本記事はサムザップ サムザップ Advent Calendar 2020 #2 の12/23の記事です。
昨日の記事は@ohbashunsukeさんの『【Unity】新規ゲームのUI開発で気をつけた39のTips後編。』でした
今回は、以前から興味があったUnity AR Foundationを触ってみたいと思います
Unity AR Foundationとは
Unityが開発しているマルチプラットフォームのAR開発フレームワークです。
特徴としては、ARKitとARCoreのマルチプラットフォームARを簡単に作ることができます。
https://docs.unity3d.com/Packages/com.unity.xr.arfoundation@2.1/manual/index.html
主な機能は
- World tracking : 物理空間でのデバイスの位置と方向を追跡。
- Plane detection : 水平および垂直面の検出。
- Point cloud : 特徴点の検出。
- Reference point : デバイスが追跡する任意の位置と方向の検出。
- Light estimation : 物理空間の光源と輝度の推定。
- Face tracking : 人間の顔の検出。
- Image tracking : 2D画像の検出。
- Object tracking : 3Dオブジェクトの検出。
開発環境
- MacBook Pro Catalina10.15.7
- Unity 2019.4.16f1
- XCode 12.xx
準備
-
UnityChan公式のユニティちゃんの
3Dモデルデータを使いたいのでダウンロードしておいてください
簡単なARアプリを作成してみよう
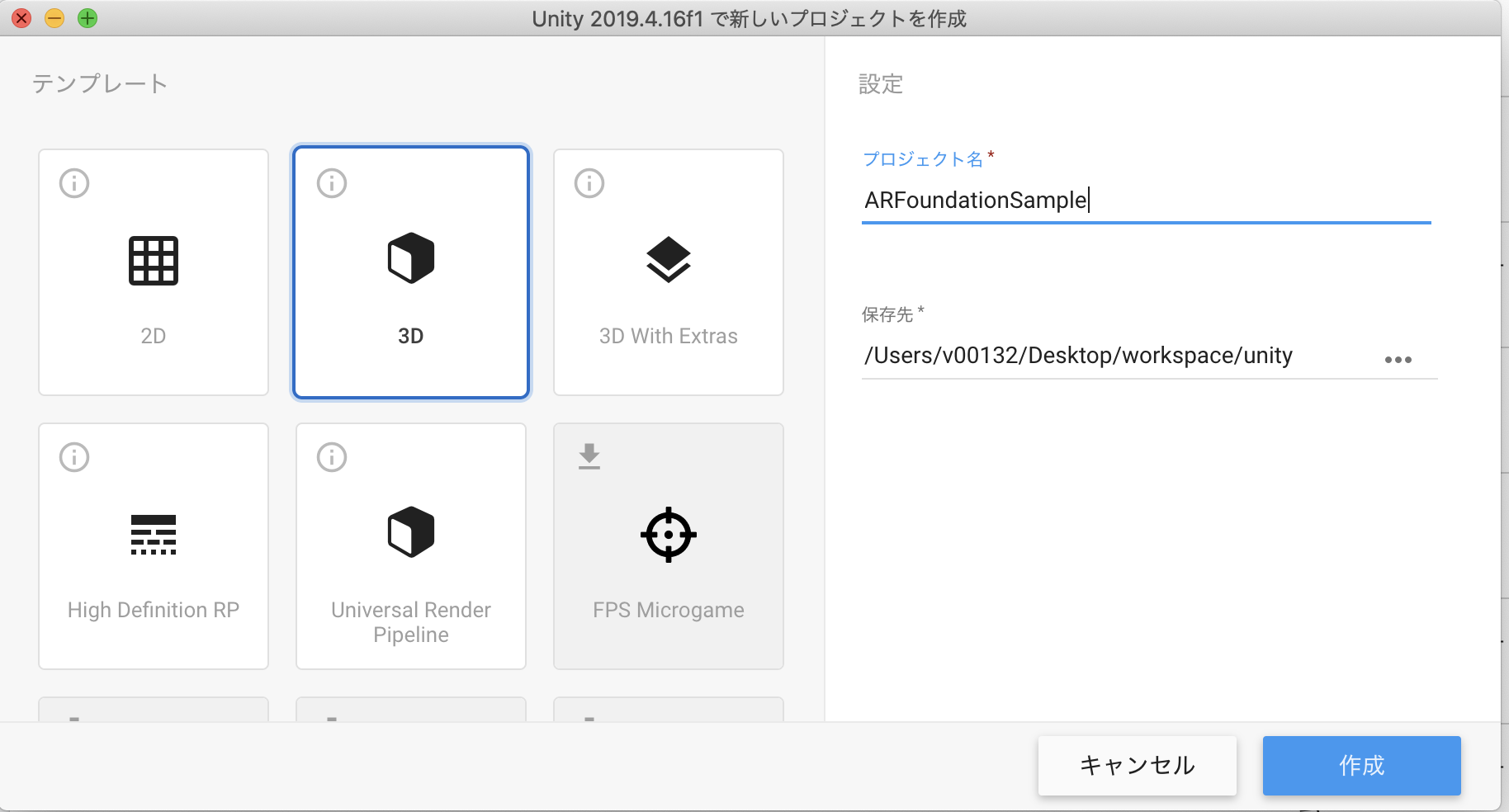
1.サンプル用のプロジェクトを作成する 今回はARFoundationSampleとします

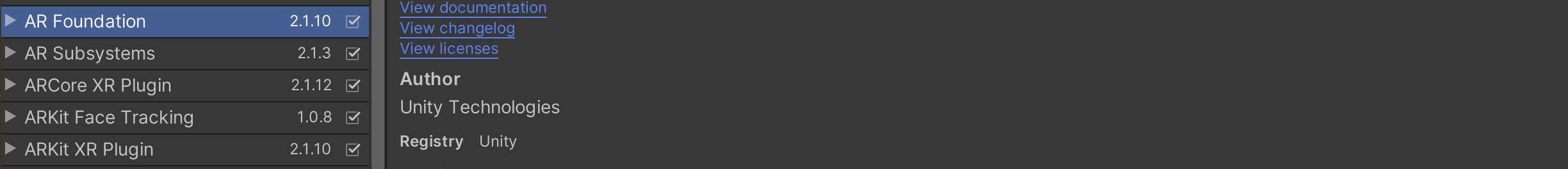
