前提
プログラミング歴一週間
文系三回生
ProgateのWebアプリコースを一周済み
動機
冬からIT業界、SEになりたいと思うようになってProgeteで勉強はじめたものの、コースクリア後に何していいのかわからなかったのでとりあえず自走してみようと今の技術で可能そうなほしいアプリを作成してみた。
記事に書いてあること
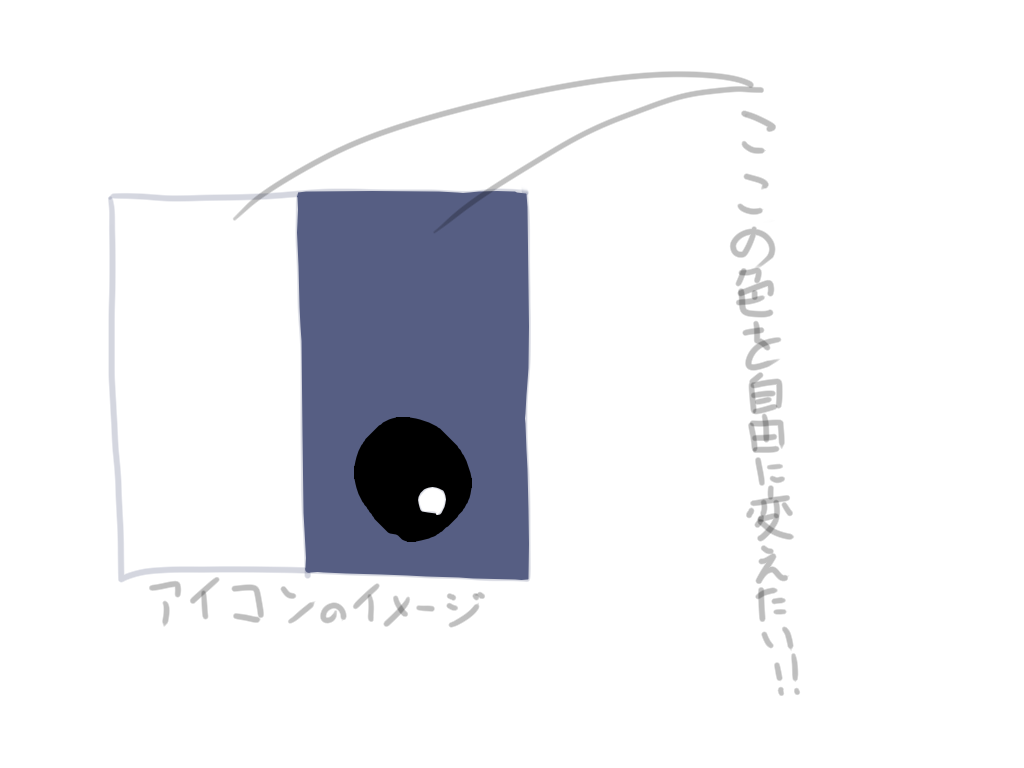
canvasのfillstyleをカラーピッカーから色を変えるためのコード
初めてのプログラミングで悪戦苦闘した備忘録
実装したい機能
図形で構成されたアイコンのいろいろな色パターンを気軽に試せて、ダウンロードできる機能

コード
<body>
<h1>左衛門ジェネレーター</h1>
<div class="generator">
<canvas id="can" width="300" height="300"></canvas>
<br>
<input type="color" value="#ffffff" id="leftColor">
<input type="color" value="#235694" id="rightColor">
<button id="download">画像として保存する</button>
</div>
<script src="/public/javascript/generator.js"></script>
</body>
</html>
body{
background-color: rgb(224, 230, 240);
}
canvas{
border: 1px solid rgb(0, 0, 0);
}
h1{
color: rgb(24, 18, 53);
}
//キャンバス
const can = document.getElementById('can');
const ctx = can.getContext('2d');
//初期色
let inputRightColor = '#235694';
let inputLeftColor = '#ffffff';
//右側描画
const right = ()=> {
//カラーピッカーの色を反映
rightColor.addEventListener('change', ()=> {
inputRightColor = document.getElementById('rightColor').value;
right();
});
ctx.fillStyle = inputRightColor;
ctx.fillRect(115, 0, 185, 300);
}
//左側描画
const left = ()=>{
//カラーピッカーの色を反映
leftColor.addEventListener('change', ()=> {
inputLeftColor = document.getElementById('leftColor').value;
left();
});
ctx.fillStyle = inputLeftColor;
ctx.fillRect(0, 0, 115, 300);
}
//目描画
const eye = ()=>{
//黒目
ctx.beginPath();
ctx.fillStyle = 'black';
ctx.arc(175,200,35,0,360);
ctx.fill();
ctx.closePath;
//白目
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.arc(190,215,9,0,360);
ctx.fill();
ctx.closePath
}
//画像としてダウンロード
document.getElementById("download").onclick = (event) => {
let link = document.createElement("a");
link.href = can.toDataURL("image/png");
link.download = "originalSaemon.png";
link.click();
}
//関数呼び出し
right();
left();
//目が下のレイヤーになるのを防ぐ
setInterval(eye,1000/60);
プレビュー
See the Pen SaemonGenerator by kawase1295 (@kawase1295) on CodePen.
