ライフラインチャートを作成、公開できる「LifeLog」というサービスをコラボで開発しました。
個人サービスを開発、運営したいと思っていたのですが、エンジニアだけで開発することに限界を感じていて、たまたま機会があり他の役割の方とコラボという形で開発をすることになりました。
「企画、マーケティング」「ディレクション、デザイン」「エンジニア」(私)という役割分担で三人でサービス開発にあたりました。
【サービスでできること】
①登録→ログイン
②生まれてから今に至るまでの主要な出来事/年齢/幸福度(-100~100)を入力
③全部入力を終えたら「作成する」ボタンを押す
④ライフラインチャート(グラフ)の完成
リリースについては、まずプレリリースをしてユーザーのフィードバックを得て必要な機能を実装して正式リリースを行うという形で進めました。
プレリリース後のフィードバックで、企業採用の選考で使いたいという要望を頂き、「ユーザー登録をtwitterログインのみではなく、メールアドレス登録からのログインも出来るようにする」「デザインの都合上ターニングポイント詳細の最大文字数が100文字だったため、デザインを変更し詳細の最大文字数を1000文字とする」の二点の変更を行い、正式リリースをしました。
当初は、ライフラインチャートという話で開発を進めていましたが、キャリアでの出来事をポートフォリオ的にまとめる用途でも使われたらなと思っています。
Wantedlyなどに記載した職務経歴書などのURLをプロフィールに設定するとグラフ上部に「詳細を見る」ボタンが表示され、そこから登録したURLに遷移する機能も追加しています。
作ったサービス
トップ画面

人生曲線入力画面

人生曲線のグラフ
使用した技術
- Ruby on Rails...サーバーサイド
-
Vue.js... フロントエンド(入力フォーム)
- React.jsも検討しましたが、フォーム周りは動きはシンプルなので、テンプレート構文で記述ができ実装コストが低いVue.jsを使いました。
-
React.js...フロントエンド(グラフ描画)
- ライブラリを選定したところ、React.jsベースで記述できるRechartというライブラリを使って実装することなったため、React.jsを利用しました。
-
jQuery...フロントエンド
- ローディングなどのフロントエンドの軽い動作で利用しています。
-
html2canvas、carrierwave
- グラフ画像をSNS(twitter、facebook)シェアする部分で画像をhtml2canvasでスクリーンショットを取得し、base64形式でAPIに送信し、サーバー側で受け取ってファイルをアップロードしています。
-
PostgreSQL
- HerokuのPostgreSQLの無料プランが10,000レコードまで使えること(MySQLだと5Mまでしか使えない)から利用しました。
- Heroku...サーバー
- Google Cloud Storage...グラフイメージ配信
- SendGrid...メール配信
サーバーサイド
サーバサイドはRuby on Railsを利用しています。
