OGP設定のテスト用に作ったページのURLをX(旧Twitter)にpostしたところ、twitter cardをsummary_large_image形式で指定したはずなのにOGP画像が表示されなくてハマりました(図1a)。以前は同じやり方で大きな画像が表示されていたのですが……。表示されなくなった原因を探りました。
図1a.

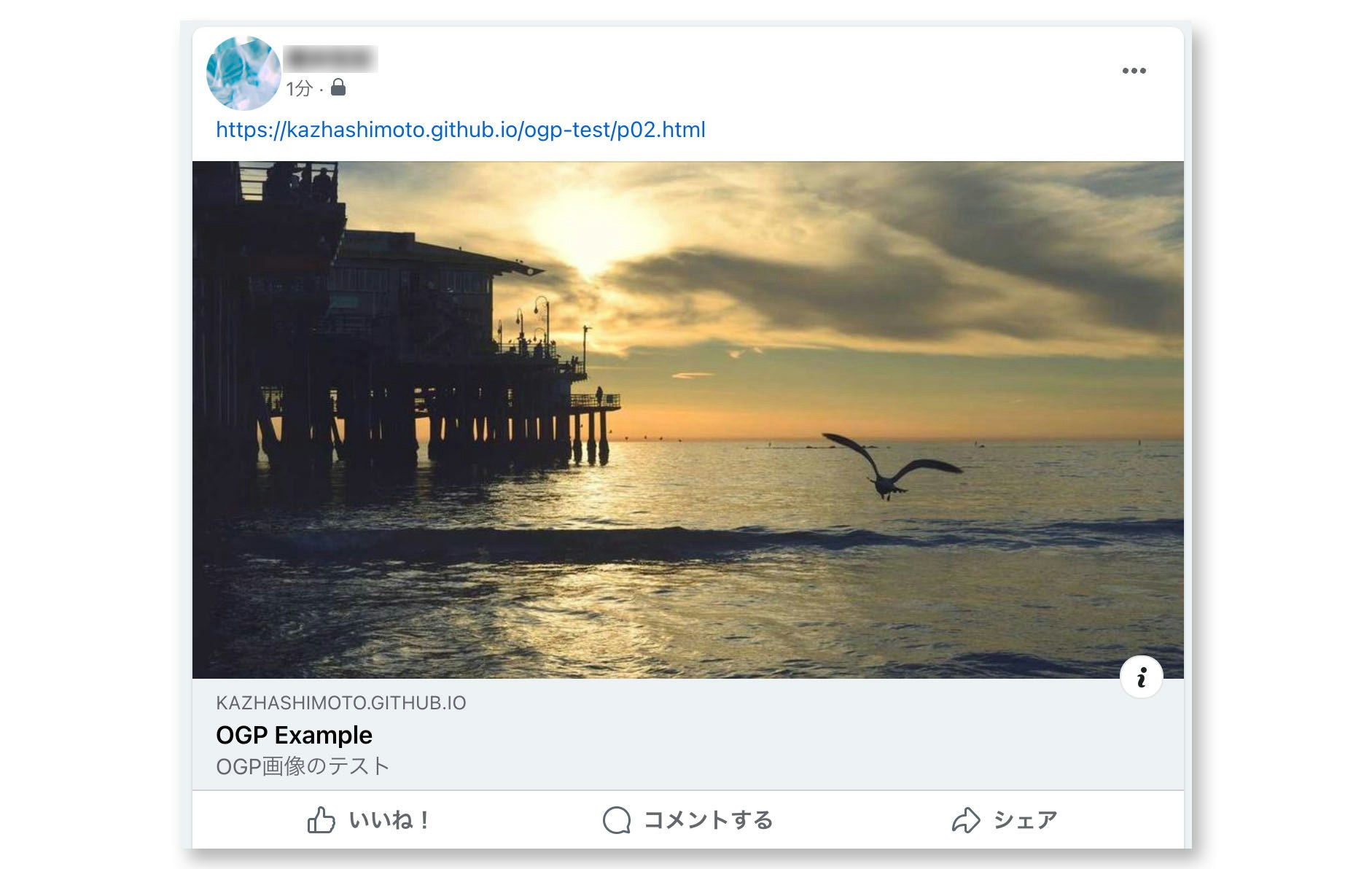
同じURLをfacebookに投稿した場合はOGP画像も表示されます。1
この違いはどうして起きるのでしょうか?
