概要
いわゆるLine-botです。
Lineトーク画面に全国の市区町村名を入力すると、内閣府のRESASより、人口データを引いてきて、2000年~2030年の総人口を10年刻みで答えてくれます。都市名以外の入力すると、それには答えず、使用法を説明してくれます。
完成したものを同僚に見せて、遊んでもらいました。実用性云々よりも、面白がって遊んでくれたのですが、自分でも気になっている部分を指摘されました。「7桁になる数字に、桁区切りがないのは、読みにくい。」という指摘です。もっともなので、何とかできないか、挑戦してみました。(0912追記)
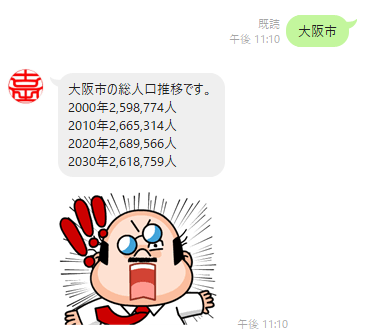
実際の動作の様子
出張中にその付近の人口動態が知りたくなった時に便利なLine-botを作りました。 #protoout #linedc #linebot #withmake pic.twitter.com/WJTIW0utUZ
— 古田 一成 (@kaz_furuta) September 4, 2022
こちらのQRコードで、実際に試せます。Lineに追加のトークが現れます。

(予告なしに別のBotに変わっていたり。動かなくなっていてもご了承願います。)
改良後の動作画面(0912追記)
製作の意図
本業が小売り業なので、出張先や旅行先で、ふとその付近の人口が気になることがあります。
