はじめに
この記事は一休.com Advent Calendar 202317日目の記事です。
一休.comプロダクト開発部デザイナーの河村です。
一休の組織でデザイナーがどのようにFigmaを使っていて、どんな課題感があり、どうやって解決しているかという話を書いてみたいと思います。
各サービスごと異なるTeamでのFigmaの運用
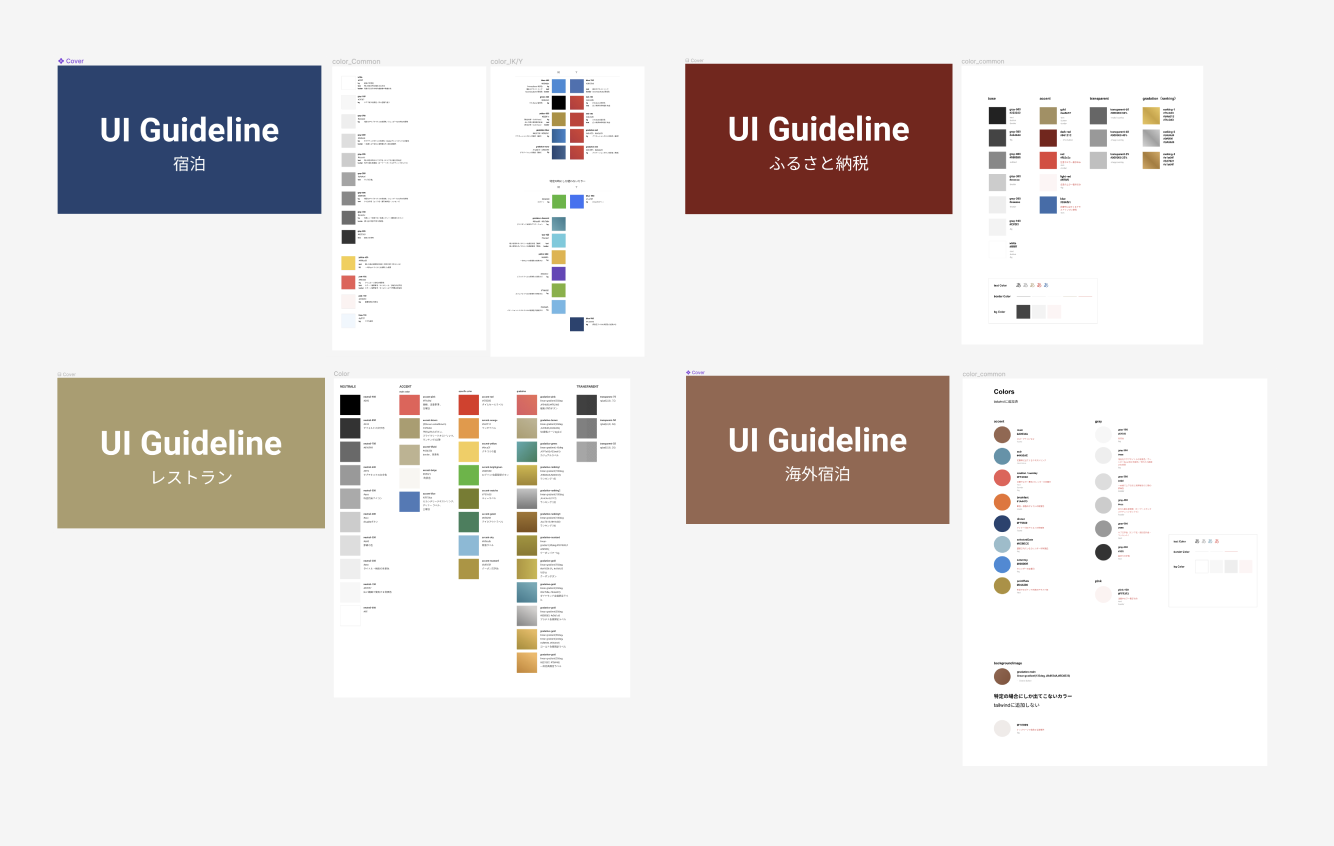
これまで一休では、各プロダクトごとに独立してデザインシステムの構築、推進を行い、テザインとシステムの連携を強化してきました。デザインシステム導入しました
新サービス「一休.comふるさと納税」でデザインシステムの活用とFigmaを使いました
Figmaを用いたデザインシステムの運用方法は、プロダクトごとにTeamを分け、各々でガイドラインを設定し、ColorやFontの定義を行なっていました。
