本記事では、Node-REDダッシュボードの後継であるNode-REDダッシュボード2.0を紹介します。
Node-REDダッシュボード2.0の公式ページ: https://dashboard.flowfuse.com/
従来のNode-REDダッシュボードの問題
Node-REDダッシュボードは、フローによって簡単に画面開発やグラフ表示ができるため、広く使われていました。ただNode-REDダッシュボード内部では、既にメンテナンスされていないAngular 1.0が使われています。そのため、セキュリティの問題が起きても対策されないリスクがあり、OSSのコンプライアンスが厳しい企業や組織では使うことができていませんでした。また代替のサードパーティノードは存在していましたが、フロントエンド画面のコーディングが必要で、Node-REDダッシュボードのような手軽さはありませんでした。
Node-REDダッシュボード2.0とは
従来のNode-REDダッシュボードで起きていた問題を解決するために、開発されたNode-REDダッシュボードです。内部はVue.jsで実装されており、可能な限り従来のNode-REDダッシュボードで実現できたことを再現できるようになっています。Node-REDや従来のダッシュボードの開発者達が開発しているOSSのため、安心して利用することができます。
インストール方法
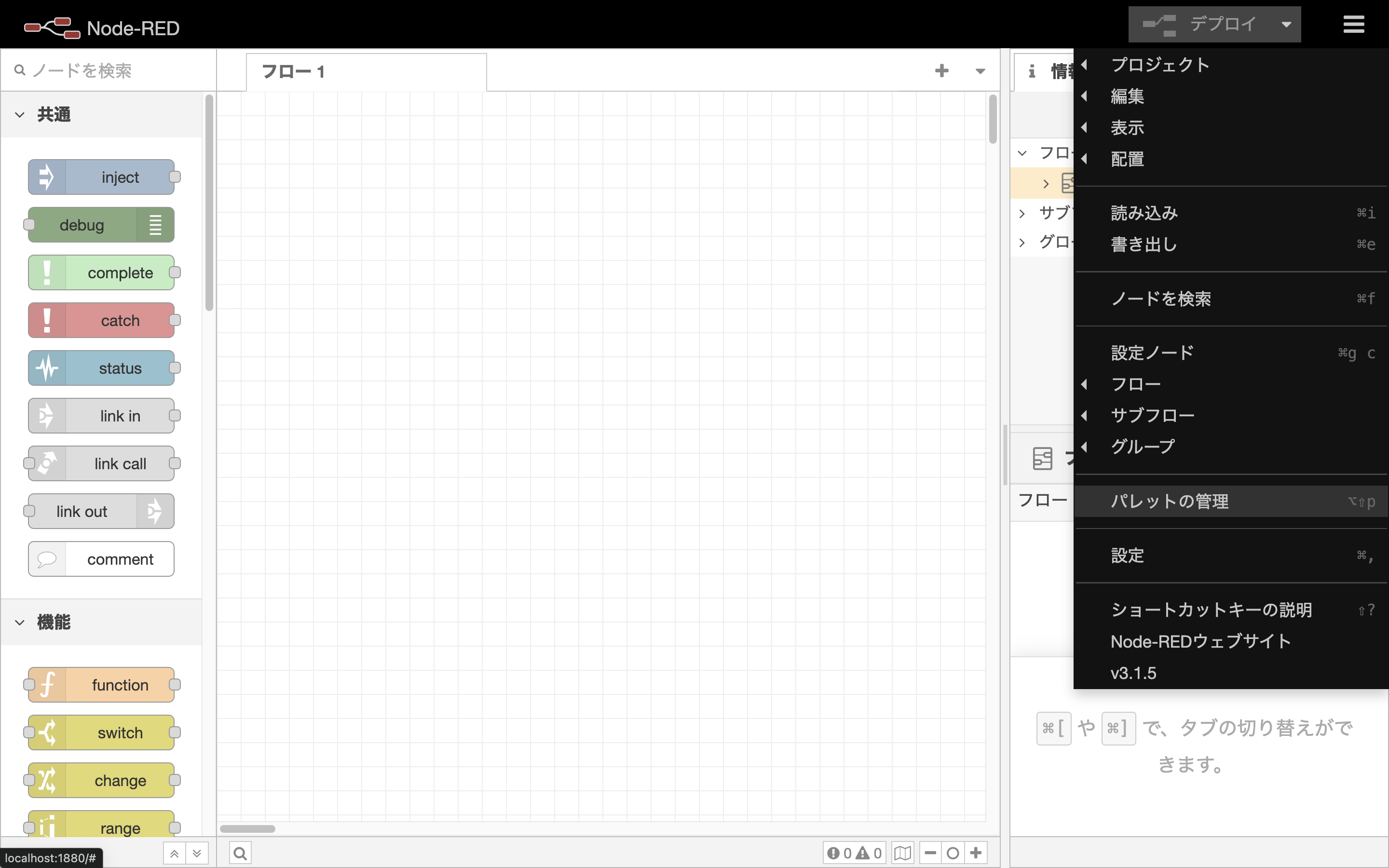
さっそくインストールして試してみましょう。フローエディタ右上のメニューから「パレットの管理」を選択します。
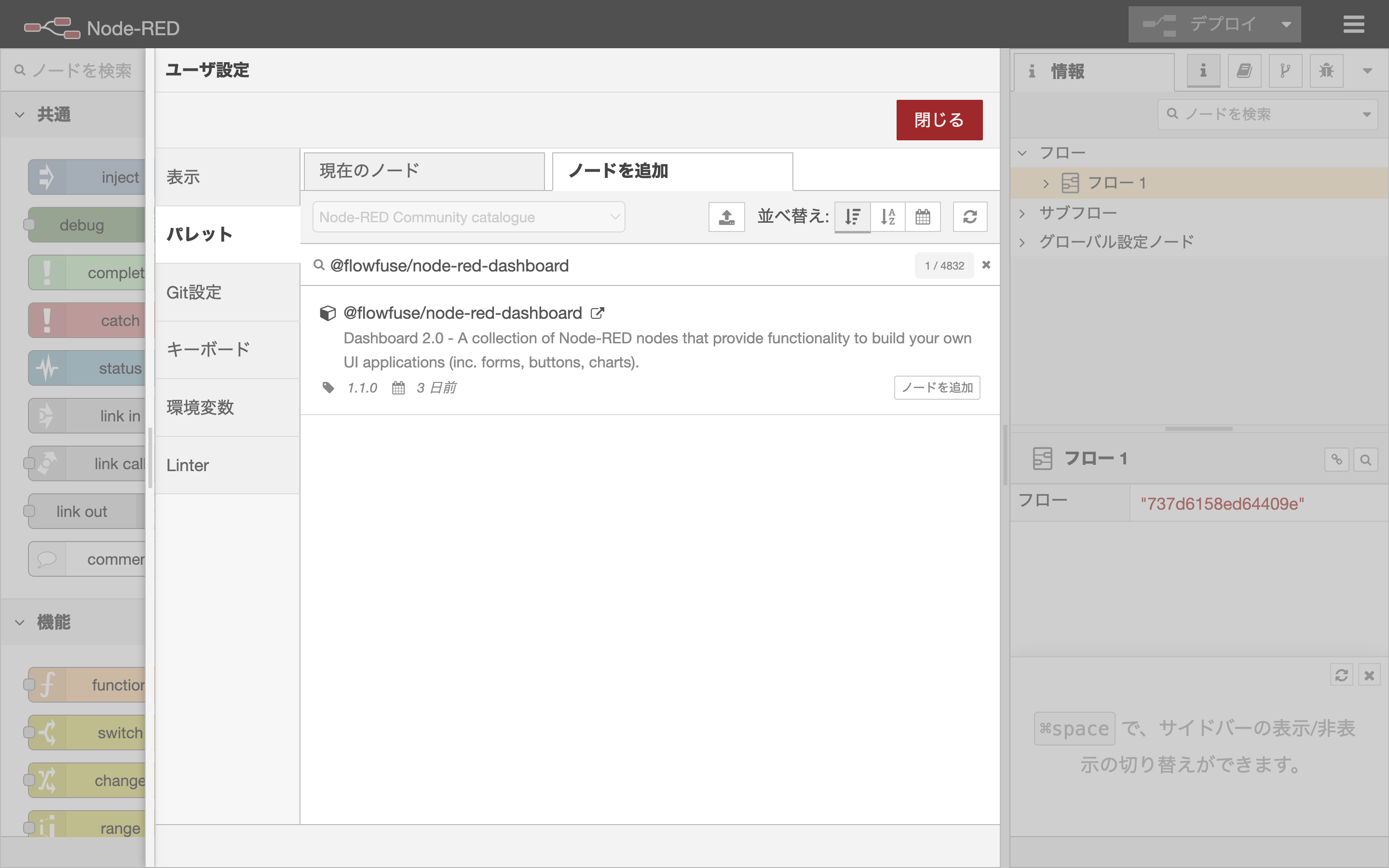
その後、パレット内の「ノードを追加」タブをクリックして、検索欄に「@flowfuse/node-red-dashboard」と入力します。すると、検索結果に本ノードが表示されるため「ノードを追加」ボタンをクリックします。
