はじめに
この記事では、SEO対策初心者の方に向けてSEO対策に有効なHTMLについて解説します。
「こんなこと当たり前に知ってるわ!」
といった内容もありますが、あくまで初心者の方に向けて書いています。経験者の方はもう一度見直す程度で見ていただけますと幸いです。
私自身もまだまだ初心者なので、この記事に間違いがあればご指摘いただけると幸いです。
そもそもSEOって何?
SEOとは、Search Engine Optimizationの頭文字をとった略語であり、日本語で言うと、検索エンジン最適化と言います。検索順位によってCTR(クリック率)が大きく異なってきます。
では、検索順位によってどれくらい変わってくるのでしょうか?
| 検索順位 | CTR |
|---|---|
| 1位 | 13.94% |
| 2位 | 7.52% |
| 3位 | 4.68% |
| 4位 | 3.91% |
| 5位 | 2.98% |
出典: CTR Research Study CTR by Country (All Devices) より
検索順位によってクリック率がこんなにも変化します。では、どのようにすれば検索順位を上げることができるのか。色々やり方はありますが、今回はHTMLに焦点を当てて解説していきます。
SEOに効果的なHTMLタグと使い方
まずは、Webページがどのようにして、Googleから認知を受けて、ページとして認められるか、仕組みを理解する必要があります。
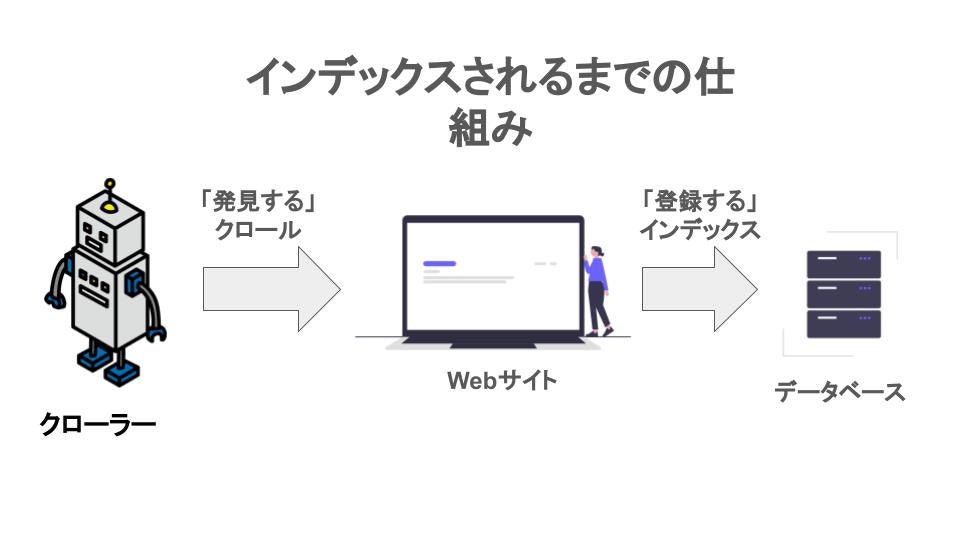
クロールとインデックスの概念について

このようにクローラーと呼ばれるサイトを徘徊するロボット(bot)がWebサイトを発見することを、「クロール」と言います。Webサイトがデータベースに登録されることを「インデックス」と言います。
このbotのクローラーがWebサイトを発見し、Webサイトと認識する際、HTMLタグを読み認識しています。なので、SEOに必要な観点として、HTMLを正しく記述すると言うことが大事なのです。
1. titleタグ
<title>hoge_hoge_hoge </title>
titleタグは、そのページの方向性や内容がわかるタグです。titleタグの中に対策したいキーワードを入れておくことをお勧めします。
2. h1~h4タグ
<h1>hoge_hoge_hoge</h1>
<h2>hoge_hoge_hoge</h2>
<h3>hoge_hoge_hoge</h3>
<h4>hoge_hoge_hoge</h4>
大事なことは、これら全てのタグを使うと言うのではなく、タグの構造を正しく利用することが大事です。
例として、h2タグの下にh1タグがある場合、それは構造上正しいとは言い難いでしょう。
h1タグはh1~h4タグの中でも最も大事であると言われています。
hタグは、Googleに対し、ページ内容が効果的に伝わるので、正しく利用し対策したいキーワードを入れることがとても大切です。
3 metaタグ
<meta name="description" content="この記事では、SEOに役立つHTMLについて紹介します。この記事を見ることによって初心者の方でもSEOに対して詳しくなることができます。">
<meta name="robots" content="noindex,nofollow">
そもそもmeta descriptionとは何でしょうか?僕もSEOを始めるまで、「なんだそれ?」と思っていました。
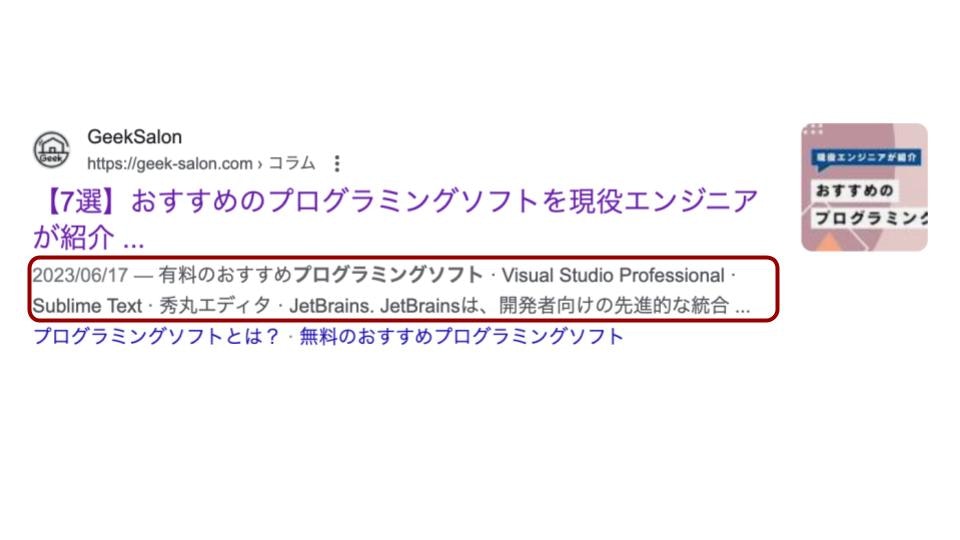
meta descriptionとは以下のように反映されます。

