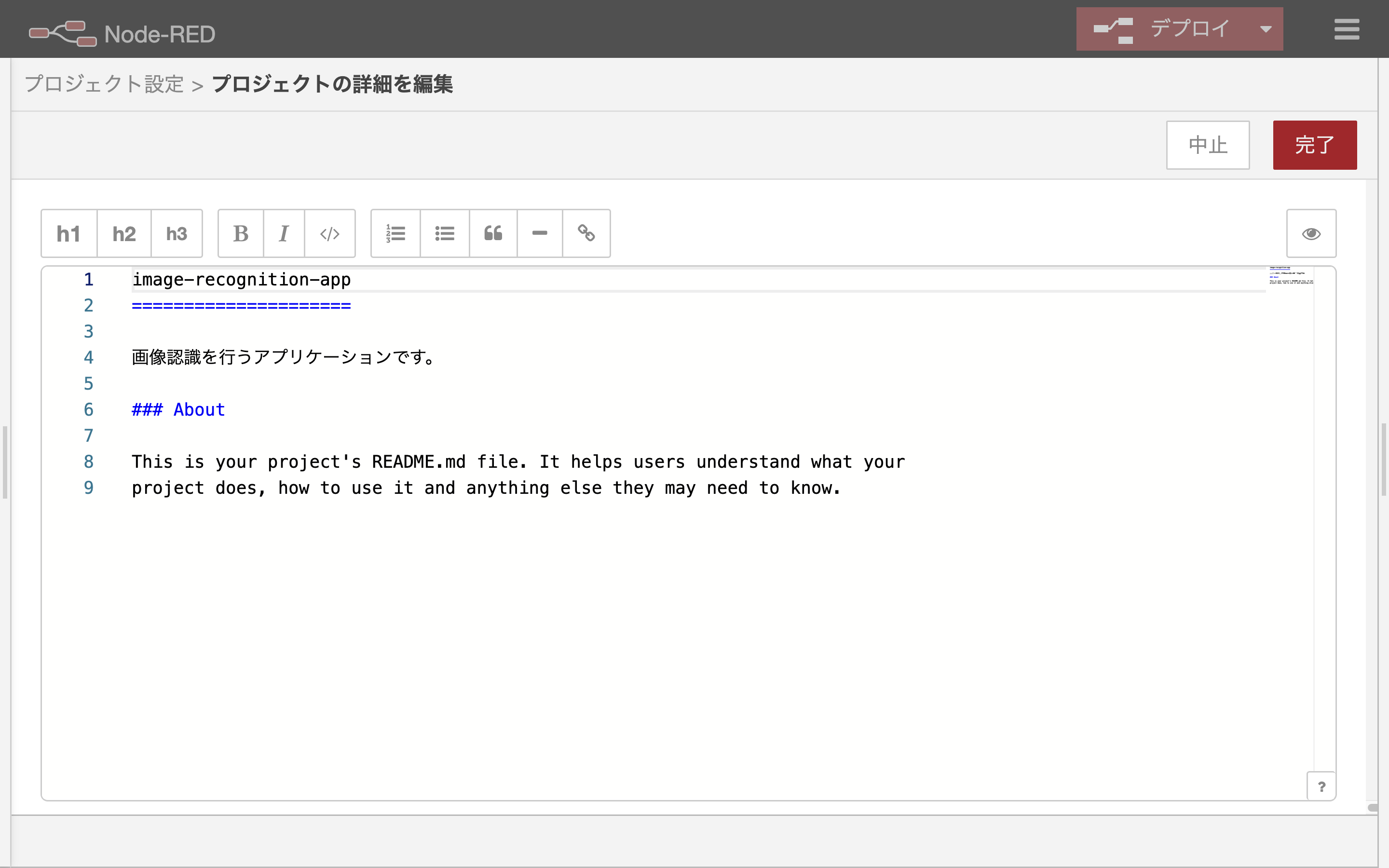
その下にある「README.mdを編集」のボタンは、アプリのドキュメントを記載するためのものです。
ドキュメントはMarkdown形式で記述でき、保存をするとREADME.mdファイルに保存され、プレビュー表示が更新されます。画像の貼り付けやMermaidにも対応しており、図を作成することも可能です。
ここで作成したドキュメントは、GitHubリポジトリにフロー一式をアップロードした後、リポジトリのトップページから参照できるものとなります。そのため、フローの利用方法などの詳細を書いておくと親切でしょう。
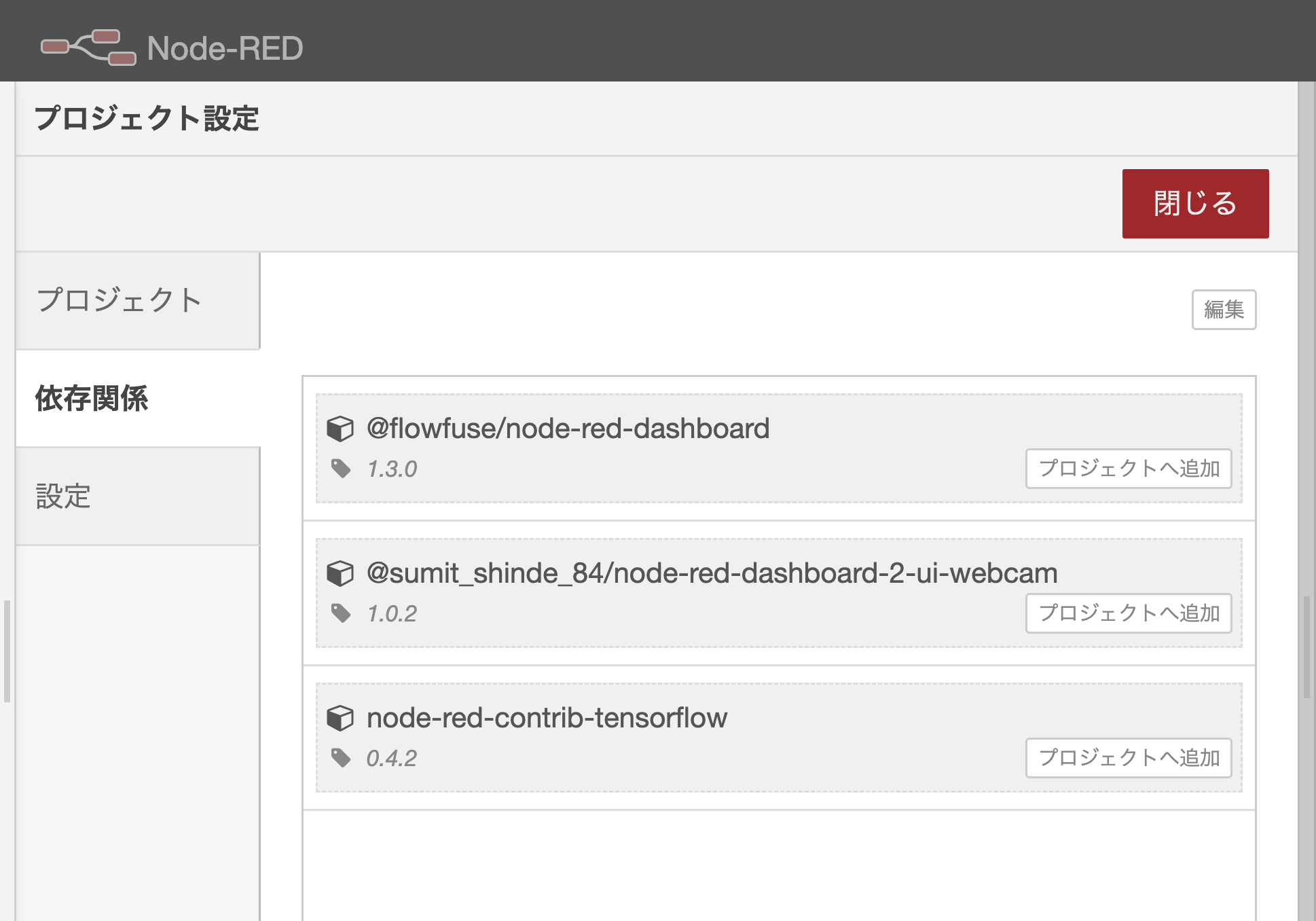
ノード情報を登録
