ESLintを知っているだろうか?
javascriptファイルのコードを修正してくれるツールである。このESLintをVScodeで使うために、VScode の拡張機能が用意されている。はじめ、このESLintの拡張機能をインストールするだけで使えるようになる、そう思っていた。
しかし、単にインストールするだけでは機能せず、ESLintのダウンロードと有効化が必要であることがわかった。さらに、Xcodeのコマンドラインツールが必要であったり、それに付随したHomebrewのアップデートも必要であったりと、有効化するまでに多くのことを行った。そこで、頭の整理のために本記事に経緯をまとめることにした。
VScodeでESLintを初めて使う人に本記事が役立てば幸いである。
ESLintとは
ESLintの公式ページをDeepL翻訳したものを以下の引用に示す。
問題点の発見
ESLintはコードを静的に分析し、問題点を素早く発見します。ESLintはほとんどのテキストエディタに組み込まれており、継続的な統合パイプラインの一部としてESLintを実行することができます。(DeepL翻訳)
自動的に修正
ESLintが見つけた問題の多くは、自動的に修正することができます。ESLintの修正は構文を考慮しているので、従来の検索と置換のアルゴリズムではエラーが発生しません。(DeepL翻訳)
カスタマイズ
コードの前処理、カスタムパーサーの使用、独自のルールの作成など、ESLintに組み込まれたルールと一緒に使用できます。あなたのプロジェクトに必要な方法でESLintをカスタマイズできます。(DeepL翻訳)
ということで、自分の書いたjavascriptのファイルの”問題点”を発見し、修正してくれるツールである。VSCodeのエクステンション(拡張機能)として提供されている。しかしエクステンションをインストールするだけでは使用できない。さらにESLint本体を自分のマシンにインストールする必要がある。
では、インストールするにはどうすれば良いか?
ESLintの自マシンへのインストール
VSCodeのESLintエクステンションの説明のページに、
The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the extension looks for a global install version. If you haven't installed ESLint either locally or globally do so by running
npm install eslintin the workspace folder for a local install ornpm install -g eslintfor a global install.
と書いている。つまり
- ワークスペースのフォルダだけで使いたい:
npm install eslint - すべてのワークスペースで使いたい:
npm install -g eslint
を実行すれば良い。
ということで、今回はnpm install eslintでワークスペースのフォルダへインストールした。その結果、次のエラーが現れた。
ESLintのインストールにおける不具合
npm install eslint 実行後:
% npm install eslint
npm WARN saveError ENOENT: no such file or directory, open '/Users/package.json'
npm WARN enoent ENOENT: no such file or directory, open '/Users/package.json'
npm WARN koichi No description
npm WARN koichi No repository field.
npm WARN koichi No README data
npm WARN koichi No license field.
+ eslint@8.2.0
updated 1 package and audited 326 packages in 2.26s
28 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
エラーメッセージをもとに検索すると、「How To Enable Linting on Save with Visual Studio Code and ESLint」という記事が見つけた。
どうやら、npm install eslint を実行する前に、npm init -y でNPM自体を初期化する必要があるらしい。(初期化と言っても、package.jsonというNPMパッケージを管理するためのファイルを作成するだけである。)
記事のなかの前提条件(Prerequisites)をいったん無視して、Step 1 – Setting Up the Project をおこなった。
Step 1 – Setting Up the Project:
翻訳すると
ステップ1 - プロジェクトの立ち上げ:
1 | 新規プロジェクトフォルダを作成:
$ mkdir 好きなディレクトリ名
2 | プロジェクトディレクトリへ移動:
$ cd 好きなディレクトリ名
3 | npmを初期化:
$ npm init -y
4 | eslintをインストール(今回はバージョン指定はしない):
$ npm install eslint
5 | eslintを初期化:
$ npx eslint --init
すると、次の質問をされるので、自分の目的にあったものを設定する
? How would you like to use ESLint? To check syntax and find problems
? What type of modules does your project use? JavaScript modules (import/export)
? Which framework does your project use? None of these
? Does your project use TypeScript? No
? Where does your code run? Browser, Node
? What format do you want your config file to be in? JavaScript
これで、VSCodeでESLintが有効化された。そう思ったので、さきほど紹介した「How To Enable Linting on Save with Visual Studio Code and ESLint」にあるjavascriptのコーディングルールを無視したコードをVScodeに貼り付けて、ESLintが機能するか確認した。
しかし、何もおきなかった。
ということで、「How To Enable Linting on Save with Visual Studio Code and ESLint」に書いていた前提条件が満たされているか確認した。ちなみにその内容は
- 最新のVScodeをダウンロード、インストールする.
