[Hello World] iOS アプリをDelphi/C++Builderで作ってみよう
Delphiを使ってはじめてのiOSアプリを作って、iOSシミュレーターで動かしてみます。ここではDelphiを主につかっていますが、C++Builderでも操作はほぼ同じです。
macOSにXcode入れておいたり、Windowsから接続しておかなくちゃならんのですが、それはこちらの別記事を参照してください。この別記事によって設定されたmacOSにセットアップされているXcodeによるiOSシミュレータでハローワールドしてみます。
※当記事は 「【超入門】iOSアプリ開発をDelphi/C++Builderで始めるためのファーストステップ」としてまとめられている記事の一部です
使用環境
ここで手順ご紹介に使用しているOS,ソフトウエアなどのバージョンなどを記載します。
| 環境 | バージョン |
|---|---|
| Windows | 10 バージョン 1607 ビルド 14393.969 |
| RAD Studio / Delphi / C++Builder | 10.2 Tokyo |
| macOS | Sierra バージョン 10.12.4 |
| iOS | 10.3.1 |
| Parallels 11 for Mac | 11.2.2 |
| Xcode | 8.3.1 *注1 |
| *1 : 2017年4月現在、Xcodeは8.2の使用を推奨(8.3はRAD Studioとの相性問題あり) |
Hello World アプリの作成
-
RAD Studioを起動します。
-
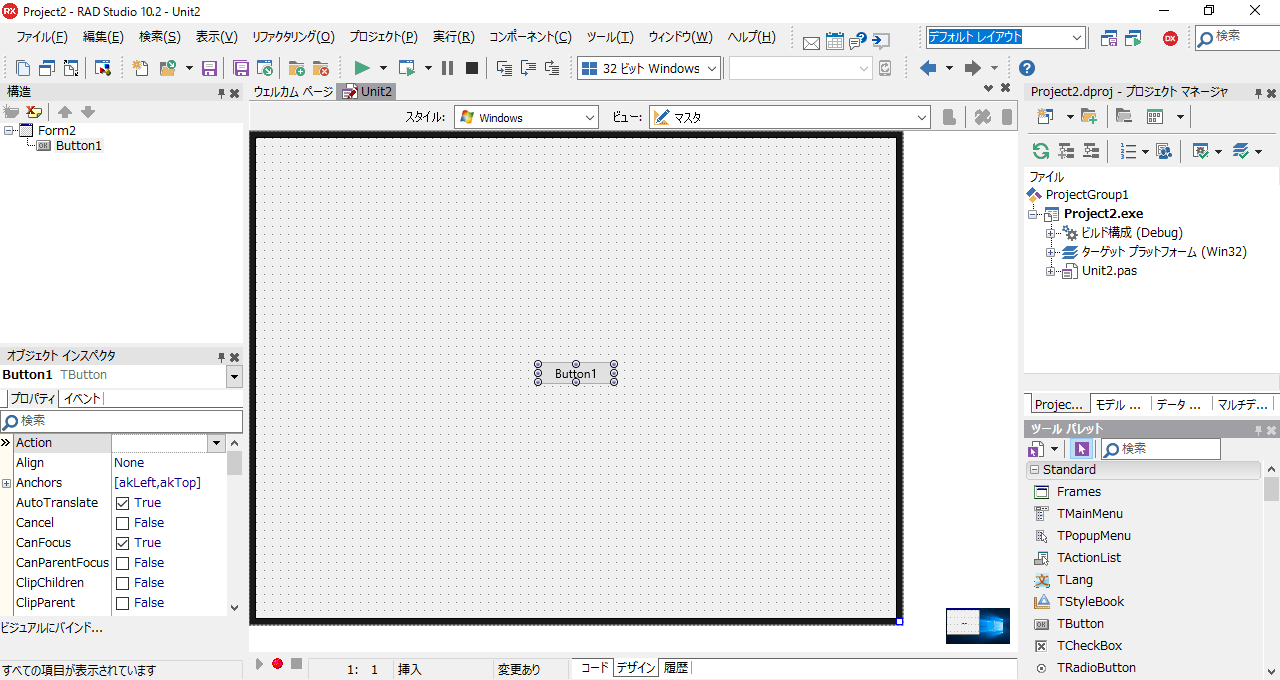
[マルチデバイス アプリケーションの新規作成]をダブルクリックし、「空のアプリケーション」を選択して[OK]ボタンをクリックします。画面中央にWindowのような真新しい「フォーム」(Form1)が表示されます。
-
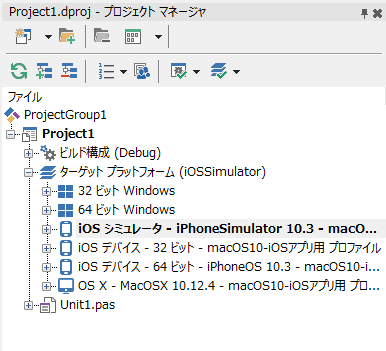
右上に表示されている「プロジェクトマネージャ」の[+ターゲットプラットフォーム]の[+]をクリックし、プラットフォーム一覧を表示させます。
-
表示させたプラットフォーム一覧のなかの「iOSシュミレータ」 - ダブルクリックします。iOSシミュレータが太字強調表示され、ターゲットとして選択状態となります