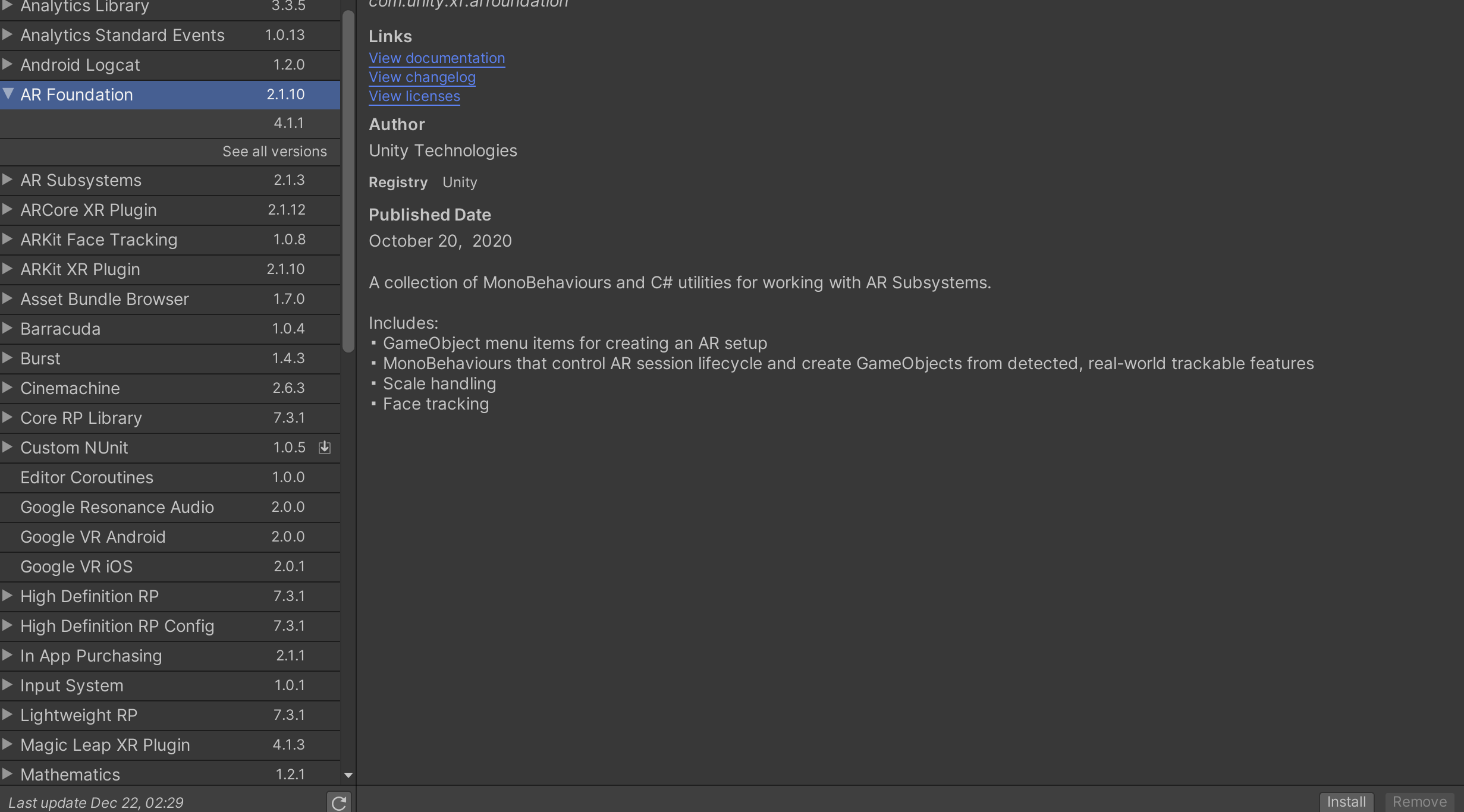
2.window>Package ManagerにてARFoundationをインストールする

同じようにXR Pluginなどもインストールします。
・AR Foundation 2.2.10
・AR Subsystems
・ARCore XR Plugin(Androidで必要)
・ARKit XR Plugin 2.1.0(iOSで必要)
・ARKit Face Tracking(iOSで必要)
3.Main Camera 、DirectionalLightを削除して、代わりにAR Cameraを導入します。
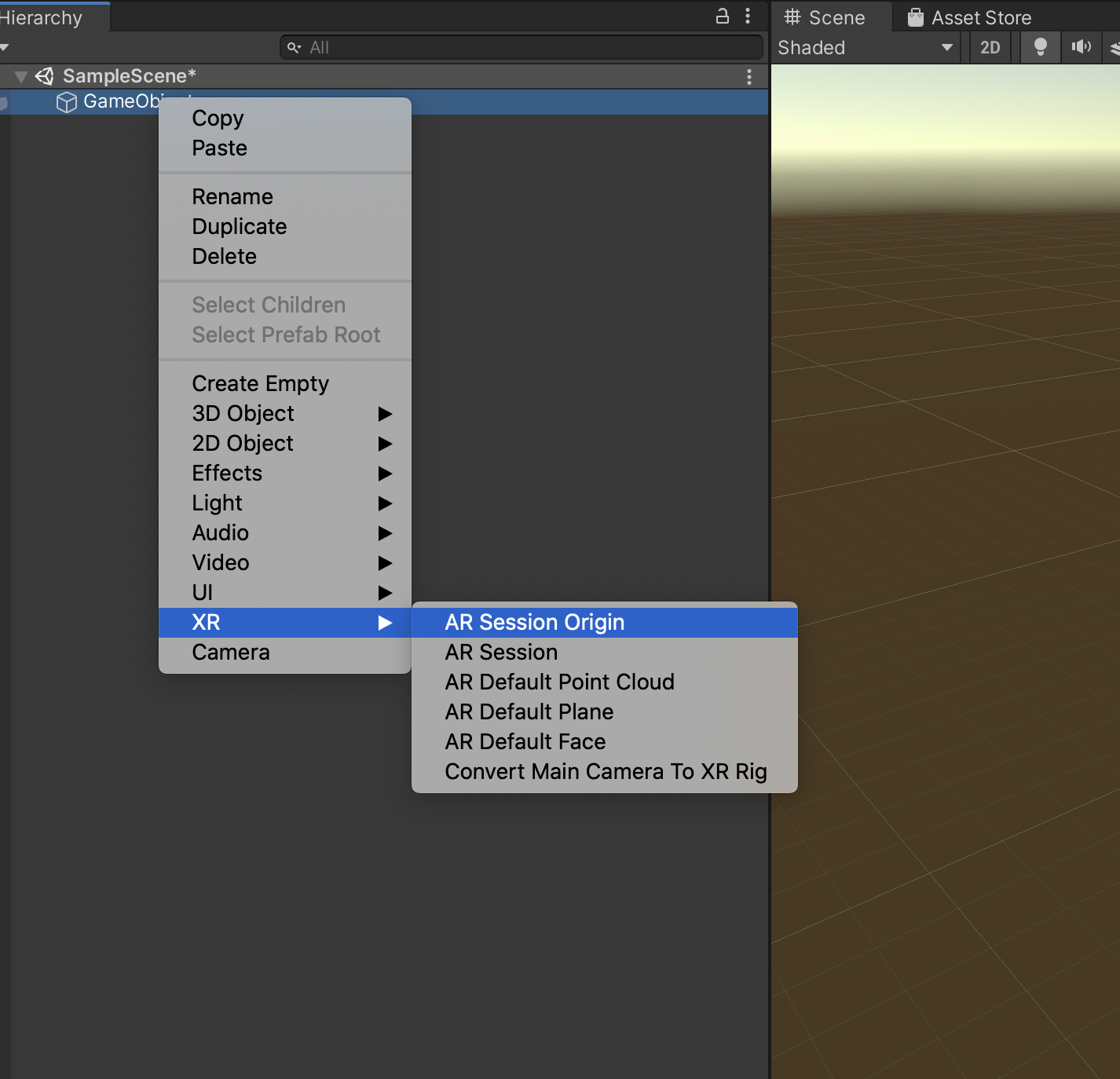
4.GameObjectをヒエラルキーに追加して、
GameObject > XR > AR Aession Originと
GameObject > XR > AR Session
