はじめに
こちらは「身の回りの困りごとを楽しく解決! by Works Human Intelligence Advent Calendar 2023」の24日目の記事になります。
学校のロッカーをオートロック&スマホ開錠に対応させてみました。
今回私が行った改造は、学校の先生に許可をもらった上で行っています。
この記事の内容を真似される際は、必ず施工前にロッカーの管理者の方に許可をもらってください。ただし筆者はどのような場合であっても責任は負いません。
とりあえず成果物
動作している様子は以下の動画でご確認ください
解決したいこと
私は学校のロッカーに教科書を入れているのですが、教科書を取り出す/しまうため、毎授業ごとにロッカーの鍵を開けるのが面倒に感じていました。
ダイヤル式の南京錠は位置合わせがシビアで、急いでいる時に限って開かないことがあったため、鍵をオートロック化&スマホ開錠式にしようと考えました。
方法の検討
物理
ロッカーの鍵は以下のような構造をしています。


左が開錠状態、右が施錠状態です。
ロッカーの外側、前面のドア部にある部品を動かすことで、ロッカーの内側にある画像の金属板が動きます。
この金属板がロッカーの鍵の受け部に引っかかることで施錠されます。
この鍵を下から見てみましょう。
金属板の左側の空間に棒状のもの、例えば鉛筆を差し込むと、金属板が下がらなくなるようです。
つまりここに棒を差し込む状態、差し込まない状態を作り出すことで、ロッカーを施錠・開錠できるということです。
通信
通信が簡単にできるマイコンと言えばmicro:bit・M5 StickC(ESP32)・Raspberry Pi Zero W・Raspberry Pi Picoなどが挙げられるかと思いますが、たまたま手元にあったmicro:bitを使用しました。
消費電力の観点、容易にBluetoothを利用できるという点が良いと思います。
材料
逸般のご家庭には転がっているであろう以下のものを使用しました。
| 品名 | 金額(およそ) | 数量 |
|---|---|---|
| micro:bit | 2200 | 1 |
| サーボ | 550 | 1 |
| モーメンタリスイッチ | 10 | 1 |
| 電源ボックス | 30 | 1 |
| 電源スナップ | 10 | 1 |
| 短くなった鉛筆 | 0 | 1 |
| M3ネジとナット | 20 | 4 |
| ゼムクリップ | 5 | 2 |
| ピンヘッダ | 10 | 適量 |
| 導線 | 10 | 適量 |
| 厚紙 | 0 | 適量 |
| 両面テープ | 50 | 適量 |
| 合計 | 2495 |
micro:bitはv1を使用しましたが、同じブログラムを使用してv2でも動作するはずです。
サーボについては、micro:bitと電源を共通化したいため、3V動作のものを使用しました。
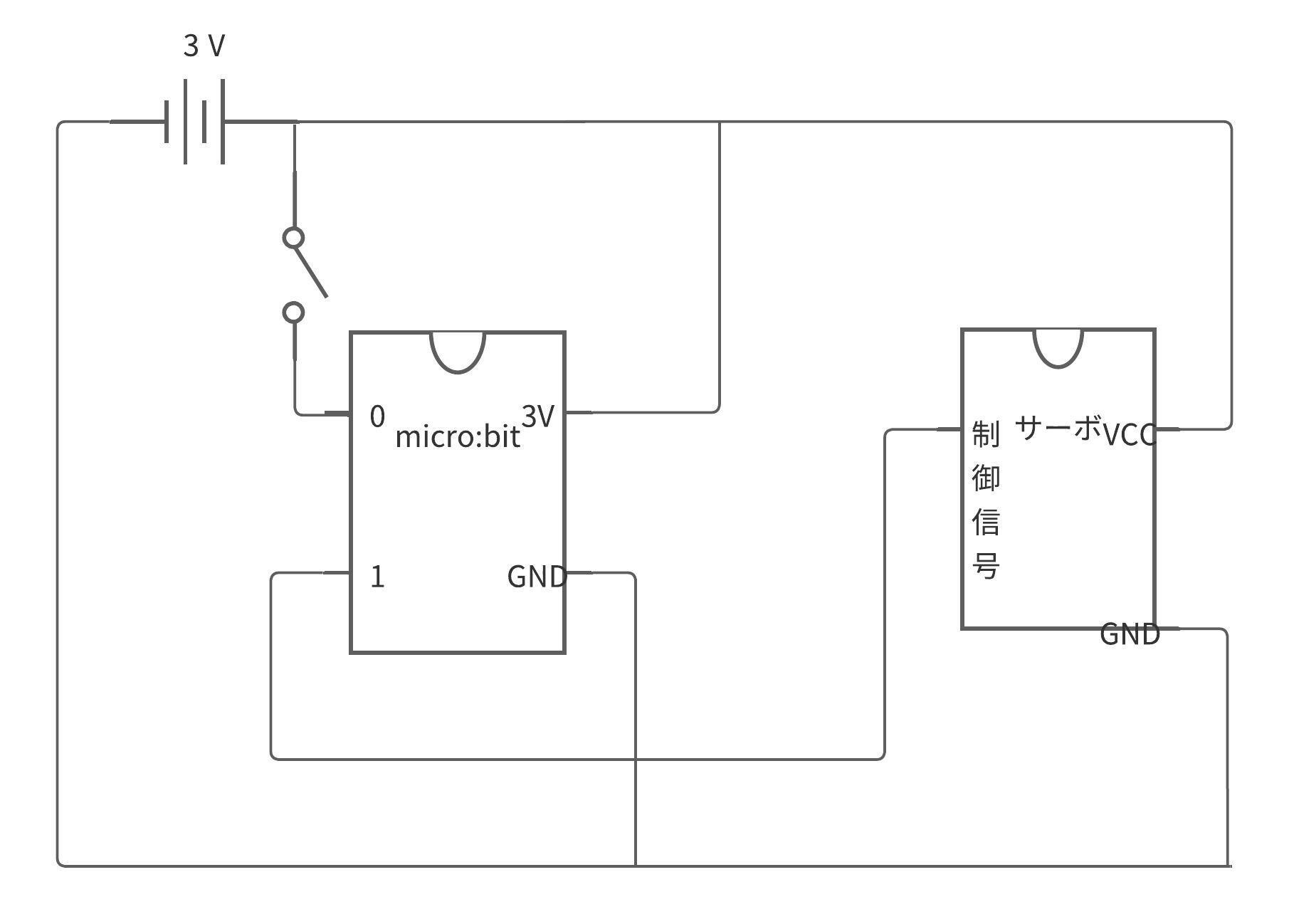
回路図
以下のような形になるように配線しました。
配電/接続基板の作成
