Webページのコーディング用に支給された画像が商品の切り抜き画像で物体にちょっと影を付ける加工が必要だったので、Photoshopで自己流ですがやってみました。自分の場合、多分1年に1回くらいしかやらない作業で、やり方を忘れてしまうだろうから、ここに手順の詳細を残しておきます。動作環境はPhotoshop CC2019 / macOS Mojaveです。
作りたい影のイメージはこんな感じです。

本記事に使用した化粧品チューブの画像は、こちらのサイトからダウンロードしたモックアップ素材です。
Cosmetics Bottle Mockup
Step 1. 切り抜き画像の読み込み
物体の背景を透明にした切り抜き画像を用意しPhotoshopに読み込みます。レイヤ名を「元の画像」としました。

チューブの右下に影を付けたいので、メニューからイメージ/カンバスサイズをクリックし、基準位置を左側に設定してカンバスを右側に広げます。作業しやすいよう高さも増やします。

レイヤーパネルから新規レイヤーを追加し、元の画像レイヤーの下に配置します。レイヤー名を「背景白」に変更します。編集/塗つぶしで背景白レイヤーを「ホワイト」で塗りつぶします。このレイヤーは、これから作る影を見やすくするためのものです。

元の画像レイヤーを複製し、その名前を「影の形状」に変更します。元の画像レイヤーはロックしておきましょう。

Step 2. 影の形状の作成
影の形状レイヤーの画像を変形して影の輪郭を作ります。ここでは遠近法で変形してみます。編集/変形/遠近法を選択します。

基準点の位置を左下に設定し、バウンディングボックスの周囲に表示される四角いハンドルをドラッグしながら変形していきます。図のように、縦横比を固定のリンクを解除して高さHを20%くらいまでペシャンコにすると影っぽい形になります。

影の形状レイヤを選択した状態で、選択範囲/選択範囲を読み込むをクリックします。チャンネルが「影の形状 透明部分」になっていることを確認し「OK」をクリックします。

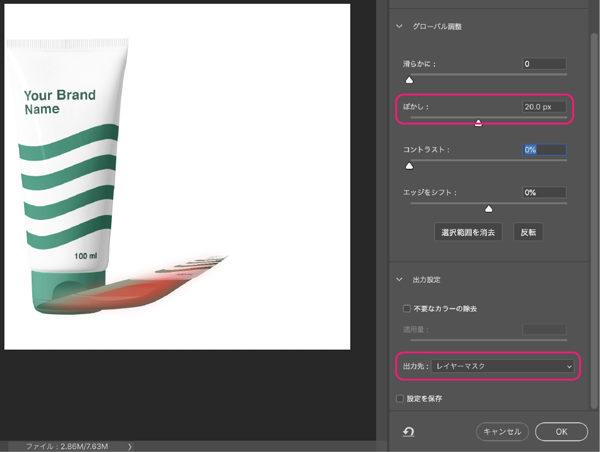
選択範囲/選択とマスクをクリックします。「ぼかし」を20px、「出力先」を「レイヤーマスク」に設定して「OK」をクリックします。

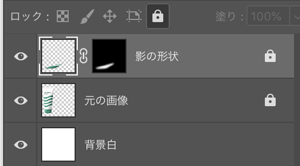
影と形状レイヤーにレイヤーマスクが設定されました。このレイヤーもロックしておきましょう。

Step 3. 影の作成
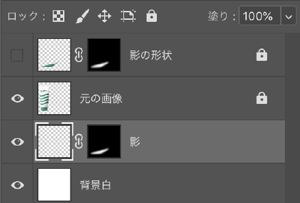
レイヤーパネルから新規レイヤーを追加し、元の画像レイヤーの下に配置します。レイヤー名を「影」に変更します。

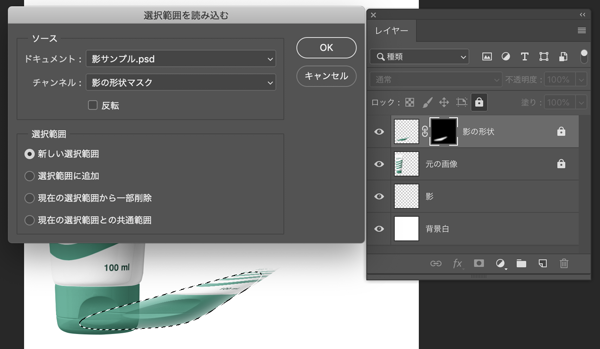
先ほどと同様に影の形状レイヤーを選択し、選択範囲/選択範囲を読み込むをクリック、「影の形状マスク」チャネルから選択範囲を読み込みます。