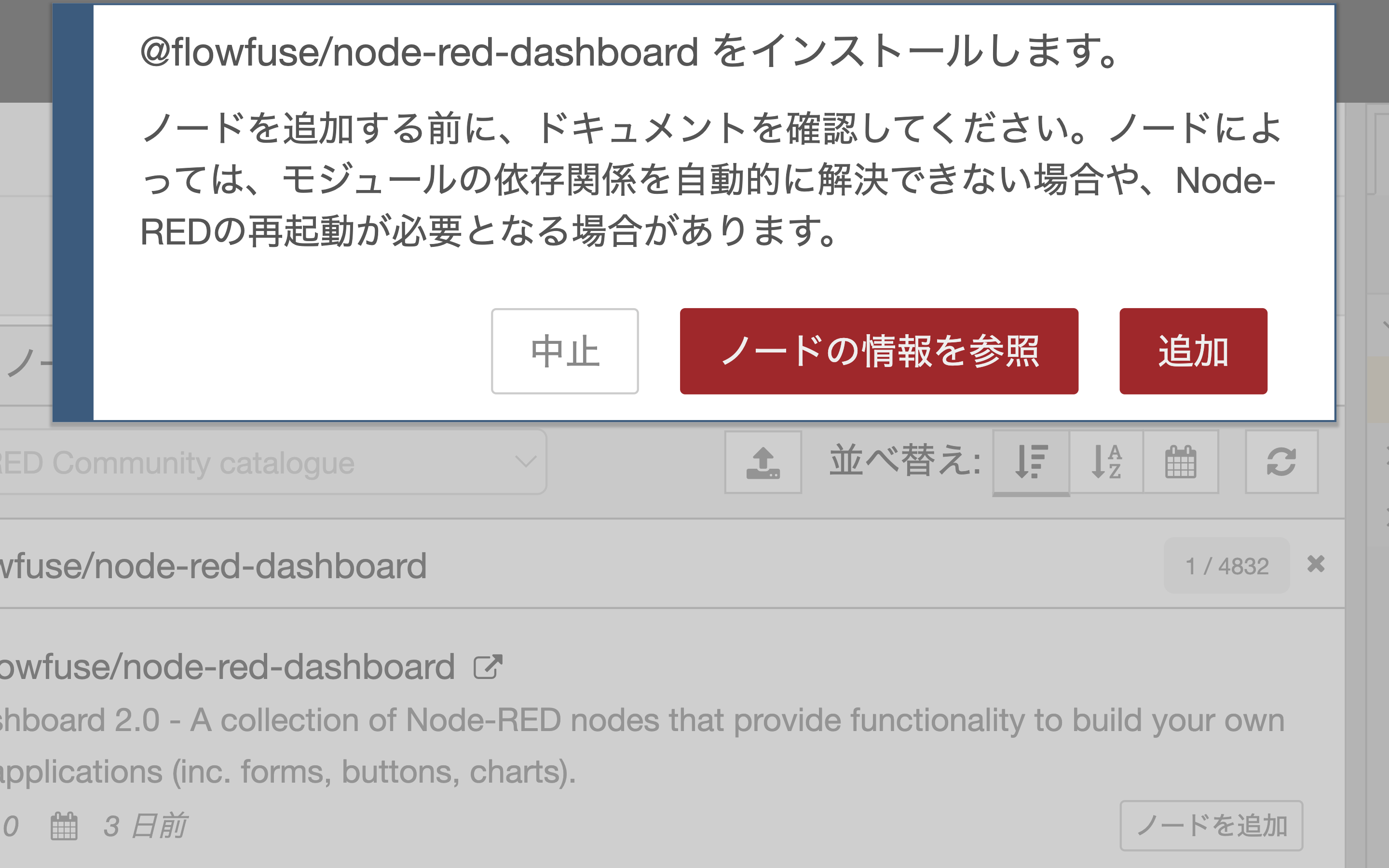
本当にインストールして良いかの確認ダイアログが表示されるため「追加」をクリックしてインストールします。
しばらく待つと、パレットに「ダッシュボード2」というカテゴリが作られ、その中に見慣れたダッシュボードのノードが登場します。



Hello worldを表示するフローを作成
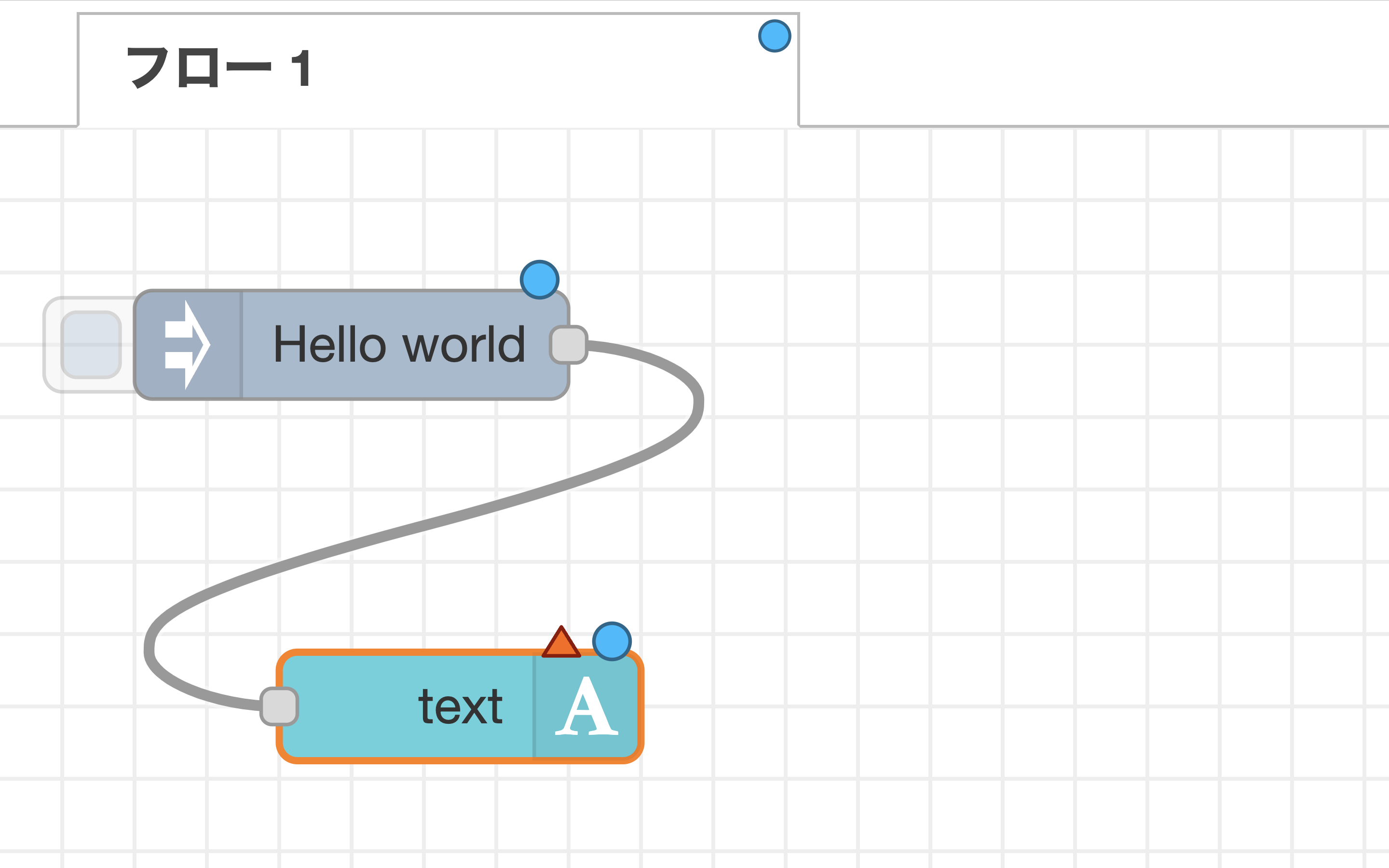
次に、最もシンプルな開発例としてHello worldという文字列を表示するダッシュボード画面を作成します。作成するフローは、injectノードとtextノードをワークスペースにドラック&ドロップしてつなぐだけです。
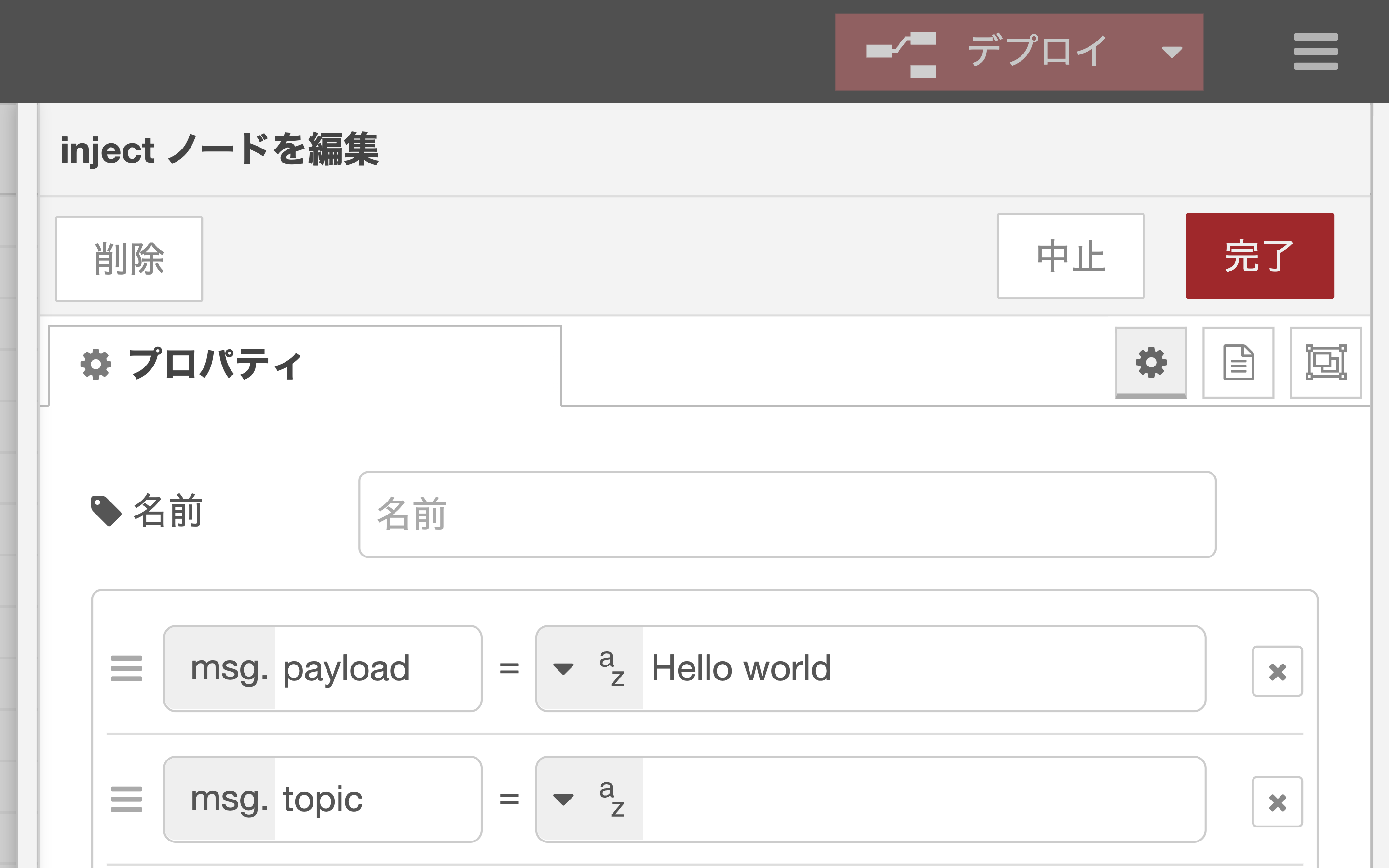
injectノードのプロパティ設定画面では、msg.payloadのデータの型として文字列「az」を選択し、文字列「Hello world」を設定しています。
