Bootstrapてなんだ
目次
・Bootstrapとは
・Bootstrapの利用方法
・BootstrapをRailsアプリに導入するまで
ちゃっちゃとRailsアプリに導入したい方は、
・BootstrapをRailsアプリに導入するまで
まで飛んでみてください!
Bootstrapとは
Bootstrapは端的に言えば、アプリのデザインを爆速で進めていくのにめちゃめちゃ便利なツール、です!
元々、Twitter社が開発したものです。
普通一般に、デザインなどはプログラマーがCSSやJavascriptを書いていって、実装していくのですが、
Bootstrapを用いれば、もうすでにBootstrap側で作ってくれているCSSやJavascriptを用いることができるのです!
(つまり、みなさんがHTMLを書いていく中でクラス名を、Bootstrap側で用意してくれているクラス名に合わせれば、Bootstraps製のCSSやJavascriptが適用されるのです!)
そして、どのクラス名に合わせれば、Bootstrapが適用できるのか、に関しては
Bootstrap公式サイトにパーツが書かれております!ほぼほぼコピペでいけちゃいますね

引用
Bootstrapの利用方法
Bootstrapを利用する方法は2通りあります。
CDNを利用する方法
Bootstrap CDN
↑
こちらのサイトに記載されているCDNをHTMLのHead内に記入することで、サーバに置かれているBootstrapデータを読み込むことができ、利用できます!
Ex.)

<head>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
Bootstrapファイルをダウンロードする方法
これは直接Bootstrapが作ってくれているCSS,Javascriptファイルを自分のアプリディレクトリに組み込む、という方法です!
Bootstrapダウンロードページ

上の、ダウンロードボタンを押下すると、ファイルがダウンロードできるので、ダウンロードしたファイルをご自身のファイルの中にぶち込んでいくだけです。
実際、使いたいファイルだけをご自身のstylesheetフォルダ内にぶち込んでください
CSSを使いたいだけなら、bootstrap.min.cssだけでいいかと思いまする。

参照
BootstrapをRailsアプリに導入するまで
今回は、CDNを利用する方法でご説明していきます
Railsアプリを作成
> cd Desktop
> rails new BootstrapApp
> cd BootstrapApp
homeコントローラーのtopアクションを作成
> rails generate controller home top
BootstrapのCDNを導入
<!DOCTYPE html>
<html>
<head>
<title>BootstrapApp</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
#ここから
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<meta name="viewport" content="width=device-width, initial-scale=1" />
#ここまでを追加
</head>
<body>
<%= yield %>
</body>
</html>
反映させたい画面のファイルにパーツを設置
設置したいパーツは
Bootstrap公式サイト
ここのComponentから選んでね
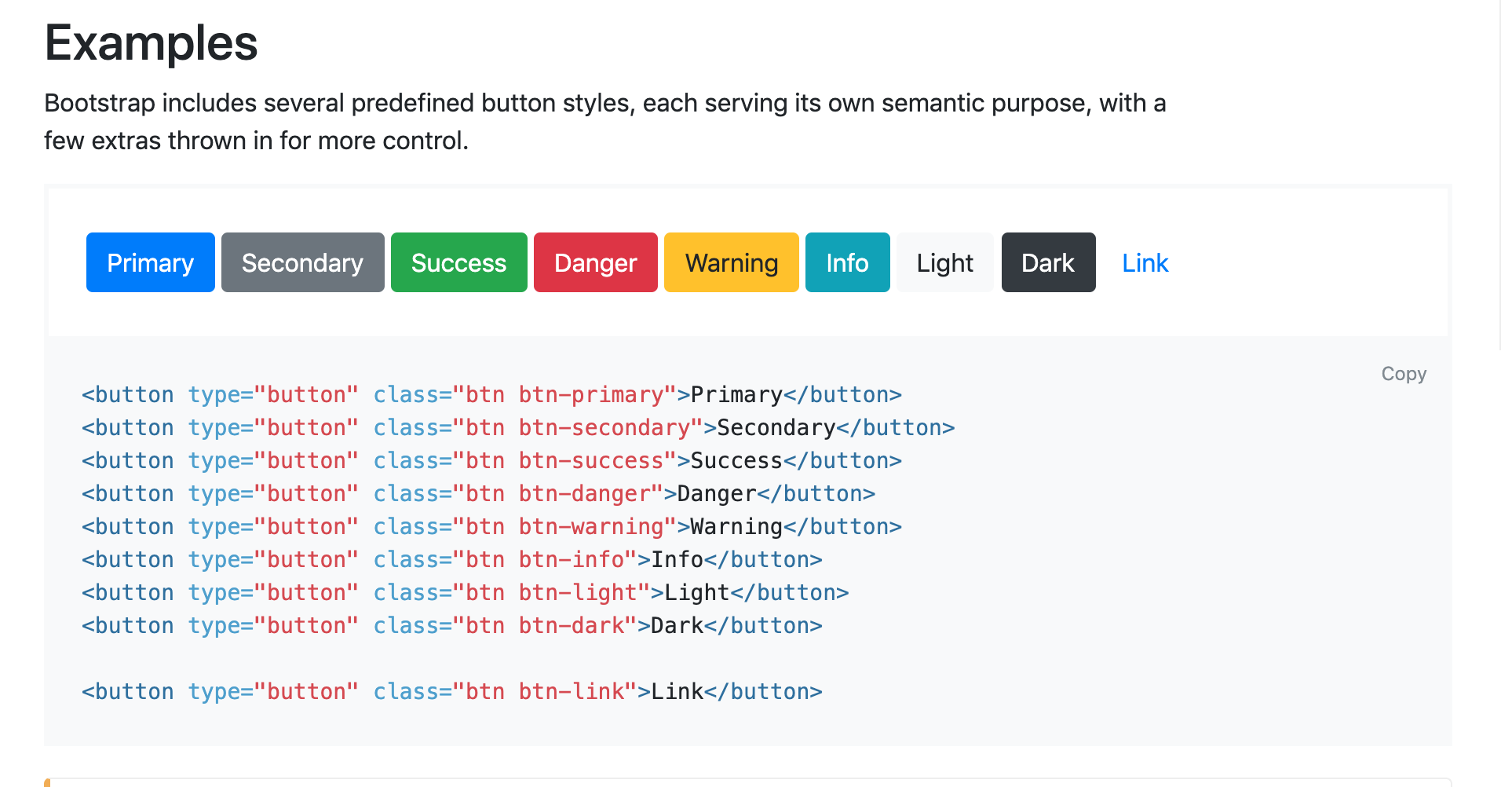
下では、例として、buttonsからボタンのデザインをコピペしてきたよ

<h1>Home#top</h1>
<p>Find me in app/views/home/top.html.erb</p>
# ここから
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
# ここまでを追加
完了
ではRailsサーバーを立てた上で、
localhost:3000/home/top