を追加してください
AR Aessionとは?
ARエクスペリエンスのライフサイクルを制御するオブジェクト
AR Aession Originとは?
ARアプリ開始時の端末の位置の原点となるオブジェクトです。
このオブジェクトの子ノードとして、AR空間内のカメラや3Dオブジェクトを配置します。
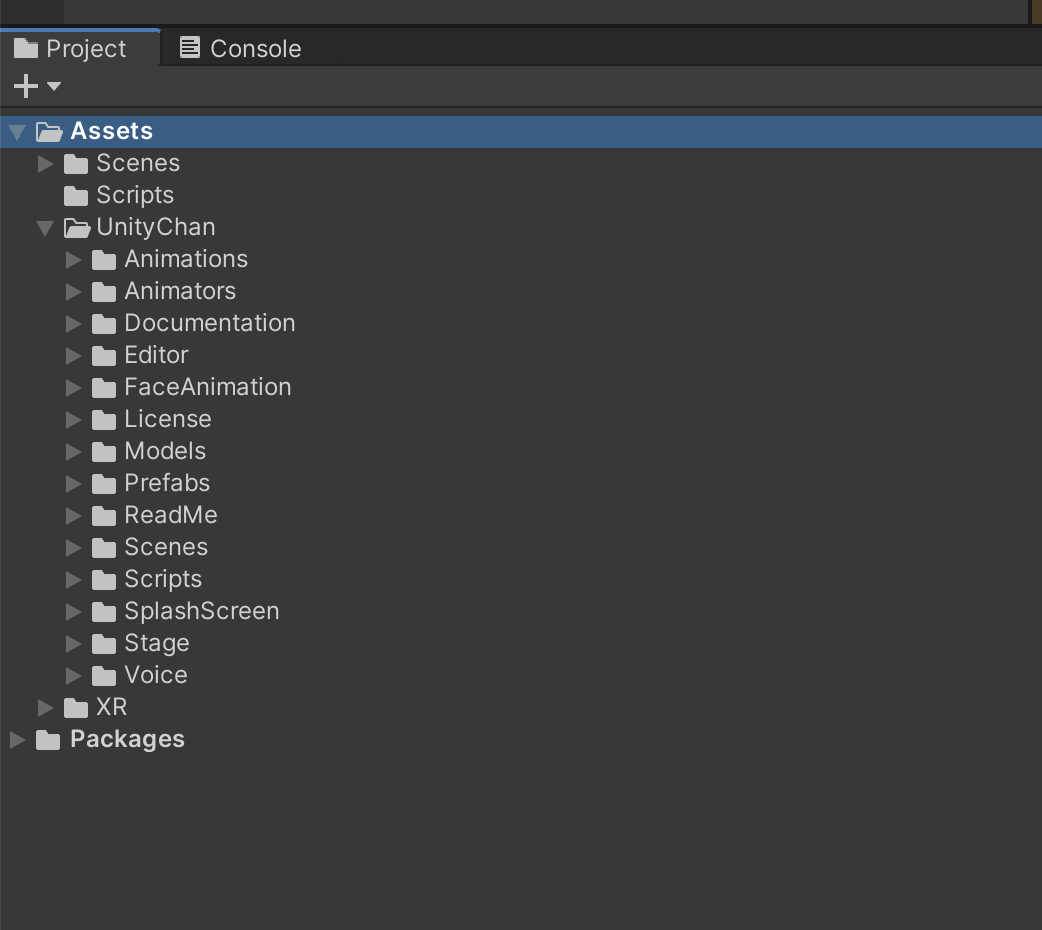
5.先ほどDownloadしておいたUnityChan_1_2_1.unitypackageをimoportする
とりあえず気にせずに全て追加する

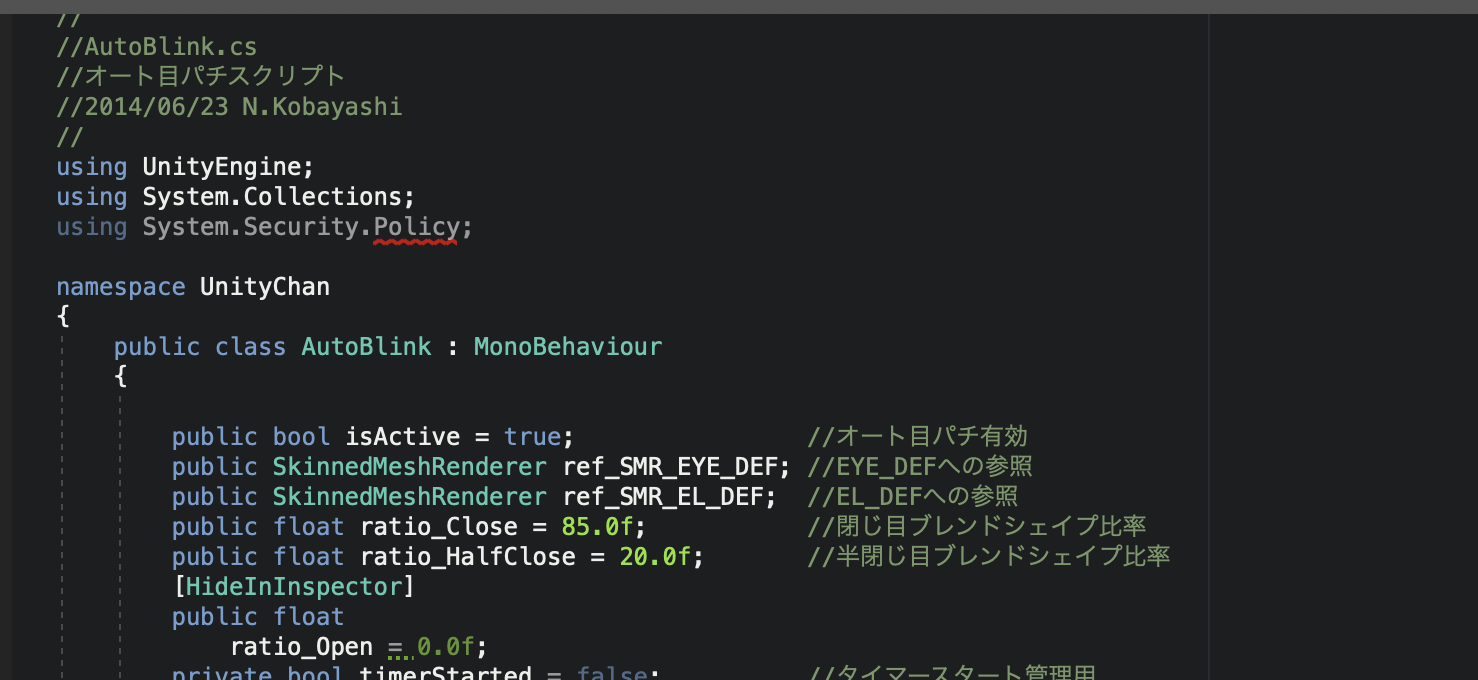
6.一旦ビルドしてみると以下のようなエラーが出るので
System.Security.Policyのクラスを利用していないため、using節からSystem.Security.Policyを削除しておいてください