再び影レイヤーを選択し「レイヤーマスクを追加」をクリックして、上で読み込んだ選択範囲をレイヤーマスクに出力します。

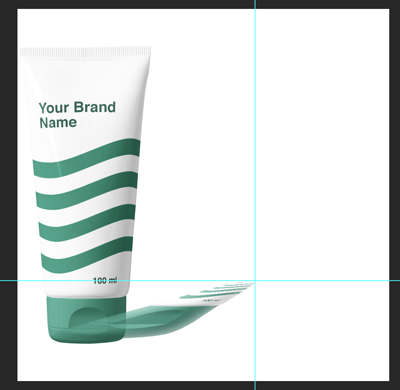
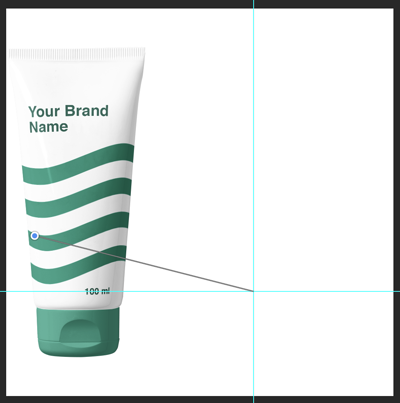
影の先端部分の位置にガイドをクロスさせて目印にします。

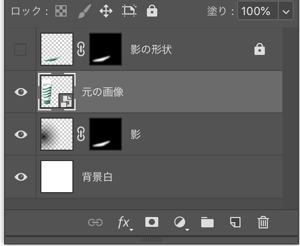
以後、影の形状レイヤーは邪魔なので非表示にします。

次はいよいよ影の色を付けます。影の濃淡や広がり方を確認しやすくするため、一旦、影レイヤーのマスクを適用しない状態にしてみます。レイヤーマスクサムネール(右側)をクリックし、属性パネルで“目玉”をクリックするとサムネールにバツ印が付きます。

レイヤーサムネール(左側)をクリックします。

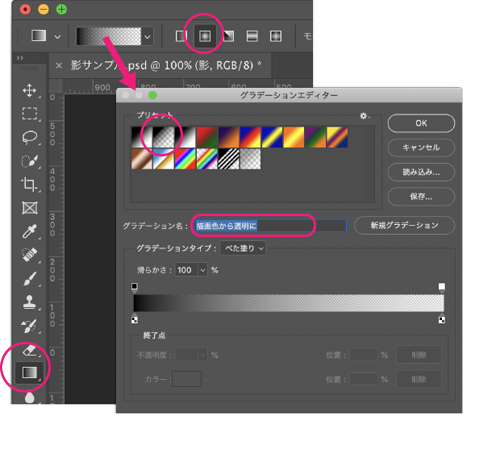
グラデーションツールに持ち替え、グラデーションエディターを開きます。「プリセット」は描画色から透明にを選択、他のパラメーターはデフォルトのままでよく「OK」で閉じます。オプションバーに並んでいるグラデーションの種類は円形グラデーションを選択します。

十字のマウスカーソルを化粧品チューブの左端くらいに置いてグラデーションの開始点とします。そこからマウスを押したまま、ガイドのクロス位置目がけてドラッグします。

影の“素”ができました。

レイヤーマスクサムネールをクリックしてマスクを適用すれば影が完成です!

影のグラデーションを作り直したい時は、影レイヤーのレイヤーサムネール(左側)をクリックし、
- Command+Aで全選択
- DELETEキー押下
- Command+Dで選択解除
によりピクセルデータを全部消去してから描き直します。グラデーションの開始点を変えることで、影の濃淡を調整できます。開始点がガイドのクロス位置に近付ければ影が濃くなります。
画像の差し替えへの対応
支給された切り抜き画像に後日、色味の調整などによる修正が発生した場合、画像を差し替える方法です。
元の画像レイヤーのロックを解除し「スマートオブジェクトに変換」します。

レイヤー/スマートオブジェクト/ファイルに再リンクから差し替え用の画像ファイルを選択し、「配置」をクリックします。

スマートオブジェクトのリンク先が更新され、画像が差し替えられました。