電源・micro:bit・サーボ・スイッチの接続を容易にするため、配電/接続基盤を作成しました。ユニバーサル基盤にピンヘッダを立てただけの簡易的なものですが、検証や設置が簡単になりました。
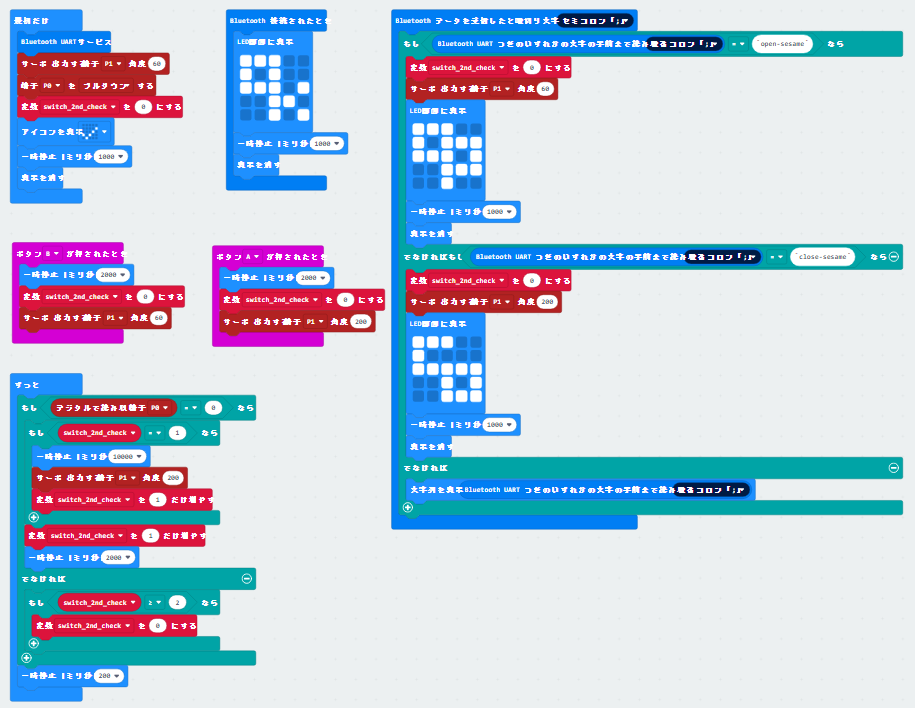
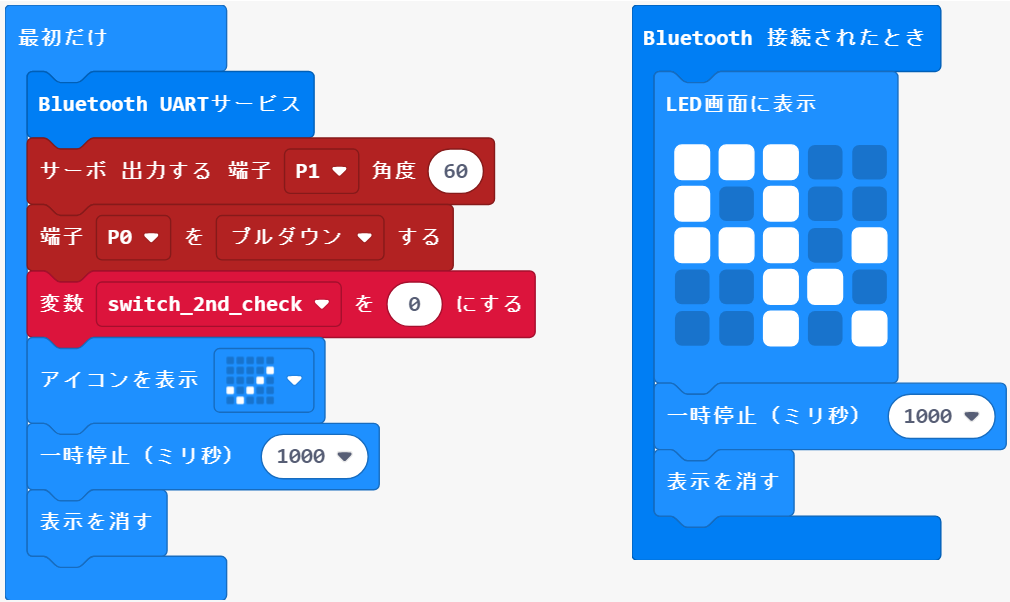
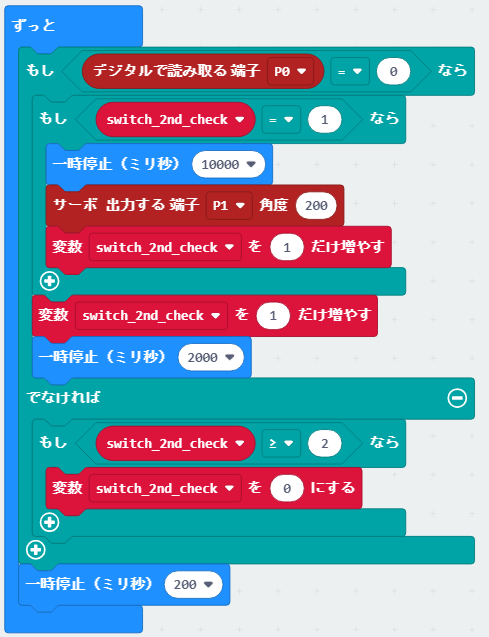
コードの作成
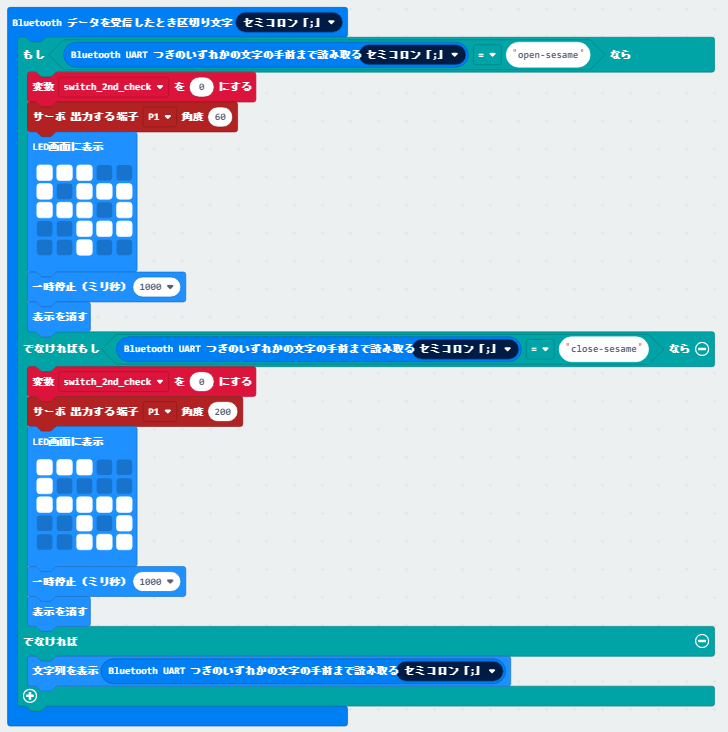
micro:bit
MakeCodeで作成しました。
以下のリンクからアクセスすることができます。
実行前にエディター画面の右上にある「プロジェクトの設定」から、ペアリングの方法を「No Pairing Required」に変更しておく必要があります。
Webアプリ(HTML&JavaScript)
AndroidやWindowsのChromeなど、WebBluetooth APIに対応したブラウザでのみ動作します。ご注意ください。
参考にさせていただいたサイトに掲載されていたコードをほぼそのまま使用しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>AutoLocker</title>
<style>
/* https://coco-factory.jp/ugokuweb/move01/7-1-14/ のコードを使用,一部改変*/
/*== 押し込む円 */
.pushcircle {
/*ボタンを横並びに配置するためにコードを追加*/
display: flex;
font-size: 3vh;
/*周囲の線の起点とするためrelativeを指定*/
position: relative;
/*円の形状*/
width: 25vw;
height: 25vw;
box-sizing: border-box;
padding: 0 10px;
margin-top: 3vh;
margin-left: 37vw;
text-align: center;
background: #333;
border-radius: 50%;
color: #fff;
text-decoration: none;
outline: none;
/*天地中央にテキストを配置*/
display: flex;
align-items: center;
justify-content: center;
}
/*内側の線*/
.pushcircle:after {
content: "";
/*絶対配置で線の位置を決める*/
position: absolute;
top: 50%;
left: 50%;
/*線の形状*/
width: 85%;
height: 85%;
border: 2px solid #333;
border-radius: 50%;
transform: translate(-50%, -50%) scale(1.1);