「依存関係」タブ内には、フローで使われているノードが一覧表示されます。
各ノードの「プロジェクトへ追加」ボタンを押し、フローで利用しているノードとそのバージョンの情報を登録します。この依存関係の情報もpackage.jsonファイルのdependenciesセクションに記録されます。
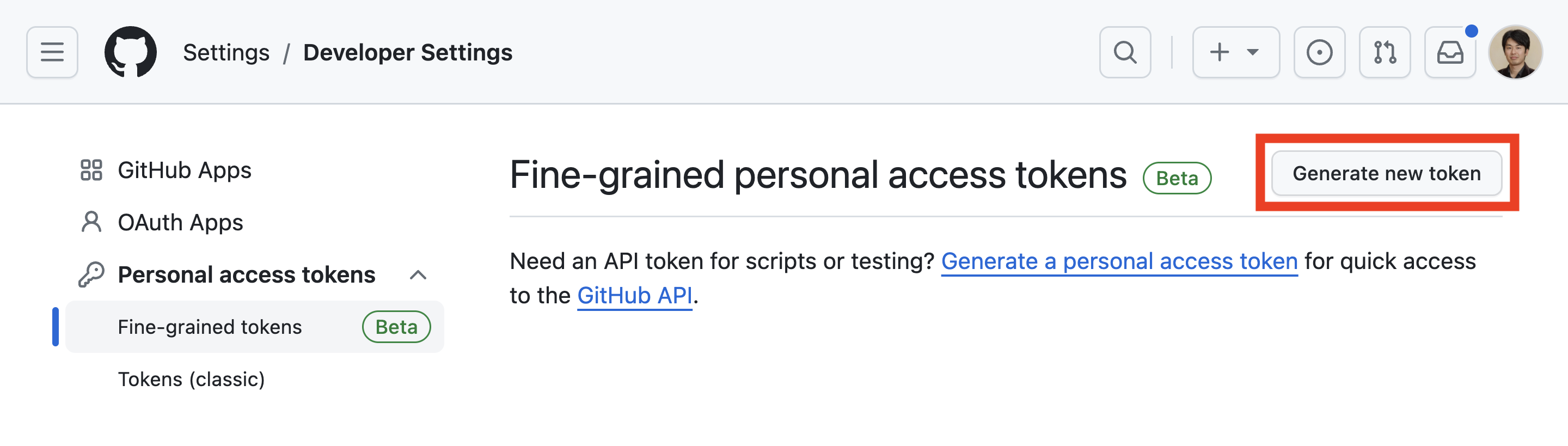
GitHubのアクセストークンを発行
GitHubリポジトリにアクセスするためのアクセストークンを下記ページから発行します。
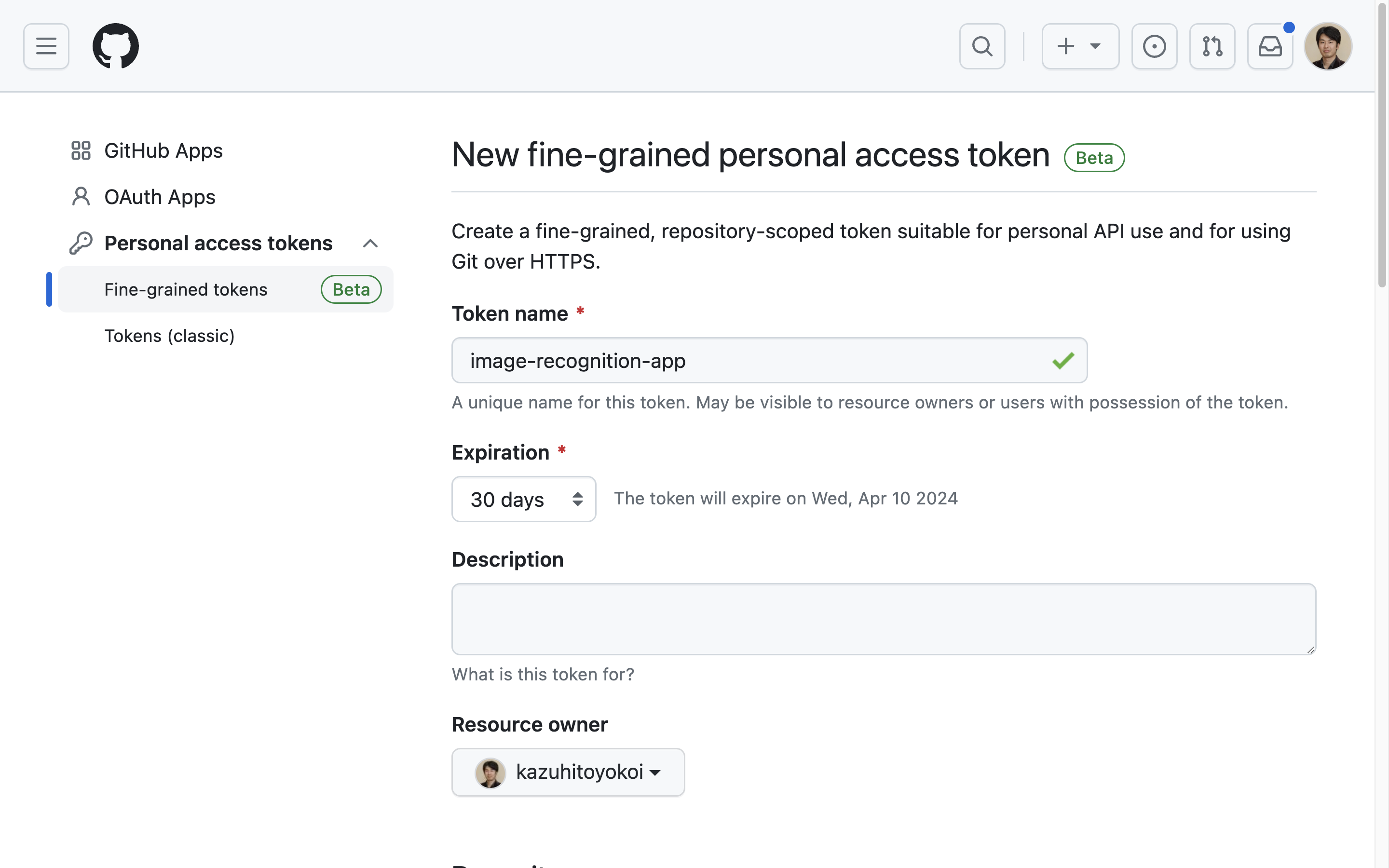
アクセストークンを発行するには、右上にある「Generate new token」をクリックします。