meta descriptionは直接的に検索順位に関わらないと言われています。(諸説あり)
しかしながら、meta descriptionを読むことによってその記事の内容がわかるため、クリック率(CTR)に影響があると言われています。
noindex,nofollowは、Google検索エンジンなどのクローラ(ロボット)に対してページをインデックスさせない、ページにリンクしているページはクロールしないようにするメタタグです。これをインデックスされるとサイトの評価が落ちる。と思うようなサイトに対して適応することによって良質なWebサイトを維持することができます。
4. ul liタグ
リストを作成する際に必要なタグになります。
<ul>
<li>1番</li>
<li>2番</li>
<li>3番</li>
<ul>
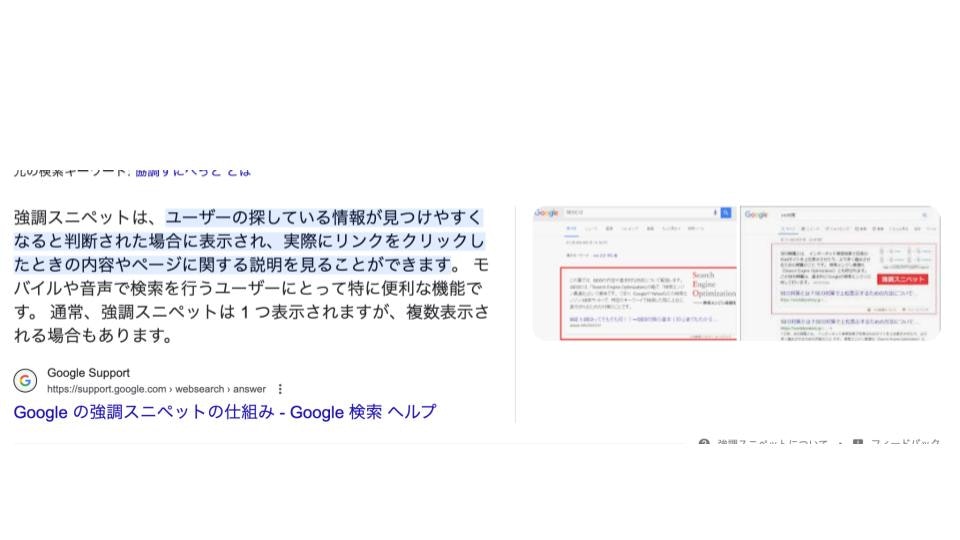
リストにすることによって強調スニペットに表示されやすくなります。
協調スニペットとは?
強調スニペットは、ユーザーの探している情報が見つけやすくなると判断された場合に表示され、実際にリンクをクリックしたときの内容やページに関する説明を見ることができます。 モバイルや音声で検索を行うユーザーにとって特に便利な機能です。 通常、強調スニペットは 1 つ表示されますが、複数表示される場合もあります。
5. Tableタグ
<table border="1">
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッタセル1</td>
<td>フッタセル2</td>
</tr>
</tfoot>
</table>
tableタグも同様に、強調スニペットに表示されやすくなります。
6. strongタグ
<strong>強調します</strong>
strongタグは文字を太文字にすることができます。
必要以上に利用すると、サイトの品質低下につながるため、使いすぎないように心がけましょう。
aタグ(target属性)
<a href="https://geek-salon.com/" target="_blank">GeekSalonの公式サイト</a>
※(aタグを使うことが検索順位に関係するわけではありません。)
aタグはハイパーリンクを作成するために使用されるタグになります。このタグを利用することによって、自分の誘致したいサイトへ飛ばすことができます。
自社へのサイトへ誘致する場合は、target属性を記載する必要はありませんが、外部サイトへの誘致を行う場合、target属性をつける事をお勧めします。
target属性をつける必要性
まず、target="_blank"をつけることで、遷移先のリンクを新しいタブで開くことができます。
自社サイトへの誘致の場合コンバージョンにつながるため、新しいタブで開く必要はありませんが、外部サイトを現在のタブで開く場合、サイトの離脱の原因になってしまいます。
特別な理由がない限り、外部サイトへの誘致は、target="_blank"を利用し、離脱率が上がらないように対策しましょう。
まとめ
いかがでしたか?検索順位を上げるために必要なタグから、サイトからコンバージョンに繋げるために必要なHTMLの記法について解説してきました。
特に最後に記載したaタグに関しては、初心者の方では気づかない観点になっていると思います。
SEOの中では、他にもたくさんの技術が使われています。今回は初心者の方のための解説でした。
もっと色々な技術について知ってみたいと思ったらぜひ調べてみてください!
ここまで読んでいただきありがとうございました!