-
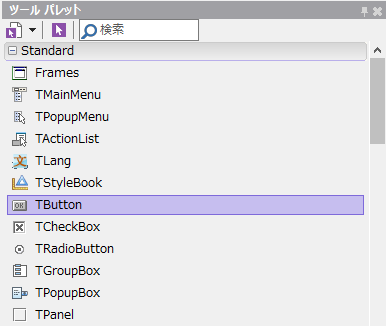
次にRAD Studio右下の ツールパレットの[+Standard]の[+]をクリックし、Standardに含まれているコンポーネント群を表示させます。

-
TButtonコンポーネントをドラッグして、Unit1のフォームにドロップします。フォームに「Button1」のテキストを持つボタンが表示されます。

-
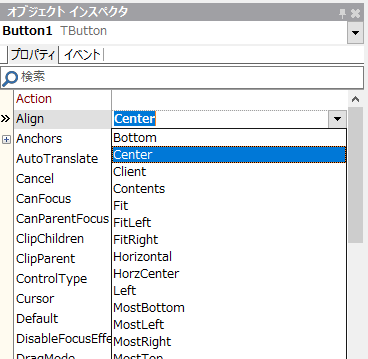
フォームに表示されている「Button1」をクリックして選択状態にします。RAD Studioの左下の「オブジェクトインスペクタ」の「プロパティ」タブにある「Align]の文字をクリックし、その右横にあるドロップダウンリストから「Center」を選択しておきます。

-
フォームに表示されている「Button1」をダブルクリックします。コードエディタに自動的にジャンプし、Button1のClickのイベントハンドラのところに移動しているはずです。
-
イベントハンドラに
ShowMessage('Hello World, iOS');を書きましょう。ハンドラ部分のコードを書き出すと、下記のようになります。
//Delphiの場合
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage('Hello World, iOS');
end;
//C++Builderの場合
void __fastcall TForm1::Button1Click(TObject *Sender)
{
ShowMessage("Hello World, iOS");
}
以上で Hello worldアプリの作成(コーディング/プログラミング)は終了です。[ファイル] - [すべて保存]をクリックするか、[Shift + Ctrl + S]キーでプロジェクトを保存しておきましょう。
次のステップで、iOSシミュレータ上で実際にアプリを動かしてみましょう
iOS シミュレータでの iOS アプリケーションの実行
上記で作っアプリをiOSシミュレーター上で実際に動かしてみます。macOS側にPA Serverをインストールして接続プロファイルを設定するなどの手順をまだおこなっていない方は 「XcodeのインストールとPAServerのインストール 」を参考にPA Serverのインストールと接続プロファイルの設定などを行ってください。
- macOS側で、PA Serverを起動します。macOSのアプリケーションフォルダーか、Launchpad内にあるPAServer - xx.x (xx.xは内部バージョンをあわらす数値が記述されています)をダブルクリックします。
- PA Serverのコマンドラインが表示されたら、パスワードを入力するか、パスワードを設定していないなら、そのまま、Enterキーを入力します。
- macOS上でアカウントのアカウントのパスワードを求められるので、入力して[制御を取得]ボタンをクリックします。
- Windows側に戻ります。すでに、[ツール] - [オプション] - [接続プロファイルマネージャ]の設定ができ、設定テストも通っていることを前提とします。まだ設定していないかたは「こちら」を参照して設定しておいてください。
- 右上に表示されている「プロジェクトマネージャ」の[+ターゲットプラットフォーム]の[+]をクリックし、プラットフォーム一覧を表示させます。
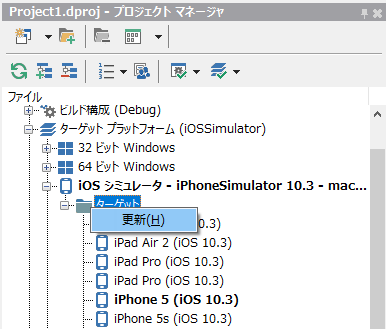
- 表示させたプラットフォーム一覧のなかの「+iOSシュミレータ」の[+]をクリックし 「+ターゲット」を表示させます。同様に[+]をクリックし、ターゲットのリストを表示させます。
- おそらく、いままで、iOSシミュレーターにアプリを送り込んだことがない場合には、リスト内には3つほどのデバイスリストが表示されているだけと思われます。そこで、「ターゲット」を右クリックして表示される[更新]をクリックします。