Token nameは、アプリケーション名と同じにしておくと後から分かりやすでしょう。
アクセストークンの有効期限はデフォルトで30日となっているため、長期的に使うことが分かっている場合は長めに設定します。
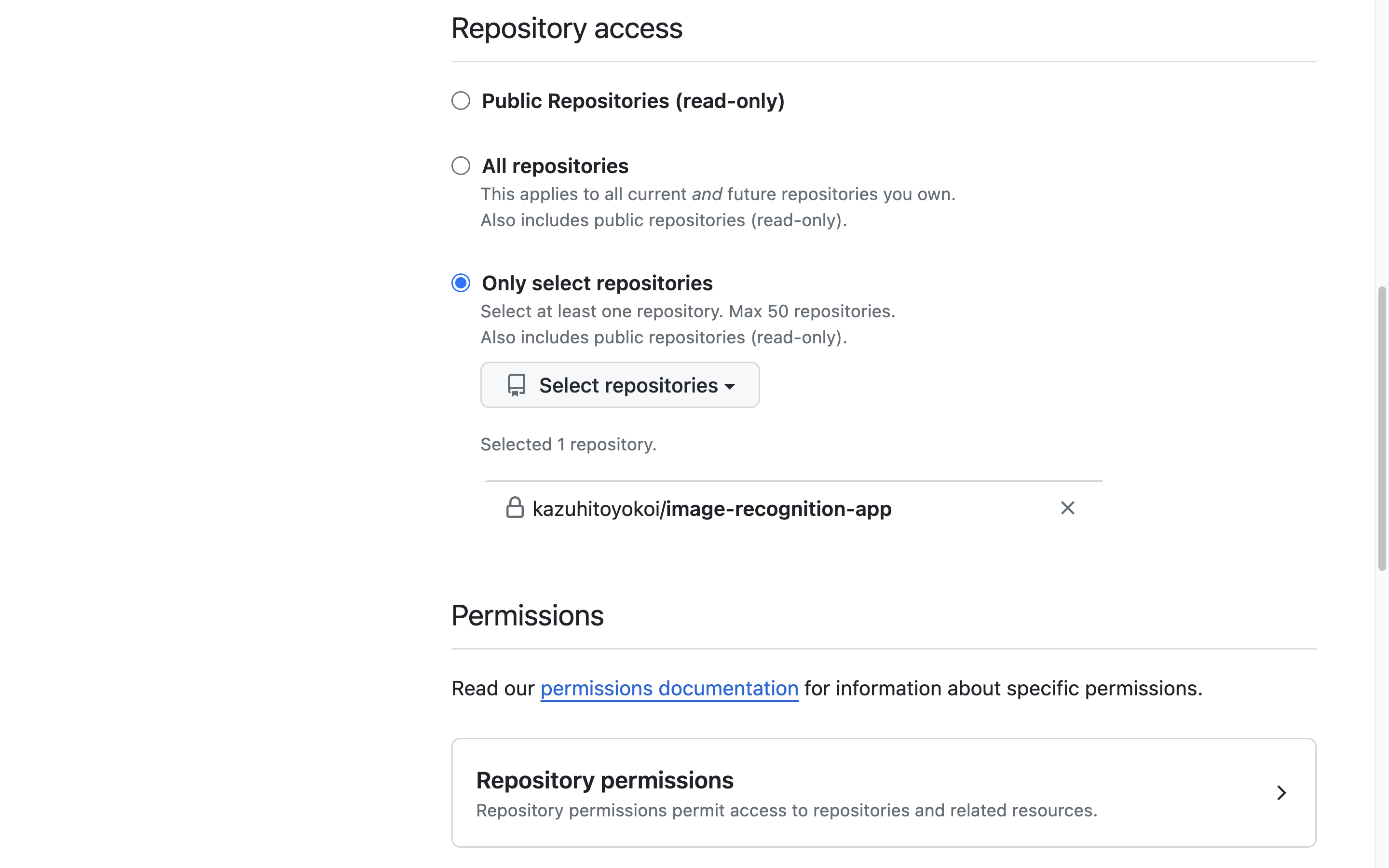
Repository accessの設定では、必要最小限のリポジトリのみアクセスできるようにするため「Only select repositories」を選択し、「Select repositories」から今回作成したGitHubリポジトリ「image-recognition-app」を選択します。
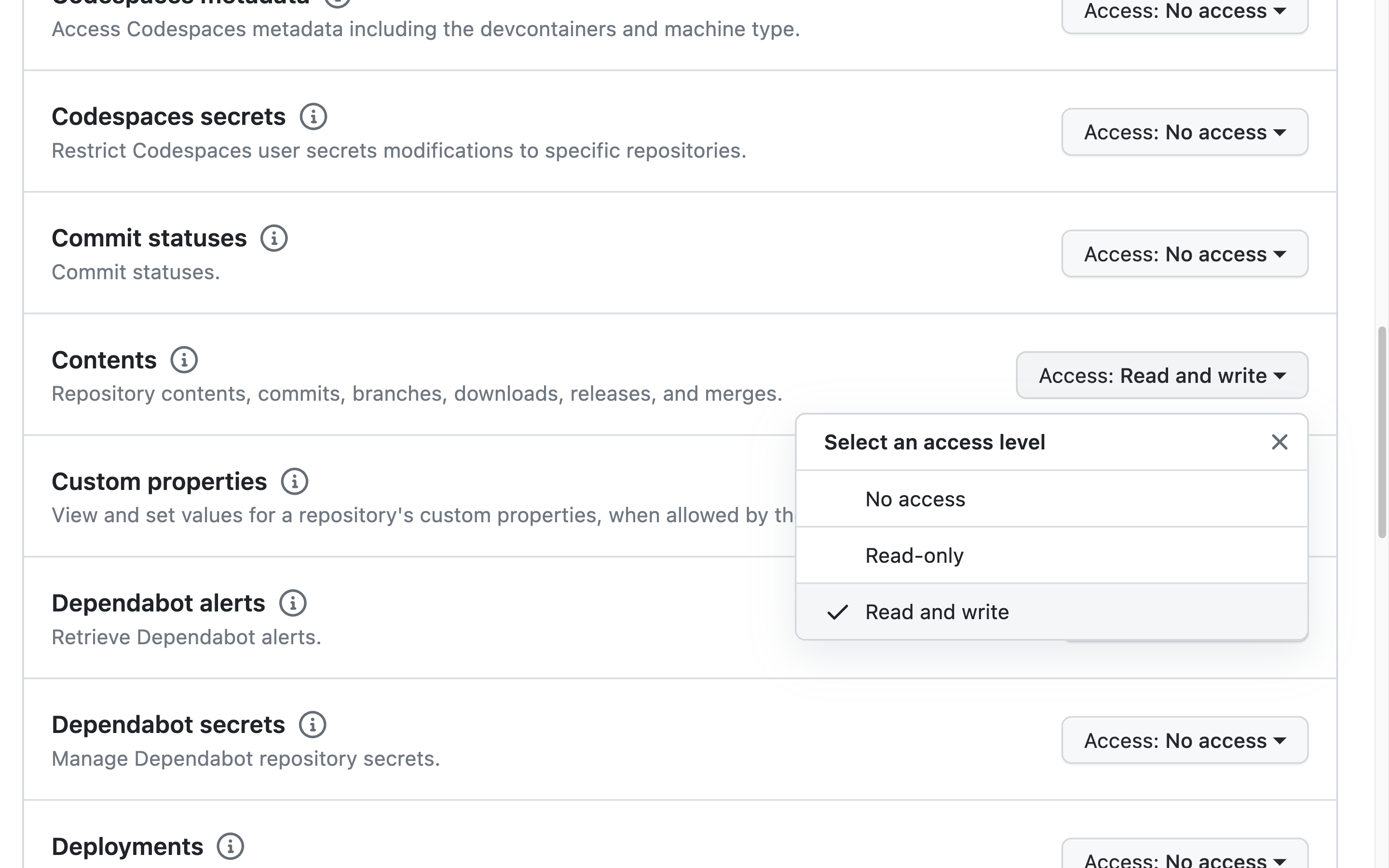
