表題の件、気づいたきっかけは「2倍ダーシの隙間問題」。横棒を2つ並べて2倍ダーシで表示したい時、横棒に使用する文字によっては隙間ができてしまい繋がって見えません。この対策には、CSSのletter-spacingプロパティに負の値を指定することで隙間を詰める方法があります:
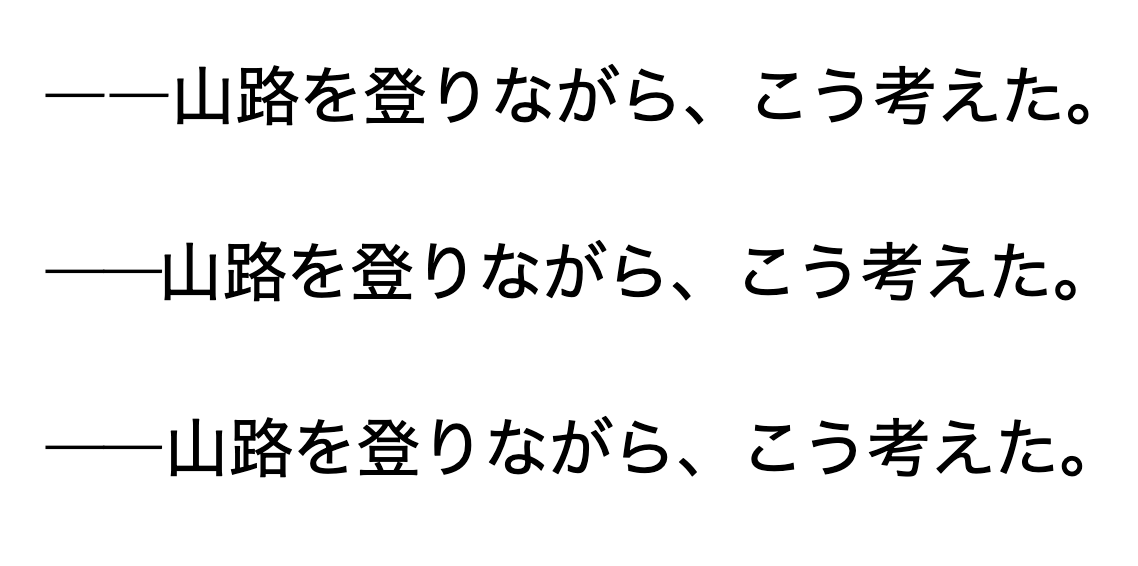
<p>――山路を登りながら、こう考えた。</p>
<p><span>――</span>山路を登りながら、こう考えた。</p>
<p><span>―</span>―山路を登りながら、こう考えた。</p>
span {
letter-spacing: -0.1em;
}

ところが、2番目のp要素のように横棒2つをspanタグで囲んだ場合、後続のテキストも左側に引き込まれてダーシとの字間が詰まってしまいます。そのため、span要素にmargin-right: 0.1emを加えるなどして見え方を補正する必要があります。
では、3番目のp要素のように左側の横棒のみをspanタグで囲んだ場合はどうでしょう。こちらはダーシの後ろのテキストが引き込まれることなくダーシ間の隙間だけが詰まりました。このやり方が簡単で良さそうに思えますが...。
いや、ちょっと待った。「1文字だけ含む要素にletter-spacingを効かせる」...これってCSSの仕様上アリなのでしょうか?
