はじめに
私がVSCode上でVimキーバインドを始め、3ヶ月目に「3ヶ月使って実感! 今すぐVSCodeにVimキーバインドを導入すべき3つの理由」 を書いてから、ちょうど1年が経過しました。
現在ではほとんど意識しなくてもさまざまな操作をナチュラルにできるようになり、この快適さをさらに多くの人に広めたいと思っています。
今回は、VSCodeでVimの入力方法を体得するために、本当に必要な設定やコマンドを厳選・抽出し、優先順位付けすることで、初心者の方でも速い段階で効果を感じることができるようにしたいと思います。
対象
- VSCodeを使っている。
- Vimは速いとか良いとか聞いているが、イマイチ良さがわからないし、入力のクセが強そうだし、設定もめんどくさそうだと思っている。
対象外の方
- Vimを独学で学んで、自分用にカスタマイズしてバリバリコーディングしている、つよつよエンジニア。
お断わり
あらかじめお断わりしておきますが、この記事は大変私見にあふれております。
明らかな誤りについてはご指摘いただきたいのですが、思想的な面での差については、何卒暖かい目で見ていただきたく、よろしくお願いします。
なぜVSCodeからVimを?
ギャップを少なくして、色々な人に使ってほしい
「VimがいいならVim自体を使えばいいじゃないか、何故わざわざVSCodeでVimを使い始めるのか?」
と考える方もいらっしゃるかと思います。たしかにそうです。
しかし、初学者やVSCode等のエディタを使っている人に対してVimを勧めたとしても、ギャップが大きすぎて、多くの場合、良さを体感する前に止めてしまうことが想像されます。
今バリバリ Vim を使いこなしている人は、以下に当てはまると(勝手に)思っています。
- エディタがviぐらいしかない環境で作業していて、覚えなくては生きていけなかった。
- Vimを使える自分超エンジニア!カッコイイ!
- 入力速度を高める過程で出会った。キーボード等のインターフェースも、もちろんこだわっています。
- 周りに爆速でVimを使っている人がいて、羨しくてがんばった。
上記のようなモチベーションもっている人はいいのですが、そういったものが薄い人にも、Vimの良さを感じてもらいたいのです。
VSCodeが良いエディタだから
VSCodeはベテランにも初学者にも勧められる、良いエディタです。 高機能でありながら動作が軽く、カスタマイズ性もあり、本体・プラグインともに開発が活発です。
Vimのプラグイン開発者であるTim Pope氏)も以下のように呟いているほどです。
when people ask me to recommend a text editor pic.twitter.com/ZCbU54tJTb
— Tim Pope (@tpope) September 14, 2019
VSCodeの良い部分を享受しつつ、Vimの入力方法の便利な部分を感じ、体得してもらう。あとはVSCodeをそのまま使い続けるなり、Vimに移行するなり。
VSCodeで使うVimキーバインドは、Vimへの間口を開くものになると考えています。
必要な設定
VSCodeでVimの良さを感じるために必要な、最小限の設定 をします。
インストール
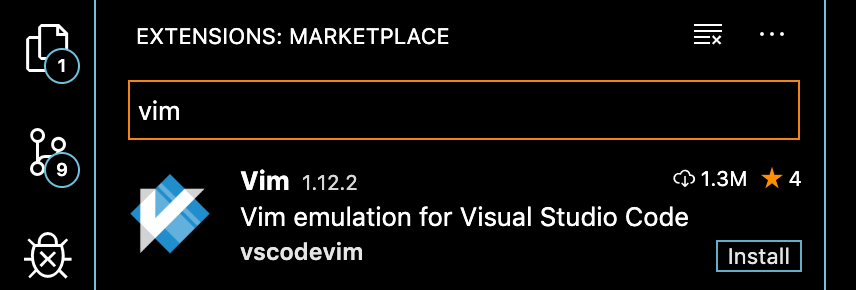
まず、Vimプラグインをインストールします。
VSCodeの拡張機能(Extension)メニューを開き、検索ボックスにvimと入力すればトップに表示されるはずです。
Installボタンを押し、インストールします。
設定
VSCodeのsetting.jsonを開き、以下の内容を追記します。
setting.jsonの開き方