技術的なことはここまで
備忘録
ゼロからのプログラミングに悪戦苦闘
まずコースに倣ってやるのと自走するのでは違いすぎて困惑。とりあえずコースに倣ってVScodeを使いながらNode.jsでローカルサーバ立てたけど最終的にはJSとHTMLだけで動かせたし。。。思った以上にわかったつもりになってたんだなーと反省
とりあえずやってみる
自分で行けるところまでやってみようと、一昔前に流行った画像加工ジェネレーターみたいなのが自由に文字を配置したり色変えれたりできたことを思い出してWebで「画像ジェネレータ 作り方」で検索してみる。するとどうやらHTMLにcanvasという要素があり図形が描画できることが判明。これをつかってうまく実装できるんじゃ?

結果全然ダメでした
スライダーで指定した数字をJSでコンソールに出力できているのは確認できたんですが(console.logってこういうチェックの時に使うんですね。)図形のカラーのrgbへの受け渡しがうまくいかずに断念、ほかの方法を考えてみることに
するとhtmlのinputタグのタイプにcolorとかいう色の入力欄が!有能すぎるよ。。。
がしかし。。。うごかない
<input type="color" value="#515694" id="color">
const canvas = document.getElementById('can');
const ctx = canvas.getContext('2d');
//初期色
let inputColor = '#515694';
//カラーピッカーの色を反映
color.addEventListener('change',function(){
inputColor = document.getElementById('color').value
});
ctx.fillStyle = 'inputColor';
ctx.fillRect(0, 0, 300, 300);
こんな感じでやってみたもののうまく反映されず、数時間考えてもらちが明かないので外部の力を頼ってみることに
記事書いてて思ったけどイベントの中でinputColorの変数を変更しているだけでfillstyleに適応するプログラムがなかったからっぽい?
質問することの大切さ
今回質問をするためにプログラミング界の知恵袋ことteratailを使わせてもらいました。回答率が86%ってすごすぎる。
ここに質問をさせてもらうと早速コメントが。「もうすこし具体的にほしい挙動を書いてください」、確かに書き方わるいだろうなぁと思いながら質問したけど文字ベースで門外漢の分野で質問するのがこんなにも難しいことなのかと。プログラミングってまじの0からだとリアルで質問できる人いる方が強くないですか??そんなことない?
コメントが来たので欲しい挙動を具体的(?)にできたからか自分がさんざん悩んだ機能を実装させた回答が。しばらく悩んでわからないなら聞くこと本当に大事。もっとこなれたら回答する側にもまわれるのだろうか。。
完成!
実装したかったダウンロード機能は先駆者がやっていたのを丸々使わせていただきました。知の巨人は偉大。
キャンバスの特性として後から描画したほうが上のレイヤーに来るため、目が下に行くのを防ぐのに定期的に目を描画することで解決!(ほかに良い方法あったら教えてください!)
終わりに
機能の実装に満足してしまったのもあってcssで形を整えるところまでは力が回らず。。そのうちきれいに見た目も整えたいかも
Githubもっとうまいこと使って履歴とか残すように次からしたい。今回も変更したところとかもうちょっと詳しく書きたかったけど残ってなかった😢
どうやったら作れるかの流れは把握できたので次はもうすこし大きいもの作ってみたいなと考え中。またそのときは記事書きます