スプライトをマウスポインターに追従させたい
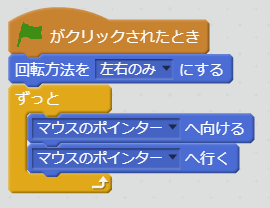
これを実装しようとするときに、まず目に入ってくるブロックは
- マウスのポインターへ向ける
- マウスのポインターへ行く
これを無限ループの中に入れておけば、
常にスプライトはマウスポインターについていき、しかも向きも変わる。
ポインターを右に動かせば、右を向きながらついてくるし、
ポインターを左に動かせば、左を向きながらついてくる…と思うのだが、そうはいかない。
問題
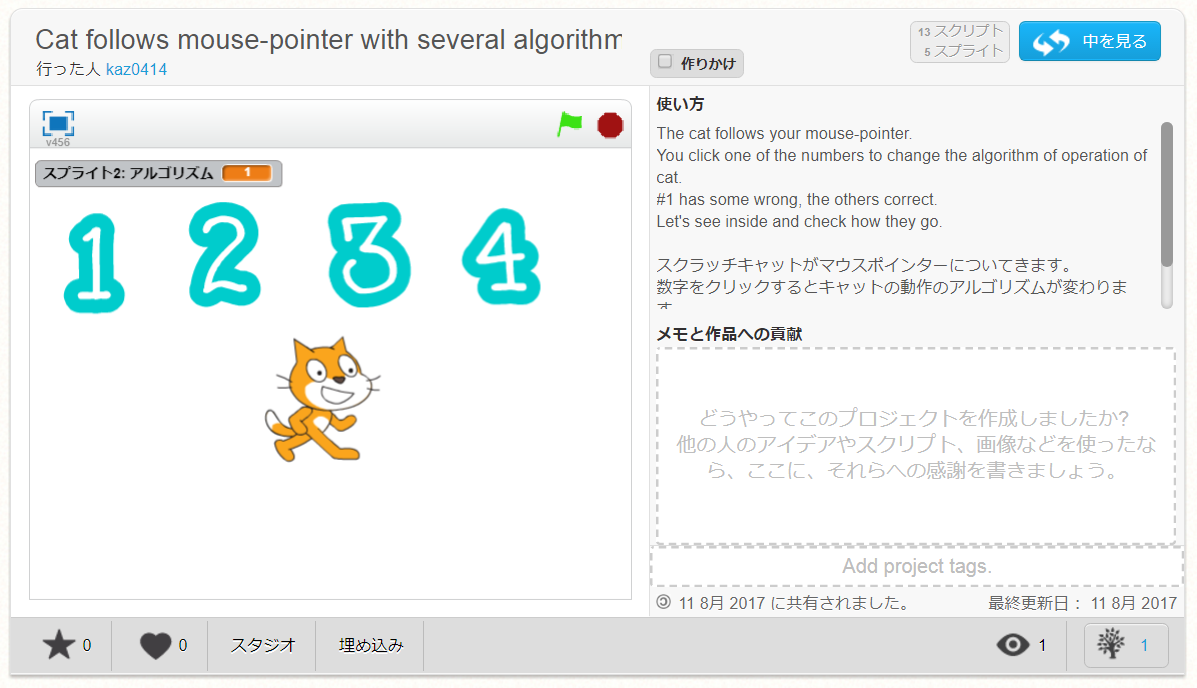
下記リンク先で「フラグ」クリック後、「1」をクリックしてみてください。
https://scratch.mit.edu/projects/158213042/
このように、右向きがデフォルトのスプライトの場合は、
ポインターが左に動いたとき、
移動中は左を向いてくれますが、移動が終わると右向きに戻ってしまいます。
左向きがデフォルトのスプライトの場合は逆になり、
ポインターが右に動いたときに、移動完了後に左を向いてしまいます。
原因
原因は、「マウスのポインターへ向ける」の命令の仕様です。
この命令は、スプライトとポインターの座標が一致した場合、
デフォルトの向きを向くようになっています。