/*アニメーションの指定*/
transition: .3s ease;
}
/*hoverをしたら枠線が小さくなる*/
.pushcircle:hover:after {
transform: translate(-50%, -50%) scale(1);
border-color: #fff;
}
body {
text-align: center;
background-color: rgb(227, 249, 249);
}
.command {
width: 50vw;
height: 5vh;
font-size: 3vh;
margin-top: 3vh;
}
</style>
</head>
<body>
<div>
<button href="#" class="pushcircle" id="connect">接続</button>
<button href="#" class="pushcircle" id="disconnect">切断</button>
<input href="#" class="command" id="message" />
<button href="#" class="pushcircle" id="send">送信</button>
</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/d3/4.3.0/d3.min.js"></script>
<script>
var bluetoothDevice;
var characteristic;
//chibi:bit BLE UUID
var UART_SERVICE_UUID = '6e400001-b5a3-f393-e0a9-e50e24dcca9e';
var UART_RX_CHARACTERISTIC_UUID = '6e400003-b5a3-f393-e0a9-e50e24dcca9e';
//ボタンイベントリスナー
d3.select("#connect").on("click", connect);
d3.select("#disconnect").on("click", disconnect);
d3.select("#send").on("click", sendMessage);
//chibi:bitに接続する
function connect() {
let options = {};
//options.acceptAllDevices = true;
options.filters = [
{ services: [LED_SERVICE_UUID] }, // <- 重要
{ name: "BBC micro:bit [vaget]" }
];
navigator.bluetooth.requestDevice(options)
.then(device => {
bluetoothDevice = device;
console.log("device", device);