レンダリングは基本的にはサーバサイドで行っていますが、入力フォーム処理やグラフ描画処理はフロントエンドでレンダリングしています。
フロントエンドでレンダリングしている処理のAPIも提供しています。
DB
PostgreSQLを利用しています。
Herokuで利用する場合は、MySQLと比較検討し、無料で利用する場合はMySQLだと5MBまでに対してPostgreSQLだと10,000レコードまで(全テーブルのレコード合計)利用可能です。
テーブル構成については、初めは複数テーブルで考えていましたが、PostgreSQLの無料枠がレコード数で制限がかかることやサービス要件的にRDB的な機能が不要なことから、1テーブル(Usersテーブルのみ)の構成としました。
人生曲線のターニングポイントは1Userに対して複数レコードを持ちますが、Userレコードのlife_logカラムに複数レコード分のデータをJSON形式で持つようにし1テーブルのみの構成としました。
フロントエンド
ターニングポイント入力フォーム部分はVue.js、人生曲線グラフ描画部分はReact.jsを利用しています。
フォーム周りは動きがシンプルなので、テンプレート構文で記述ができ実装コストが低いVue.jsを利用することになりました。
グラフ描画部分は、React.jsベースで記述できるRechartというライブラリを使って実装することなったため、React.jsを利用しました。
振り返ってみると、React.jsで統一するべきかと思いますが、諸々の事情があり、入力部分を先に着手することとなりwebpackerを使ってプロジェクトのフロントエンドをVue.jsベースで作っていました。
Vue.jsベースで作られたプロジェクトにReact.jsを入れたかったのですが混在させることができず、グラフ部分を別のnodeプロジェクトとして作成し、そのプロジェクトをビルドしたものを既存のRailsプロジェクトに配置する構成としました。
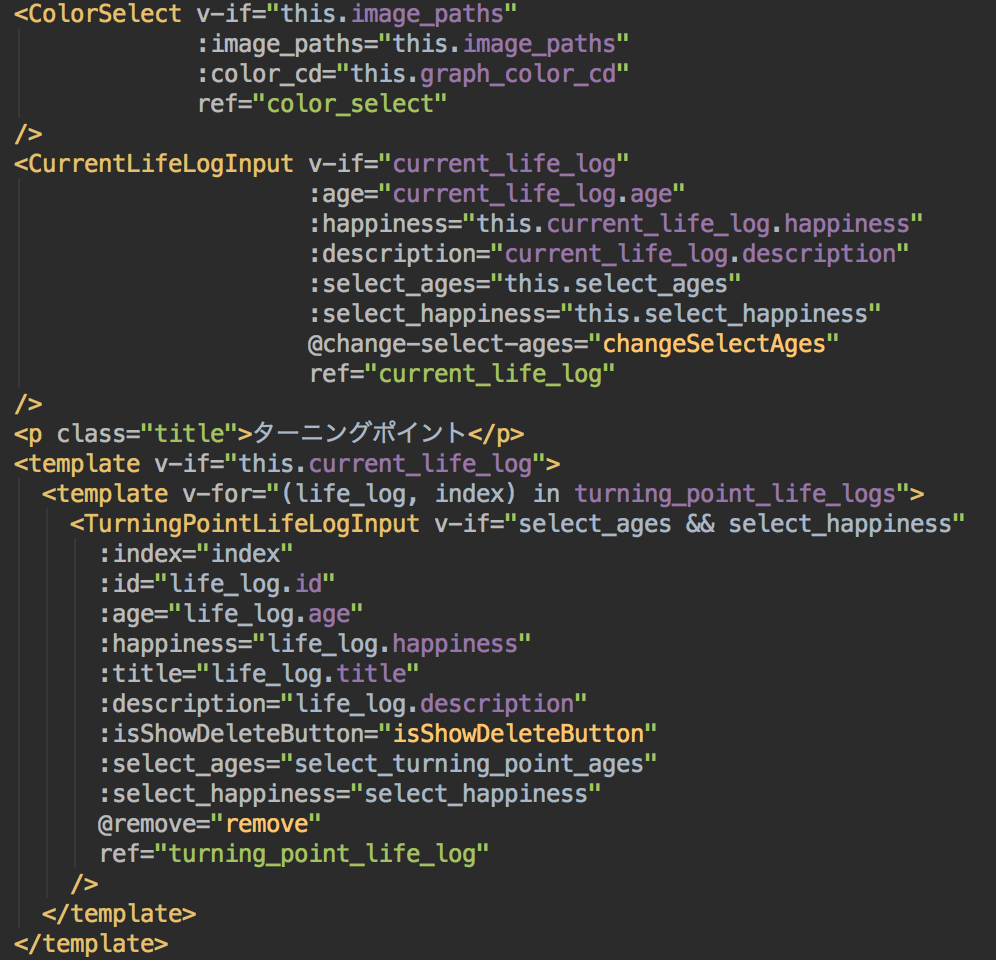
ターニングポイント入力部分(Vue.js)
Vue.jsを使ってフロントエンドで入力フォームをレンダリングし、サーバサイドの処理はAPIを通して行っています。
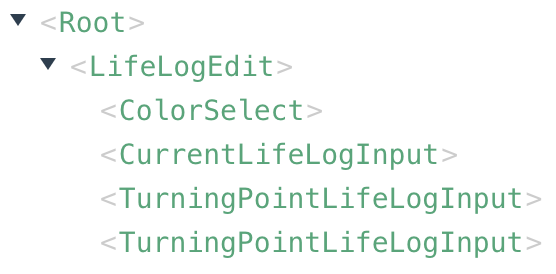
フォーム部分のコンポーネント構成はLifeLogEditコンポーネントの配下に色選択部分(ColorSelect)、現在の年齢・幸福度入力部分(CurrentLileLog)、ターニングポイント入力部分(TurningPointLileLog)の各々のコンポーネントを配置する構成になっています。
親コンポーネントのLifeLogEditコンポーネントでAPIと通信し、propsを通じて各々の子コンポーネントに初期状態を渡しています。フォームの状態については各々の子コンポーネントで持つようになっています。submitボタンが押されたときに親コンポーネントのLifeLogEditコンポーネント内のメソッドが発火し、メソッドの処理で$refsを使って子コンポーネントの状態(フォームの状態)を取得し、APIと通信するようになっています。