図1aのカード2のリンク先にある問題のページでog:imageプロパティに指定していたのは、Lorem Picsum経由で取得する画像のURLです。
<meta property="og:image" content="https://picsum.photos/id/689/1200/630">
<meta name="twitter:card" content="summary_large_image">
原因を切り分けるため、OGP画像をLorem Picsum経由ではなく、問題のページと同じGitHub Pages上に配置して、そのURLをog:imageのcontent属性に指定してみます。
<meta property="og:image" content="https://kazhashimoto.github.io/ogp-test/img/689-1200x630.jpg">
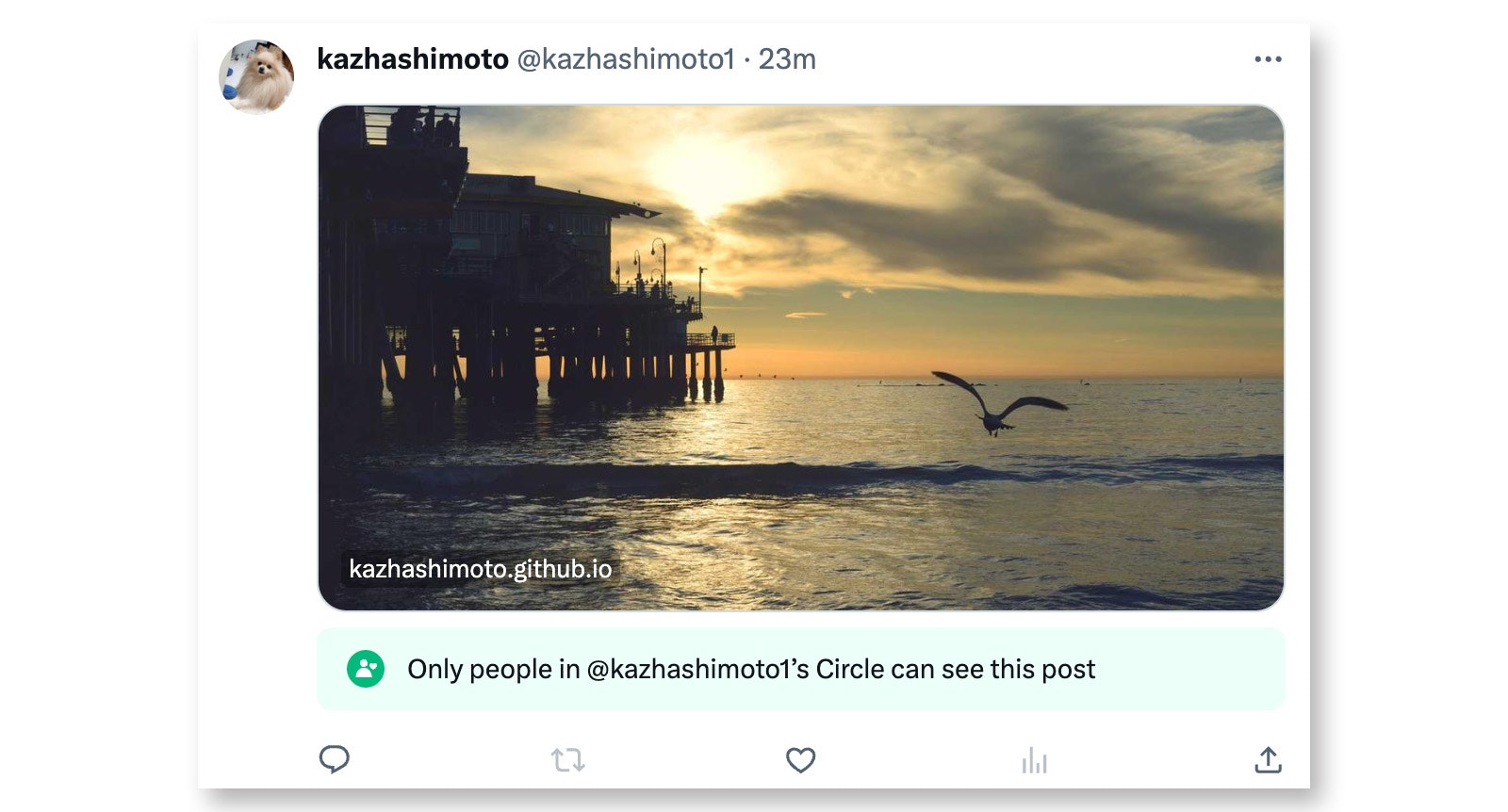
