HTMLのimgタグやscriptタグのsrc属性、aタグやlinkタグのhref属性に記述するパス名をスラッシュ「/」で始まる「サイトルート相対パス」で書いた場合、Dreamweaverでは特に何も設定していないと、サイトをリアルタイムプレビューした時に画像が表示されず、CSSも読み込まれない酷い表示になってしまいます。このままでは、サイトルート相対パスで書かなければならないコーディング案件でのデバッグ作業に支障が出るため、MacのDreamweaverでプレビューする方法を調べました。解決したものの、設定箇所や項目の関係、仕組みがちょっとわかりにくくハマったので、設定手順をここに書きます。
動作環境
- macOS Mojave 10.14
- Adobe Dreamweaver 2019
- Apache HTTP server 2.4 (macOS標準搭載のもの)
サンプルのフォルダ構成と表示例
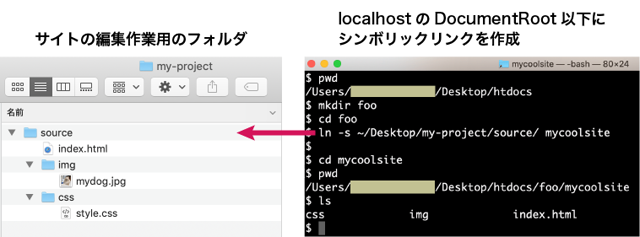
この記事では例として以下のフォルダ構成で作業するものとします。

- ~/Desktop/my-project/source
サイトの編集作業用のフォルダ - http://localhost/foo/mycoolsite/
テストサイトのURL - ~/Desktop/htdocs
Apache httpdのDocumentRoot - ~/Desktop/htdocs/foo/mycoolsite
~/Desktop/my-project/source へのシンボリックリンク
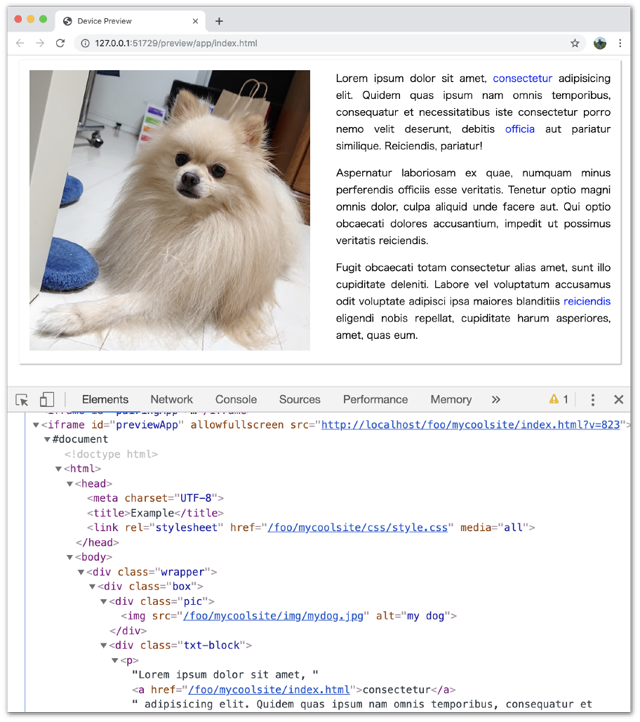
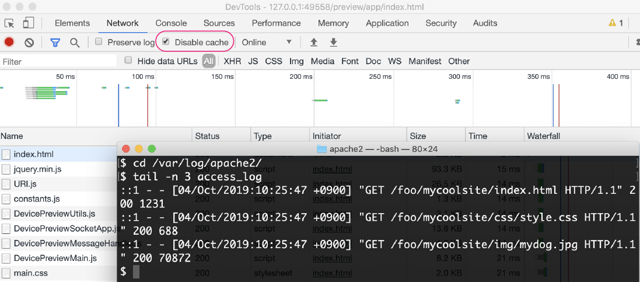
出来上がりのプレビュー表示は下図のようになります。ChromeのDevToolsで表示したソース(下側)を見てわかるとおり、/foo/mycoolsite/ で始まるサイトルート相対パスで指定したCSSファイルやimgのsrc画像が正しくロードできています。また、リアルタイムプレビューがiframeにロードするindex.htmlファイルの取得先URLが http://localhost/foo/mycoolsite/index.html になっているのも確認できます。