return device.gatt.connect();
})
.then(server => {
console.log("server", server)
return server.getPrimaryService(LED_SERVICE_UUID);
})
.then(service => {
console.log("service", service)
return service.getCharacteristic(LED_TEXT_CHARACTERISTIC_UUID)
})
.then(chara => {
console.log("characteristic", chara)
alert("BLE接続が完了しました。");
characteristic = chara;
})
.catch(error => {
console.log(error);
});
}
//LEDに表示するメッセージを送信
function sendMessage() {
if (!bluetoothDevice || !bluetoothDevice.gatt.connected || !characteristic) return;
var text = document.querySelector("#message").value;
var arrayBuffe = new TextEncoder().encode(text);
characteristic.writeValue(arrayBuffe);
}
//BEL切断処理
function disconnect() {
if (!bluetoothDevice || !bluetoothDevice.gatt.connected) return;
bluetoothDevice.gatt.disconnect();
alert("BLE接続を切断しました。")
}
</script>
</body>
</html>
コード内に記載してあるUUIDは、もともとLED表示サービス用のものでしたが、こちらをUART通信サービス用のものへと変更しています。UUIDはこちらのページを参考にしました。
取り付け
ロッカーの扉にはマスキングテープと両面テープで固定しました。
micro:bitは導線を端子に通した後、M3ネジとナットで固定し、接続基盤に接続させています。
鍵の部分に突っ込む鉛筆は、下部にクリップを取り付け、サーボから延ばしたクリップを引っ掛けています。
結論
オートロックはロマンの塊
スマホ開錠はみんな食いつく
クラスの中で話題になりました。
最後に
電池が切れるとロッカーが開かなくなります!
実用するためには補助電源の設置などの改良が必要です。
最後まで読んでいただきありがとうございました。
参考文献
micro:bitでのサーボモーターの動かし方
WebBluetoothを使ってmicro:bitとBLE通信
micro:bitのBLE ServiceのUUID一覧
WebBluetooth APIについて
htmlのボタン用CSS