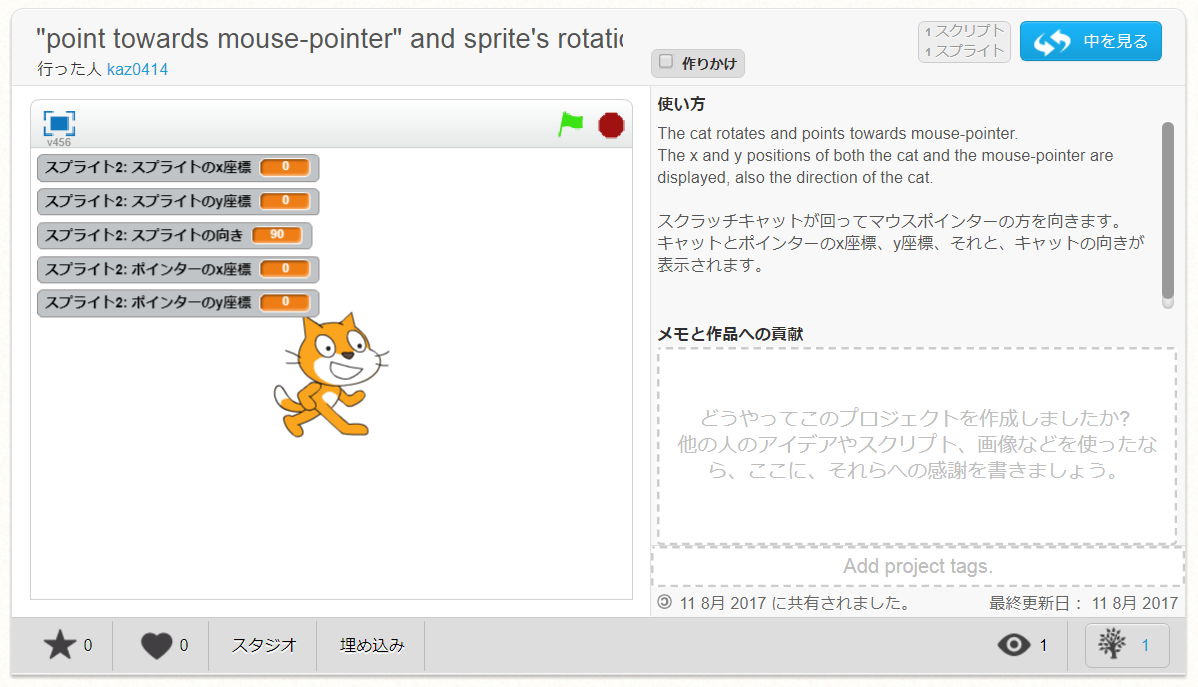
こちらのスケッチで、その仕様を確認できます。
https://scratch.mit.edu/projects/170996249/
この仕様により、先の無限ループだと、
- スプライトとポインターが重なっていない時は、そちらにスプライトが移動する
- その時に、スプライトの向きはポインターの方を向く
- スプライトとポインターが重なると、スプライトはそれ以上移動はしない
- その時は、「マウスのポインターへ向ける」命令の仕様により、スプライトはデフォルトの向きになる
となるわけです。
解決策
解決策は色々あると思います。
最初に紹介したスケッチでは、2番~4番のアルゴリズムはすべて問題なく動作してくれます。
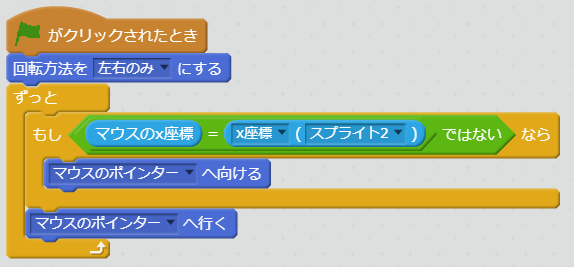
その中でも、最も単純なのは4番のアルゴリズムではないでしょうか。
今回は、回転方向が左右のみなので、
スプライトとポインターが重なる条件を書くべきところには、
x座標が一致することで代えてあります。
もし、回転方向が自由に回転するのであれば、
条件式は、x座標が不一致、かつ、y座標も不一致
とすればよいでしょう。
これによって、スプライトとポインターが重なった時は、スプライトの向きは操作されず、
直前の向きが維持されるようになります。