各プロダクトごとにFigmaを使ったデザインシステムの活用が進んだことによって、「一休」という単位で共通感を持たせていくことの重要性にも目がいくようになりました。
全社で見た時に煩雑になった色の管理
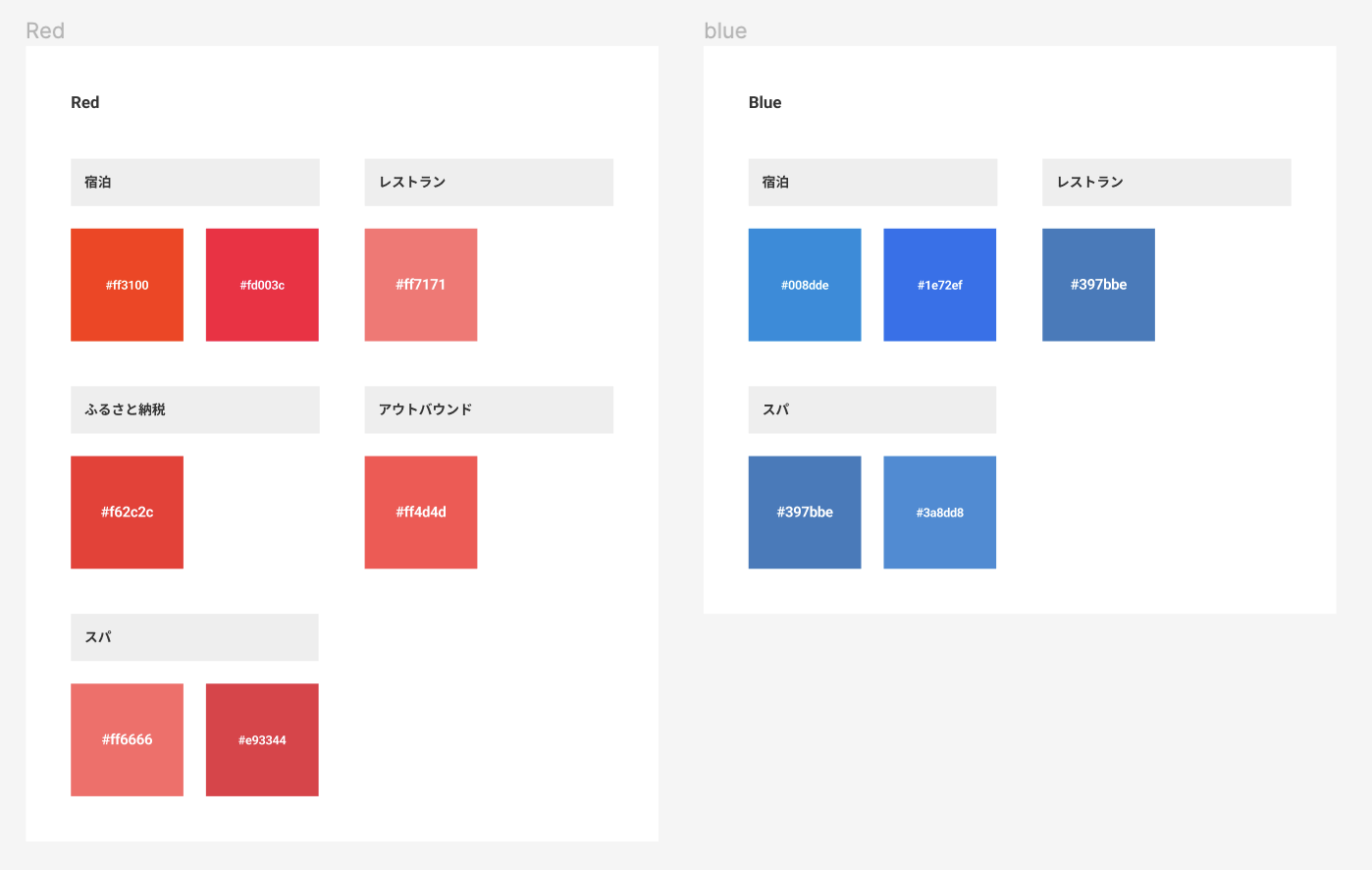
Figmaでのデザインシステムの推進は、同時に各プロダクトのデザインデータの可視化に繋がり、全社横断で見た時に多くの無駄があることに気づきました。例えば色に着目すると、各プロダクトごとにデザイナーが相応しいカラーを自由に選定してきた結果、全社でみた時に、同じ役割の赤(アラート)や、青(テキストリンク)なのに、微妙にカラーコードが異なる事態になっていることがわかりました。
各プロダクト個別で考えるよりもさらに上流の部分で共通化した方が、統一したデザインの提供ができるのではという発想のもと、全社で統一したガイドラインを作成することになりました。