設定ノードの登録操作
textノードの様なダッシュボードの部品には、以下の4つの設定ノードを登録する必要があります。
- グループ: 画面上の可視化部品をまとめるための設定ノード
- ページ: ダッシュボードの1ページを表す設定ノード
- 画面: ダッシュボード画面のエンドポイントを作る設定ノード
- テーマ: ダッシュボードの配色や余白などのテーマを扱う設定ノード
(1) グループの設定ノードを追加
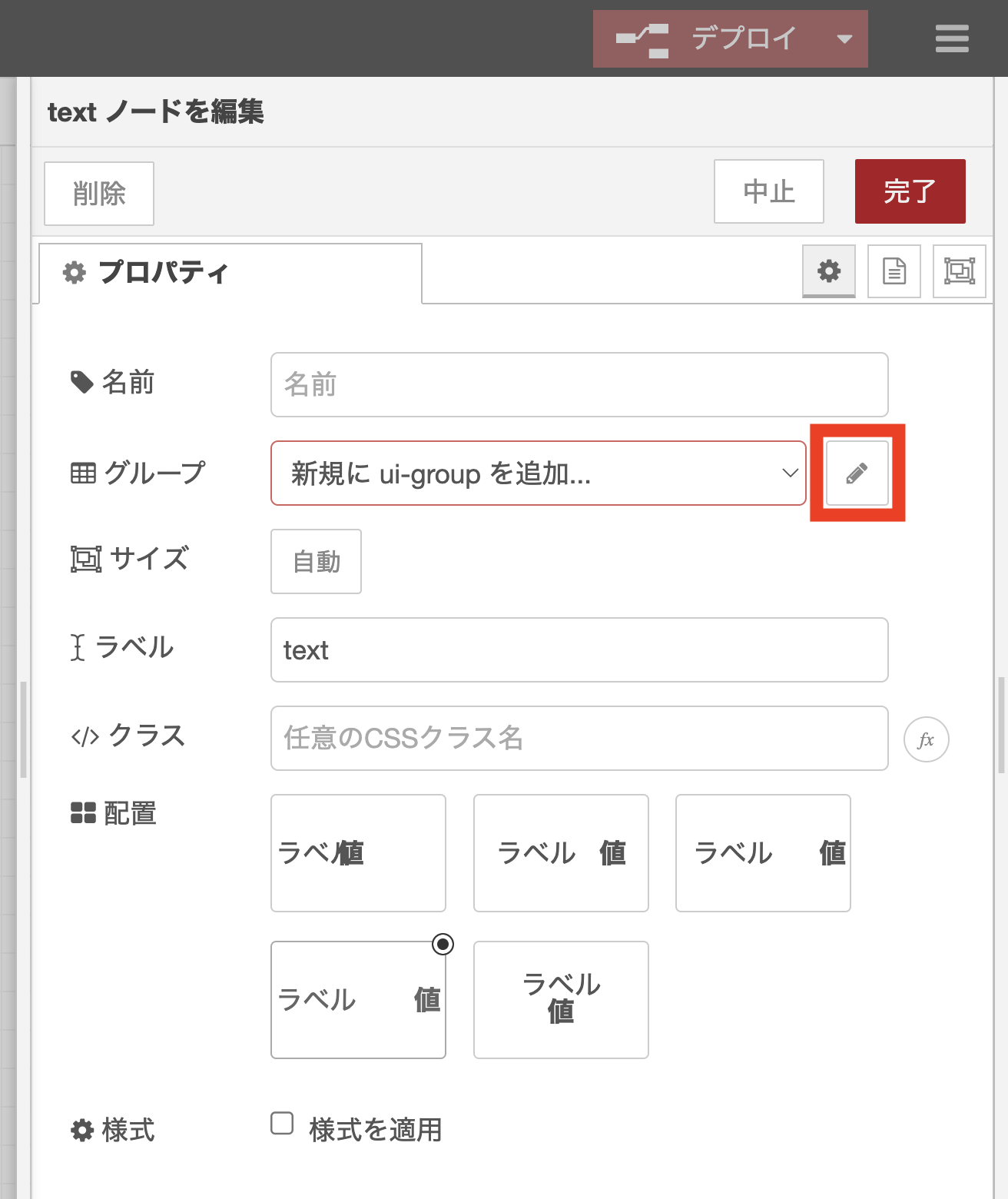
まずtextノードの様なダッシュボードの部品のプロパティ設定画面を開きます。すると、その中に「グループ」という項目があり、右側にある鉛筆ボタンをクリックして、グループの設定ノードの作成画面に移ります。
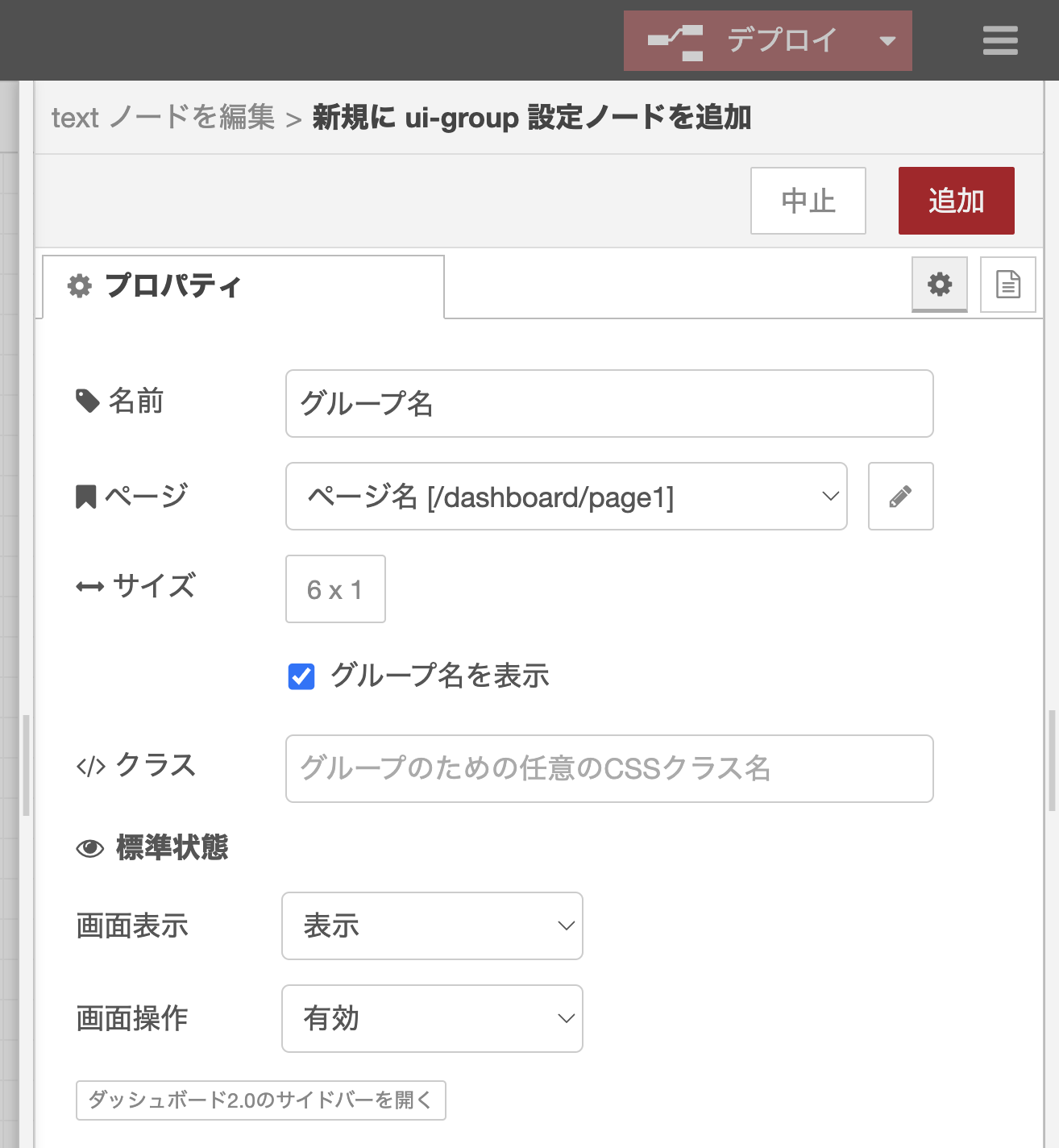
(2) グループの名前設定と、ページの設定ノードを追加
