イラレのペンツールで正規分布曲線を描く方法のメモです。ただし、あくまで近似曲線です。
動作環境
Adobe Illustrator 27.7, macOS Ventura 13.5.1
手順の概略はこの動画です。
動画URL: https://vimeo.com/862805825
Step 1. 下絵のグラフを作成する
ブラウザーでdesmosのグラフ計算機を開き、左側のセルに標準正規分布の数式を入力して、グラフを描かせます。画面右端にある「設定」アイコンをクリックして、座標軸の範囲を設定してグラフの表示サイズを調節します。

desmosの画面のスクリーンショットを保存し、イラレのアートボードにリンク配置します。
Step 2. 左下から頂点に向かって直線を引く
アンカーポイントツールを使って、曲線の左下と頂点を結ぶ直線を引きます。開始点は曲線がX軸にほぼ接触して見える位置(x = -3.8あたり)に打ちます。

Step 3. 直線上にアンカーポイントを2箇所追加する
アンカーポイントを追加する場所は次の2箇所です。
x = -1(変曲点)
x = -1.6 これは仮の位置です。後でカーブを調整する際にアンカーの位置を移動します。

ダイレクト選択ツールでアンカーを選択し、矢印キー(▼)を押してアンカーを曲線の上まで移動します。

Step 4. 頂点付近のカーブの形を整える
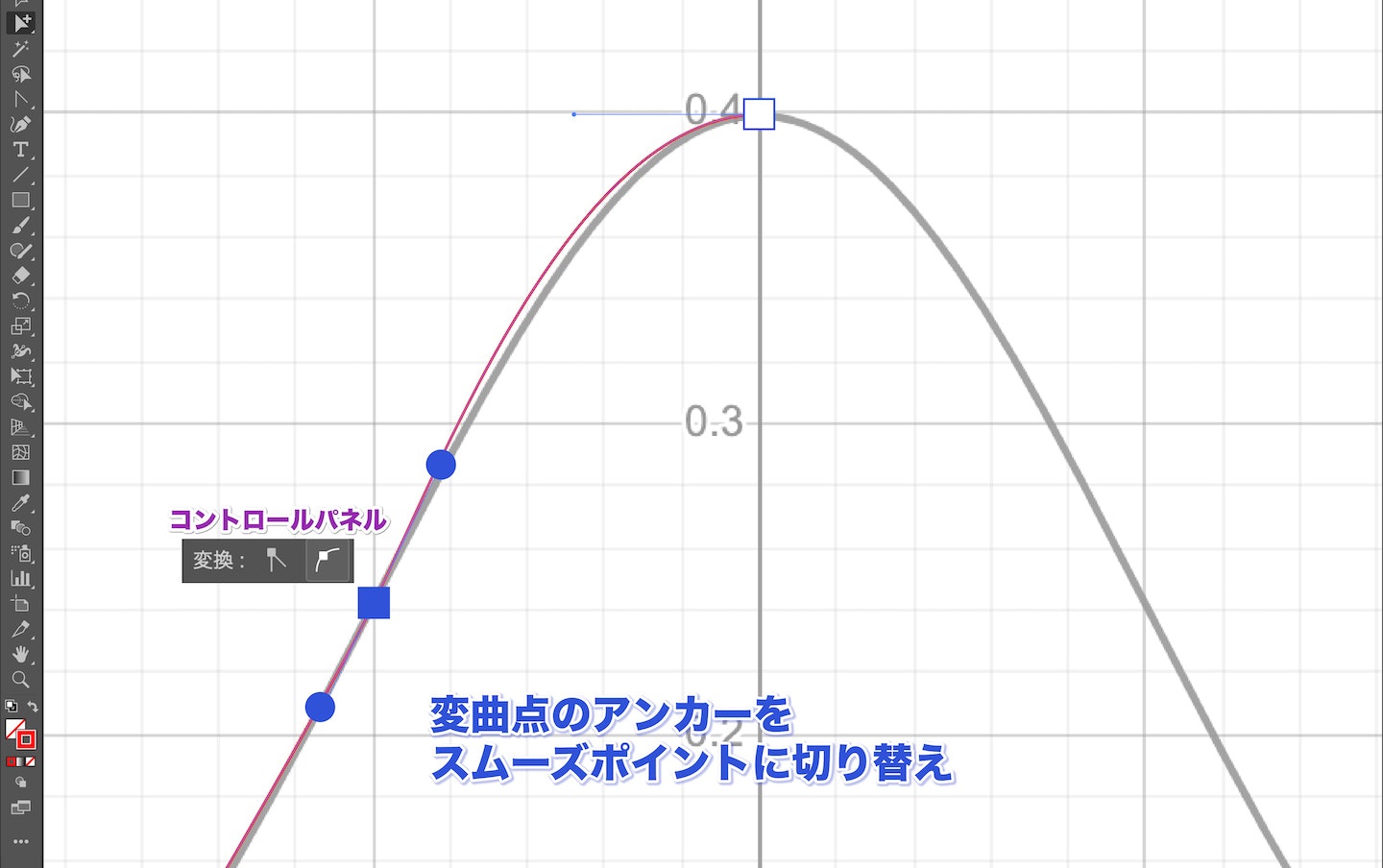
ダイレクト選択ツールで頂点のアンカーを選択し、コントロールパネルのオプションにある変換のボタンでスムーズポイントに切り替えます。