そんな時、これまでは「Hey!Siri」ってやっておりましたが、シリは直近のデータ1年しか教えてくれません。本格的に調べるほどでもないので、簡単に調べる方法があれば便利だと思い作りました。
人口が判れば、自分のよく知っている地域・商圏と比較して考えることができます。
また東北では、過疎化の進行が著しいので商店街、ショッピングモール等でも空床が目立ちます。オープンしたときは、お店が入っていたと思われるスペースに、イスとテーブルが並べられ休憩ゾーンに代わっていたりします。そんな時は、過去と未来の人口も気になるので、一緒に表示するようにしました。オジサンが驚きまくっているのは、そこから来ています。(0912追記)
使用したツール
・Make :Line-botの中身
・Line-Devlopers:Line-botのインターフェース
・RESAS:人口データを取得するAPI
・e-Stat:市区町村コードデータをCSVでDL
・Google スプレッドシート:市区町村コードデータを作成しGoogleDriveから参照
すべて無料で利用可能ですが、事前に登録が必要です。
製作のツボ
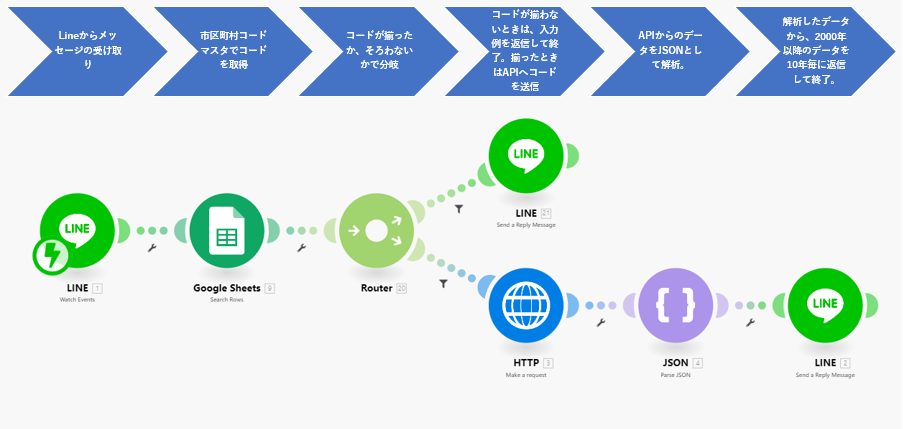
・Makeの全シナリオ図
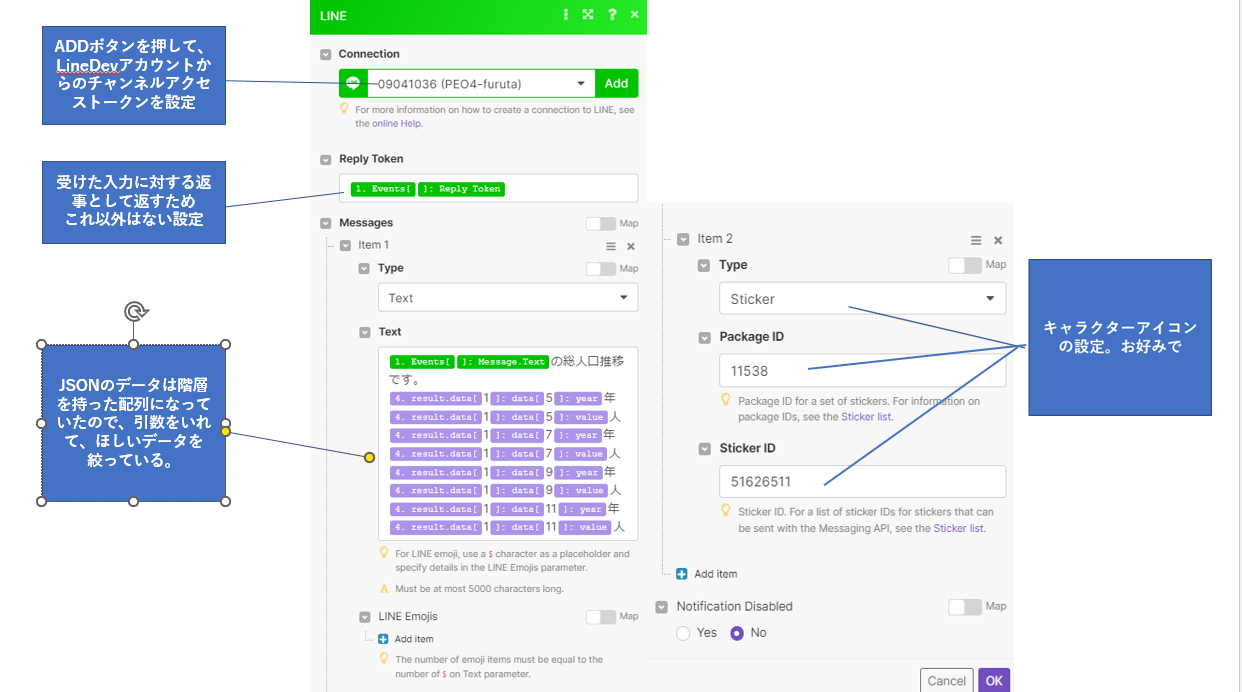
・最初のLine(Watch events)の設定
自分のラインデベロッパーチャンネルとの間でチャネルアクセストークンと
Webhook URL を設定してください。