また、その下の「Repository permission」の設定では、リポジトリへファイルをアップロードできるよう、Contentsのアクセスレベルとして「Read and write」を選択します。
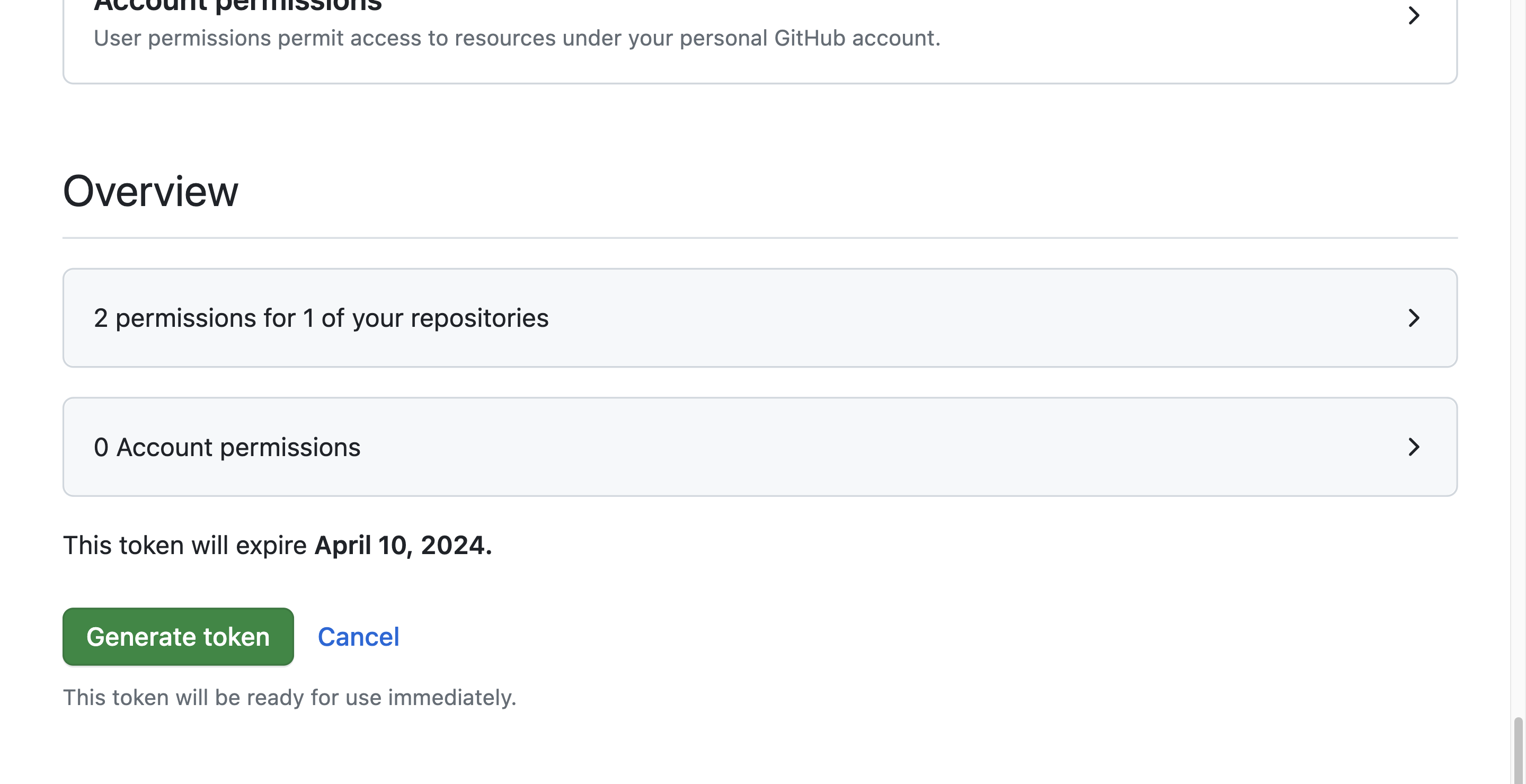
最後にOverviewで設定内容を確認した後、一番下にある「Generate token」ボタンをクリックします。
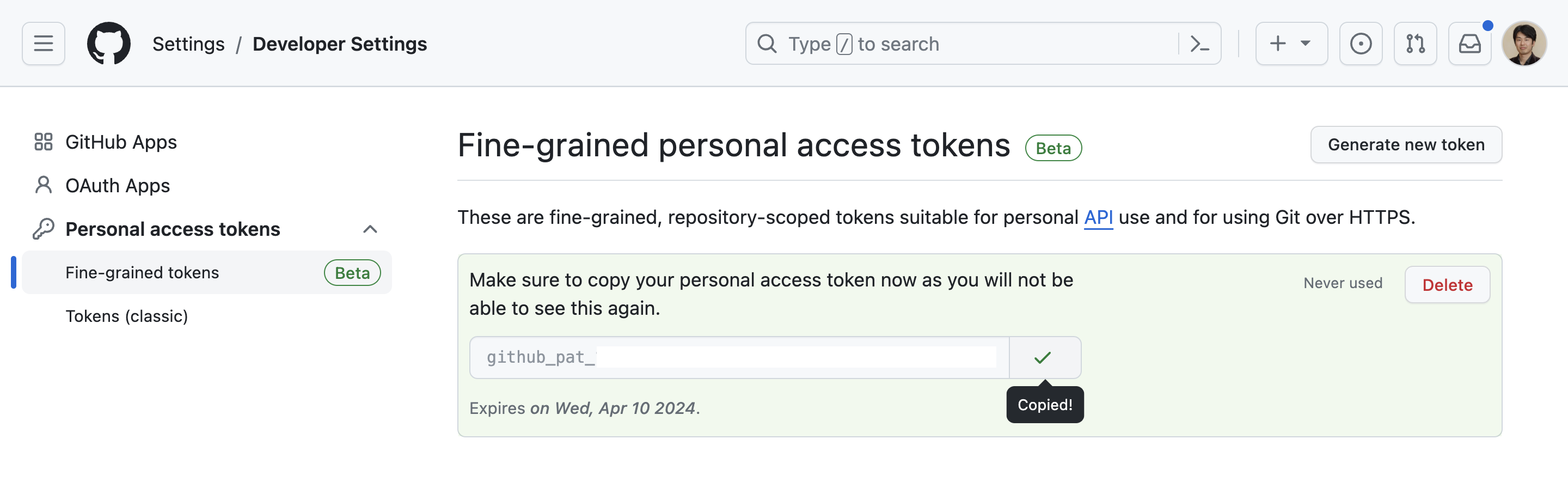
次の画面で、アクセストークンが発行されるため、右端にあるボタンをクリックしてクリップボードにコピーします。
GitHubへフローをアップロード
発行したアクセストークンを用いて、GitHubリポジトリにフローをアップロードしてゆきます。Node-REDフローエディタの画面に戻りましょう。