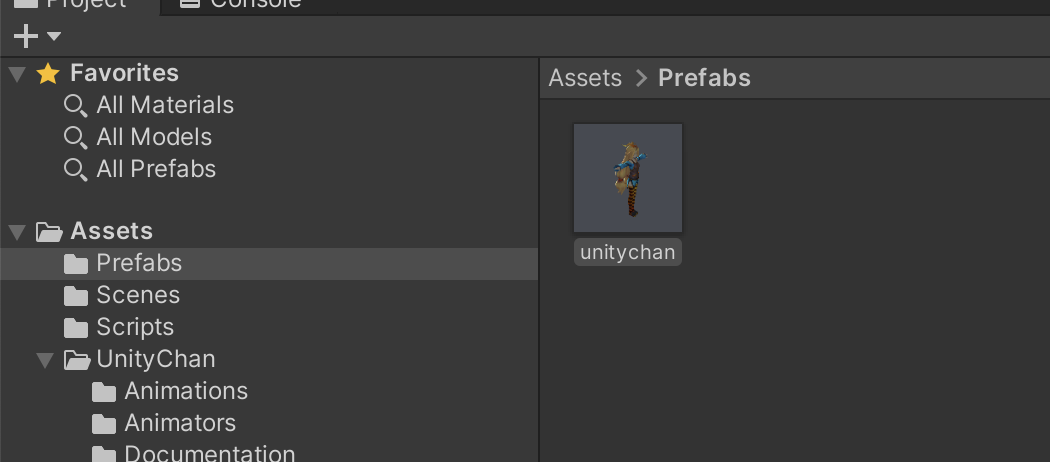
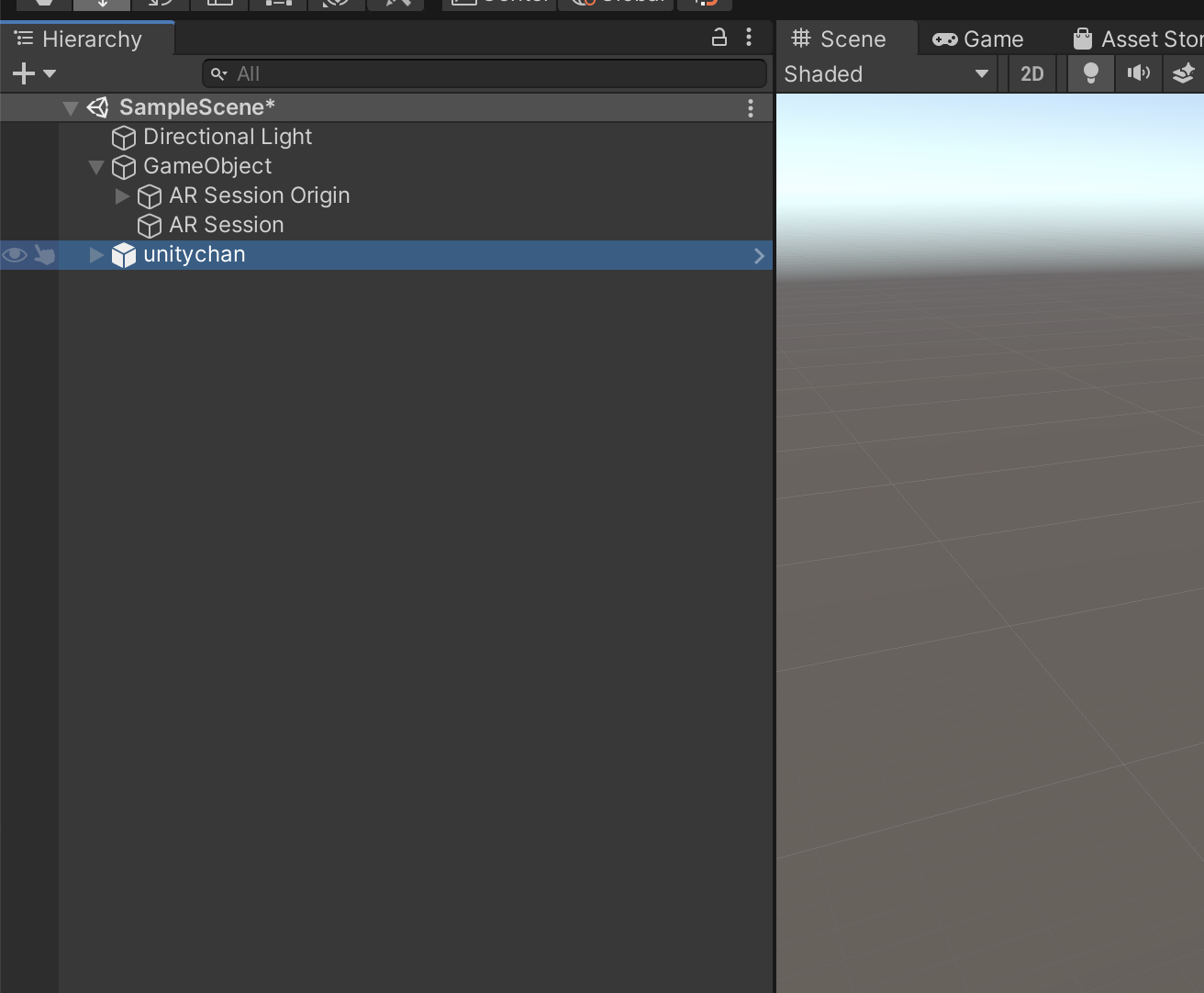
7.サンプルシーンにいるUnityChanをヒエアルキーに追加する

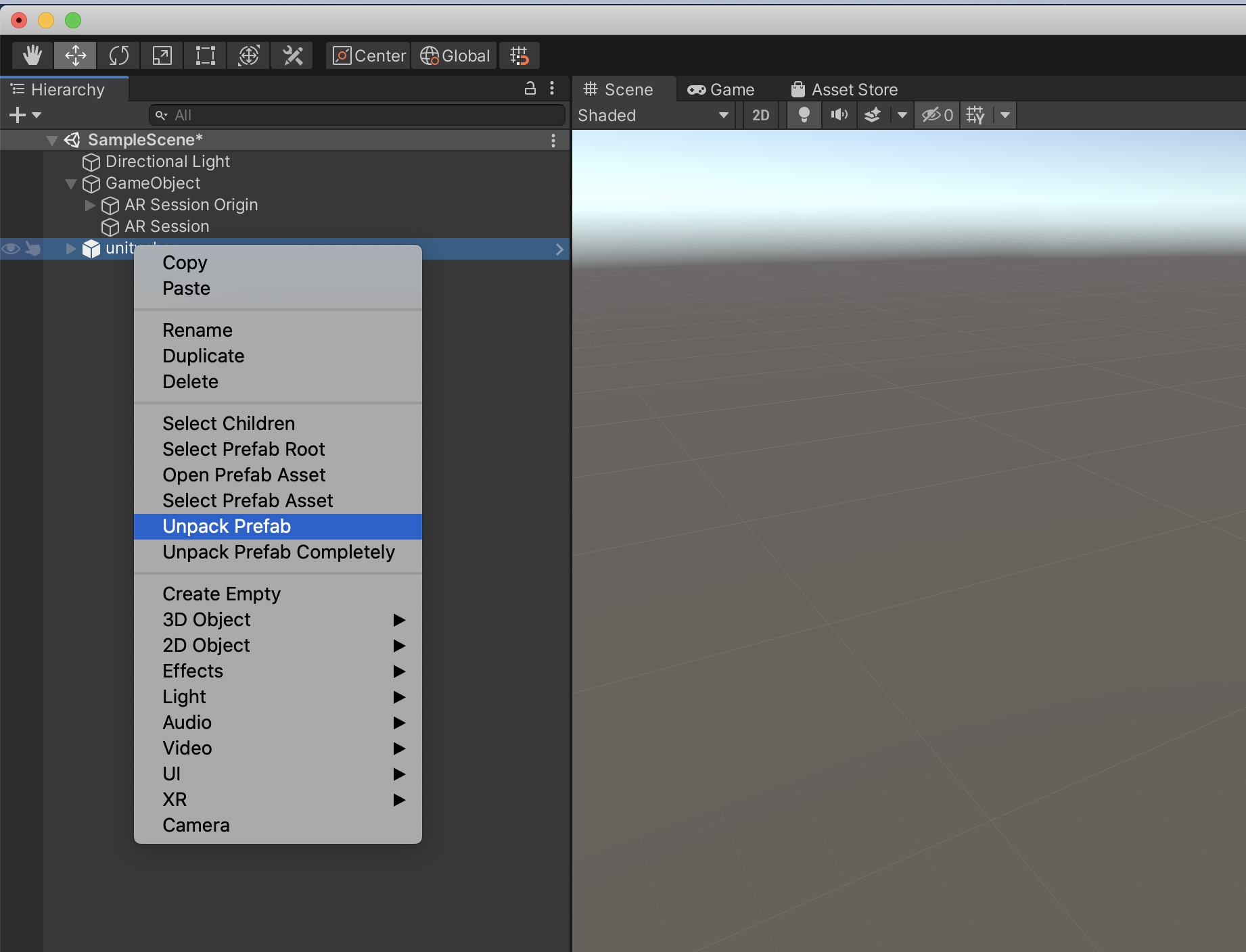
8.UnityChanをunpack Prefabしてプレハブ化してください

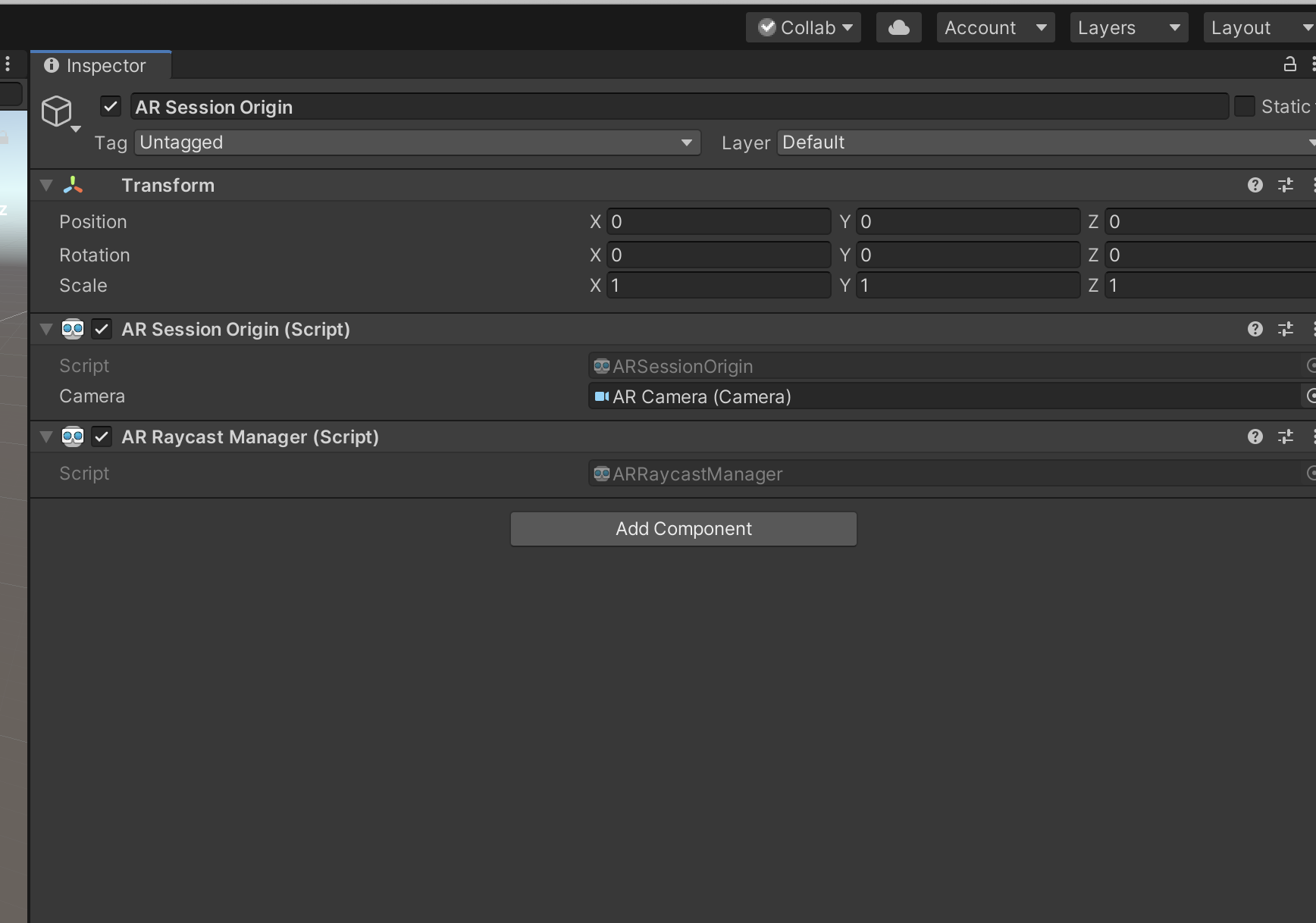
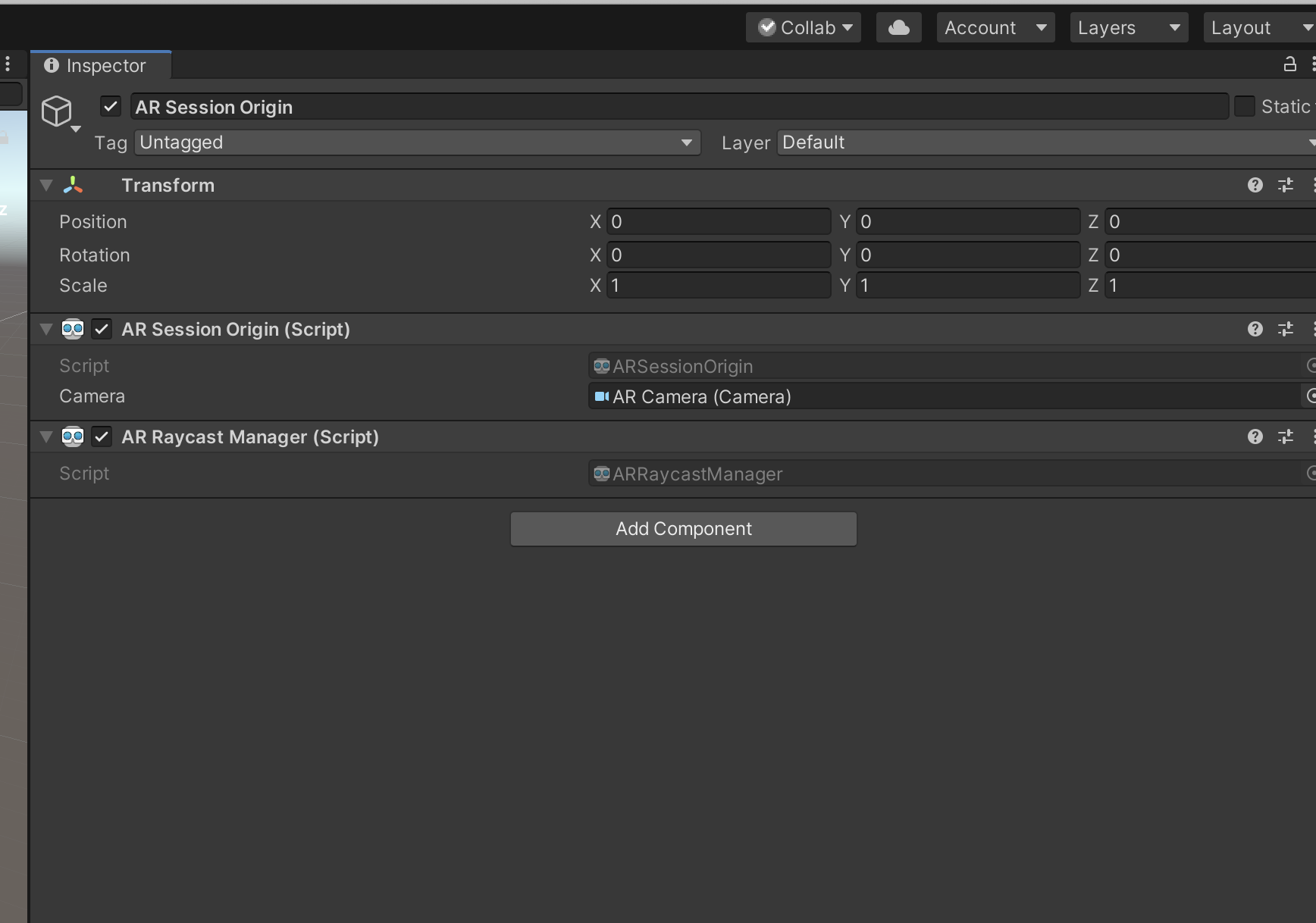
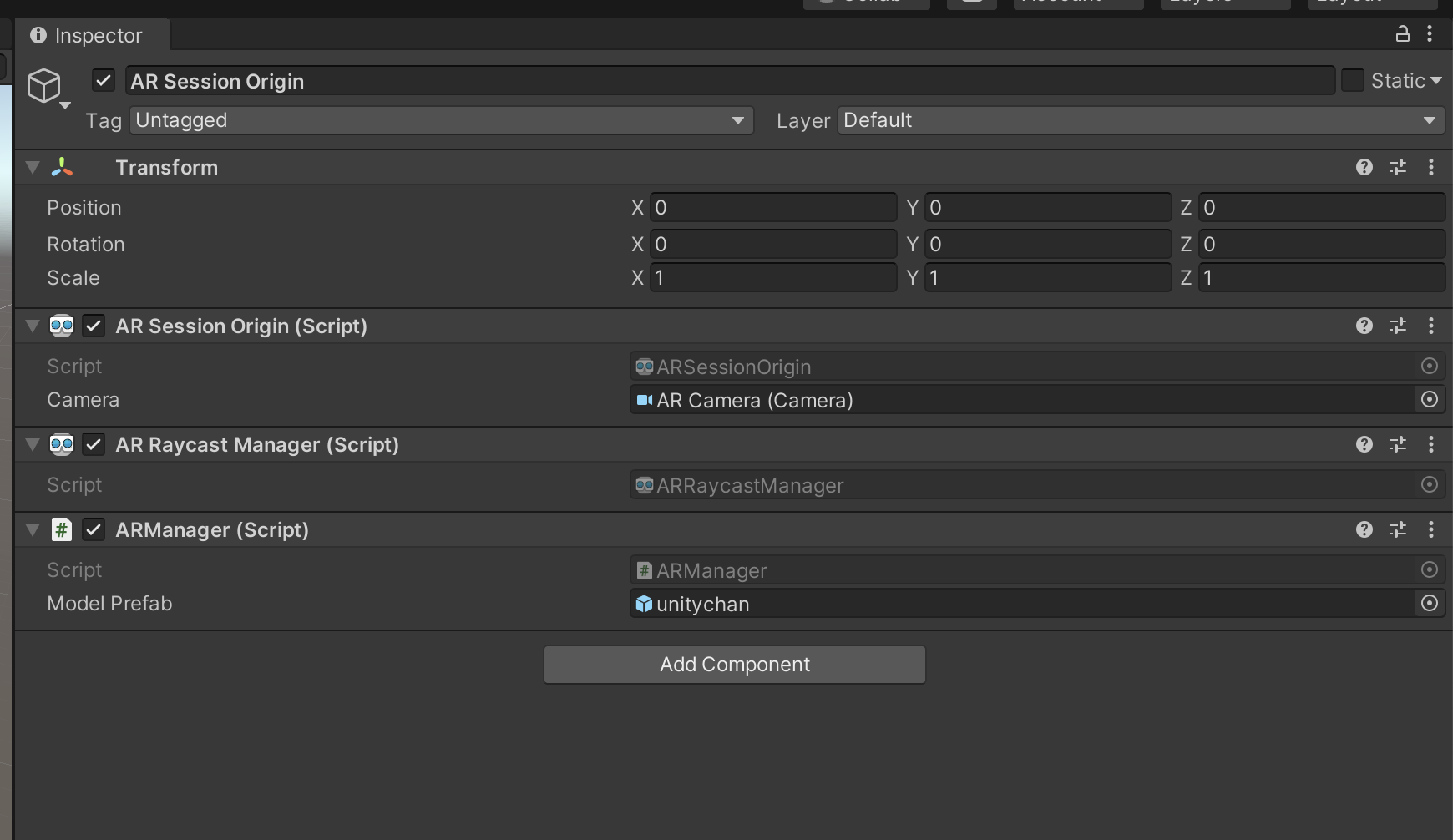
10.Unitychanを置くために、AR Session Origin >Inspector>Add ComponentでARRaycast Managerを追加する。

11.AR空間のタッチした位置に3Dオブジェクトを配置する機能を追加してみます