詳細は、今回割愛しますが、"make","integromat","Line"などで検索すれば、ヒットします。
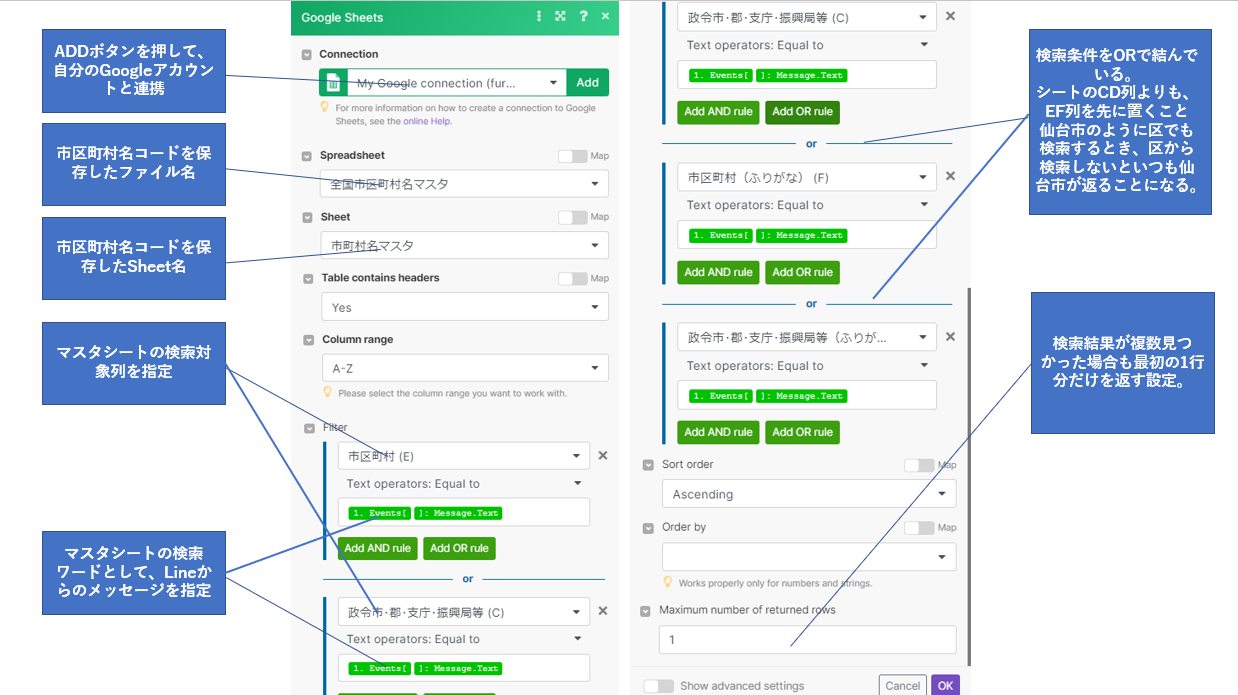
・GoogleSheets(Serch rows)の設定
あらかじめe-Statサイトから市区町村コードをCSV形式でDLし、次のようなフォーマットに加工して、Googleスプレッドシートに貼り付け、GoogleDriveに保存しておきます。(実際には、約2000行あります。)
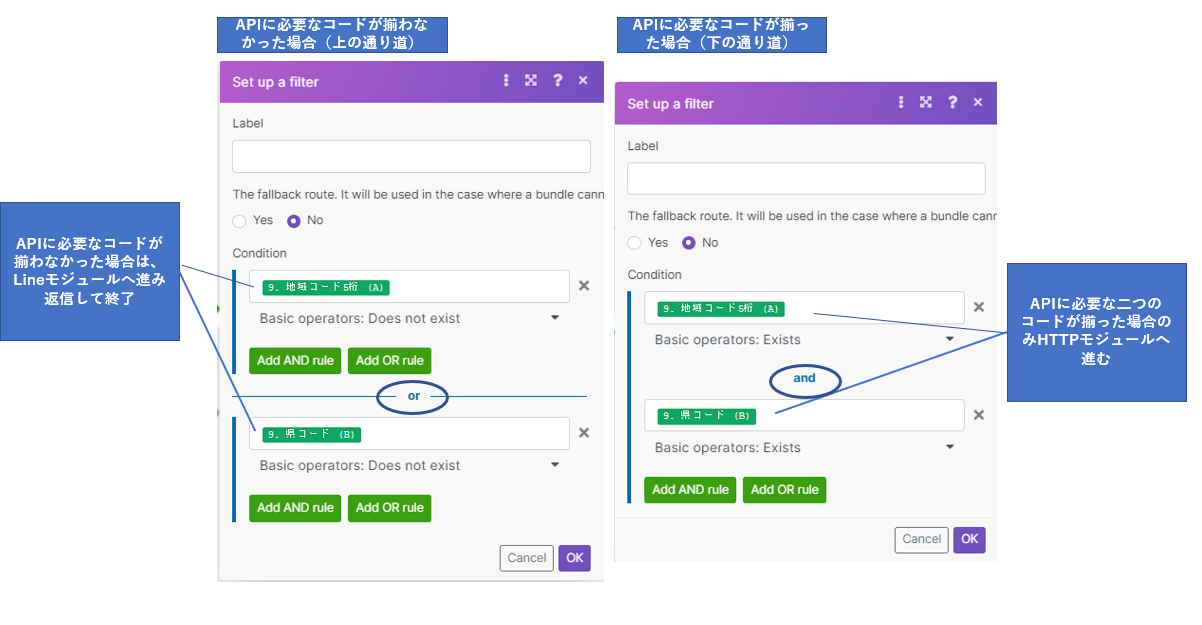
・Routerの設定
こちらのモジュールを使用して、APIに渡すべき二つのコードが揃っているかどうかで分岐させます。
実際には、都市名が正しく入力されているかどうかを判断したいのですが、用意したSheetのデータに
不備がある場合も含めて、コードが揃わなかったときに、説明文を返信して終了するようにしました。

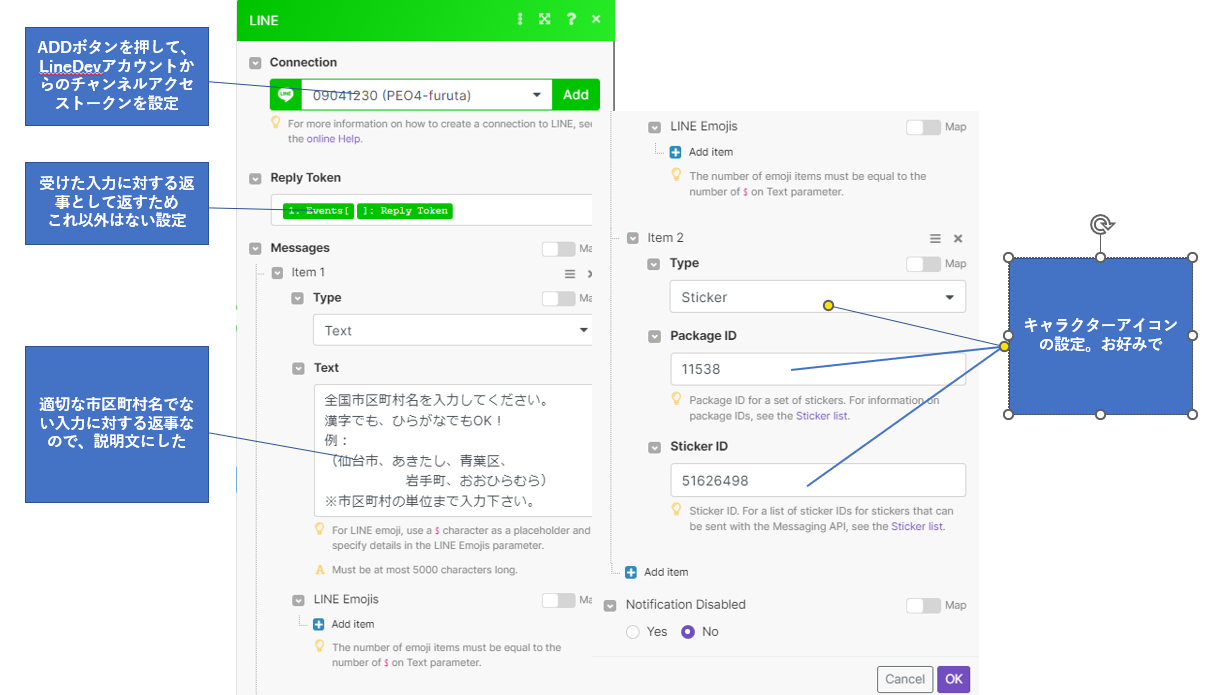
・真ん中のLine(Send a Reply Message)の設定
こちらは、コードが揃わなかった時の処理です。最初の入力例を説明するメッセージを返信します。

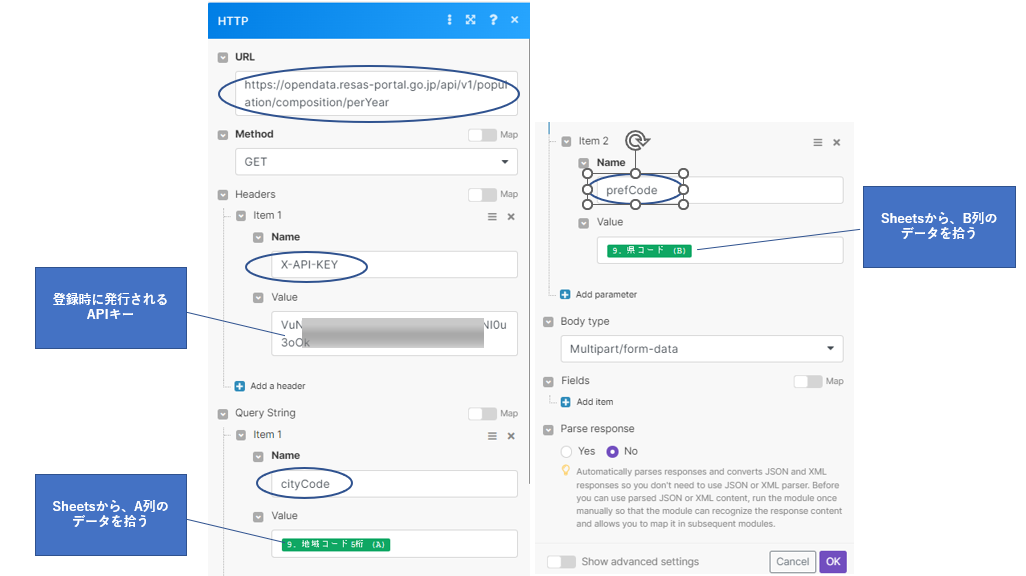
・HTTP(Make a Request)の設定
APIに揃った二つのコードを受け渡して、求めるデータを要求します。