アンカーポントツールをクリックしてからハンドルをShift + ドラッグで動かし、変曲点から頂点までの弧を下絵の曲線の形にできるだけフィットさせます。

次に変曲点のアンカーをスムーズポイントに切り替えます。

その結果、弧が弛んで下絵とずれます。再度アンカーポントツールをクリックしてから頂点側のハンドルをShift + ドラッグで水平に動かしてズレを修正します。

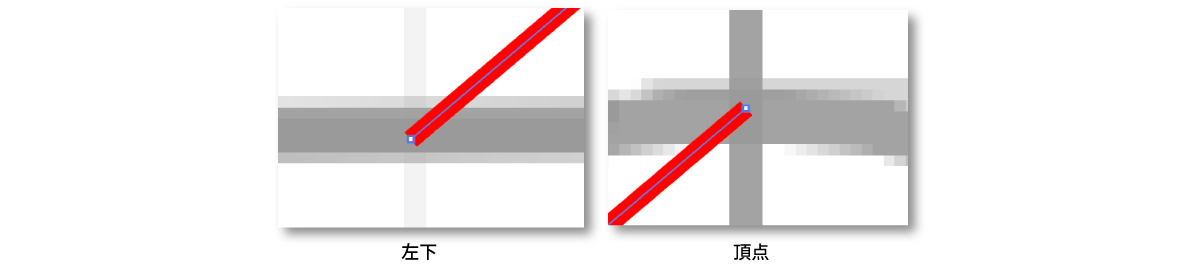
下図は完成後の曲線について、変曲点の周辺を400%拡大表示したものです。見分けやすいように線と背景の色を変えました。変曲点のアンカーから伸びるハンドルは最終的にはほぼ一直線になり、変曲点を中心に曲線のパス(青い線)とクロスしているのがわかります(変曲点を境に曲線の凹凸が変化するため)。

