<body>要素に背景色を設定すると、<body>の高さがブラウザのウインドウより小さくても背景色は下図左側のようにウインドウ全体に拡がります。これ、実は<html>要素に背景色が設定されていないからだったんですね。 実際、<html>要素にもtransparent以外の色をbackground-colorに設定してやると、<body>の矩形の外側はその色で塗り潰され、<body>の背景色は矩形の中だけになります(図右)。
CSSでbackgroundの振る舞いは、<html>要素と<body>要素に対してはちょっと特殊で、CSS仕様書のこちらに説明があります。
CSS Backgrounds and Borders Module Level 3
2.11. Backgrounds of Special Elements
2.11.2. The Canvas Background and the HTML Element
仕様に書かれた動作を理解するため、サンプルを作りました。
サンプルのコード; https://codepen.io/kaz_hashimoto/pen/bGYrRBm
1. <body>要素にのみ背景画像が設定されている場合
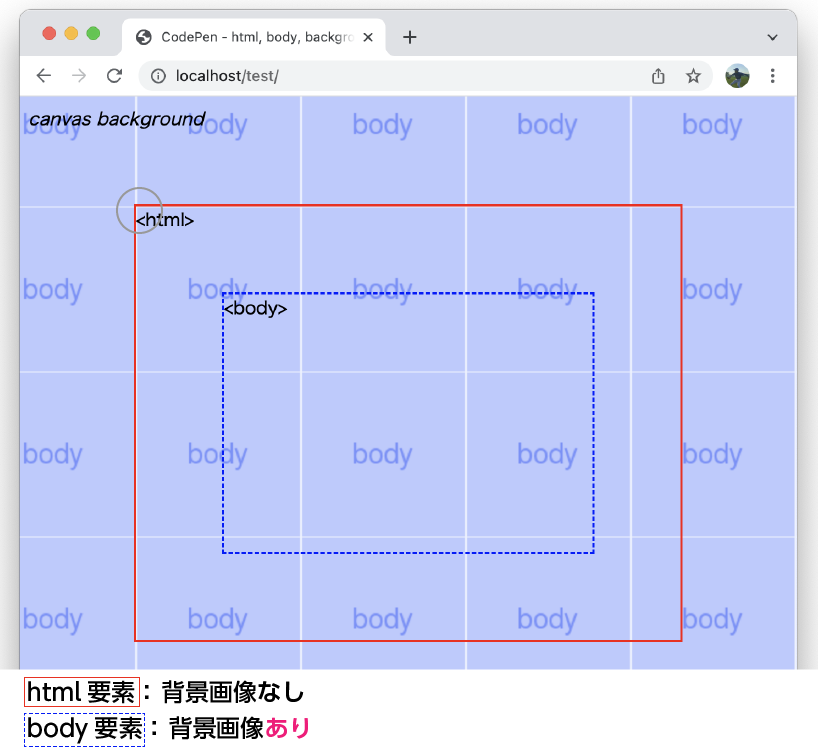
まずは<body>要素にのみ背景画像を設定してみます。赤い枠の矩形が<html>要素、その内側の青い破線の矩形が<body>要素です。このサンプルでは、<html>要素自身とそのコンテンツが描画される平面 —キャンバスとを視覚的に区別するため、<html>と<body>のwidthとheightをブラウザのウインドウ内側の寸法より小さく設定してあります。真ん中に「body」と書かれた青いタイル1個が<body>要素に設定した背景画像1ピースです。

このケースでは背景画像が<body>の矩形を越えてキャンバスの縦横方向に繰り返し配置されて拡がり、ウインドウ全体に敷き詰められました。
ここで、background-positionは<html>の矩形に対する相対位置になります。つまり、グレーの円の位置が(0%, 0%)すなわち(left, top)です。ウインドウや<body>の左上からの相対ではありません。
2. <html>要素にのみ背景画像が設定されている場合
次に、<html>要素にのみ背景画像を設定してみます。真ん中に「html」と書かれたグレーのタイル1個が<html>要素に設定した背景画像1ピースです。

このケースも1と同様に、背景画像が<html>の矩形を越えてキャンバスに拡がり、ウインドウ全体に敷き詰められました。background-positionは1と同様、<html>の矩形に対する相対位置になります。
3. <html>要素と<body>要素の両方に背景画像が設定されている場合
では、<html>要素にも<body>要素にも背景画像を設定するとどうなるでしょうか?(下図)

この場合は、<body>要素の背景画像は<body>の矩形に閉じて敷かれ、background-positionは<body>の矩形に対する相対位置になります。一方、<html>要素の背景画像はキャンバスの背景にも拡張されて、background-positionは<html>の矩形に対する相対位置です。
冒頭の図右側に示した状態は、上の説明で背景画像をbackground-colorに当てはめたものに相当することがわかります。