APIが二つのコードを要求しているというのは、ここから発生しています。
今回使用したRESASのAPIの概要
| API Endpoint | https://opendata.resas-portal.go.jp |
|---|---|
| SSL Support | 対応 |
| 利用可能なHTTPメソッド | GET |
| レスポンスデータフォーマット | json |
| リクエストヘッダー | 値 |
|---|---|
| X-API-KEY | {APIキー:登録時に発行される} |
| Name | Description | Required |
|---|---|---|
| prefCode | 都道府県コード | true |
| cityCode | 市区町村コード「すべての市区町村」を選択する場合は「-」を送ります。 | true |
Sample: GET https://opendata.resas-portal.go.jp/api/v1/population/composition/perYear?cityCode=11362&prefCode=11
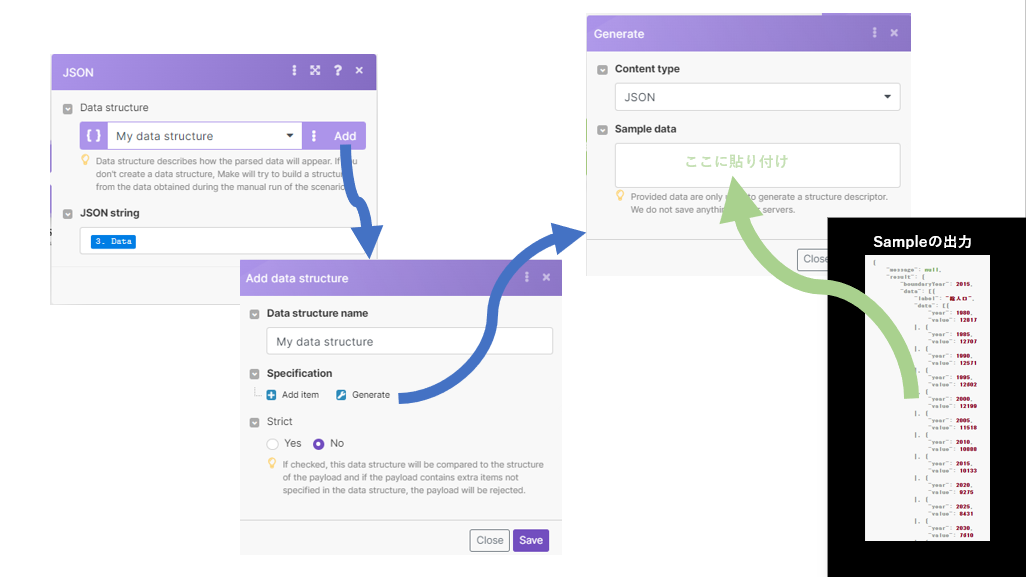
・JSON(Parse Json)の設定
APIから受け取ったデータは、Jaon形式で複雑なので、使いやすい形に加工します。
先ほども出てきたRESASのページから、サンプルの出力例をコピーし、