仕様書CSS Text Module Level 3の7.2. Tracking: the letter-spacing propertyによると、EXAMPLE 23にこんな説明があります。
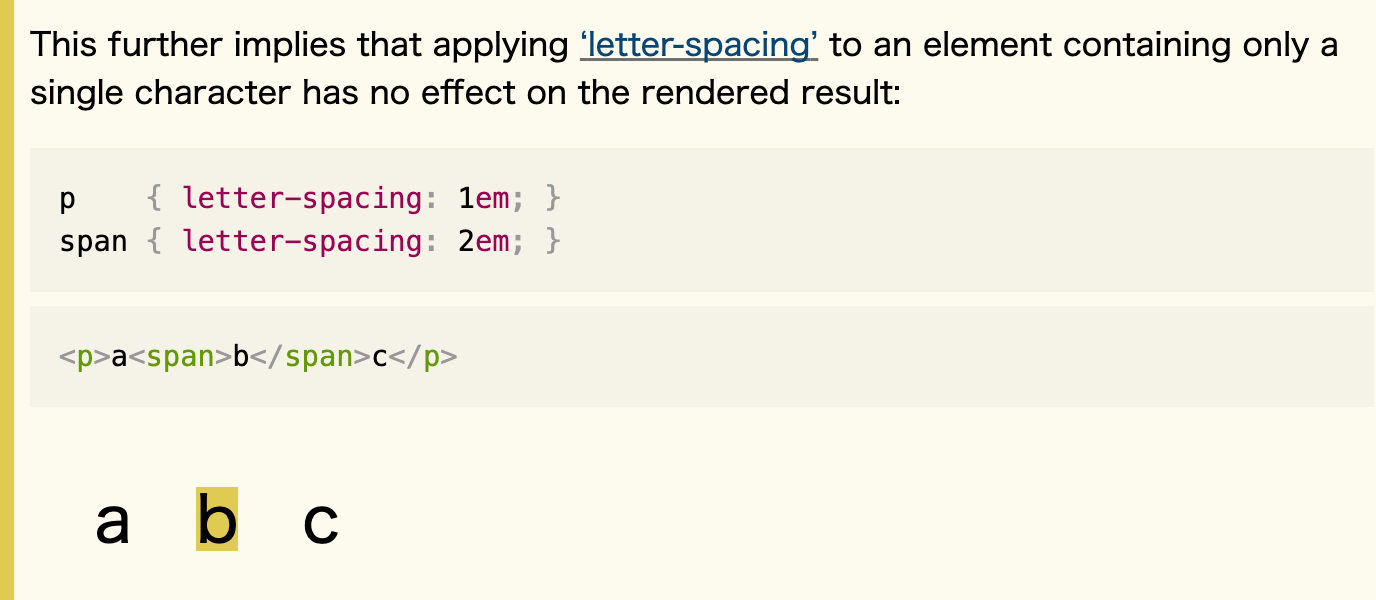
EXAMPLE 23
An inline box is expected to only include letter spacing between characters completely contained within that element, thus excluding letter spacing on the right or trailing edge of the element:
(Google翻訳)
インライン ボックスには、その要素内に完全に含まれる文字間の文字間隔のみが含まれることが期待されます。したがって、要素の右端または後端の文字間隔は除外されます。
つまり、これがあるべき姿だったのですね。
(1) letter-spacingに指定した値は文字間の間隔にのみ影響を与える
(2) 単一文字のみを含む要素にletter-spacingを適用してもレンダリング結果に影響しない(下図に引用)
いずれも、冒頭に示した「横棒を囲むspan要素」の実際の表示と整合しません。実際、現状の主要ブラウザは(1),(2)に関してCSS仕様書どおりには実装されていないようです。面白いことにIE6とIE7はspanの内側のみ正しい結果になっていました:
ソースコード: https://codepen.io/kaz_hashimoto/pen/eYMbeXO
「2倍ダーシ」でspan要素の後続のテキストも引き込まれていた現象はこれだったのですね。
なお、引用したツイートの内容を補足すると、2002年2月13日付(現在もOpenのまま)
Bug 125390: CSS letter-spacing style extends after last letter of element with letter-spacing
が登録された当時は、CSS仕様書にletter-spacingの件の振る舞いは明記されていませんでした。
現在のフォーマットでEXAMPLEが載ったのは2013年10月10日のWDからで、それ以前では
2007年3月6日のWDで初めてサンプルコードが載ったようです:

図で文字"f"の後のspacingが[0]になっているのがわかります。
参考: csswg-drafts/issues/1518
[css-text] letter-spacing should not apply to the end edge of a line/span?