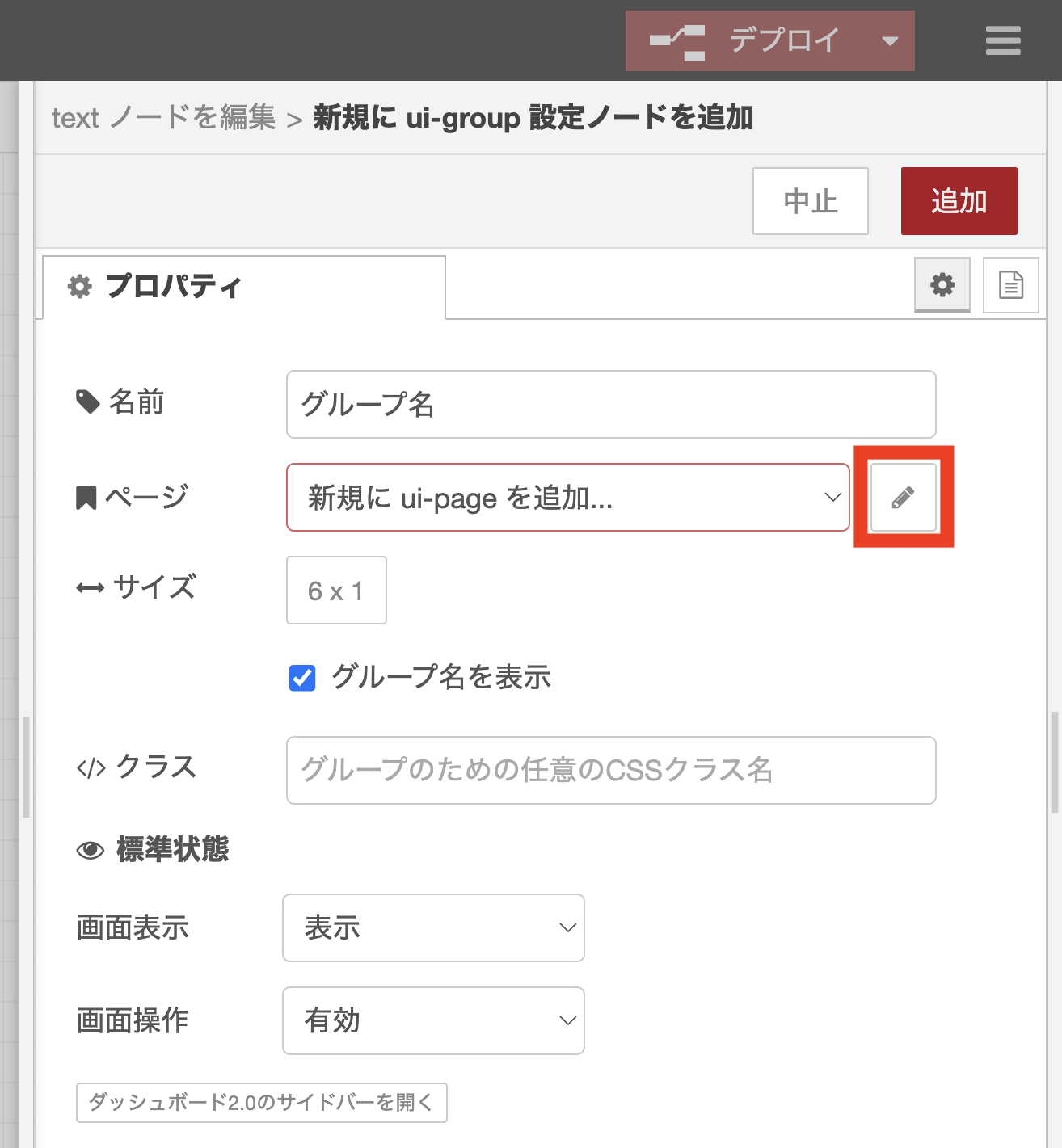
グループの設定ノードでは、ダッシュボード画面でグループの領域の先頭に表示する名前を設定できるようになっています。もし必要な場合は、ここで名前の欄に入力されている「グループ名」を変更しましょう。
「ページ」という項目からページの設定ノードを作れる様になっています。前の操作と同じ様に鉛筆マークをクリックします。
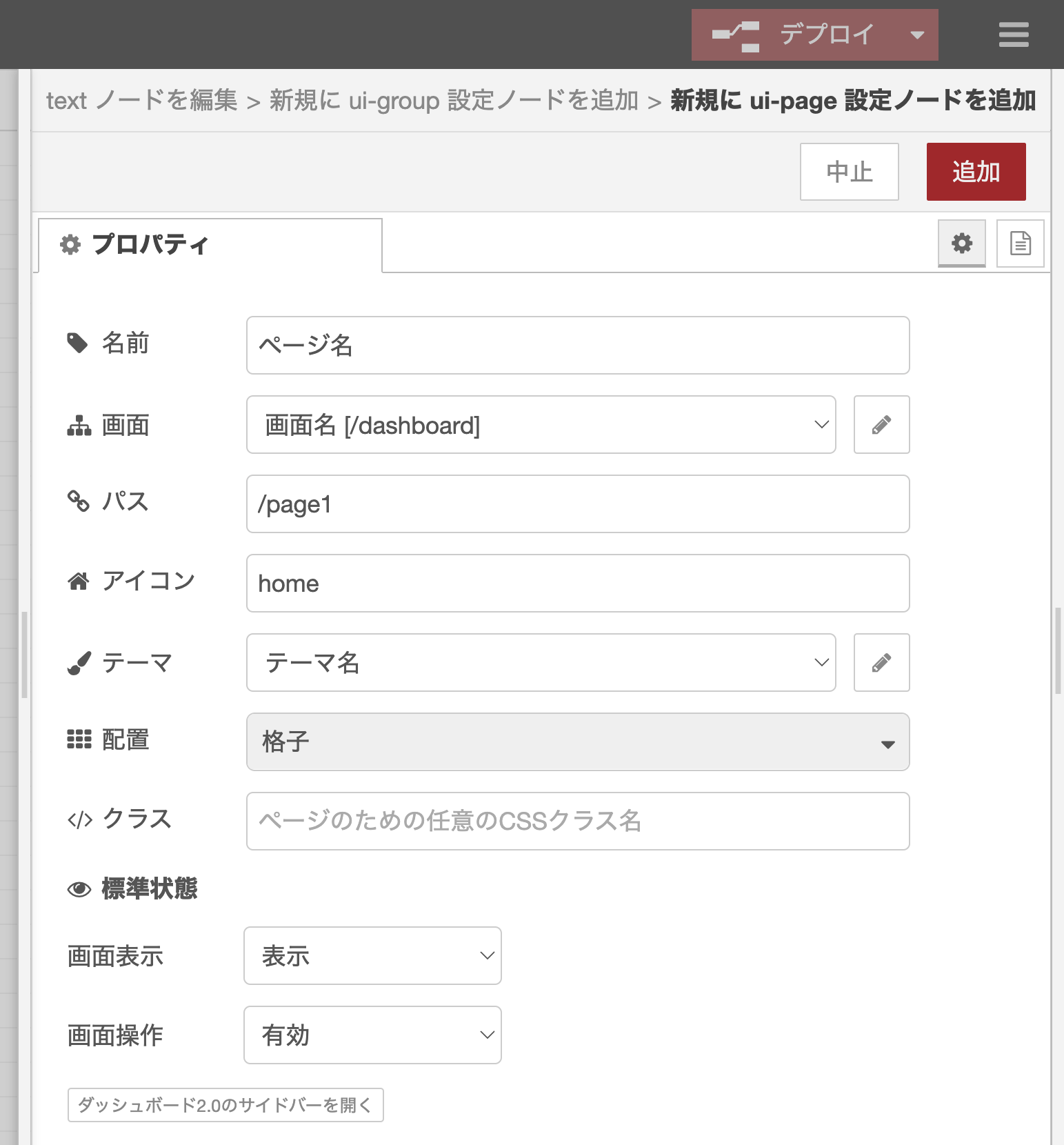
(3) ページの名前設定と、画面の設定ノードを追加
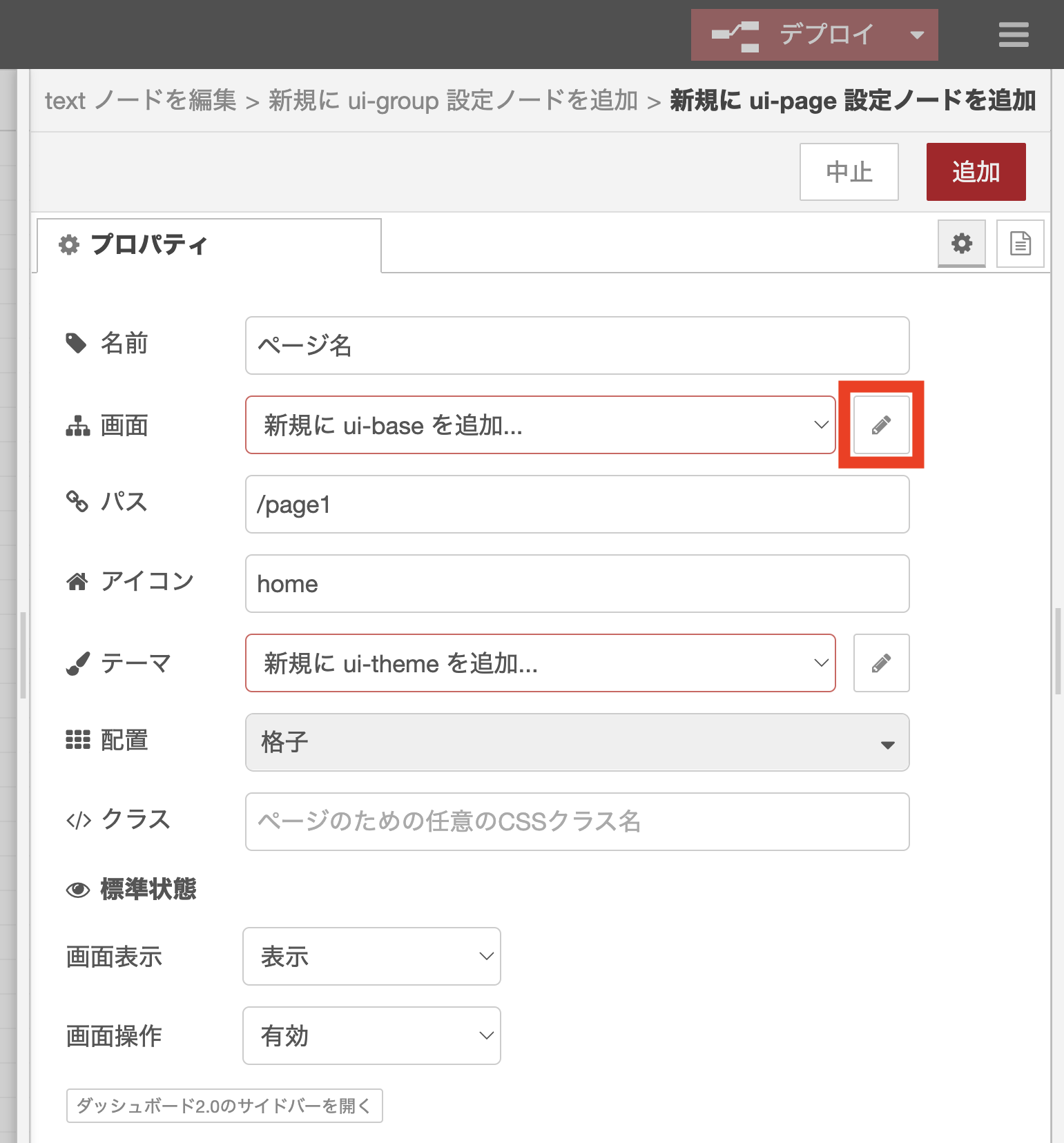
ページのプロパティ設定では、ダッシュボード画面の上に表示されるタイトルを設定できるようになっています。変更したい場合は名前の欄にある「ページ名」を書き換えます。
次に画面とテーマの設定ノードをそれぞれ作ってゆきます。まずは、画面の右側にある鉛筆マークをクリックしてください。
