Node-REDで、ボタンや時系列グラフなどのユーザインターフェイスを作れるNode-REDダッシュボード、便利ですよね。サードパーティノードも開発できるようになったことで、Node-REDのエコシステム拡大に大きく貢献してきました。ただ、現在は内部で使用するAngularのバージョンがEOLになり、OSSの利用ポリシーが厳しいNode-REDのサービスでは採用が難しくなっています。そのため、代替としてReact Material UIを用いてNode-REDダッシュボード相当のノードを作ってみました。
インポート方法
現在のところフローとして公開しているため、下記フローライブラリにアクセスして、フローのJSONデータをNode-REDフローエディタに読み込みます。
本フローの実装にはサブフローの新機能を用いているため、Node-RED v3.0.0以上のバージョンを用いる必要があります。
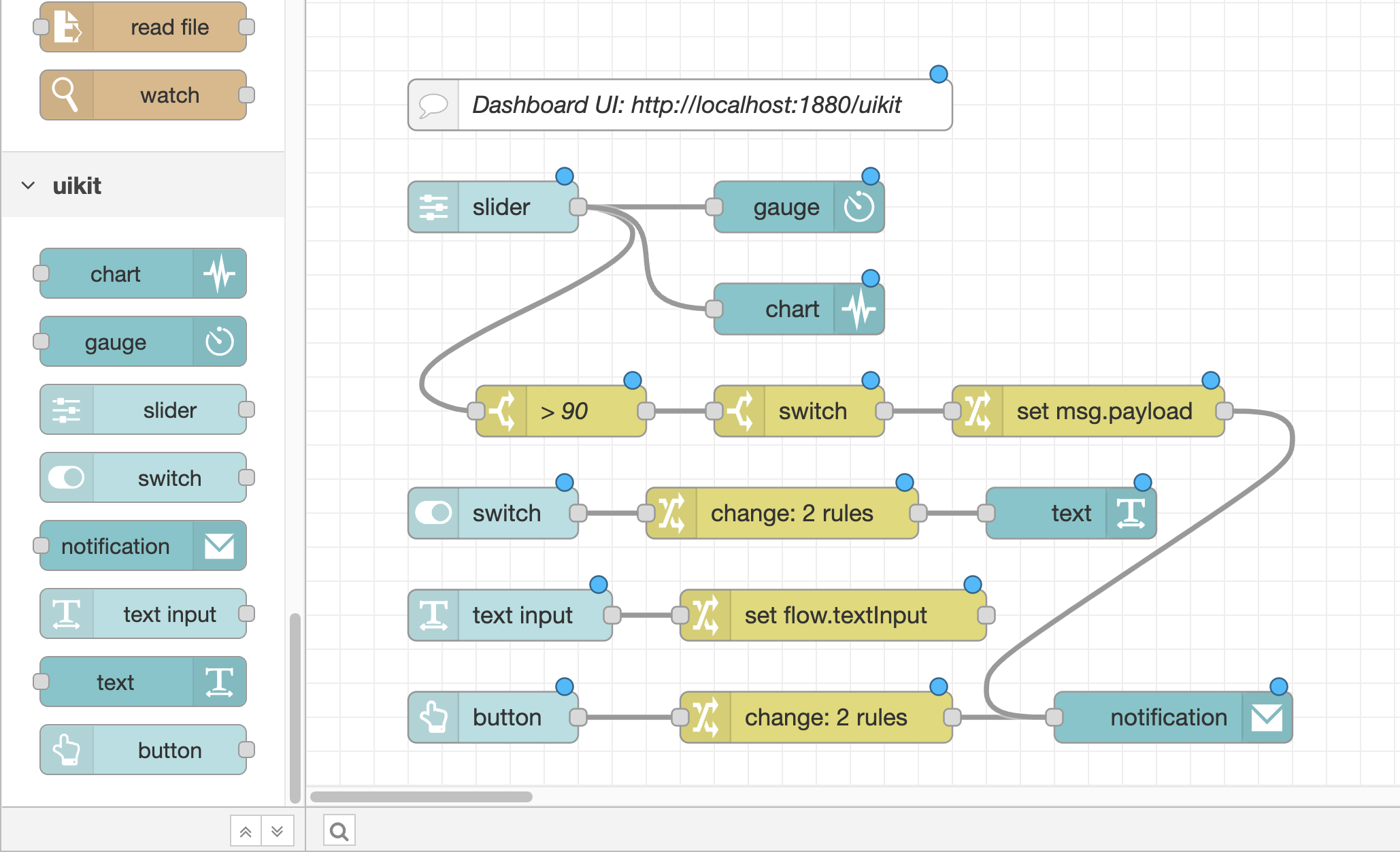