- ローカルにNode.jsをインストールする。「How to Install Node.js and Create a Local Development Environment on macOS」の記事に従って。
”2.” のローカルにNode.jsをインストールした記憶がなかった(あとでインストール済みで有ることがわかった)ので、「How to Install Node.js and Create a Local Development Environment on macOS」でXcodeコマンドラインツールのインストールを行うことにした。
Xcodeコマンドラインツールのインストール
Node.jsを使用する前に、macOSを使っている方は、自身のMacにXcodeをインストールする必要がある。
Xcodeはアップル製品のアプリを開発するために必要な「統合開発環境」である。そのため、Node.jsとは関係なさそうに思える。しかし、Node.jsとその構成要素はXcodeのコマンドラインツールのパッケージに依存している。よって、あなたのMacには、Node.jsを使うために、次のどれかをインストールしなければならない。
- Xcode(統合開発環境:IDE)
- Xcodeのコマンドラインツール
どちらをインストールすればいいのか?「How to Install Xcode Command Line Tools on a Mac 」の記事のなかに、Xcode(IDE)のインストールには40GB以上ものディスク空き容量が必要とある。つまり、あなたのMacに今、40GB以上のディスク空き容量がなければ、インストールできないということになる。
実際、私のMacBookの空き容量は40GB前後で、Xcodeをインストールできなかった。
また、XcodeはMac製品のアプリ開発には必要だが、Node.jsを使いたいだけであれば、Xcodeのコマンドラインツールで十分である。嬉しいことに、容量は2GB前後である。
よって今回はXcodeコマンドラインツールをインストールしよう。
Xcodeコマンドラインツールのインストール方法(色々つまづいた)
Xcodeコマンドラインツールのインストール:
xcode-select --install
すると、エラー:
xcode-select: error: command line tools are already installed, use "Software Update" to install updates
つまり、「コマンドラインツールはすでにインストール済み。ソフトのアップデートを必要なら行おう」ということ。
そこで、実行:
% softwareupdate --list
Software Update Tool
Finding available software (利用可能なソフトを探す)
No new software available. (新しいソフトはなし)
なんとなく違和感があったので、次を実行:
% brew doctor
(いくつかメッセージ)
/usr/local/Homebrew/Library/Homebrew/version.rb:368:in `initialize': Version value must be a string; got a NilClass () (TypeError)
Homebrew自体に問題がありそうなので、アップグレードを実行:
% brew upgrade
Updating Homebrew...
(長いメッセージ)
ふたたび、brewを実行:
% brew
Example usage:
brew search TEXT|/REGEX/
brew info [FORMULA|CASK...]
brew install FORMULA|CASK...
brew update
brew upgrade [FORMULA|CASK...]
brew uninstall FORMULA|CASK...
brew list [FORMULA|CASK...]
(いくつかメッセージ)
問題なし。
改めて xcode-select --installを実行:
% xcode-select --install
xcode-select: error: command line tools are already installed, use "Software Update" to install updates
先程と同じメッセージが出現。
いったん コマンドラインツールをアンインストール:
% sudo rm -rf /Library/Developer/CommandLineTools
(自マシンのパスワード入力)
改めてコマンドラインツールを管理者権限でインストール:
% sudo xcode-select --install
次の画面が現れ、ダウンロード開始。
ダウンロード完了。
一応、brew upgrade でパッケージを最新版にする:
% brew upgrade
Error:
homebrew-core is a shallow clone.
