かわどです。備忘録としてCordovaの環境用意作業を残しときます。
■Cordovaとは?
HTML5/CSS/JavaScriptといったWebのクライアントサイド技術でモバイルアプリを制作するためのフレームワーク(どっかから抜粋)
ほぼHTML5/CSS/JavaScriptだけでiosやandroid向けのアプリを開発できるかも!的なもの。
webview(webページをアプリ内でみる機能)が強力でマルチプラットフォームに対応しているご様子。
■まずなにすればいいのか?
全体の流れとして各種環境を用意できるインストーラーのDL、インストール、設定、テストプロジェクトによる確認作業。
今回は最新(現在2017年5月24日)をDLします
まずはNode.jsをダウンロード
node.jsがどんなものかについては割愛しますがCordovaに必須
https://nodejs.org/ja/
今回はそのままダウンロードしましたが、node.jsをバージョン管理しながら手軽にインストールが行えるnvmというツールがあります。現場が許されるならそちらを使うべきです。
■ ios
xcodeをダウンロードしますappストアから検索。xcodeのバージョンはmac側のOSと互換性がないといけません。
私は最新でなかったので古いバージョンのインストーラーを探しました。
最新サイト(Appstoreからでもおk)
https://developer.apple.com/jp/xcode/
古いバージョンのサルベージ
下記サイトにリンクがあります。apple developerアカウントが必須です(無料)
https://developer.apple.com/download/
下の方にこんなのあるはずです。
この先に古いのあります。
■ android
andoroidoの環境に関しては、android studioをダウンロードします。いつからかはしりませんが、Androidを扱うならとりあえずこれいれとけって思ってます。昔はAndroid sdkいれときゃいいみたいな認識でしたけど。
また、windowsでもmacでもコンソール作業をするなら環境変数のパスをとおしておきます。android studio内部にsdkのパスが設定されています。パスの通し方は割愛。
■ webブラウザ
Webブラウザはテスト用にchrome、firefoxぐらいはいれとくといいかもです。macはsafari入ってますね
■ 各種環境を用意できたら、テストプロジェクトを作成
テストプロジェクトの作成はコンソールから行ってみます。
とりあえず作成したいディレクトリまで移動しましょう。(cdコマンドで)
下記コマンドでcordova用のテストプロジェクトを作成できます。
cordova create <作成したいプロジェクト名>
例:
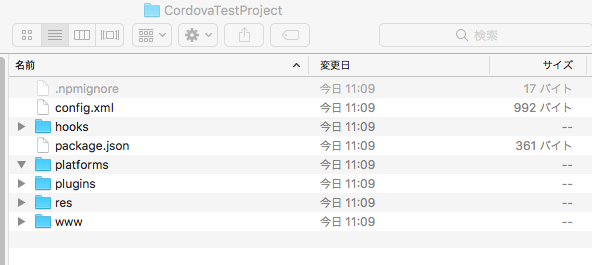
cordova create CordovaTestProject
実行すると
「Creating a new cordova project.」
といった文字列が出力されます。
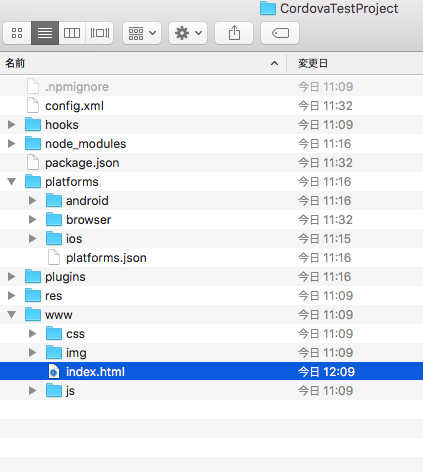
基本的なファイル構成で生成されます
しかしこの状態だと作成したiosとandroido、webブラウザに対応していません。(Platform下に何もできていない)
とりあえず、コンソール作業なので、作成したテストプロジェクト内に移動しときましょう。
cd <作成したプロジェクト名>
移動したら、下記のコマンドでプラットフォームに合うファイルを生成します。
cordova platform add browser ios android
これでおk
■ テストプロジェクトをシミュレータで実行
簡単です。下記のコマンド打つだけ。
(例に準ずればCordovaTestProject下で実行)
iosの場合
cordova run ios
webブラウザの場合
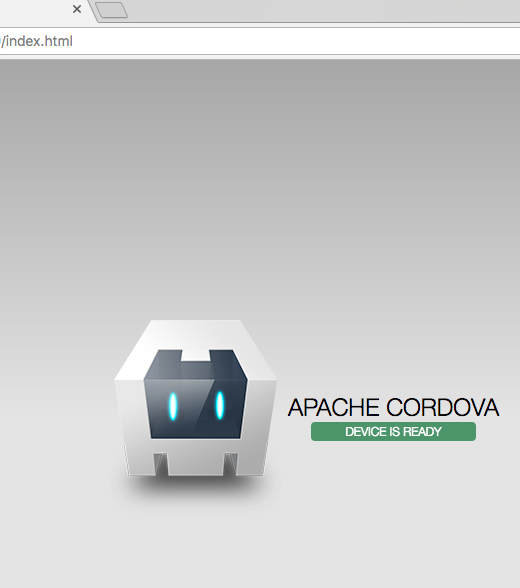
cordova run browser
androidの場合
cordova run android
下記はwebブラウザの表示。
これで環境用意とテストプロジェクトの実行はオワーリです。
■ テストでせっかくだから「Hellowold」しよう
うん。お決まりやりましょう。
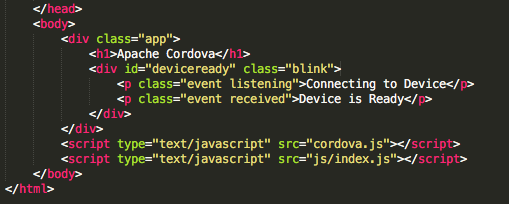
下記の「index.html」を弄ってみます。
「WWW下のindex.html」
んでテキストエディタで開いて
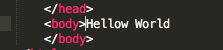
↓ body内を削除して「Hellow World」って書いちゃいましょ
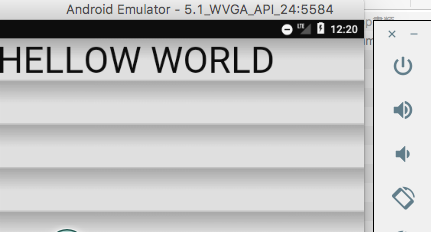
んで、試しにandoroidシミュレータで実行してみましょ
cordova run android
実行
表示された。へろ〜
以上です。