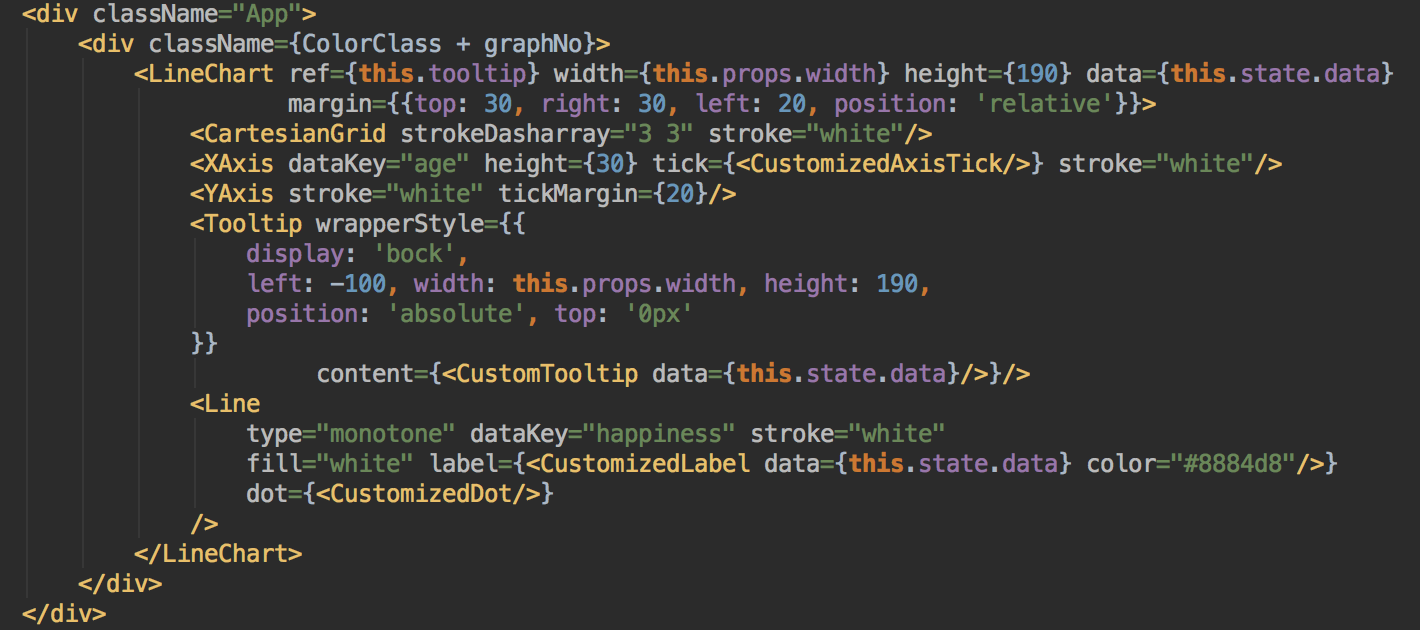
ライフラインチャートグラフ描画部分(React.js)
グラフ部分はRechartsというReactのライブラリを使っています。RechartsはReactのコンポーネントベースで記述することができ、カスタマイズがしやすいライブラリです。
標準コンポーネントに渡すpropsを調整することでカスタマイズすることができます。propsには数値を渡して位置やサイズなどを調整したり、独自にコンポーネントを定義することでライブラリで描画するグラフの一部分を独自に記述して表現することができます。
LifeLogだと、ターニングポイントをクリックしたときに詳細画面が開く部分はTooltipというコンポーネントを使っているのですが、このコンポーネントのpropsのcontentに独自のコンポーネントを渡すことで詳細画面(クリックしたときに開かれる部分)を独自に記述しています。
他には、グラフのドット部分(ターニングポイント部分)やラベル部分を独自のコンポーネントを使って記述しています。
ライフラインチャートをSNSシェア
フロントエンドでグラフ画像をSNS(twitter、facebook)シェアする部分はグラフ部分のスクリーンショットをhtml2canvasで取得し、base64形式でAPIに送信しています。サーバーサイドでフロントエンドから送られたデータを受け取り、carrierwaveを使ってGoogle Cloud Storageのバケット上に画像ファイルをアップロードしています。
最後に
サーバーサイド言語はずっとJavaを使っていて、フリーランスになったこともありRuby on Railsに転向したいという動機からこのサービス開発を始めました。幸いにも、サービス開発を開始してすぐにRuby on Railsの案件に参画することができました。
実務に参画して思うのは、当たり前のことなのですが個人開発を進めるよりも実務に参画する方がスキルアップの度合いが圧倒的に大きいということです。個人だとレビューを受ける機会もなく、テストコードやコードレベルが甘くなりがちです。また、割ける時間も少ないです。
サービス開発になると単調な作業もたくさんやらないといけないので、スキルアップという意味では非効率かと思います。
今後、新たな技術を習得する場合は、開発するものをプロトタイプレベルにとどめて実務でスキルアップをしていきたいと思います。
実務ではサーバサイド、フロントエンドの開発がメインなので、今後はインフラまわりのスキルを習得したいと思っています。また、Ruby on Railsは、とあるOSSに参加することになったので、そちらの方でスキルアップに繋がったり技術的に興味が持てるISSUEをやりながら、スキルアップを図りたいと思っています。
「LifeLog」について、今後は新規機能の追加などの予定はありませんが、より多くに人に使われるサービスにしていきたいと思います。
また、個人サービスにありがちなリリースしても少したつとクローズすることがないように継続的に運営をしていきたいと思っております。