設定手順
Apache httpdの設定と起動
始めにApache httpdをローカルサーバーとして構成し、起動します。設定方法はこちらの記事の終わりに書きました。なお、シンボリックリンクによるファイル参照を可能にするため、DocumentRootに対する<Directory>ディレクティブで、Options FollowSymLinksを有効にしておく必要があります。
Dreamweaverの設定
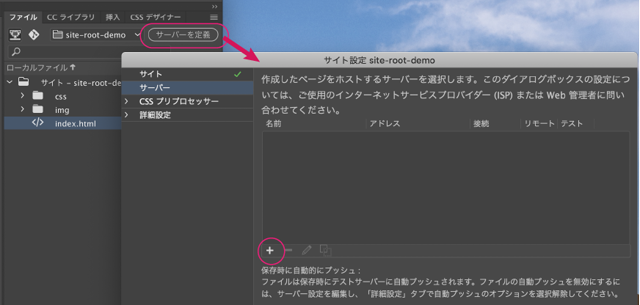
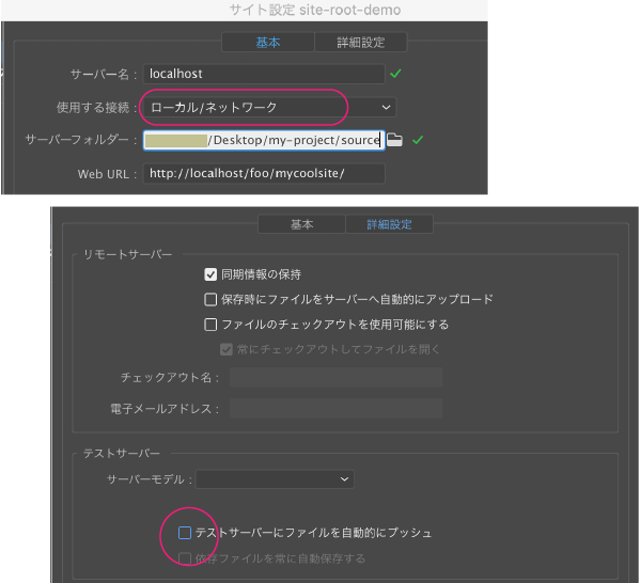
Dreamweaverでサイトを開き、「ファイル」パネル右上にある「サーバーを定義」ボタンをクリックし、「サイト設定」画面の「サーバー」項目を表示します(下図)。パネルに「サーバーを定義」が表示されていない場合は、アプリケーションバーの「サイト」-「サイトの管理」から当該サイトの編集でこのダイアログボックスを表示できます。

サーバーリストの左下「+」をクリックし、サーバーの設定画面を表示します。「基本」タブで、「使用する接続」プルダウンメニューからローカル/ネットワークを選択します(下図)。そのほかの項目の入力は以下のとおりです。
基本タブ
| 項目 | 入力 |
|---|---|
| サーバー名 | 任意の名前。この例では、localhostとしています。 |
| サーバーフォルダー | サイトの編集作業用のフォルダー(Dreamweaverで作業する場所)のパス。この例では、~/Desktop/my-project/source としています。 |
| Web URL | テストサイトのURL。この例では、http://localhost/foo/mycoolsite/ としています。 |
詳細タブ
「テストサーバー」欄の「テストサーバーにファイルを自動的にプッシュ」のチェックを外します(使わないので念のために)。そのほかの項目はデフォルトのままで構いません。

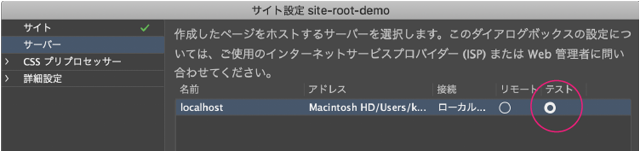
「保存」をクリックしてサイト設定画面に戻ると、上で設定したサーバー情報がサーバーリストに追加されています(下図)。次に、右端のラジオボタンで**「テスト」の方を選択します**。ここが肝心で、リモート(デフォルト)のままだとプレビューでサイトルート相対パスの画像を表示できません!