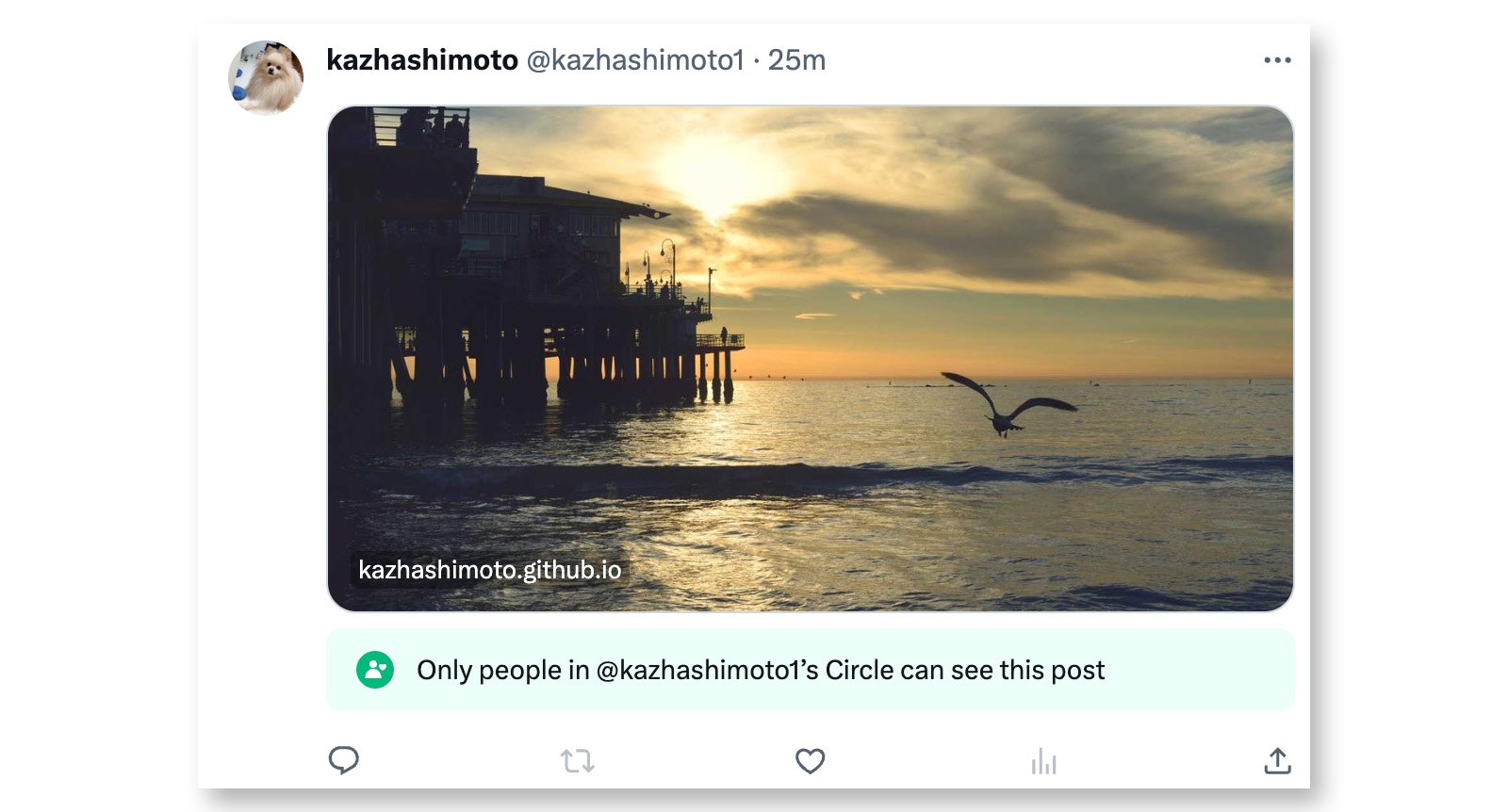
例2のページのURLをpostすると、今度は正しく表示されました。画像自体の問題ではなさそうです。
そこで、例1のog:imageに指定したURLに対するHTTPのGETリクエストの応答をChromeのDevToolsを使って調べてみました。
DevToolsのコンソールから次のコマンドを打ち込んで、img要素に画像をロードさせます。
document.createElement('img').src = 'https://picsum.photos/id/689/1200/630'
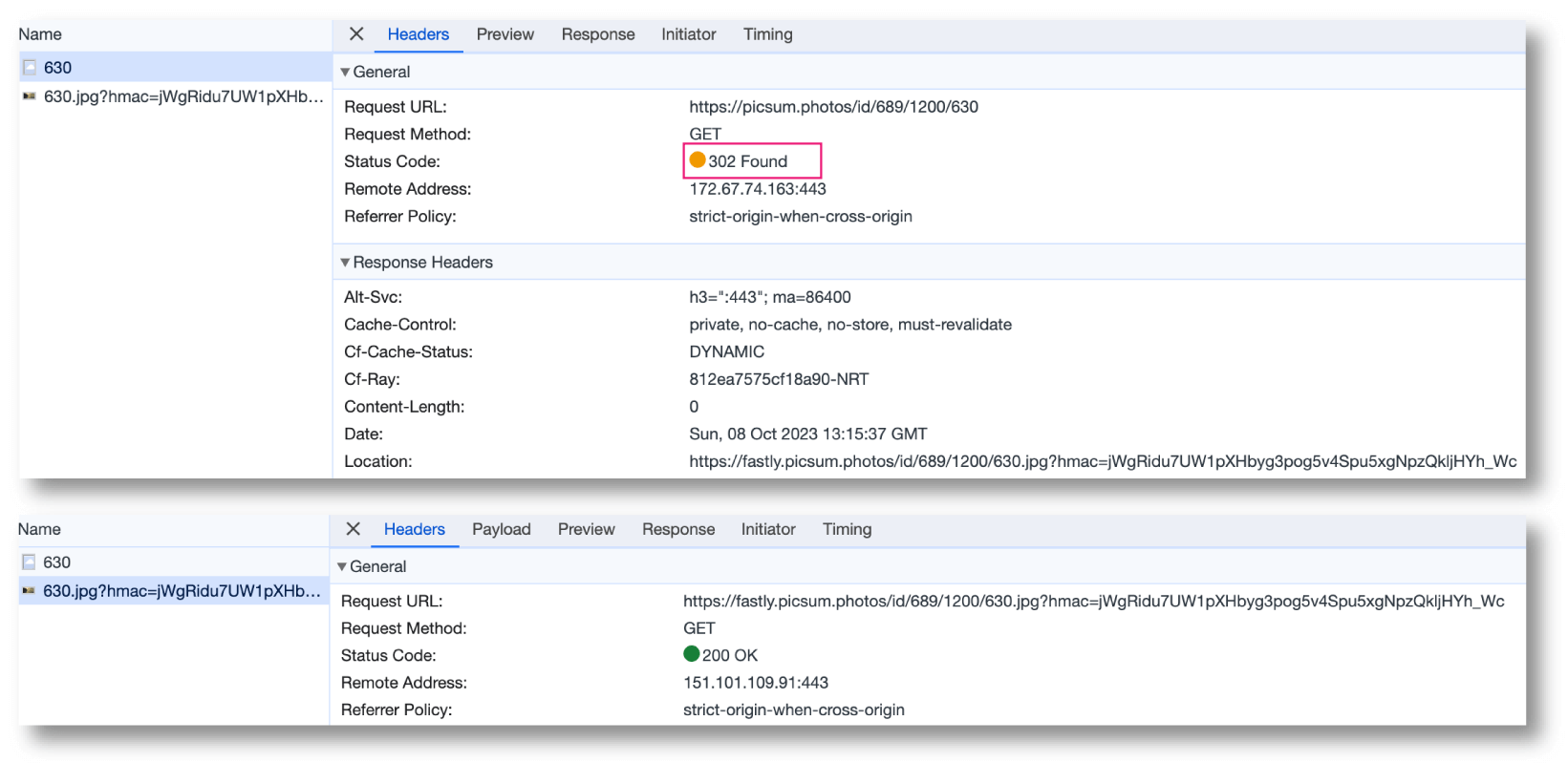
Networkタブを開き、このリソースに対するHTTP GETリクエストの応答内容を表示すると、ステータスコードは302 Foundが返されていました。これは一時的なURLの移転を意味します。
図3

Locationレスポンスヘッダーに示されたリダイレクト先のURLをog:imageのcontent属性に直接記述してみます。
<meta property="og:image" content="https://fastly.picsum.photos/id/689/1200/630.jpg?hmac=jWgRidu7UW1p...(省略)">
例4のページのURLをpostすると、カードにOGP画像が表示されました。
このことから、冒頭の現象(図1a)は、X側がOGP画像の取得を試みた際に302リダイレクトが返された場合、リダイレクト先のURLから画像を取り直すことはしないためだろうと理解しました。
本記事を書いている3ヶ月前(2023年7月1日頃)の時点では、図1aの現象は起きていませんでした。旧Twitterにおいても302リダイレクトへの対応が今と変わらないのであれば、picsum側でリダイレクト時のステータスコードが変更されたのかもしれませんが、今となってはわかりません。3
301リダイレクトの場合、OGP画像は表示される
リダイレクトが発生するケースとして、短縮URLを指定した場合はどうなるでしょうか?