1. VSCodeを開き、`Cmd+Shift+P` でコマンドパレットを開きます。 2. "setting json" と入力すると以下のような候補が表示されるので、Enterを押します。  "vim.easymotion": true,
"vim.handleKeys": {
"<C-a>": false,
"<C-f>": false
},
"vim.insertModeKeyBindings": [
{
"before": ["j", "k"],
"after": ["<esc>"]
},
],
"vim.leader": "<space>",
"vim.useCtrlKeys": true,
"vim.useSystemClipboard": true,
学習の方針について
ギャップは少なくはじめる
学習のギャップを少なくするために、全てを一気にVimに寄せません。
元に戻す(Cmd+z)や全て選択(Cmd+a)など、VSCode以外のさまざまなソフトで共通しているショートカットもあります。そうした体に染み付いたクセと戦うのは、Vimの良さを感じてからでも遅くありません。
また、Vimのコマンド内でも同じ結果になる操作が複数ありますが、最も使いやすいものだけ抽出し、あとはバッサリ削っています。
VSCodeのショートカットをそのまま使うもの
「VSCodeのショートカットのほうが便利な場合は、そちら使う」ことにします。
特に、以下のようなCmdキーとのコンビネーション一回で終わるものはそちらを使います。
- 検索 (
Cmd + f) - 保存 (
Cmd + s) - 元に戻す (
Cmd + z) - 全て選択 (
Cmd + a) - 他のアプリから貼り付ける (
Cmd + v)
Vimのコマンドを使うもの
以下の操作については、絶対にVimのコマンドを使います。
- 移動
- 切り取り
- 削除
- コピー
- 貼り付け
これらのコマンドについて、以下ステップのステップで体得していきます。
段階別 コマンド習熟ステップ
【レベル0】 モード切り替えと移動
レベル0では、ノーマルモードに常にいること、そしてマウスを使わずに必要な場所に移動する方法を体得します。
他のモードからノーマルモードに戻る
Vimにはいくつかのモードがありますが、主に使用するのは以下の4つです。
| モード | 状態 |
|---|---|
| ノーマルモード | カーソル移動やテキストの削除、コピー、ペーストなどの簡単な指示を行う。 |
| ビジュアルモード | テキストを選択するだけのモード。 |
| 挿入モード | 実際にテキストを入力するモード。 |
| コマンドラインモード | ファイルを開いたり、検索・置換などの様々な指示を行う。 |
このうち、移動やコピーなど、編集動作を行う状態がノーマルモードです。
Vimの操作において最もよく行うのが、 他のモードからノーマルモードに戻る操作です。
何らかの操作をしたら、とにかくすぐ ESC を押して下さい。
とにもかくにも、なんかよく分からない状態になったらとにかくESCを押せばノーマルモードに戻れます。
操作が終わったら ESC。
いやいや、操作してなくてもとりあえず ESC 。
このぐらいの感覚です。
一文字移動する
hjkl = ←↓↑→
カーソル移動です。
動かしたい方向を意識しなくても、指が動くようになるまで ↑↑↓↓←→←→BA、と練習しましょう。
hとlは左右なので直感的ですが、jとkのどちらが↑かは少し慣れが必要です。
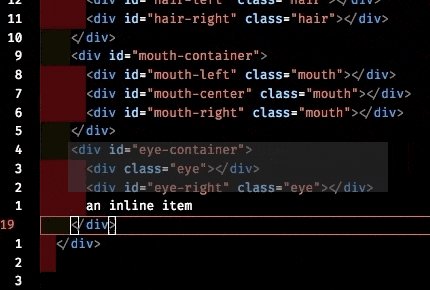
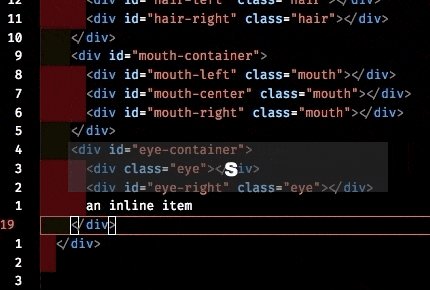
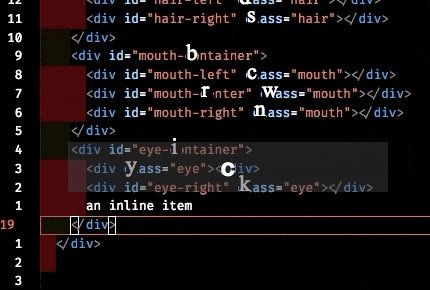