- シュミレーターデバイスリストがズラッと更新されます。更新されない方は、一度macOS側でXcodeを起動し、Xcodeの[Xcode] - [Open Deveroper Tool] -[Simulator]でシミュレーターを一度起動した後、再度RAD Studioで更新をかけてみてください。
- お好みのシュミレーターデバイスダブルクリックします。選択されているシュミレーターデバイスは太字強調表示されます。
- アプリを実行します。[Shift+Ctrl+F9]キーを押す、もしくはツールバー上の緑三角の[デバッガを使わずに実行]ボタンをクリックします。
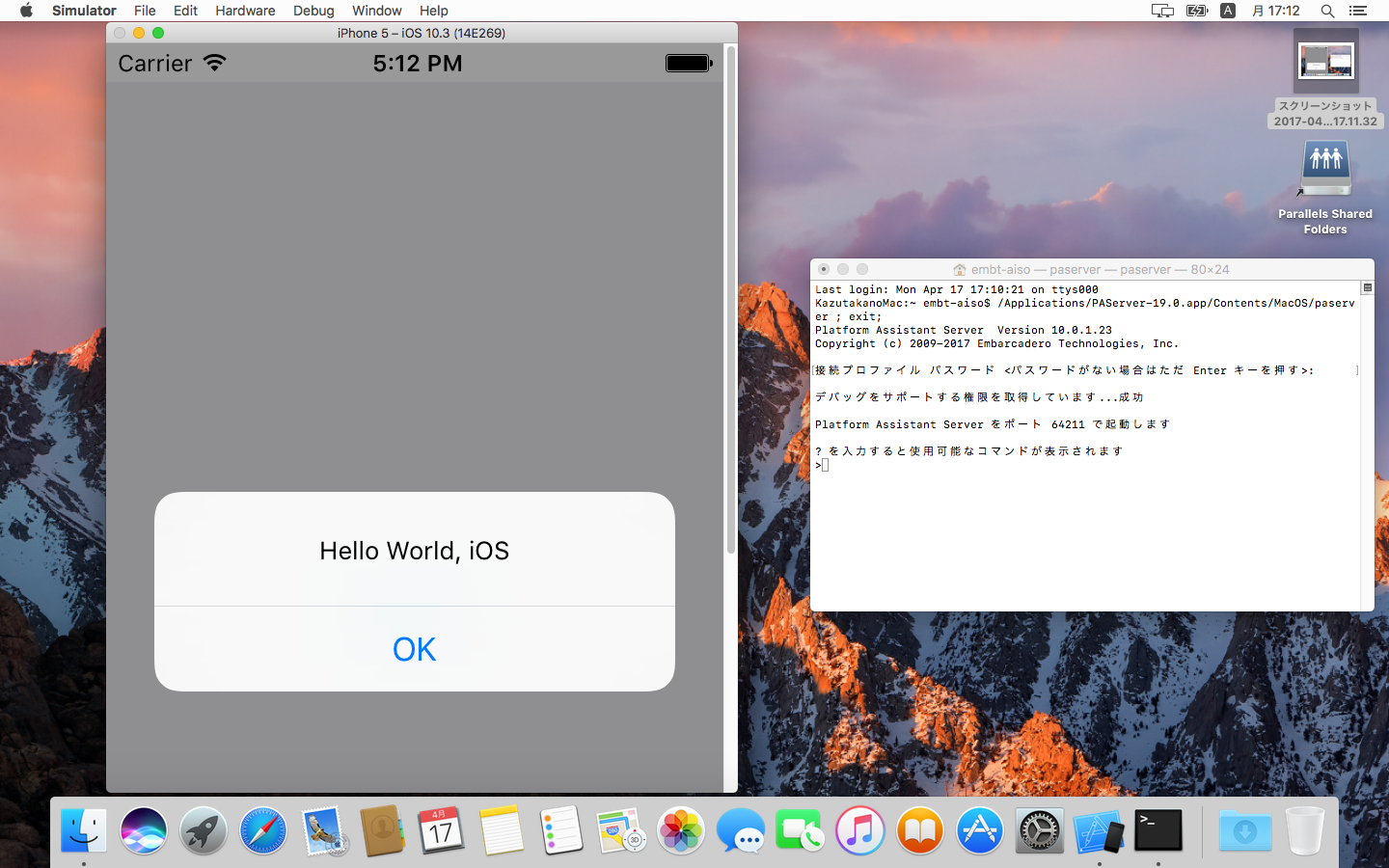
- macOS上でiOSシミュレーターが起動します。
- シュミレーター内のアプリで表示されている「Button1」をクリックしてみると、「Hello world, iOS」と表示されました!

これでiOSシュミレーター上でのアプリ実行は完了です。
次の記事では、実機・iPhoneデバイス上での実行にトライしてみましょう。