(1) 全ファイルを変更履歴の対象として追加
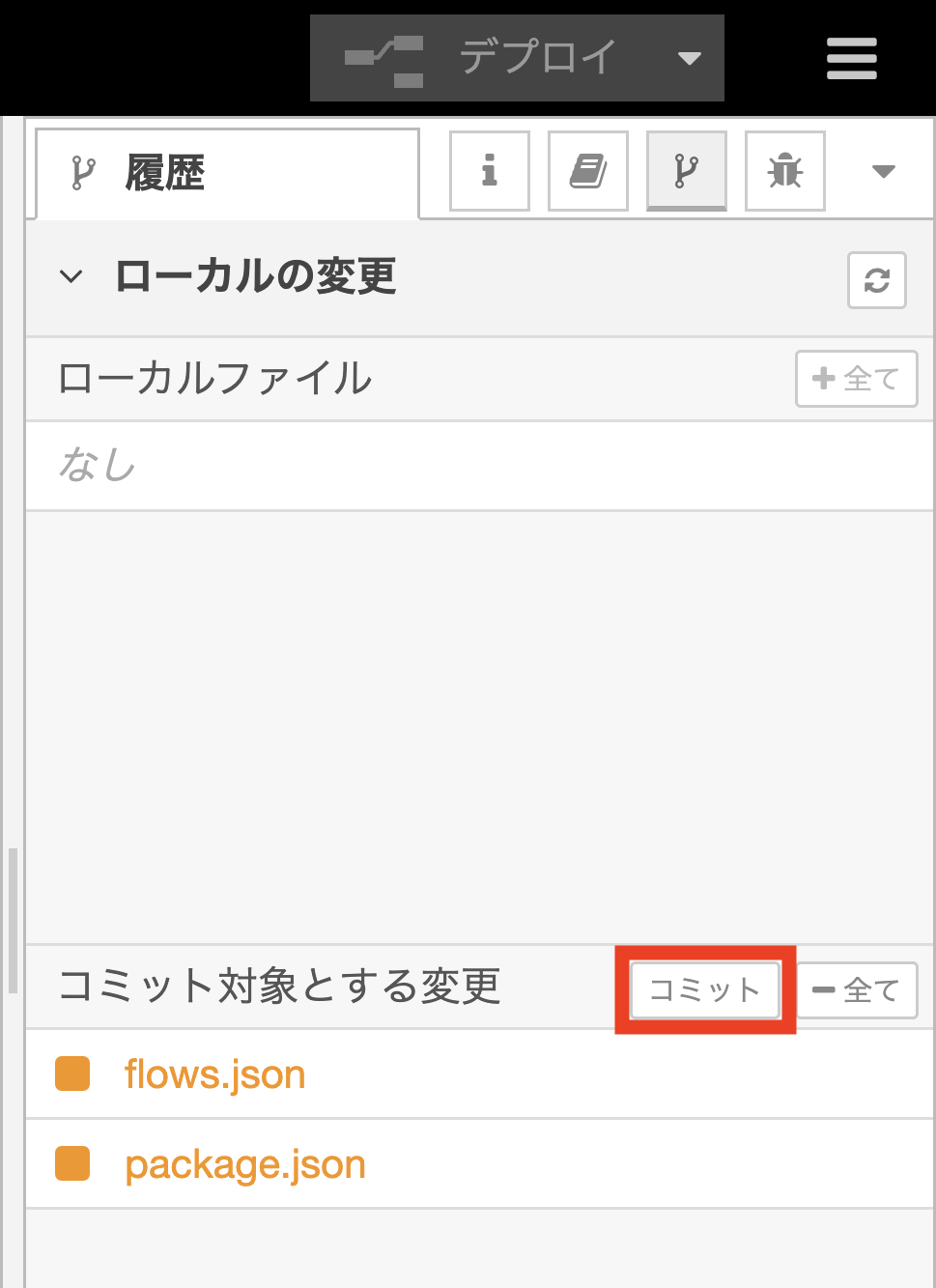
履歴タブ上のローカルファイル右の「+全て」ボタン(マウスオーバすると「全ての変更をステージング」というツールチップが表示されるボタン)をクリックします。これによって、flows.jsonやpackage.jsonのファイルを変更履歴の対象として追加します。
本操作はGitコマンドにおける「git add -A」相当に該当します。
(2) 変更内容を入力
次に、その左下のコミットボタンをクリックします。
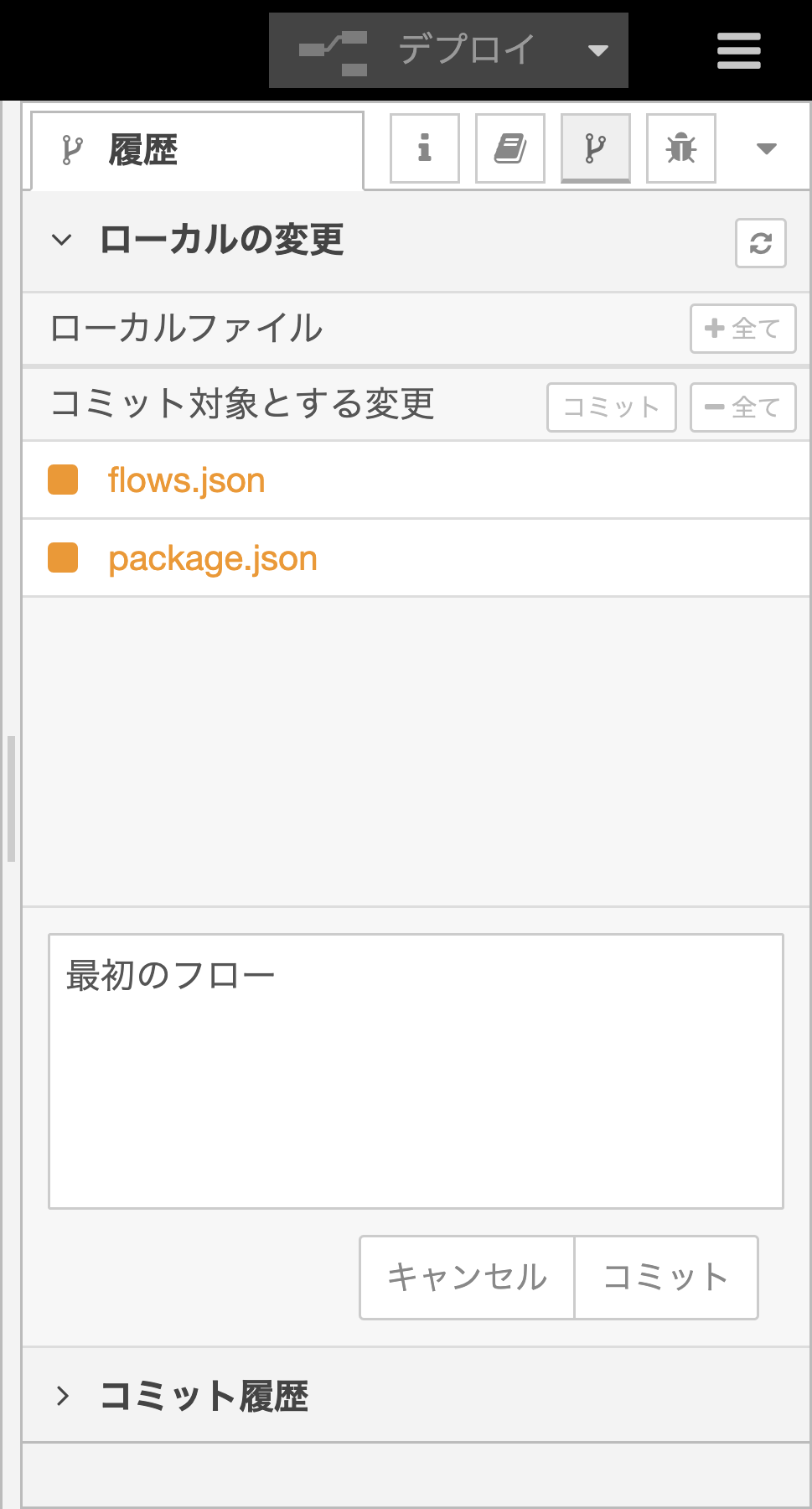
すると変更内容を入力できるテキストエリアが登場します。ここでは「最初のフロー」と入力して、下の大きい方のコミットボタンをクリックしました。