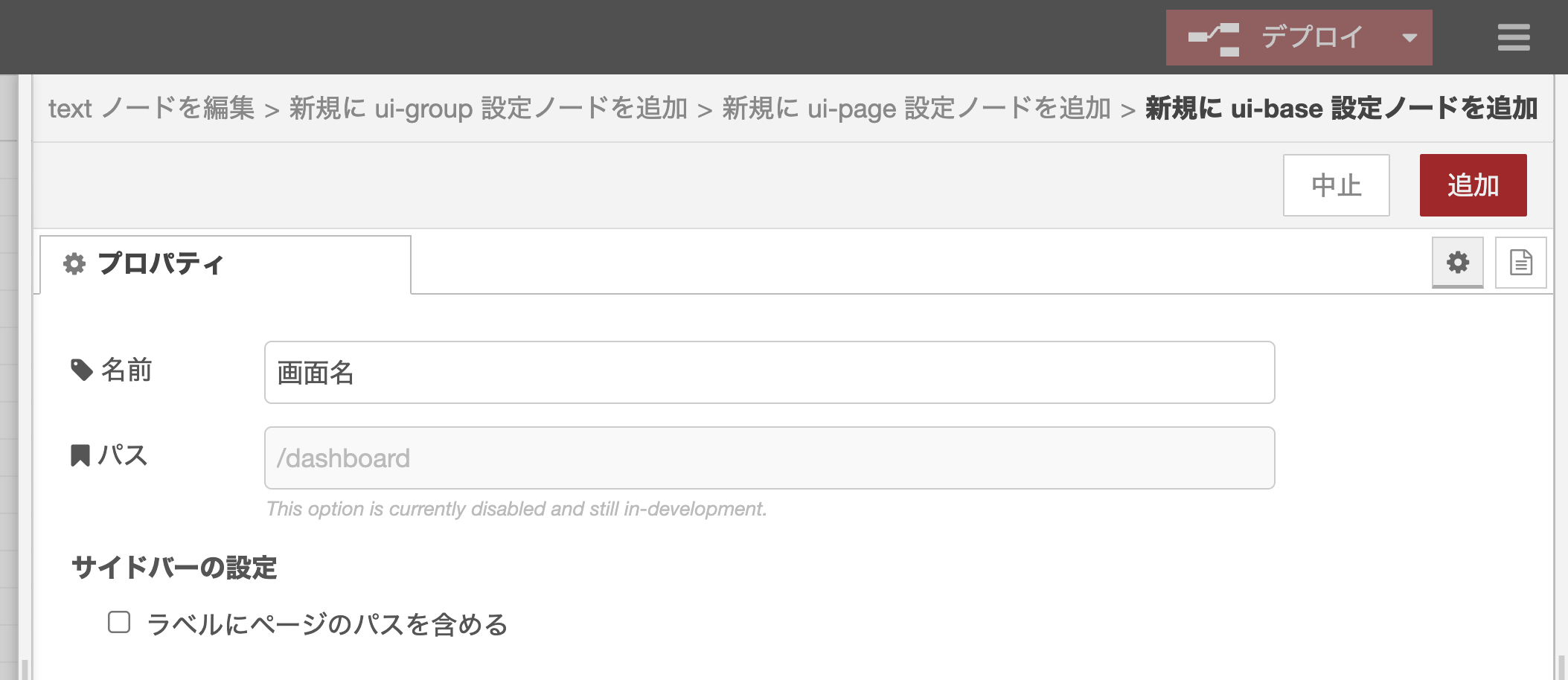
(4) 画面の設定ノードのプロパティ画面
以下の画面の設定ノードは特に変更することなく、右上の追加ボタンをクリックするだけでOKです。
(5) テーマの設定ノードを追加
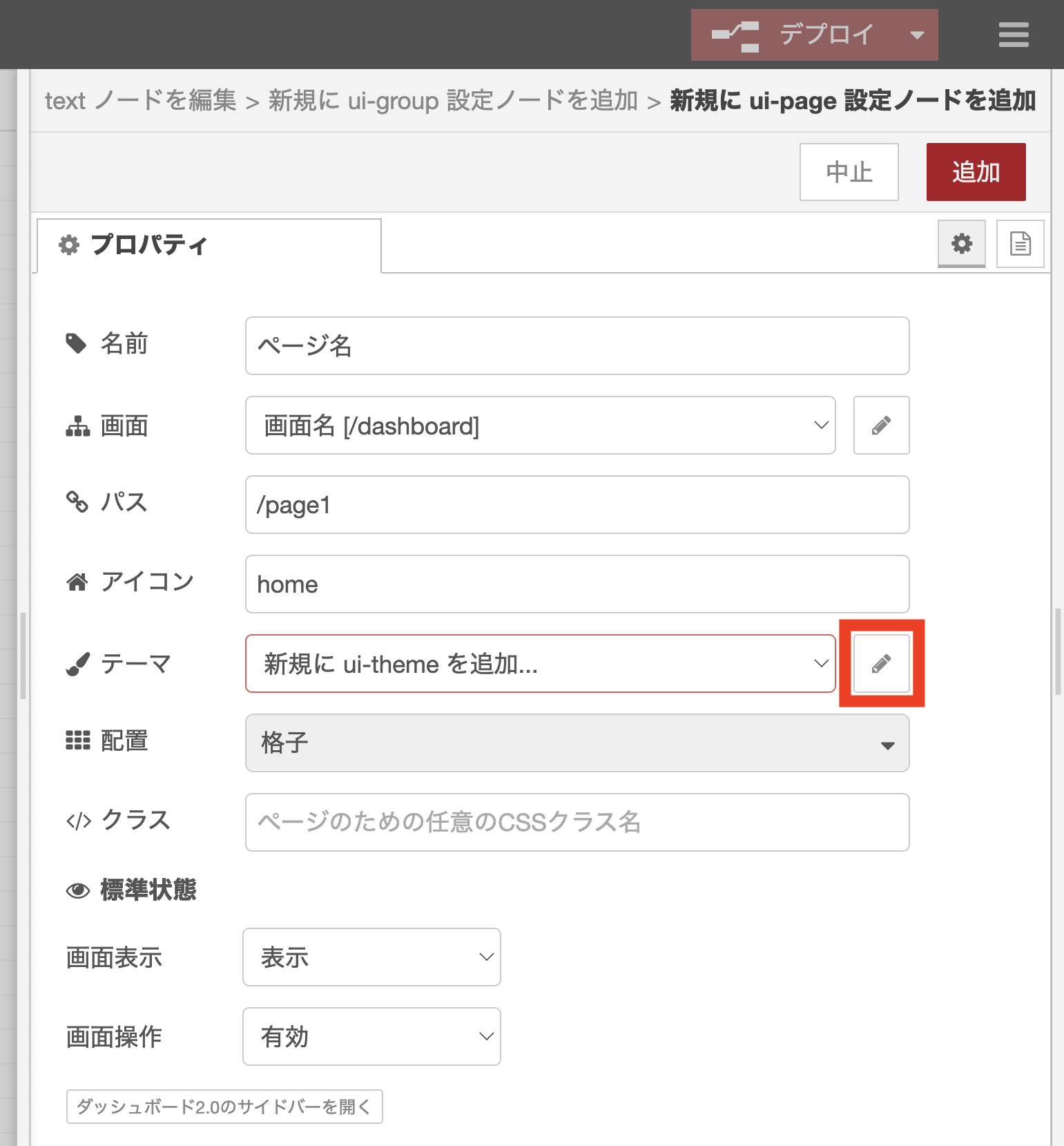
画面の設定ノードが追加されると、ページの設定ノードのプロパティ画面に戻ります。
次に、テーマの設定ノードを作るために、右側の鉛筆ボタンをクリックします。
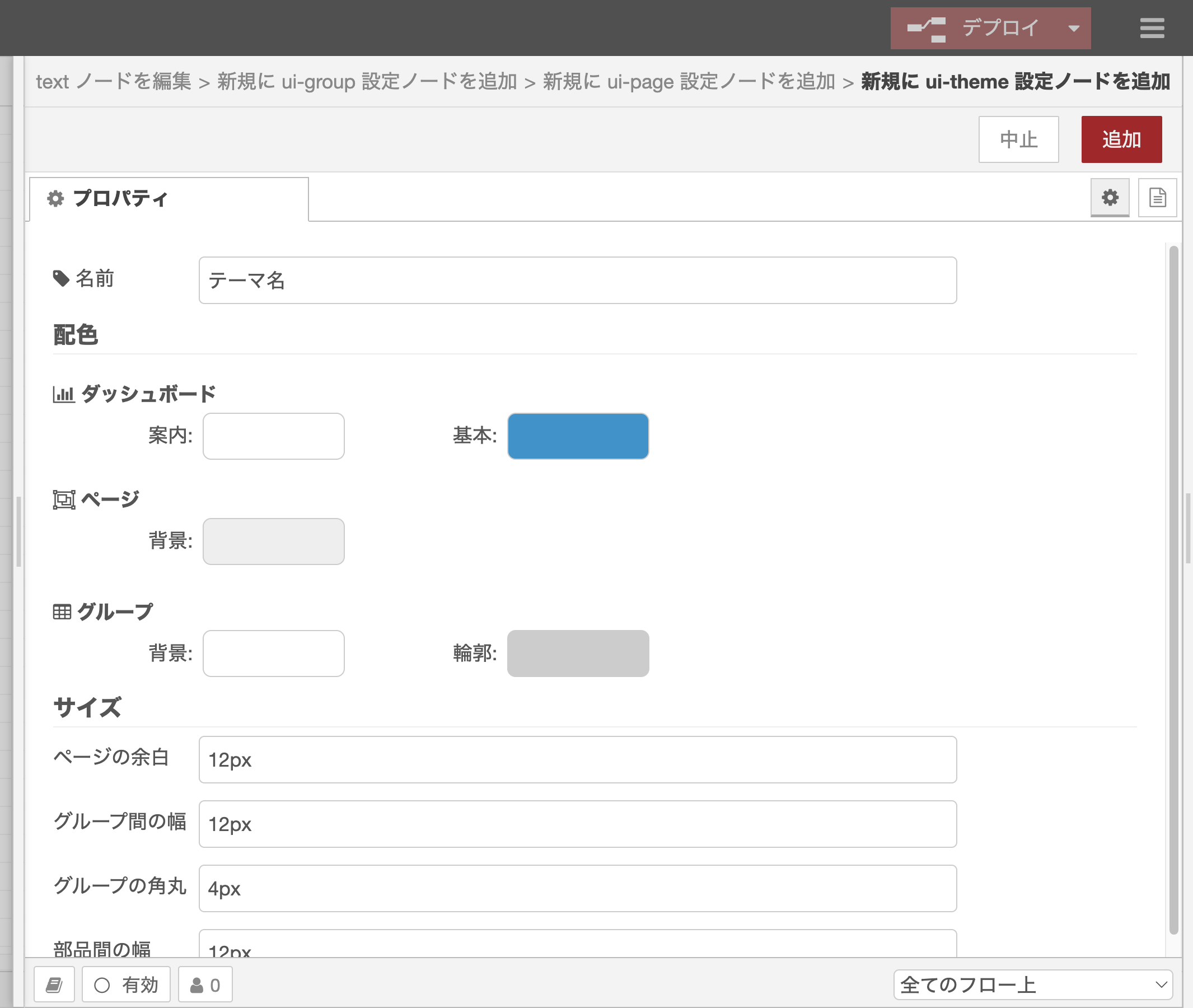
(6) テーマの設定ノードのプロパティ画面
テーマの設定では、ダッシュボードの配色や余白のサイズを設定できるようになっています。必要に応じて変更してみましょう。
設定後は、右上の追加ボタンをクリックします。
(7) ページの設定ノードのプロパティ画面