JSONモジュールに張り付けて解析させます。

・右側のLine(Send a reply Message )の設定
最後にJSONモジュールが使いやすいように解析してくれたデータから
必要なデータを拾って、返信メッセージを作ります。
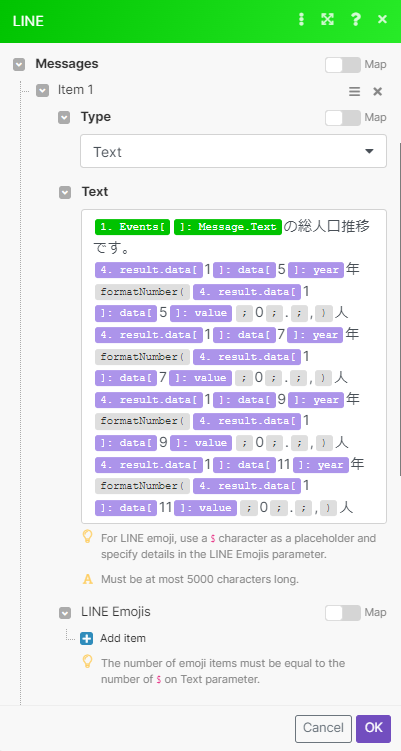
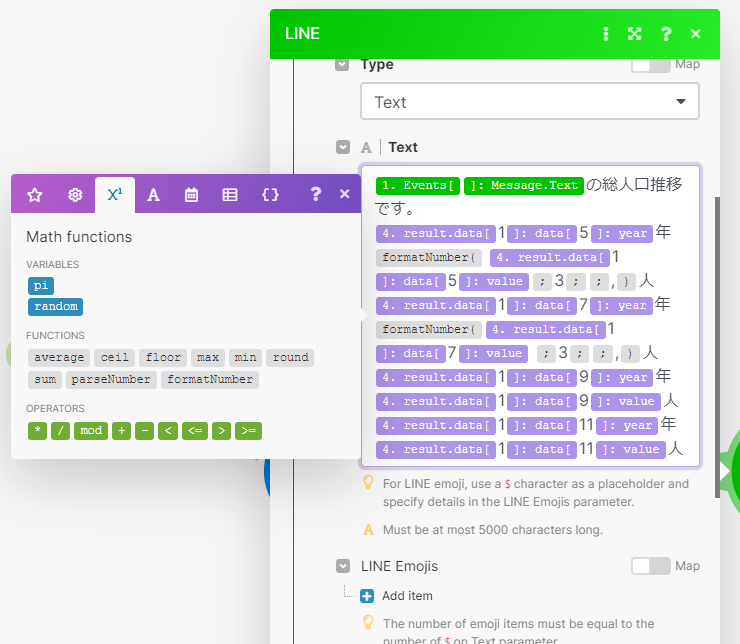
・右側のLine(Send a reply Message )の改良設定(0912)
表示する人口に桁区切りを入れる。Excelだったら、簡単にできることなのに、Makeではどうすればよいのか、かなり探し回り時間を浪費しました。当初、JsonモジュールとLineモジュールの間に別のモジュールを追加するか、つなぎ目のところでフィルタにかけるのかという想定で探しまくっていたのです。
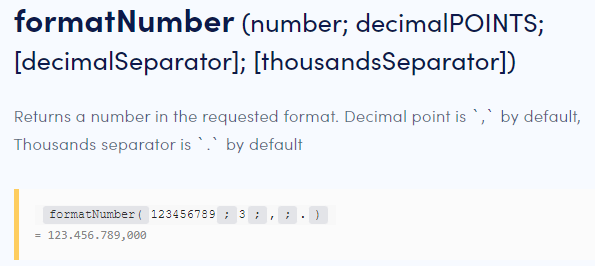
結果として、integromatのHelpの中に答えを見つけました。
https://www.integromat.com/en/help/math-functions

これなら、次のように引数を渡してやれば、良さそうです。
| 項目 | 値 |
|---|---|
| number | Jsonから貰った人口 |
| decimalPOINTS | 小数点以下不要のため0 |