画面内の特定の文字に移動する(vim-easymotion)
space → space → s → 移動したい文字 → 記号
今移動したい場所に直感的かつ簡単に移動できます。
【レベル1】 文字を入力・消去
レベル0の内容が習得できれば、編集したい位置へキーボードだけで移動することができたでしょう。
あとはその場所で入力・削除できればとりあえずコーディングができます。
カーソルの位置に入力
i → 入力 → esc
カーソルの位置で入力を開始します。
ここで挿入モードに遷移しているのですが、意識する必要はありません。
入力が終わったらESCを押します。
行末に移動して文字を入力する
Shift + a → 入力 → esc
行末のカンマ挿入したりするのにめちゃくちゃ使うので覚えましょう。
入力が終わったらESCを押します。
一文字削除
x
カーソルの文字を削除します。
削除はできないと困るのでここで書きますが、Del や Back Spaceで削除してもほとんど問題ないです。
実際のコードの編集上、一文字だけ消すということがあまりないのと、レベル2以降で紹介するコマンドのほうが便利なのでほとんど使わないからです。
【レベル2】 文字列を移動orコピーする
レベル1までで好きな場所に入力できるようになりましたが、ここまででは楽にはなっていません。
Vimの良いところはマウスやカーソルキーで範囲選択しなくて良いところなので、それを活かすコマンドを習得していきます。
単語を コピー/切り取り して貼り付け
| 操作 | コマンド |
|---|---|
| コピー |
yiw → 移動 → p
|
| 切り取り |
diw → 移動 → p
|
単語までレベル0の方法で颯爽と移動してからyiwでコピー。
また移動してpを押せば作業完了。
ただ、pの貼り付け位置は最初違和感があると思います。
慣れの問題ですが、私は未だに意図と違う場所に貼り付けてしまったりします。
行単位に切り取って移動
| 操作 | コマンド |
|---|---|
| 1行 |
dd → 移動 → p
|
| 複数行 |
shitf + v → jとkで上下移動 → x → 移動 → p
|
複数行は5ddとかでもできるのですが、shitt-vのほうがどこまで切り取られるか直感的なのでこっちを使っています。
範囲の中を消してから入力
| 操作 | コマンド |
|---|---|
| 単語 |
ciw → 入力 → esc
|
| ( )の中 |
ci( → 入力 → esc
|
| " "の中 |
ci" → 入力 → esc
|
| タグの中 |
cit → 入力 → esc
|
引数変えるとか、タグの中の文字丸ごと変える等の、よくやる操作です。
【レベル3】 任意の位置までの操作
今いる位置から特定の位置まで削除してから入力
ct → 消したい文字の一つ右の文字 → 入力 → ESC
行内で特定の位置まで消して編集。
汎用性が高いので仕様頻度が多い。
【レベル4】 まれに使う便利コマンド
囲んでいる文字を変更
cs → 今囲んでいる文字 → 囲みたい文字
cs'` とやれば ' ' で囲んでいる文字列を ` ` で囲み直せる
JSだとたまに使う。
一文字入れ替え
r → 入れ変える文字
1文字だけtypoしたときなどにたまに使う。
最後に
レベル4までやれば、大抵の操作をVimコマンドだけでできるようになるはずです。
Vimコマンドだけでいろいろできるようになってくると、もっと便利なコマンドはないのかと探求したくなったり、Vimエディタ自体への興味も湧いてくるかもしれません。
コーディングをもっと楽しくして、沢山アウトプットしていきましょう〜。
それでは!
補記
あとでGIF動画追記します〜〜〜!!
(間に合いませんでした)