はじめに
みなさんこんにちは。
突然ですが、テキストアニメーションってよく使いませんか?
でも、よく使う割にはフェードさせたり、上から下に動かすパターンしかなく似たり寄ったりのテキストアニメーションになってしまう。。
こんな風に思ったこと、ありませんか?
私もそう思って色々と調べていたらp5.jsを使用したリッチなアニメーションがあったので自分なりにアレンジしてご紹介したいと思います。
p5.jsとは
p5.jsはProcessingというクリエイティブ表現のためのプログラミング言語(と開発環境)をJavaScriptに移植したライブラリーです。
特にクリエイティブ・コーディングや視覚芸術の分野で非常に人気があり、初学者からプロまで幅広いユーザー層に利用されています。
公式サイトはこちら
サンプル
See the Pen Text particle by river (@river_ant) on CodePen.
こちらが今回紹介するアニメーションのサンプルです。 細かい正方形で「テキスト」という文字が作られています。原理を簡単に説明
どうやって正方形で”テキスト”という文字を作っているかというと
あらかじめ”テキスト”という文字をライブテキストで描画しておき、テキストの位置情報を透明度で判別して取得し、配列に格納していきます。
最後に文字自体を削除して取得した位置情報をもとに正方形を配置していくという流れです。
コード内の変数、関数とクラスの説明
1. Particle クラス:
constructor(x, y, size): パーティクルを初期化します。座標 (x, y) とサイズ (size) を受け取ります。
init(): パーティクルの初期設定を行います。サイズ、色、速度、表示時間などがランダムに設定されます。
display(): パーティクルを描画します。サイズは時間の経過に応じて変化します。
update(): パーティクルの位置を更新し、描画のための情報を計算します。
2.setup():
p5.jsの初期設定を行います。キャンバスの作成、フレームレートの設定などが含まれます。
3.colors: パーティクルの色を格納した配列です。
4.init(): get(target_x, target_y)[3] を使用して、ピクセルのアルファ値が 0.5 より大きい場合に粒子を生成します。
5.draw(): アニメーションの描画を行います。キャンバスの背景をクリアし、各粒子の更新と表示を行います。
アレンジも幅広い
See the Pen Text particle by river (@river_ant) on CodePen.
jsを使用してアニメーションさせているのでアレンジも幅広く上記のように絵本っぽいトンマナにしたり粒子に動きをつけたり、色を変えたりと、これだけで表現の幅がグッと増えます。 テキストの変更も文字列を修正するだけで済むのでありがたいですね。p5.jsを学ぶには
p5.jsの公式ではチュートリアルやデモサンプルなどのドキュメンが充実しています。

基本的な機能から応用的なトピックまで、豊富なリソースが用意されています。
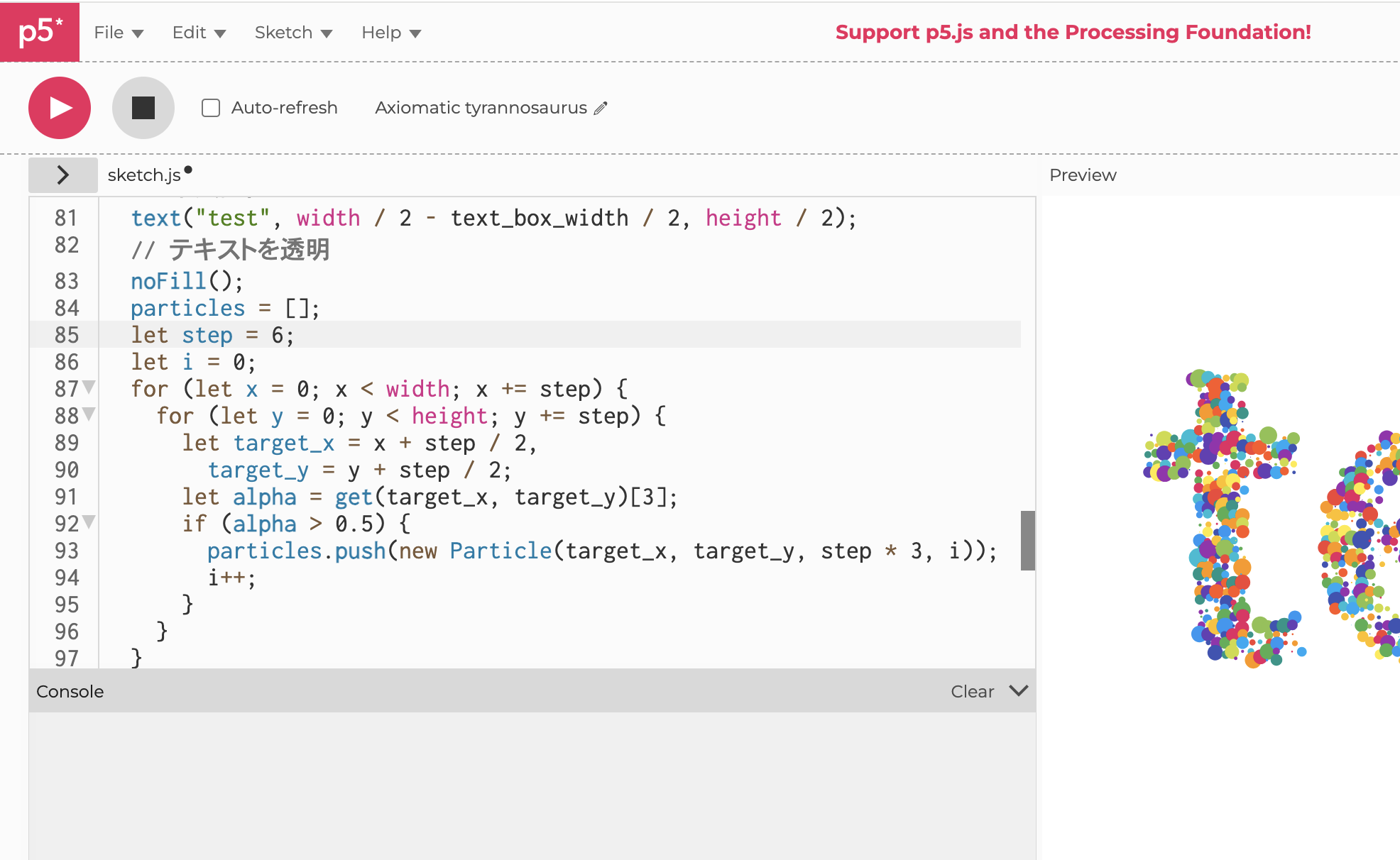
また公式で公開されているp5.js Web Editorは、オンラインでp5.jsを試すための便利なツールです。
ウェブサイト上でコードを記述し、即座に結果をプレビューできます。

終わりに
gsap然りp5.jsなどのライブラリは手軽に表現の幅を広げることができるので大変助かりますね。
今回はcanvasを使ってアニメーションを描画するためにp5.jsを使いましたがp5.jsには他にも色々な機能や表現ができるのでぜひ使ってみてください。
足早に紹介しましたが参考になれば幸いです!
参考
https://codepen.io/Gthibaud/pen/pyeNKj
https://p5js.org/
https://ics.media/entry/210129/