この記事はSRA Advent Calendar 2018の21日目の記事です。
(今日は息子の2歳の誕生日です)
こんにちは! 関西事業部の佐々木です。
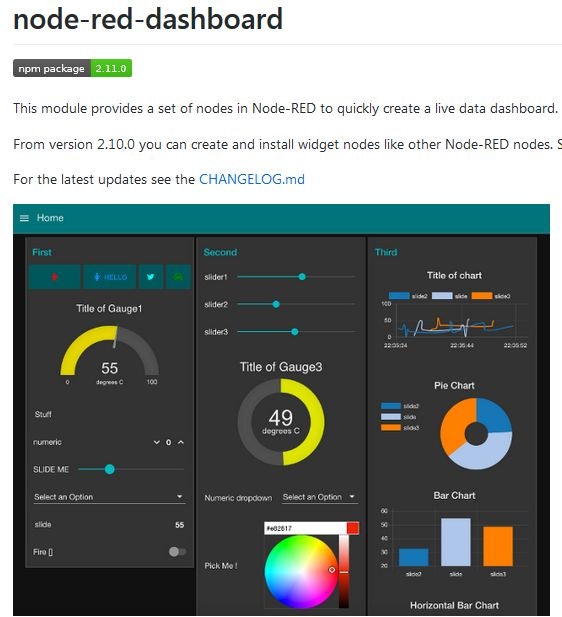
node-red-dashboard
node-red-dashboardというカスタムノードをご存知でしょうか?
簡単にレスポンシブなUIを作ることが出来る便利なノード(群)です。

node-red-dashboardのtemplateノード
node-red-dashboardのノード群のなかにtemplateノードというのがあります。

(Node-REDのインストール時に標準で入っているtemplateノードというのもありますが、それとは別物です)
templateノードはHTMLやAngularのタグなどが記述でき、かなり自由に画面を作成することができます。
node-red-dashboardのカスタマイズ
templateノードが自由に画面を作ることが出来る一方、node-red-dashboardで用意されているノードで作った画面はこまかなレイアウトやスタイルの調整などはできません。
例をみてもらう前にnode-red-dashboardの画面構成について簡単に説明します。
node-red-dashboardでは画面の部品は「グループ」に配置され、グループは「タブ」の中に配置されます。
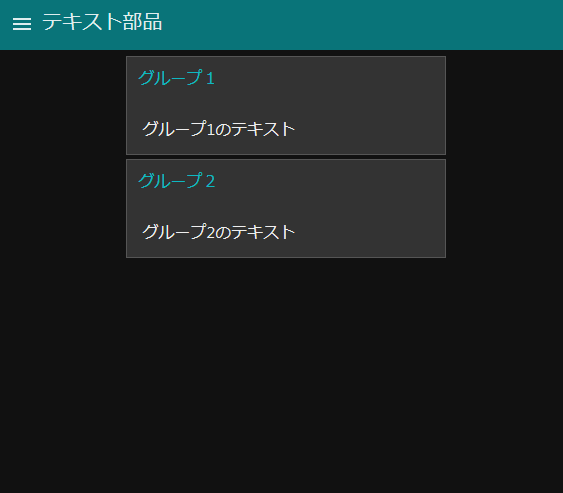
例えば以下のような画面は「テキスト部品」というタブの中に「グループ1」と「グループ2」という2つのグループが配置され、それぞれのグループの中にテキスト部品が配置されています。

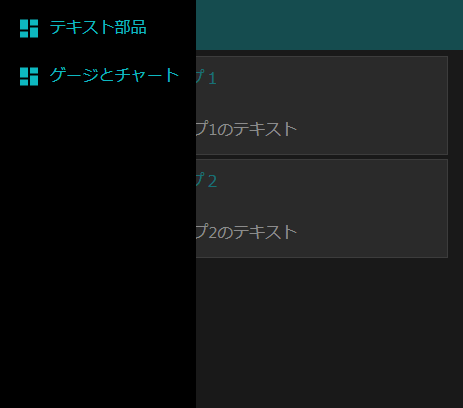
そして左上のハンバーガーアイコンをクリックするとタブの選択メニューが現れます。

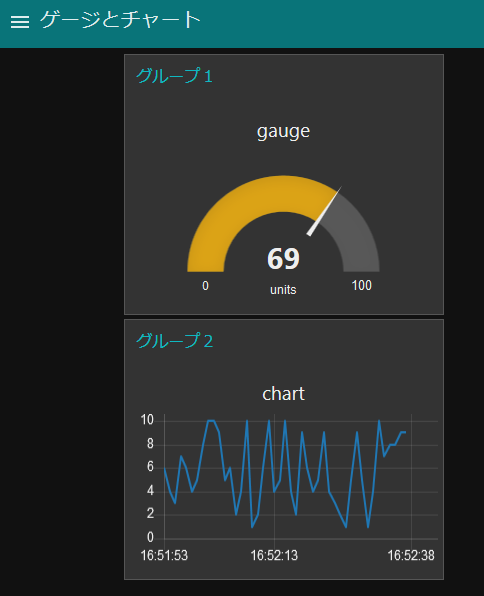
「ゲージとチャート」タブを選択するとそのタブに配置されているグループ/部品が表示されます。
下の例では「グループ1」にゲージが、「グループ2」にチャートが配置されています。

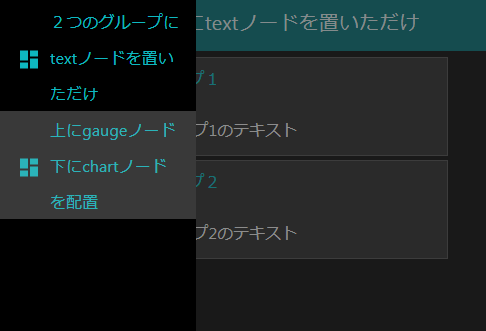
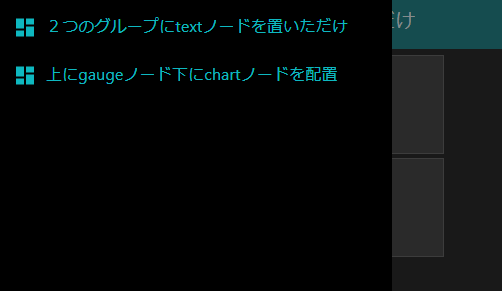
ここで「タブ」に長い名前をつけてみた場合どうなるかを見てみましょう。

タブにつけた名前が改行されてなんとも不細工ですね。
ここでtemplateノードの出番です。
templateノードの設定ダイアログをよく見ると「Template Type」という項目で「Added to site
これはhtmlのheadタグの中に追記ができます。
ということはスタイルの設定が書けるということですね。
そして下記のような設定を追加してみます。

これでデプロイをして画面を確認してみましょう。

タブの幅が広がって見た目が良くなりました。
まずは設定ダイアログ
実はこのtemplateノードでheadタグ内に追記できることは最近知ったのですが、何とかしてタブメニューの幅を広げられないかと思った時に、とりあえず設定ダイアログを調べてみると上記の設定を見つけることができました。
Node-REDで困ったときはまず「設定ダイアログを調べる」ということを最初にするのがいいと思います。
以上、「nodeの設定ダイアログを活用しよう(後編)」でした。