To `brew update`, first run:
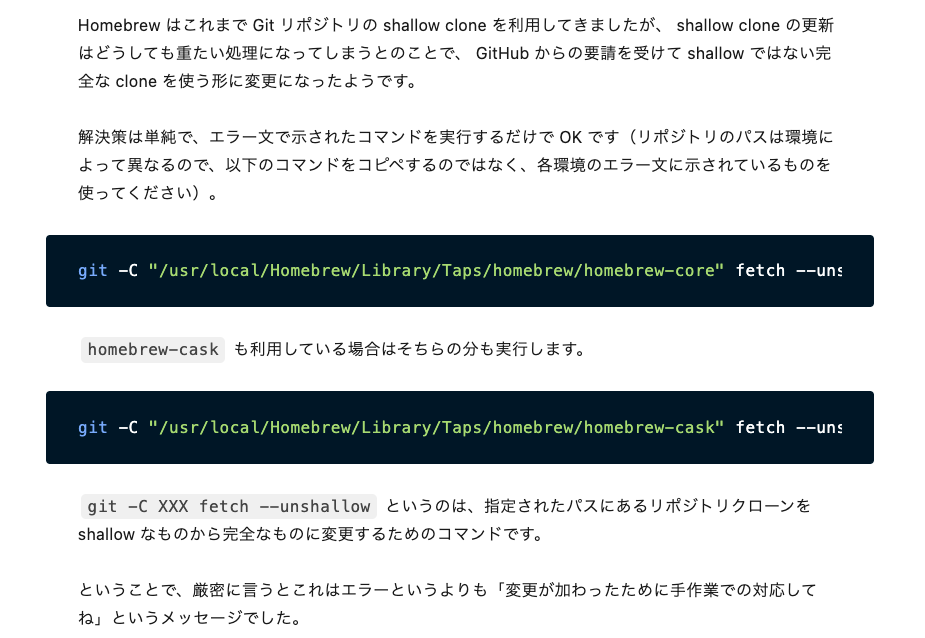
git -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core fetch --unshallow
This command may take a few minutes to run due to the large size of the repository.
This restriction has been made on GitHub's request because updating shallow
clones is an extremely expensive operation due to the tree layout and traffic of
Homebrew/homebrew-core and Homebrew/homebrew-cask. We don't do this for you
automatically to avoid repeatedly performing an expensive unshallow operation in
CI systems (which should instead be fixed to not use shallow clones). Sorry for
the inconvenience!
上のエラーについて調べると、「Homebrew で Error: homebrew-core is a shallow clone が出て brew update が実行できない問題」という記事を発見した。
次を実行:
% git -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core fetch --unshallow
(いくつかメッセージ)
OK。
ふたたび、brew upgrade を行う。OK。
いちおう、コマンドラインツールのインストールは成功しているか、確認:
% xcode-select -p
/Library/Developer/CommandLineTools
OK。
手順のおさらい
時系列を逆にして、一旦整理をしよう。
-
Homebrewをアップデート
-
Xcodeコマンドラインツールをアンインストール
-
Xcodeコマンドラインツールを再インストール
※ コマンドラインツールはNode.jsを動かすために必要。
-
Node.jsをインストール(なければ)
※ Node.jsのインストールと同時に
- NPM
- NPX
もインストールされているはず
-
VScodeにESLintをインストール(なければ)
-
作業ディレクトリでVScode立ち上げ
-
VScodeでターミナル立ち上げ
-
ターミナルで実行:
npm init -ynpm install eslint@latestnpx eslint —init
さて、うまくESLintが機能するか、例題で確かめた。
例題
Enforce "for" loop update clause moving the counter in the right direction. (for-direction)のコードを使って、VScodeのESLintが有効になっているか確認する
Bad code(ループカウンタの方向間違い):
/*eslint for-direction: "error"*/
for (var i = 0; i < 10; i--) {
}
ESLintの有効化を確認した。
OK。やったー
まとめ
- ESLintの拡張機能をインストールするだけでは、VScodeで有効化されない。
- ESLintのパッケージのインストールも必要
- ESLintを動かすにはNode.jsが必要
- Node.jsを動かすには、MacではXcodeコマンドラインツールが必要