今回は、ARManager.csというスクリプトを作成します
using UnityEngine;
using System.Collections.Generic;
using UnityEngine.XR.ARFoundation;
[RequireComponent(typeof(ARRaycastManager))]
public class ARManager : MonoBehaviour
{
//配置したいオブジェクト
[SerializeField]
GameObject modelPrefab;
private ARRaycastManager raycastManager;
private List<ARRaycastHit> raycastHitList = new List<ARRaycastHit>();
void Start()
{
raycastManager = GetComponent<ARRaycastManager>();
}
void Update()
{
if (Input.GetMouseButtonDown(0))
{
if (raycastManager.Raycast(Input.GetTouch(0).position, raycastHitList))
{
Instantiate(modelPrefab, raycastHitList[0].pose.position, Quaternion.identity);
}
}
}
}
12.作成したスクリプトをAR Session Origin オブジェクトにアタッチする。

13.手順9で作成したUnitychanのprefabをアタッチする。

ビルド
iOS向けにビルドする。
※今回手持ちのAndroid端末でARCoreのバージョンに対応していなかったのでAndroidは今回割愛させていただきます。
(1) メニュー「File → Build Setting → Player Settings」を選択。
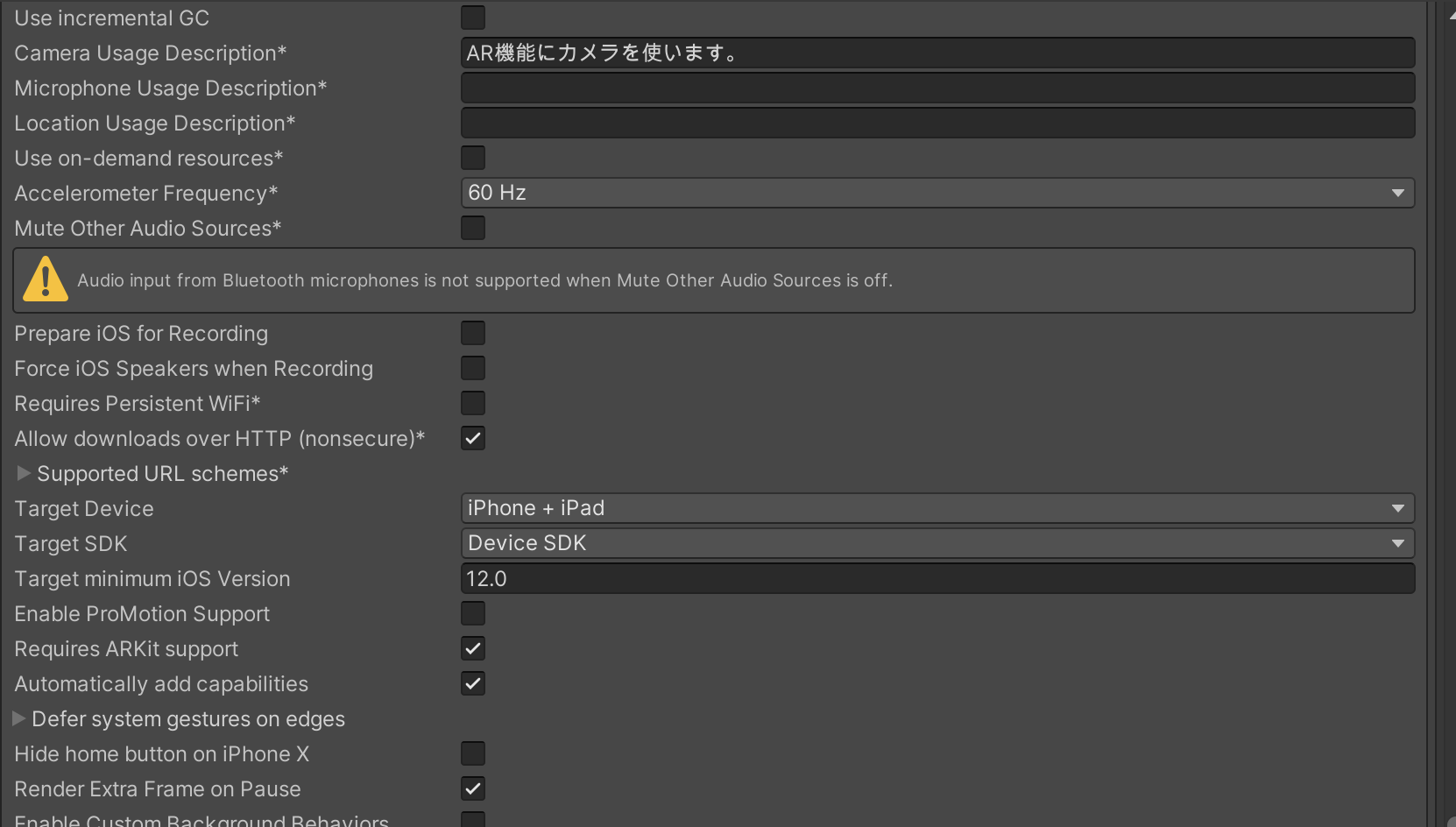
(2)「Player」の「Other Settings」で以下の設定を行う。
・Camera Usage Description : AR機能にカメラを使います。
・Target minimum iOS Version : 12.0
・Architecture : ARM64
実機で確認してみよう
実際はアニメーションさせて、動いたり、ダンスしたりなどモーションが欲しいところですが、そこまで知識がないので今回は単純に表示させるところでこの記事を終わりたいと思います。
まとめ
今回AR Foundationを使うことで、コードをほぼ書かずとしても簡単にAR空間上にモデル表示させることができました。
まだまだAR Foundationには顔認識などいろいろ機能があるのでまた別の機会に触ってみたいと思います。
明日は @m-nakayama さんの番です。
なお、このコンテンツは、『ユニティちゃんライセンス』で提供されています