内部では「git commit -m <変更内容>」が実行されます。コミット履歴を参照すると、変更内容が追加されていることを確認できるでしょう。
(3) 上下矢印ボタンを押して、ダイアログを表示
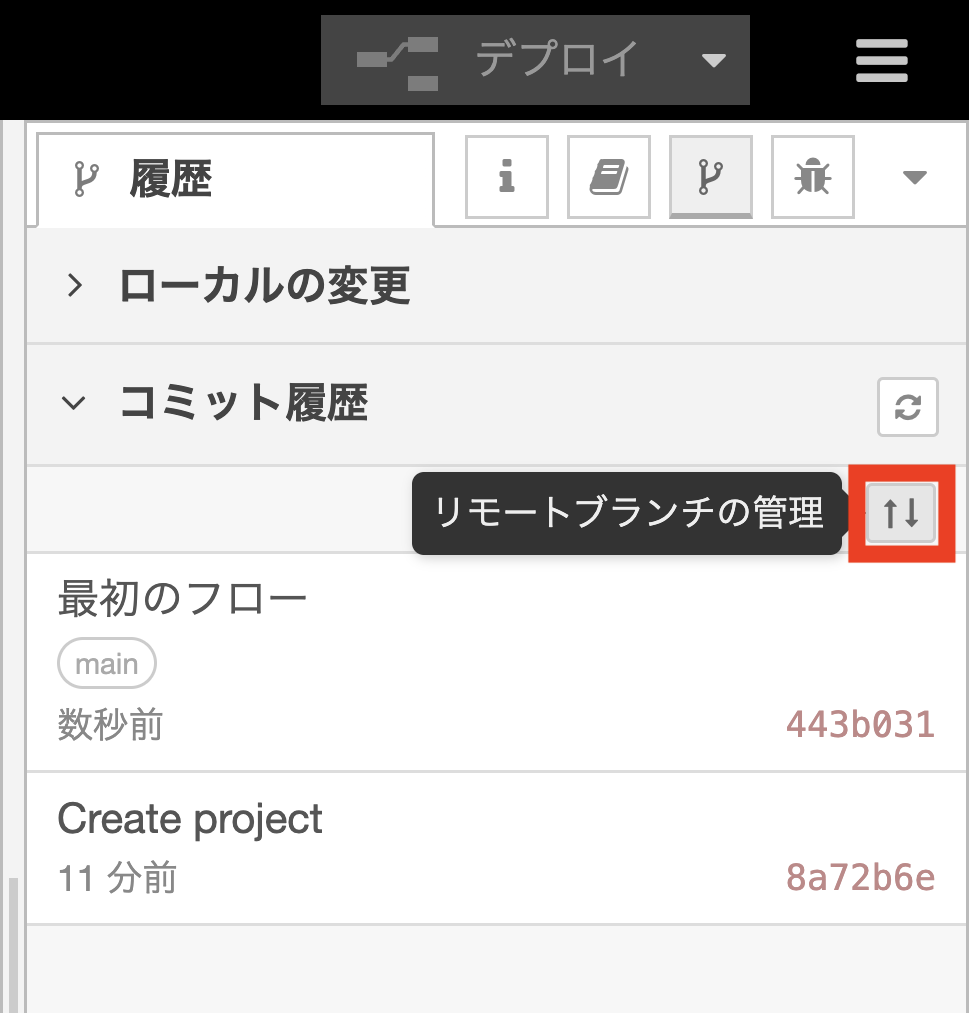
次に「コミット履歴」内にある上下矢印アイコンのボタンをクリックします。
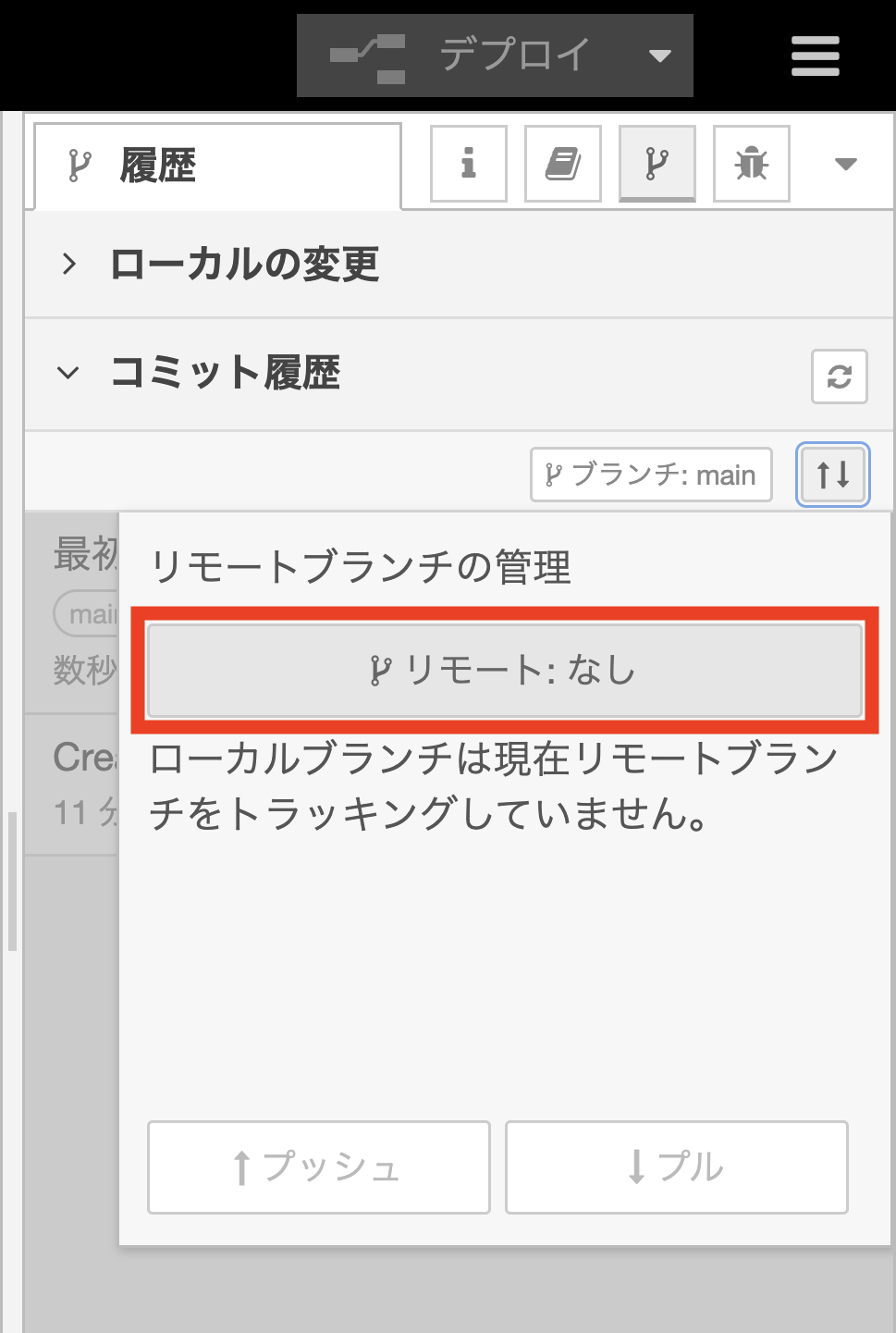
すると、以下の「リモートブランチの管理」ダイアログがポップアップ表示されます。
ここで「リモート:なし」をクリックします。
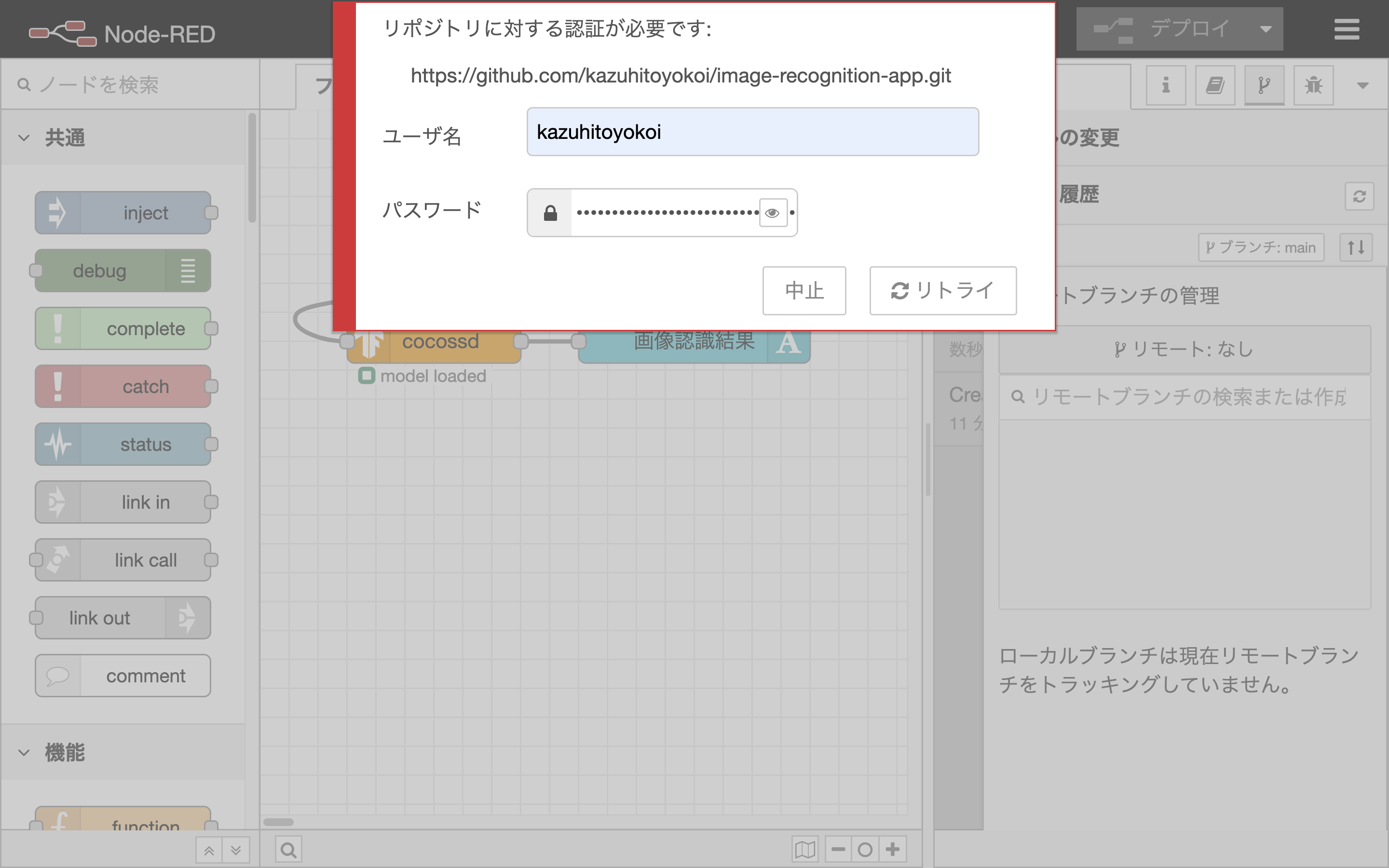