| decimalSeparator | . |
| thousandsSeparator | , |
日米で、小数点記号と桁区切り記号が逆なのも面白いですが、この関数らしきものをどこに入力すればよいのか、しばらく悩みました。悩んだ末、ほかに思い当たるところもないので、最後のLineモジュールの返信メッセージを決めているところに式を当てはめることで成功しました。
入力には、コツが必要です。

この上図のように、TEXTの内容を入力する欄をクリックすると出てくるメニューから「X1」を
選びます。(通常は「☆」が選ばれています。)Math functionsのメニューから、formatNumberを選ぶと、関数が、引数なしで、入力されます。

赤で印をつけた一番左の隙間を狙って、もともと入力していた人口を表す式をドラッグアンドドロップするのです。「:Value」という紫の四角をドラッグするとうまくいきます。
2番目以降の赤の隙間には、それぞれ、「0」「.」「,」をタイプするだけです。
因みに、今回は試しませんでしたが、「X1」のとなりにある「A」のタブを選ぶと、メッセージの書体やサイズも指定できるようでした。意外と気がつかない機能だと思います。
・感想
今回、はじめてノーコードツールと言われるものを利用しました。想像していたよりも、
はるかに強力で、いろいろな事が出来そうなのは、少し触っただけで理解できました。
一方、よくわからない設定項目や、使い方の見えない部品も多く、消してとっつきやすい物とは言い難いという印象も拭えません。翻訳しながら、マニュアルを見たり、日本人の投稿を探したりと、結構時間がかかりました。最後にものをゆうのは、語学力なんですね。もっと勉強しておくべきでした。
それでも、作っている間はパズルをやっているようで、時間を忘れて取り組んでいました。
今後も、いろいろ作っていきたいと思います。
さて、今回作成したLine-botも、まだまだ改良の余地が残っています。
RESASから取得できるデータは、膨大かつ実用的なデータが豊富なので、一問一答的なLine-botでは、活用できる内容も限られます。しかしながら、人口増減率も表示するとか、二つの都市のデータを比較するとか、結果をグラフで見せるとか、結果によって表示するアニメスタンプを変えるとか。時間があれば取り組んでみたいと考えています。
改良するに当たり、実は、グラフを表示することも検討しました。いろいろ探してはみたのですが、適当なモジュールが見当たらない。思いついたのは、GoogleSheetsに一度数値を書き出して、sheets上で折れ線グラフを作り、グラフを画像として、Googleドライブ上に保存。保存したグラフ画像をMakeを通してLineに帰すという流れです。しかし、この流れも、現状のGoogleSheetsモジュールでは、コントロール出来なかったので、何かうまい方法がないか探しています。ご存じの方がおられましたら、返信を付けていただけるとうれしいです。(0912)