フローを読み込むと以下の様なフローと、パレットのuikitカテゴリのノードが登場します。今回はシンプルなフローの作成方法を解説するため、一旦ワークスペースにあるフローは全て削除します。

フローを作成
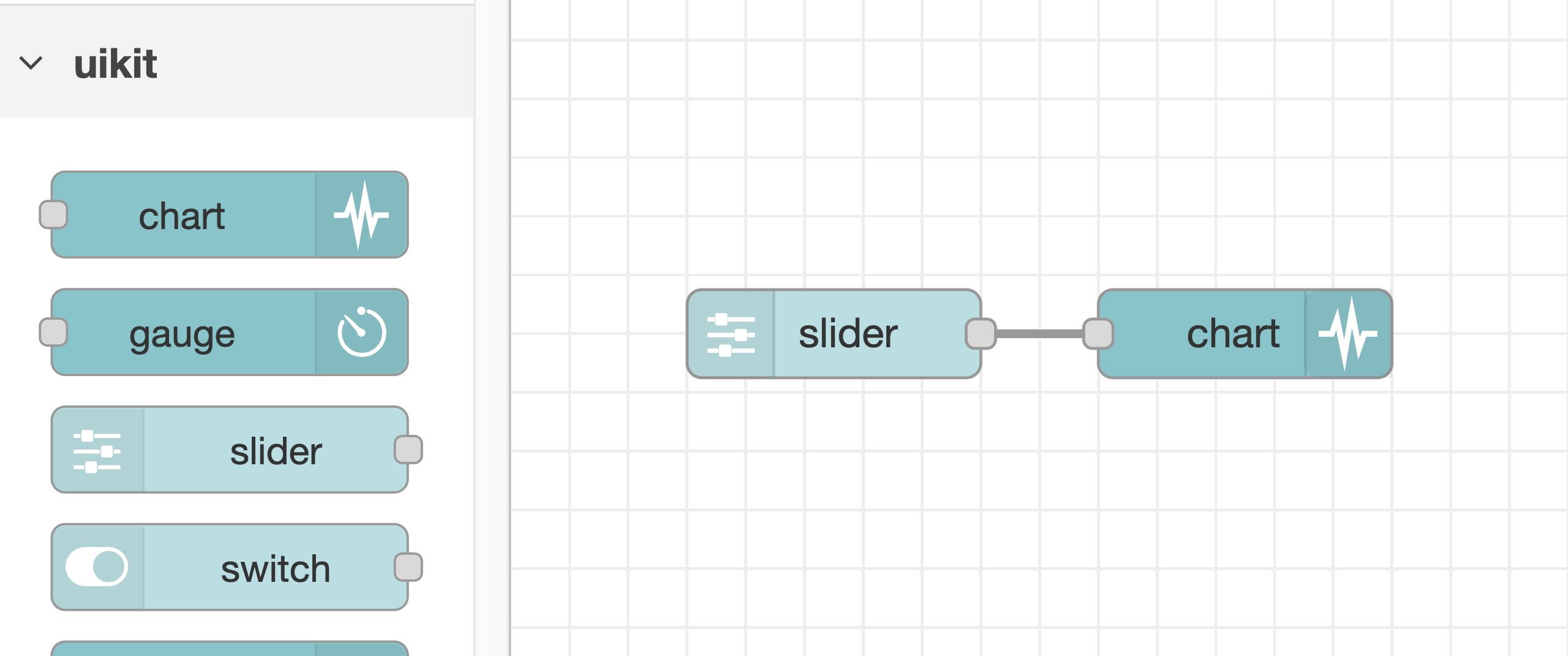
sliderノードとchartノードをワイヤーで繋ぎ、フローを作成します。sliderノードは、マウスでドラッグして値を変化させることができるUI部品です。chartノードは、時系列グラフを表示するUI部品です。
本フローでは、sliderノードのUIが送出した値が、ワイヤーを通してchartノードに送られ、時系列グラフにプロットされます。
ダッシュボード画面を表示
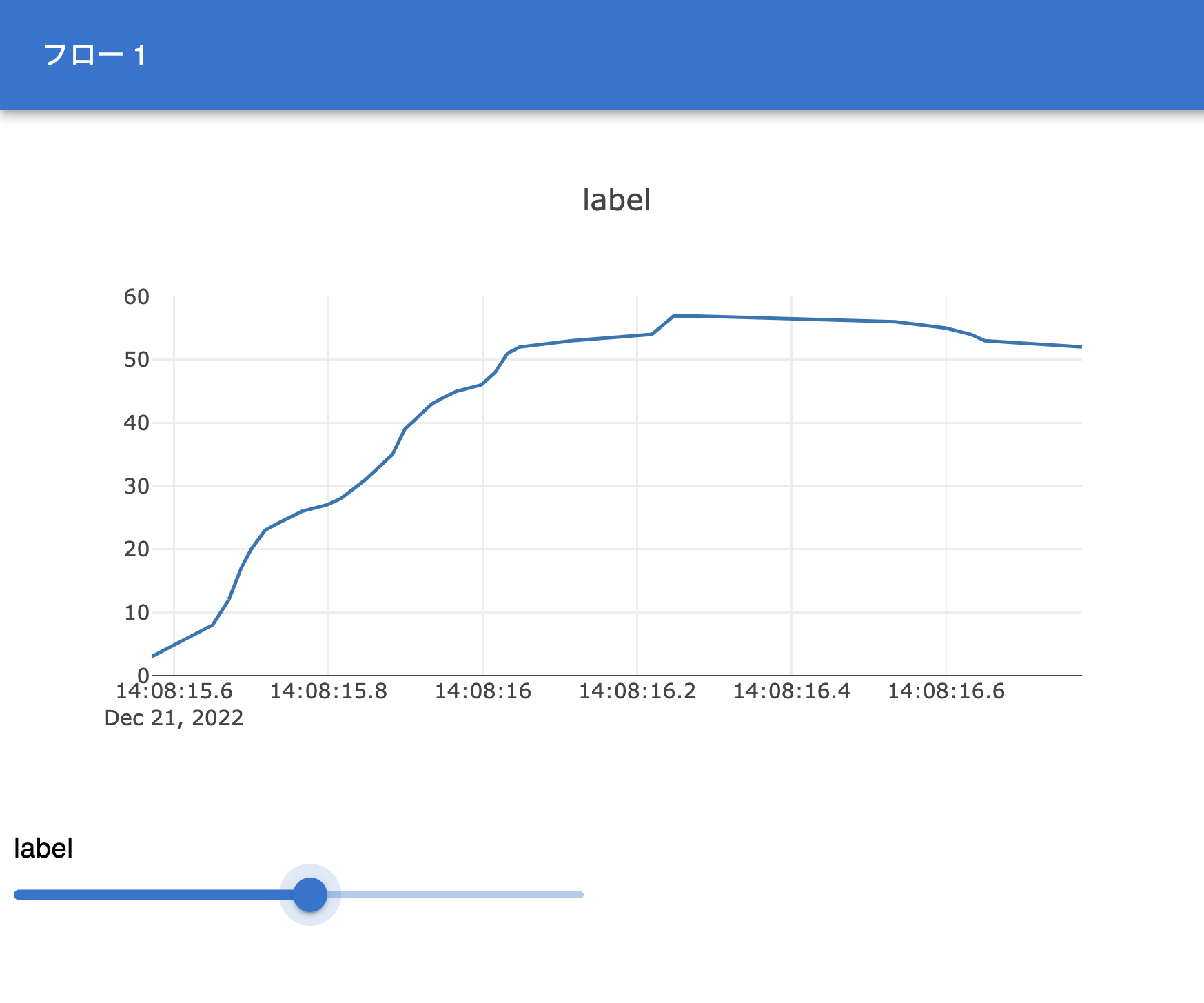
ダッシュボードの画面を表示するには「http://<Node-REDのIPアドレス>:1880/uikit」にアクセスします。下のスライドバーをドラッグして値を変化させると、上の時系列グラフに値がリアルタイムに反映されるダッシュボード画面を開発できました。
従来のフローとダッシュボード画面
元のNode-REDダッシュボードで、作成した場合のフローとダッシュボードの画面は以下の様なものです。
React Node-REDダッシュボードとオリジナルのNode-REDダッシュボードは、ほぼ同じ様な見た目であることが分かって頂けるかと思います。
React Node-REDダッシュボードの今後
半年ほど機能拡充をしてきたReact Node-REDダッシュボードは、従来のダッシュボードと同じ操作感で使えるようになってきました。今後の開発については現在のところ、下記のアイデアがあります。
- カスタムノード化してノードとしてフローライブラリに登録
- タブやグループを用いたダッシュボードレイアウト機能
- テーブルノードやカメラノードなどのUI部品の拡充
今後も拡張してゆきますので、ご期待ください。