(4) GitHubユーザ名とアクセストークンを入力
すると認証ダイアログが表示されるため、GitHubのユーザ名と発行したトークンを入力します。
これでGitHubリポジトリと接続できるようになりました。
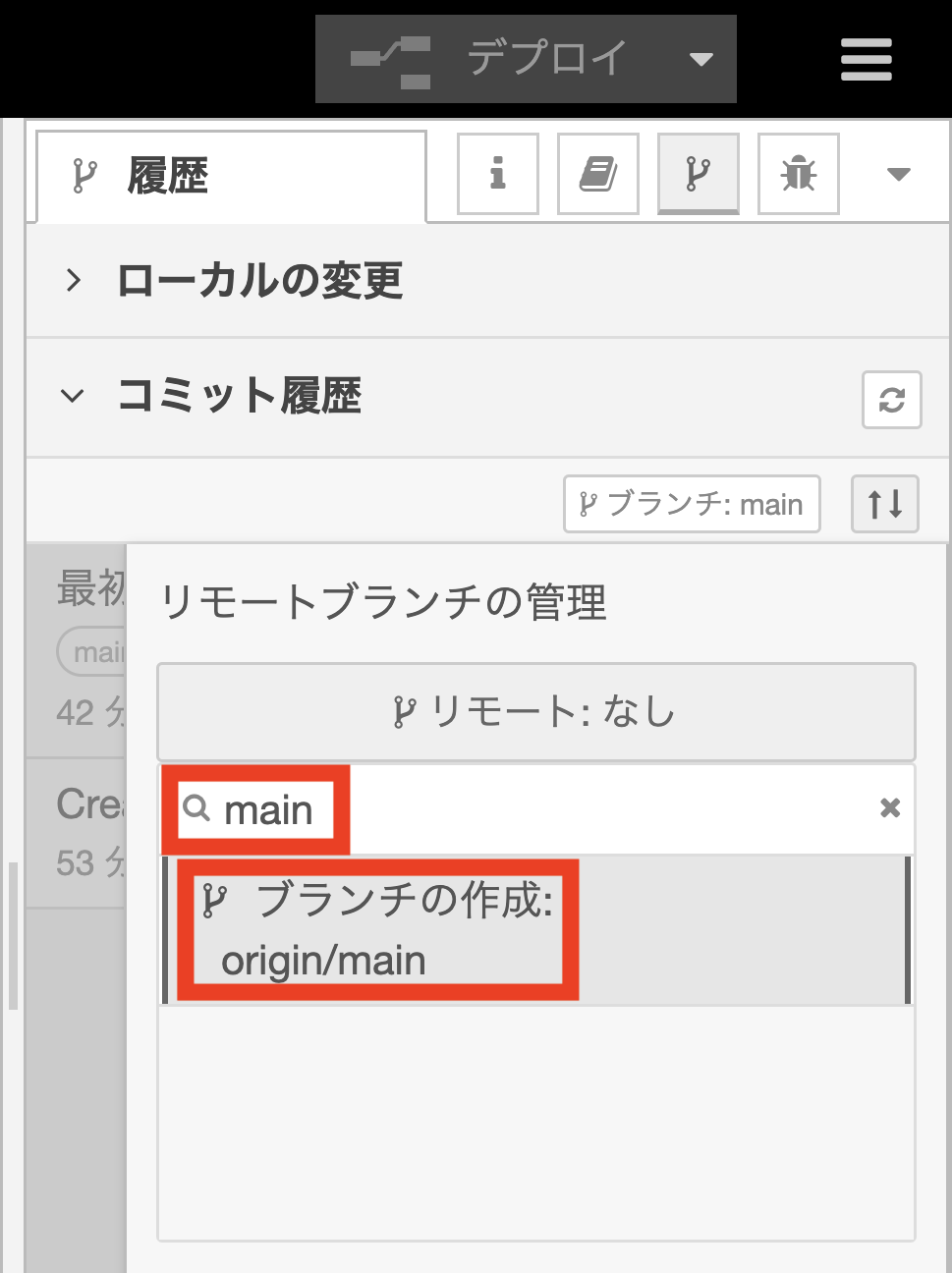
(5)「main」ブランチを新規に作成
GiHubリポジトリは空でありmainブランチがないため、下の入力欄に「main」と入力して「ブランチの作成」をクリックします。
mainブランチとは、その名の通りリポジトリの最も主要な開発を行うブランチで、いつでも他の人が使えるように最新の安定版のコードが入る所です。
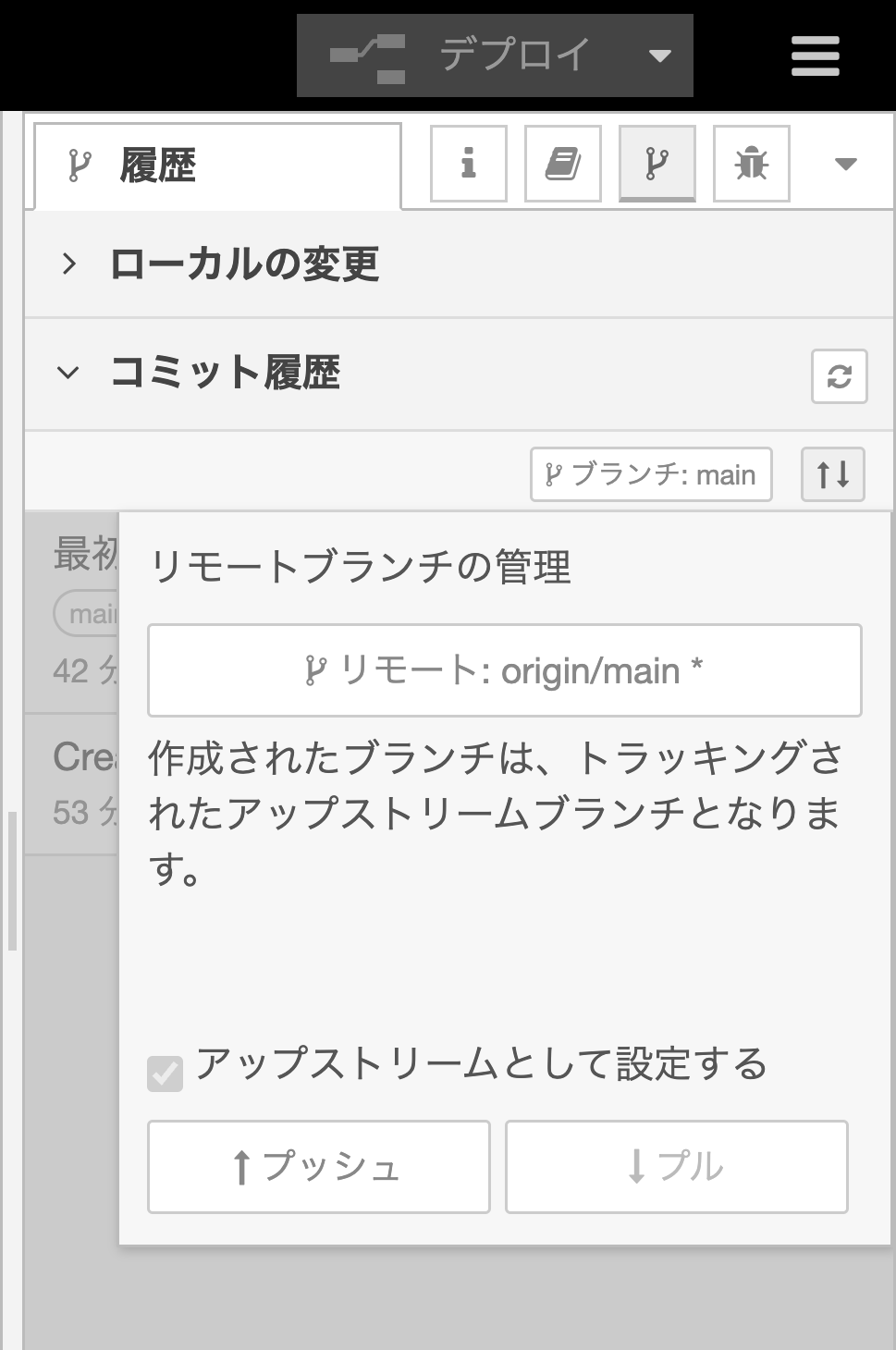
(6) フローをアップロード