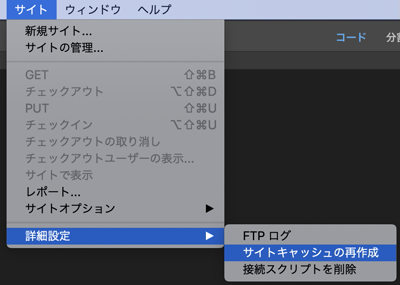
サーバーの設定を変更したら、変更を反映するためサイトキャッシュを再作成します。

以上で設定は完了です。リアルタイムプレビューで表示してみましょう。
検証方法
サイトルート相対パスで指定した画像などのファイルについて、リアルタイムプレビューが実際にデータをhttpdから取得しているかどうかは、次のようにして確認できます。リアルタイムプレビューでChromeを起動し、DevToolsを開きNetworkタブに移動します。Disable cacheにチェックを入れた状態でページを再読み込みさせます。次にApacheのaccess_logを見て、当該ファイルに対するGETリクエストをstatus 200で応答しているかを確認します。

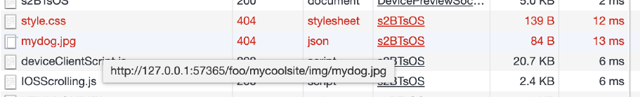
ところで、前述したDreamweaver「サイト設定」画面のサーバーリストのラジオボタンで、「テスト」に設定し忘れた場合(つまりリモートの場合)どうなるでしょうか? 結果は下図のように、サイトルート相対パスのデータの取得に失敗(404エラー)します。ファイル名にマウスを乗せてURLを表示すると、サーバーのport番号がApache httpdの待ち受けに設定したポート番号ではないことが判ります。このport番号は、Dreamweaverのデバイスプレビューサービスのノードサーバーがランダムに割り当てたポート番号であり、Apacheへの接続ではありません。
Dreamweaverのサイト設定で指定する「相対リンク」はどこに効く?
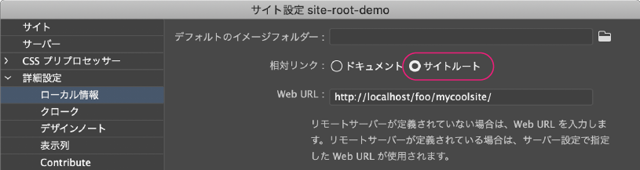
最初私がハマったのはココです。Dreamwearverの「サイト設定」画面 で、「詳細設定」ー「ローカル情報」に相対リンクとしてサイトルートを選択できる項目があり、ここにも「Web URL」の入力があります(下図)。ところが、「ローカル情報」を設定してもリアルタイムプレビューでサイトルート相対パスの画像を表示させることはできません。では一体何に使われるものでしょうか?

実はこれらの設定項目は、Dreamweaverでサイトのリンクを(ローカルに)チェックする時に使われます。

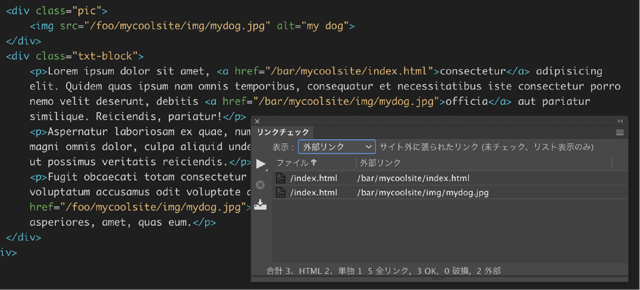
試しに、先ほど載せたウチのわんこのページで<a>要素のhrefに指定しているサイトルート相対パスの一部を、次のように存在しないパス名に変更して「リンクチェック」を実行してみました。
例)
/foo/mycoolsite/img/mydog.jpg を
/bar/mycoolsite/img/mydog.jpg に書き換え
「リンクチェック」パネルで外部リンクを選んでチェックを実行すると、/bar/... で始まるリンクの方が検出されました(下図)。つまり、これらのリンクは、ローカル情報の「Web URL」に設定したURLに照らして“外部”にあるとみなされたということです。

追記: ブラウザにキャッシュさせない方法
Apache経由でリアルタイムプレビューした場合に1つ不便な点(注意点)があります。DreamweaverでHTMLやCSSファイルを編集してブラウザで再読み込みしても変更内容が画面に反映されないことが多いので、その場合はいちいちDevToolsのNetworkタブを開き、Disable cacheにチェックを入れた状態でページを再読み込みさせる必要があります。
対策は、Apache側からキャッシュを使わせないよう強制することです。こちらの記事を参考にさせていただきました。
Apacheから強制的にキャッシュを使わせないようにする方法
設定方法は、httpd.confでmod_headers.soを有効にして、
LoadModule headers_module libexec/apache2/mod_headers.so
以下の3行を追加します。
FileEtag None
RequestHeader unset If-Modified-Since
Header set Cache-Control no-store
試したところ、PCのブラウザ(Chrome/Firefox/IE/Edge)では効果がありましたが、スマホ(Android)のChromeはキャッシュがしぶとくて効果がなく、履歴を削除しないとダメでした。