概要
「TypeScriptでテスト書く」の手習い中で、ちょーど「ズンドコキヨシのビッグウェーブ」が来たので、書いてみました。
コード
ZundokoKiyoshi.ts
/// <reference path="../typings/main.d.ts" />
export default class ZundokoKiyoshi {
// "ズン"と"ドコ"の定数
public static ZUN:boolean = false;
public static DOKO:boolean = true;
// ズンドコ列を真偽値の配列で返す。
public getZundokoPeriod():boolean[] {
let zndkLog:boolean[] = []; // ズンドコの履歴
let zunCount:number = 0; // ズンカウンタ
let zunOrDoko:boolean = ZundokoKiyoshi.DOKO; // カレントの値
// ズン4つに最後がドコになるまで。
while (!(zunCount >= 4 && zunOrDoko == ZundokoKiyoshi.DOKO)) {
// カレントが"ズン"ならカウントアップ、"ドコ"なら初期化
zunCount++;
if (zunOrDoko == ZundokoKiyoshi.DOKO) zunCount = 0;
// ズンドコ取得
zunOrDoko = this.genZunDoko();
// リストには絶えず足す。
zndkLog.push(zunOrDoko);
}
return zndkLog;
}
// ズンorドコをランダムに返す。
public genZunDoko():boolean {
return (Math.random() * 2) < 1;
}
// ズンドコ配列を文字列に変換する。
public convertZundokoString(zndkLog:boolean[]) {
return zndkLog.map((e,i,a) => { return (e == ZundokoKiyoshi.ZUN ? "ズン" : "ドコ") }).join("");
}
// 文字列をコンソールに書く。
public kiyoshi() {
console.log(this.convertZundokoString(this.getZundokoPeriod()));
}
}
割と長くなってしまったのですが…どちらかというと短さより「ズンドコ列生成部」と「表示部」を分けたかったのでこんな感じです。
「二値」ということで反射的に「boolean!」としましたが、別に0と1でも良かったなぁという反省です。
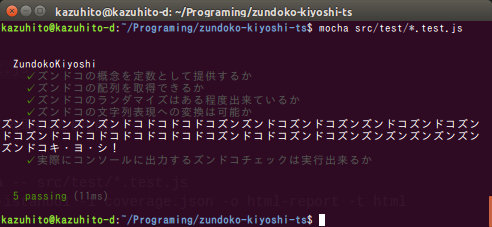
実行
冒頭の通り「テストのお試し」のために書いてたので、テストでズンドコします。
割とズンドコしますね…時々「奇跡のような短さで終わる」ことがあるのですが…。
おまけ
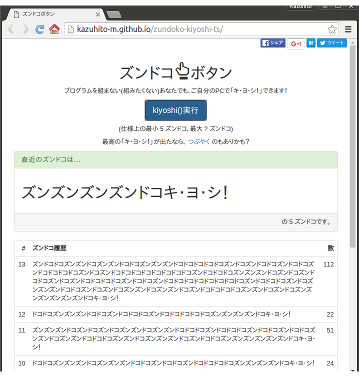
この ZundokoKiyoshi クラスに「Knockout.jsを使ったラッパー」をかぶせ「ズンドコボタン」という一枚もんのサイトを作りました。
- やんごとなき理由で ズンドコキヨシ(kiyoshi関数)が書けなかった
- 非PGで祭りにもう一つ乗れなかった
- ええい、ズンドコ言いたいだけなのだ!
そういう方には、心置きなくなんどでも「ズンドコ」いただけます。
ぜひご利用ください。