mouseenter, mouseover, mouseleave, mouseoutイベントについて、マウスポインターが要素のボックスを出入りする際にどれがどの順番で発生するのか、仕様をすぐ忘れてしまうので、自分がわかりやすいようにサンプルを作ってCodePenと記事に残すことにしました。
デモ: https://codepen.io/kaz_hashimoto/pen/qBpxMVo
ボックスは外側からid="outer", "inner", "bottom"を振ってあり、それぞれの要素に対してaddEventListener()を呼び、上記4つのイベントを待ち受けます。
<div id="outer">
<div id="inner">
<p id="bottom">Hello</p>
</div>
</div>
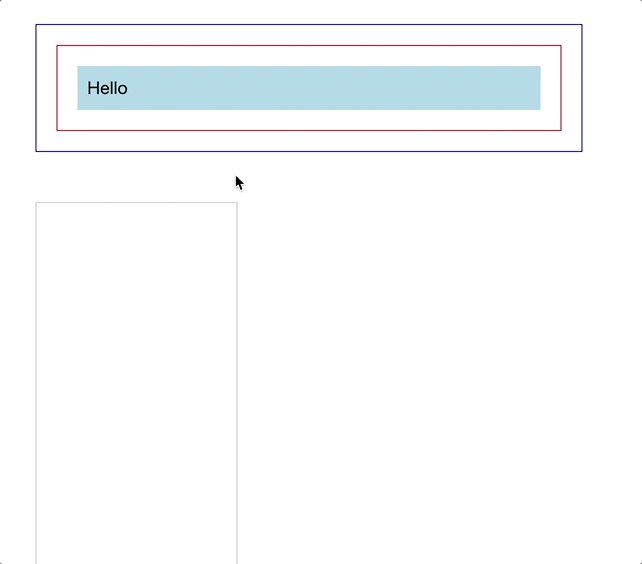
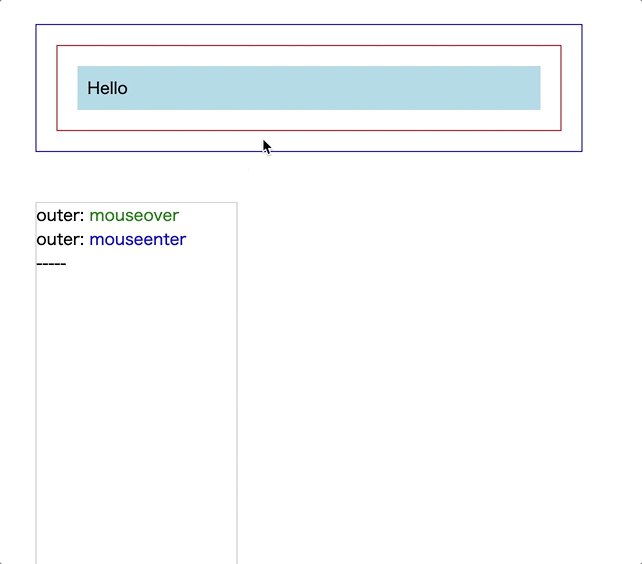
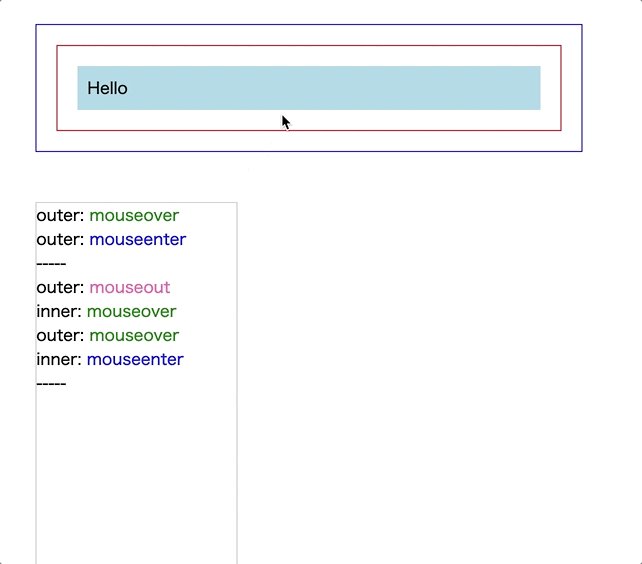
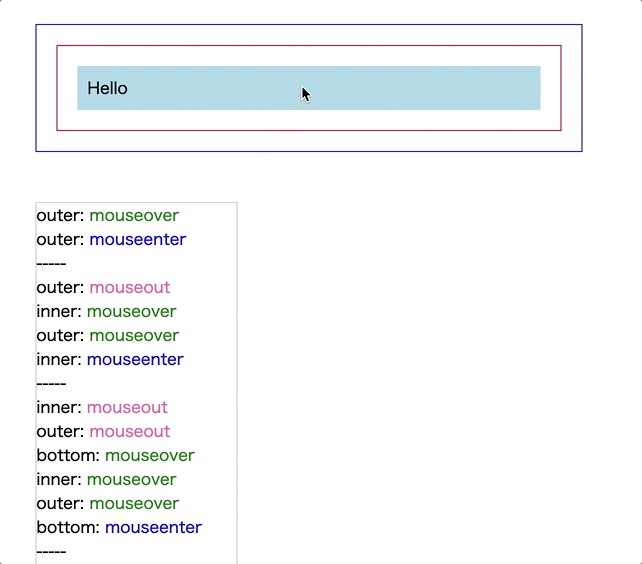
外側から内側へ入る時
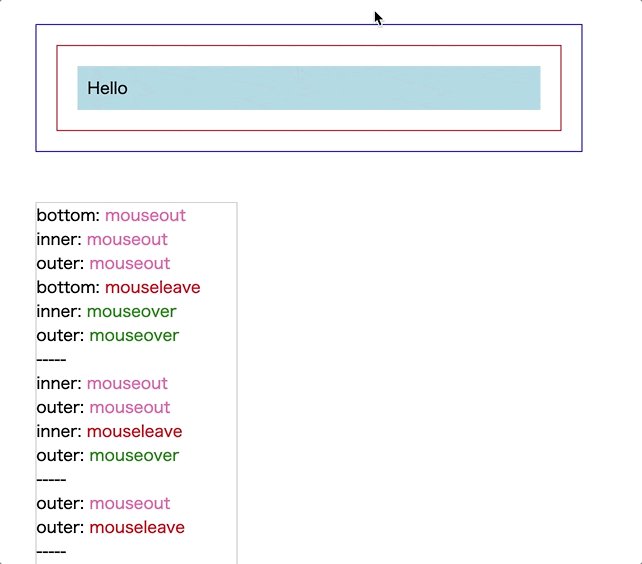
マウスポインターがボックスの外側から内側へ入る時に受信するイベントの様子。イベント名を色分けして見やすくしました。