最後に「プッシュ」ボタンを押すと、GitHubリポジトリ上にファイルがアップロードされます。
この時バックグラウンドではgit pushコマンドが実行されています。
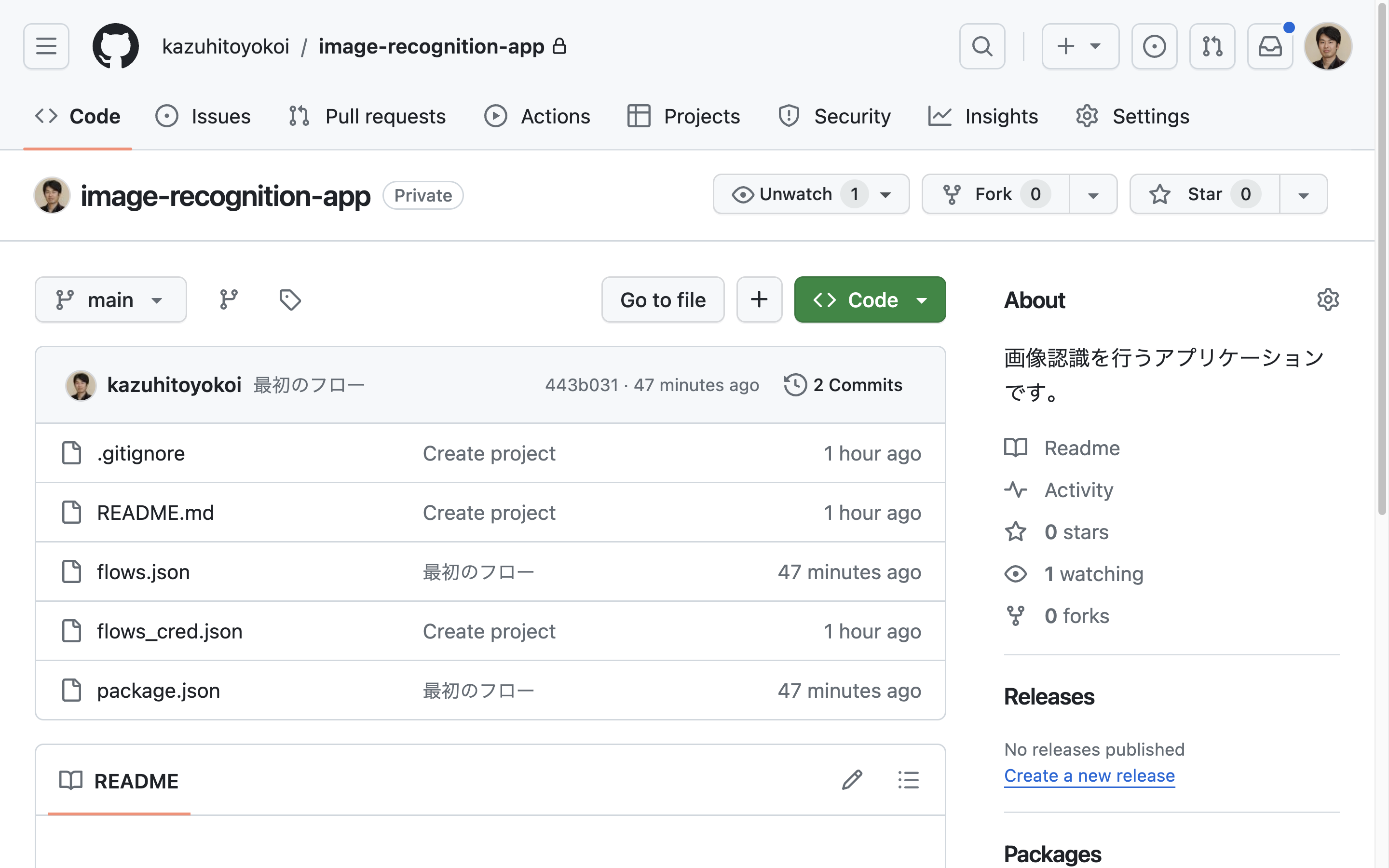
ファイルアップロード後のGitHubリポジトリ
GitHubリポジトリのページをリロードすると、以下のようにファイルがアップロードされているでしょう。
本リポジトリにはフローファイルと合わせてプロジェクト設定ダイアログで設定したREADME.mdファイル、ノードの依存情報を含むpackage.jsonファイルがあります。他のフロー開発者とフローを共有する際は、このリポジトリにアクセス権を与えるだけです。チームで開発する際は、ぜひこのGit機能を使ってみてください。