Figmaのvariables機能を用いた全社のデザインシステム
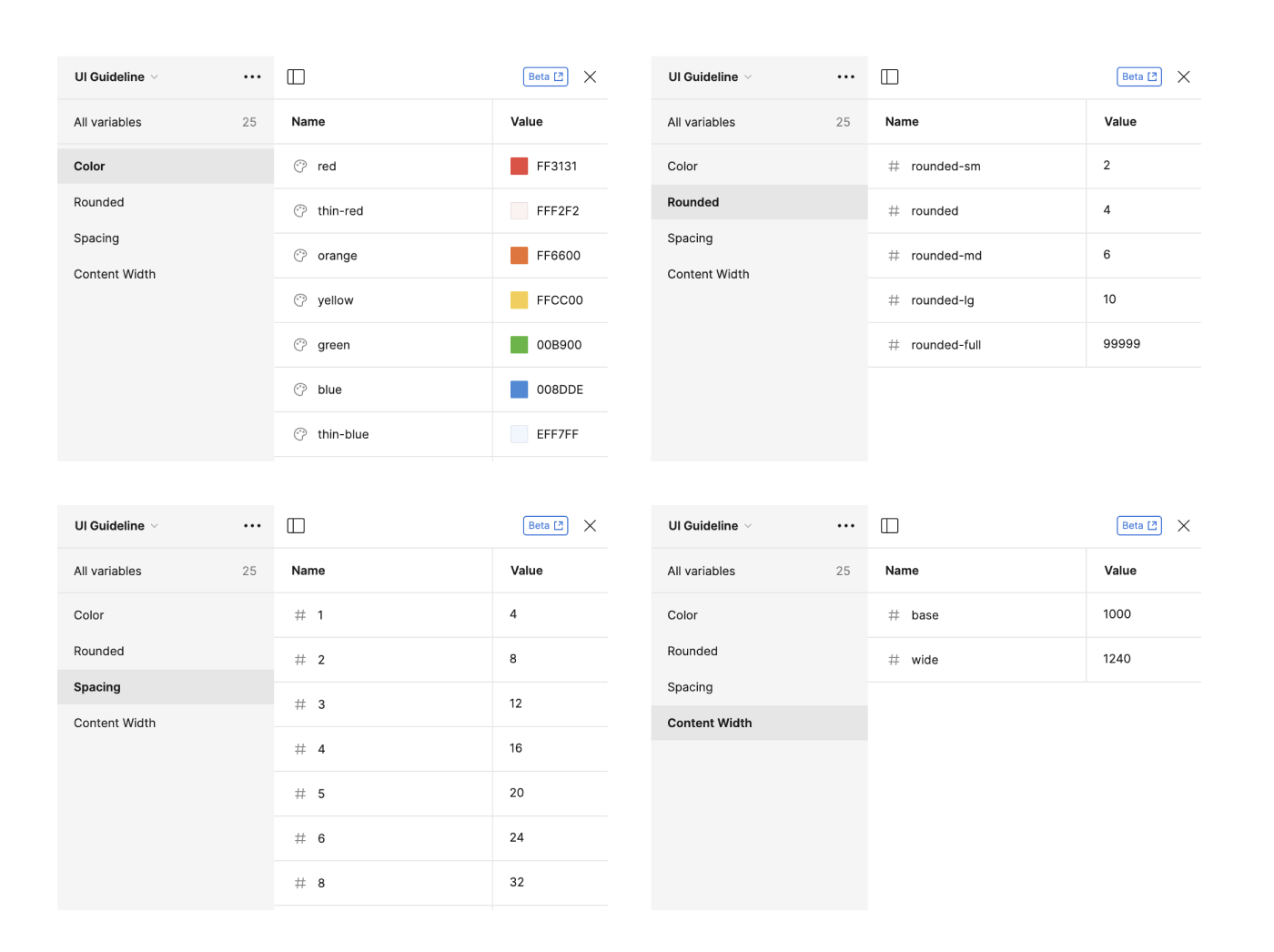
全社で統一したガイドラインを各プロダクトごとのデザインシステムへ反映する上で役立ったのが、Figmaのvariables機能です。
なお、Variablesは2023年6月時点でBeta版として提供されている機能であり、今後変更になる可能性があります。
FigmaのVariables機能は、Figmaで使えるデザイントークンのことで、使用するColor、Paddingなどの数値をVariablesとして定義し、一元管理が可能となる機能です。
実際に定義したトークン
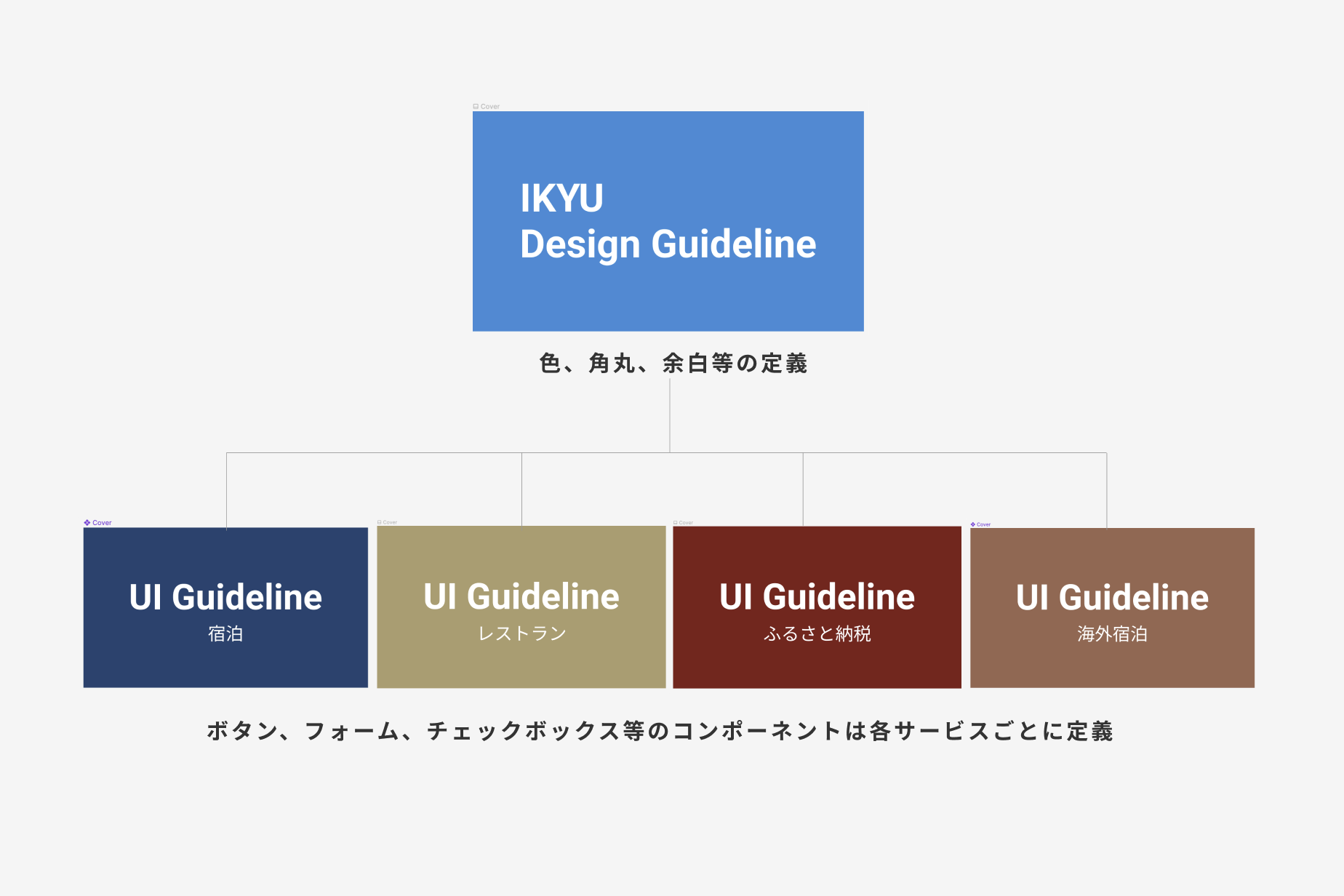
上記のデザイントークンは、「IKYU Design Guideline」という上流のTeamでVariablesとして管理することにしました。
定義したVariablesを各プロダクトごとのTeamで呼び出すことで、共通の値をそれぞれのデザインデータに組み込むことが可能になりました。
なお一休では、ボタンやフォームなどのコンポーネントは、共通化することでスピーディーなプロダクト改善の障害になる懸念があるため、全社では統一せず各プロダクトごとに定義することにしています。
おわりに
Figmaのvariables機能を用いて、デザイントークンを共通化した話を書きました。
今後は更に各プロダクトのフレームワークに依存しないパラメータを用いたシステム上の共通化を目指しています。
サイトを訪れたユーザーが、一休のどのサービスを使っても心地よい体験を叶えるべく、今後もデザインシステムの推進を継続します!