すると、画面とテーマの設定ノードが追加されているページの設定ノードのプロパティ設定画面に戻ります。
このまま右上の追加ボタンをクリックして、ページの設定ノードをグループの設定ノードに追加します。
(8) グループの設定ノードのプロパティ画面
グループの設定ノードのプロパティ設定画面に戻ります。
ここでも右上の追加ボタンをクリックします。
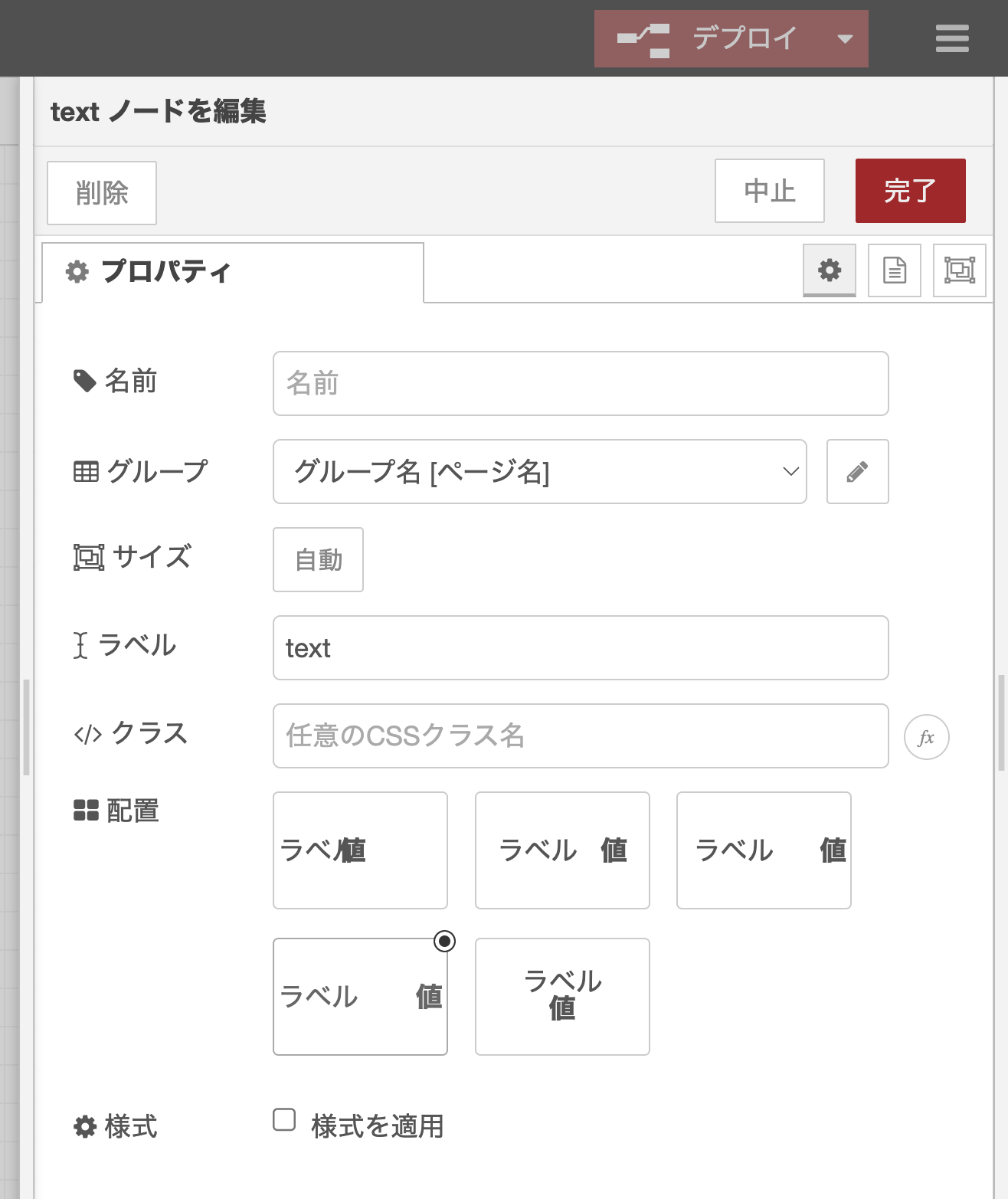
(9) ダッシュボード部品のノードのプロパティ設定画面
最後に、ダッシュボード部品のノードのプロパティ設定画面に戻るため、右上の完了ボタンをクリックします。
最後にデプロイボタンをクリックしてフローを反映させます。
ダッシュボードの動作確認
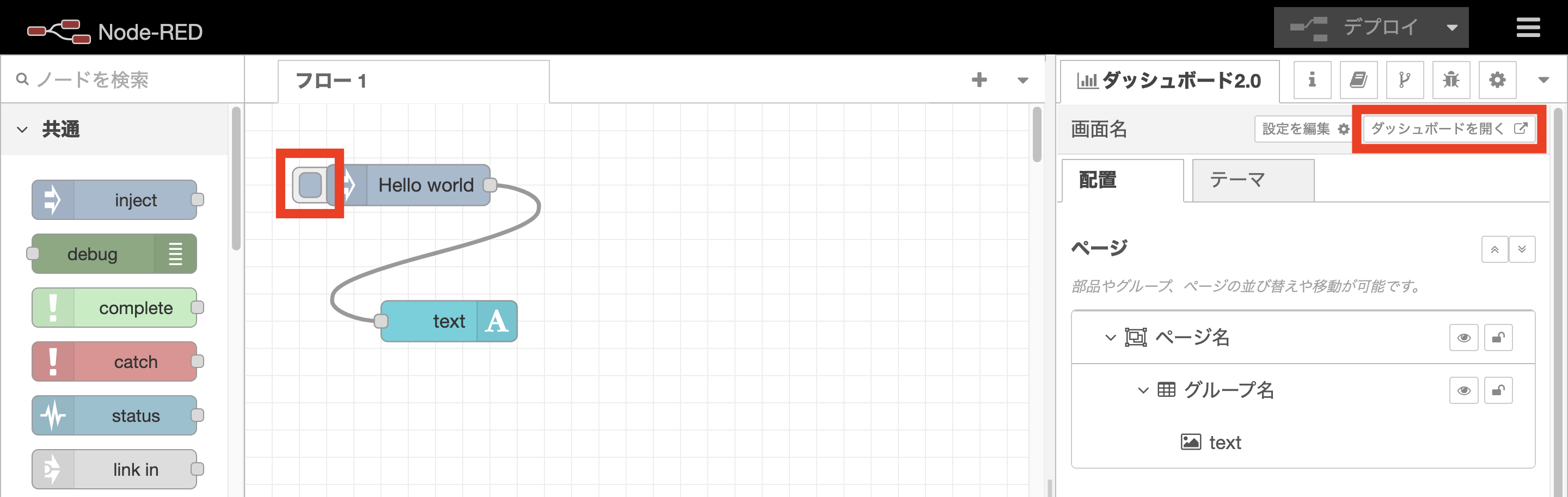
上手くフローが動作するか確認してみましょう。injectノードの左側のボタンをクリックして、Hello worldという文字列をtextノードに送ります。