次の2つの例は、Bitlyで生成した短縮URLをog:imageに設定したものです。いずれの場合もXのカードにOGP画像は表示されます。カードの表示内容は図2や図4と同じなため、スクリーンショットは省略します。
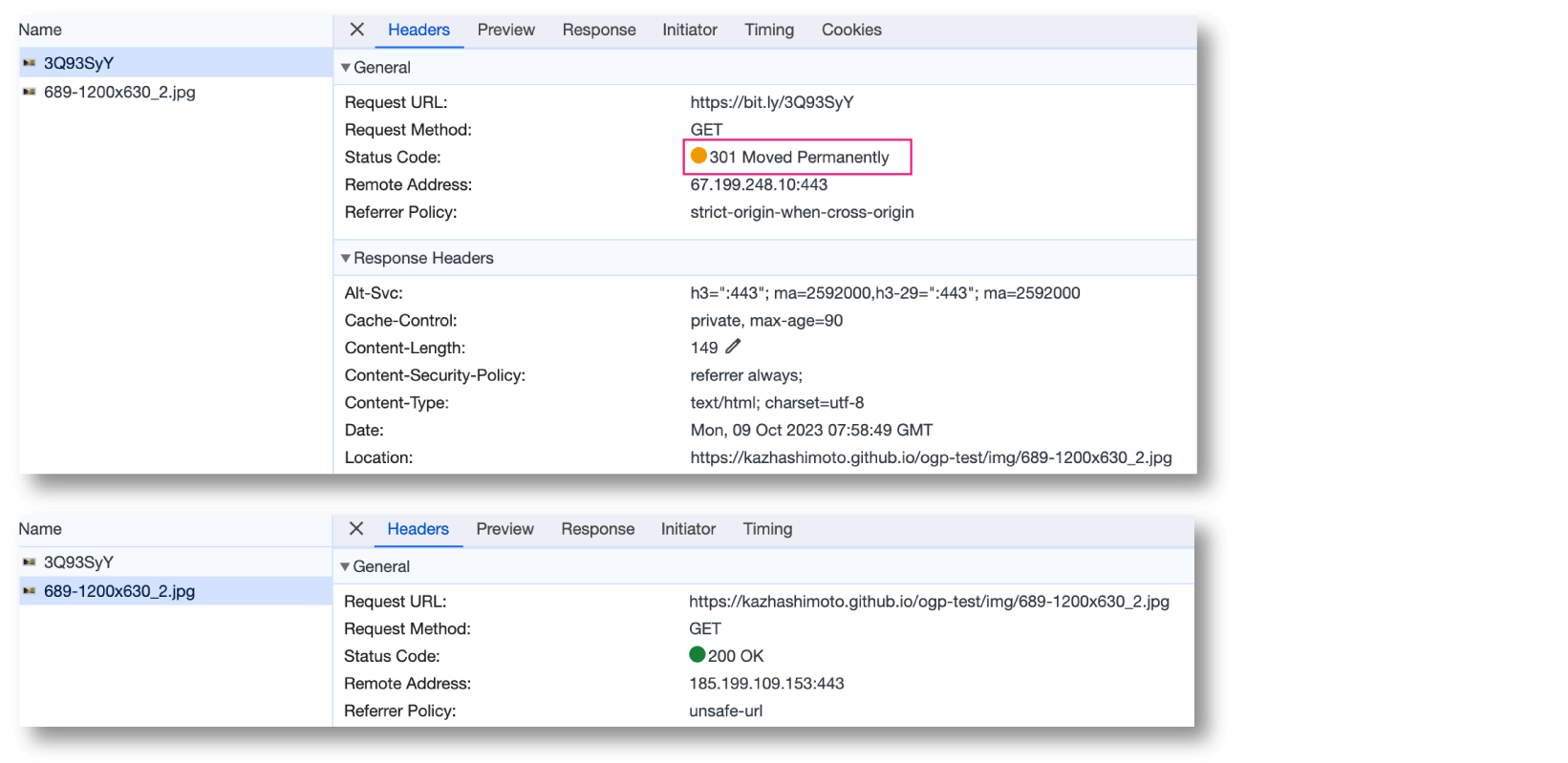
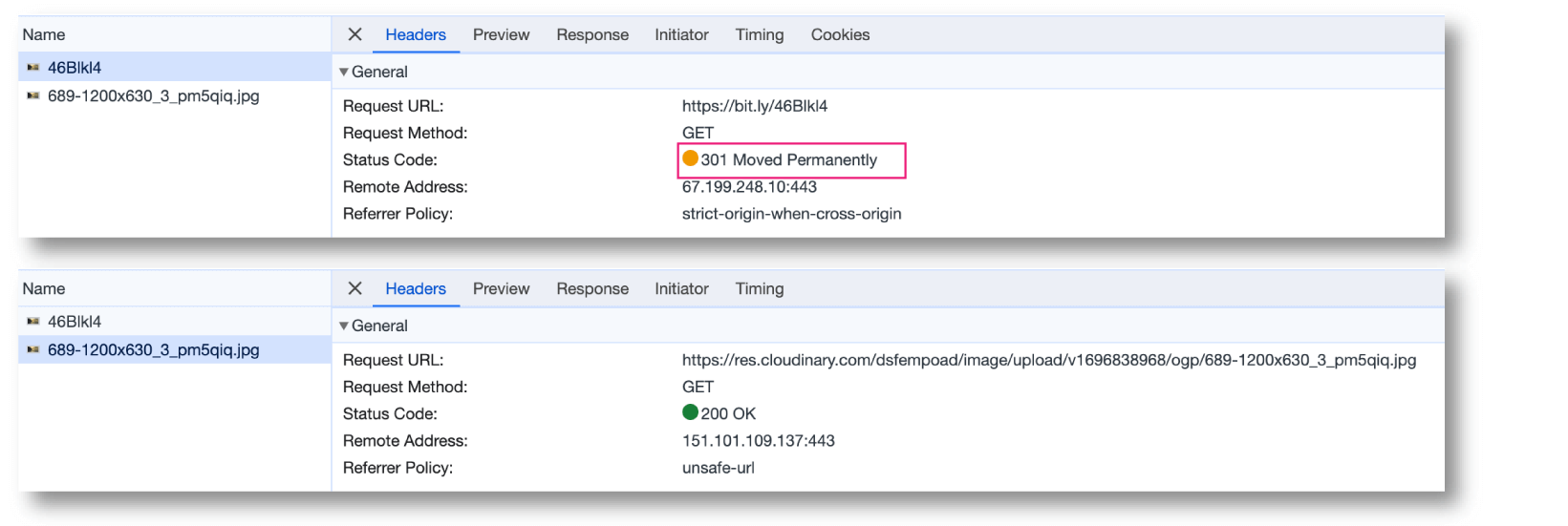
なぜ短縮URLではうまくいくのでしょうか? 違いは、短縮URLに対するGETリクエストはステータスコードが301 Moved Permanentlyで返される点です。これは恒久的なURLの転送を意味します。
例: bit.ly → github
リンク先のページと同じGitHub Pages上にOGP画像のjpgファイルを配置し、そのファイルへのリンクを短縮URLにした場合。

<meta property="og:image" content="https://bit.ly/3Q93SyY">
例5のページはこちら

例: bit.ly → cloudinary
Cloudinaryのアセット管理にOGP画像のjpgファイルを格納し、そのアセットへのリンクを短縮URLにした場合。

<meta property="og:image" content="https://bit.ly/46Blkl4">
例6のページはこちら

-
投稿画面のプレビューには表示されないことがありますが、投稿後にタイムライン上に現れるカードにはOGP画像が表示されます。キャッシュが関連していると思います。 ↩
-
本記事にスクリーンショットを掲載したカードは、テスト投稿でタイムラインを汚さないように公開範囲を自分のみのサークルにしています。Xは2023年10月31日をもって、サークルのサービス提供を終了予定。 ↩
-
2023年10月5日頃、Xのタイムラインにてsummary_large_imageの仕様変更(記事のタイトル削除)の話題が出てたのを見て、仕様を確認するため自分が以前作ったOGP設定のテストページを使って再度postしたところ、今回の問題に気づきました。以前postしておいたテストページについて、Xの仕様変更より数週間前からOGP画像が表示から消えていたため不思議に思っていました。 ↩