区切り記号「-----」までが、1回のアクションに対して受信する一連のイベントです。(GIFアニメーションです。Firefoxではクリックして再生)

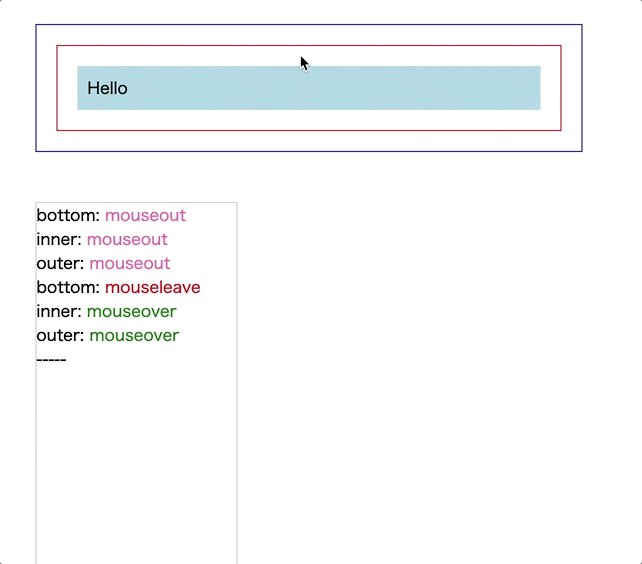
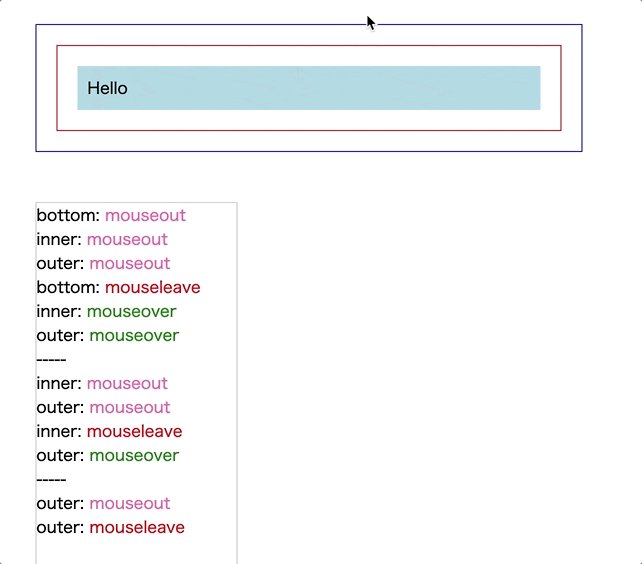
内側から外側へ出る時
マウスポインターがボックスの内側から外側へ出る時に受信するイベントの様子。(GIFアニメーションです)

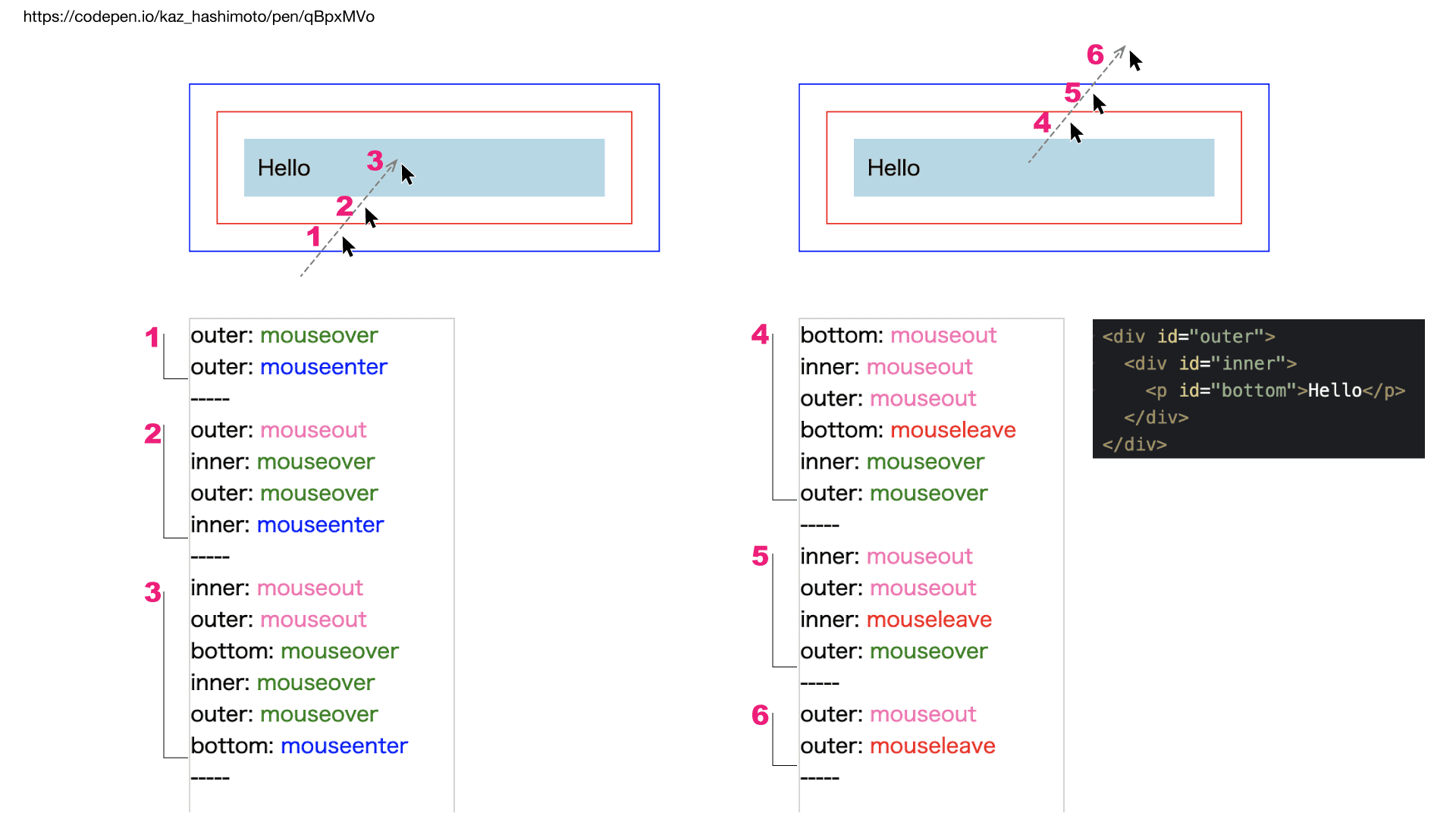
まとめ
静止画にまとめました。マウスポインターの位置に振られた番号と、そこに移動した時に受信するイベントとの対応を示してあります。