Step 5. グラフの裾のカーブの形を整える
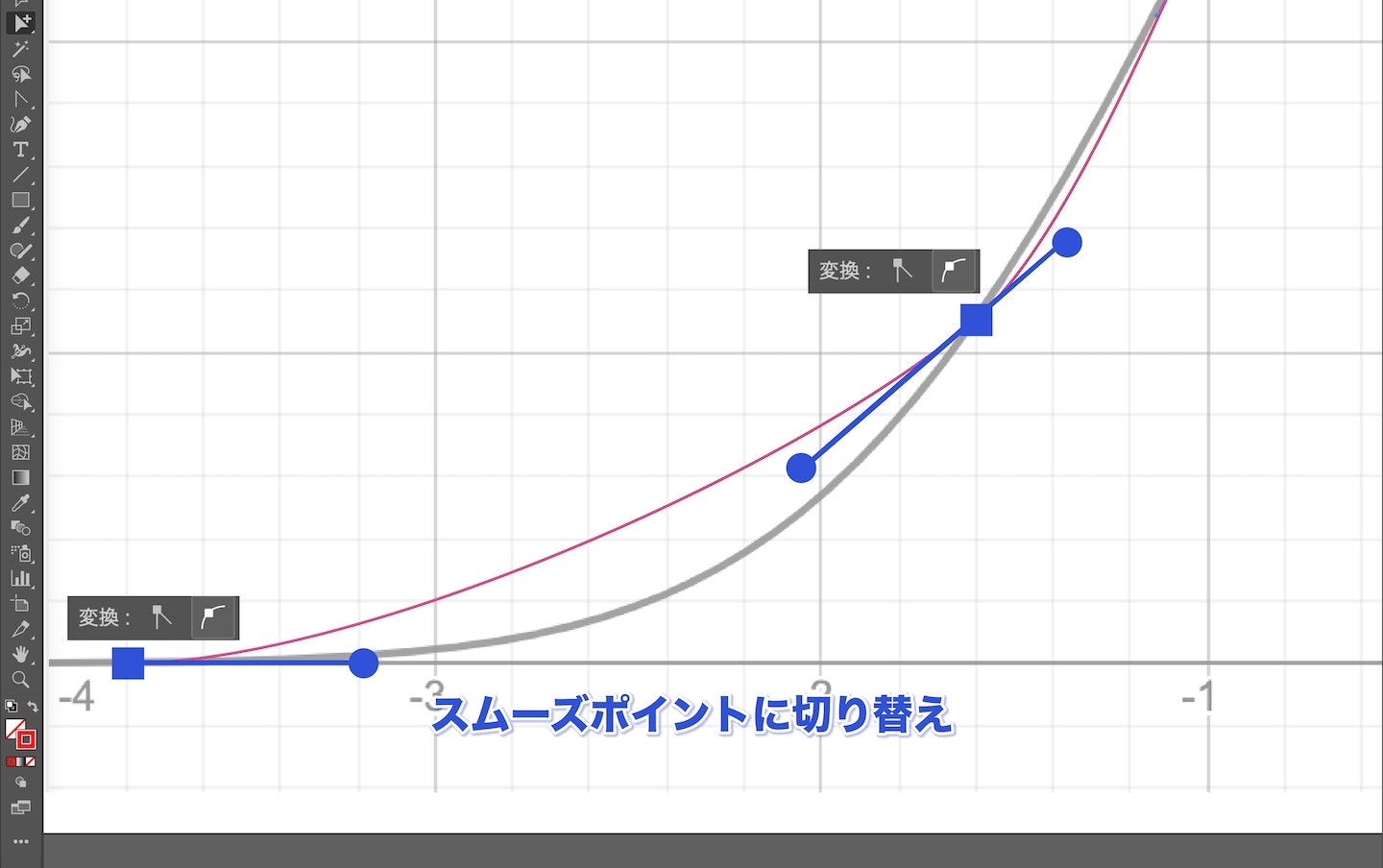
グラフの裾側にある2つのアンカーポイントをスムーズポイントに切り替えます。このとき、左端のアンカーはハンドルが垂直方向に出てしまうので、アンカーポイントツールをクリックしてからハンドルをShift + ドラッグしながら90度倒します。

図で右側のアンカーをダイレクト選択ツールで選択してから、矢印キー(▼, ◀︎)を押してアンカーの位置を下絵の曲線に沿って x = -1.9 くらいまで移動します。

次にアンカーポイントツールをクリックしてから、左端のアンカーのハンドルを水平方向に動かして、弧を曲線の形にフィットさせます。

再び右側のアンカーを選択して、位置を微調整します。両側に伸びるハンドルの直線が、曲線のパス(青色)に対して接線になる所までアンカーの位置を下絵の曲線に沿って移動します。

下図は完成後の曲線について、接線の周辺を400%拡大表示したものです。アンカーの両側に伸びたハンドルの直線が、曲線のパス(青色)に対してほぼ接線になっているのがわかります。

これでグラフの左半分のパーツが出来ました。
Step.6 左右のパーツを結合
左半分のパーツに対してオブジェクト-変形-リフレクトで反転したコピーを作り、それを右半分のパーツとします。最後に、整列パネルで等間隔に分布を水平方向に間隔値0pxで適用すると、左右のパーツの頂点同士が結合して完成です。

まとめ
作図のコツは、直線上に追加した2つのアンカーポイント(x = -1, -1.6)のハンドルは絶対に自分でいじらないことです。特に、変曲点に設置したアンカーは最後まで位置も変えません。
マウスでハンドルを調整するのは頂点と左端のアンカーのみです。