次に、右側のサイドエリアにあるダッシュボード2.0タブを表示して、その中にある「ダッシュボードを開く」ボタンをクリックしましょう。すると、ダッシュボードの画面に遷移します。
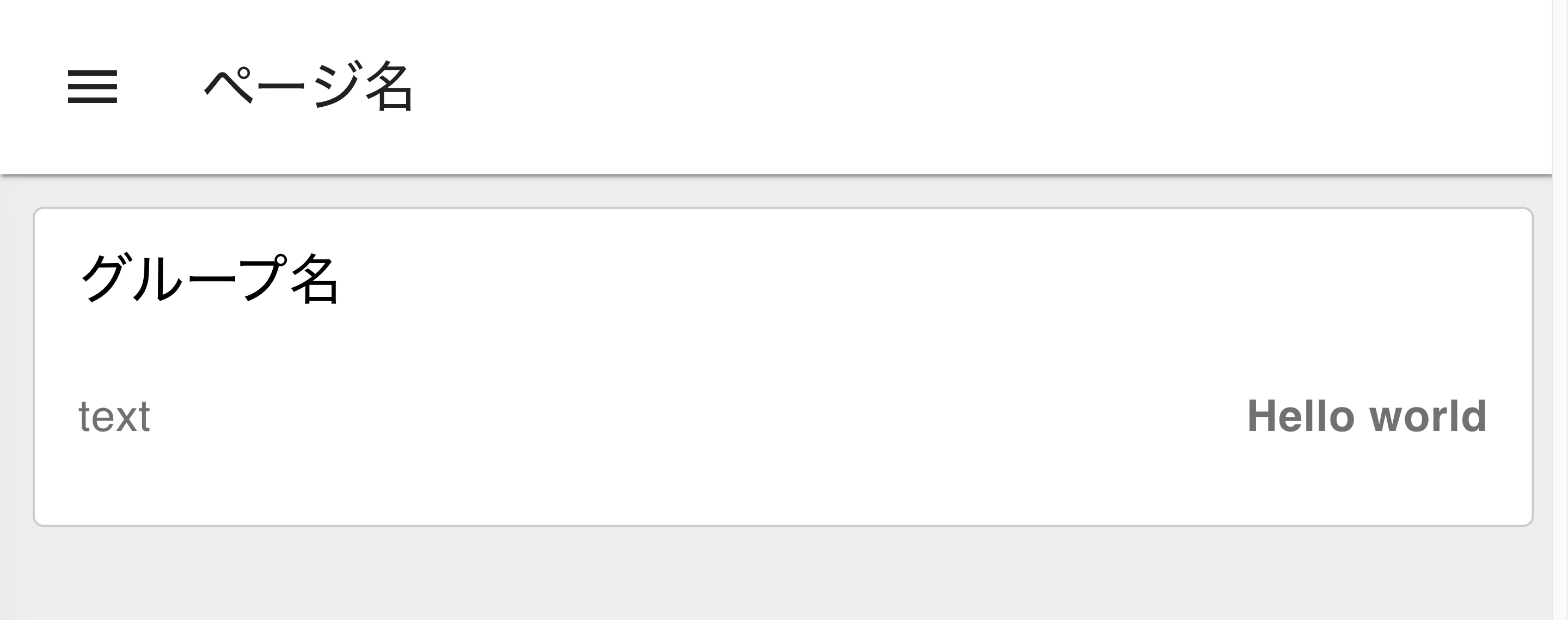
上手くフローが動作していれば、Hello worldという文字列が表示されていることでしょう。
まとめ
本記事では、文字列を表示するだけのtextノードを用いて、Node-REDダッシュボード2.0の使い方を紹介しました。これ以外のノードもほぼ従来のNode-REDダッシュボードにあったノードと同じように扱うことができます。Node-REDダッシュボード2.0は2024年1月に正式リリースされ、製品やサービスでの利用もできるようになっています。今後、こちらのダッシュボードがNode-REDコミュニティの標準となってゆくでしょう。