こんにちわ、メトロノームかわかみ(@saruyama_monki)です。
Angularアドベントカレンダーの7日目は、WebStromとAngular CLIを使ってAngular2アプリケーション作ることを解説します。
WebStrom 2016.3について
WebStormについての紹介は割愛させて頂きますが有料のIDEになります。
11月14日にバージョン2016.3のアップデードが入りまして、Angular CLIが使えるようになりました。
WebStormは、他の製品(PhpStorm、RubyMineなど)にも梱包されておりますので同じように使えます。
有料は。。。と思われる方は、まずは30日のFree Trial版を使ってみて下さい。プログラミングがもっともっと好きになると思います。
Angular2プロジェクトの作成
WebStromを立ち上げますと、プロジェクトの作成画面が立ち上がります。
Create New Projectをクリックすると、どのボイラーテンプレートで作成するかを選択できます。
数々のテンプレートの中から、Angular CLIを選択し、プロジェクト名を入力してCreateボタンを押すと、プロジェクトが作成されます。
プロジェクトの初期設定
プロジェクトが作成されますと、自動的にAngular2環境が作られていきます。

これは、以下のAngular CLIコマンドをWebStormが実行してくれております。全てが整うのに約3分ほどかかります。
$ ng init --name=AdvetCalendar

実行が終わりますと上記のファイル構成になります。
起動してみましょう
では、このままアプリケーションを起動してみましょう

左隅のメニューから「npm」をクリックすると、左側にnpm scriptの一覧が載ったウィンドウが現れます。その中から、「start」をダブルクリックします。
ダブルクリックすると、下部からコンソールが現れてscriptが実行されている様子が表示されます。startは、以下のコマンドを実行しています。
$ ng serve
実行が終わりましたら、コンソールを一番上にスクロールし、そこに表示されているURLをブラウザで開きます。
Angular2アプリケーションが起動して、AppComponentが表示されました。
このServerは、Live Development Serverとなっておりますので、Componentを追加したり、編集したりしてもブラウザをリロードしなくても反映されるようになっております。
Componentを追加してみましょう
次に何か新しいコンポーネントを追加してみましょう。

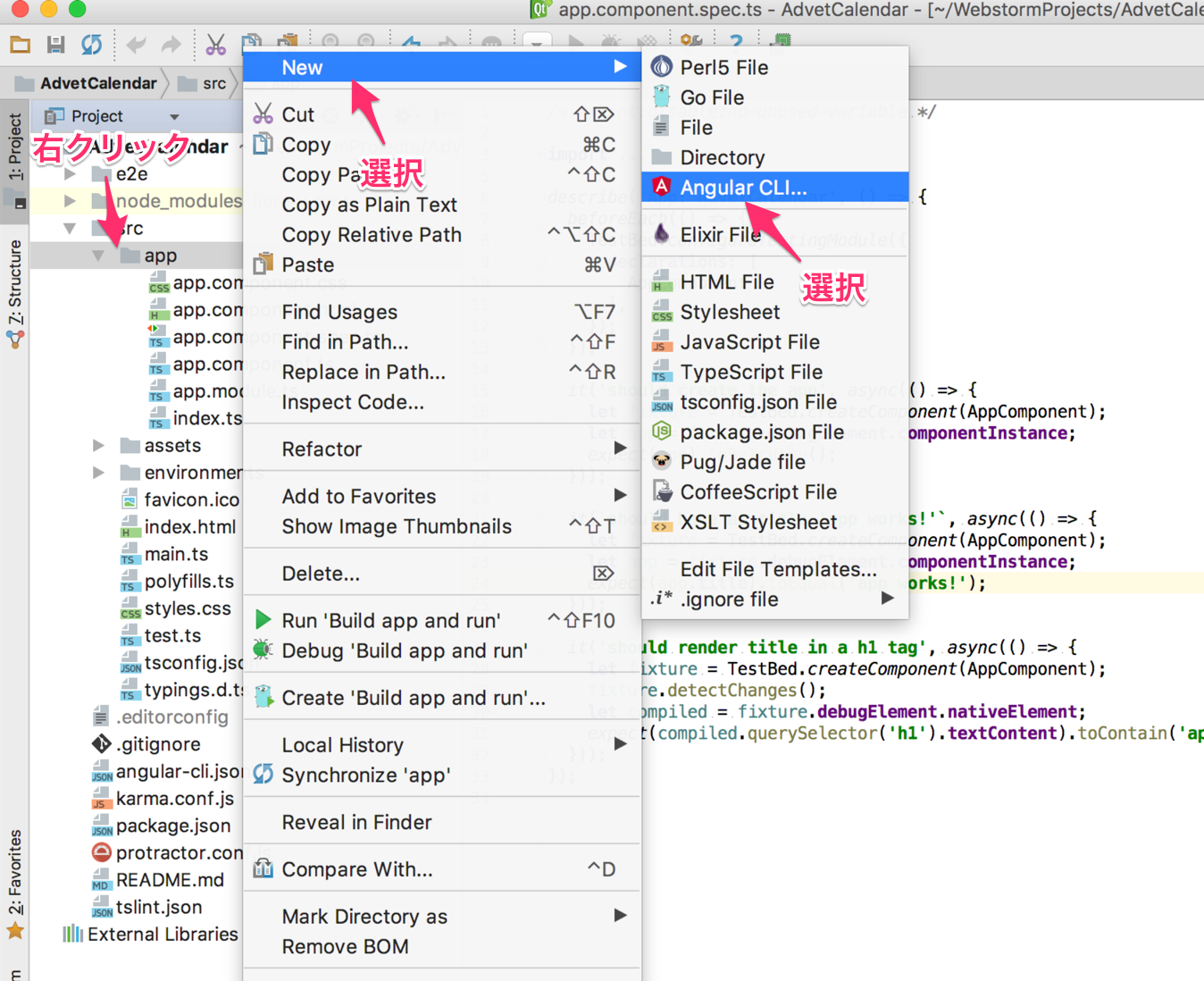
ファイル一覧から、appディレクトリを右クリック。NewメニューからAngukar CLI...を選択します。

選択すると、Angular2の部品の一覧が載ったウィンドウが表示されますので、componentをダブルクリックします。

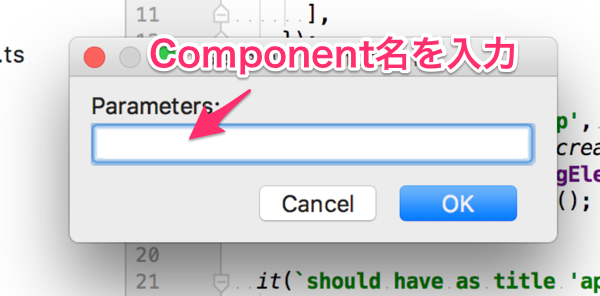
コンポーネント名を決めるダイアログが立ち上がりますので、コンポーネント名を入力してOKボタンを押します。

OKボタンを押すと、Angular CLIが立ち上がり以下のコマンドが実行され、Componentが作成されます。
$ ng generate component advent_calender.component

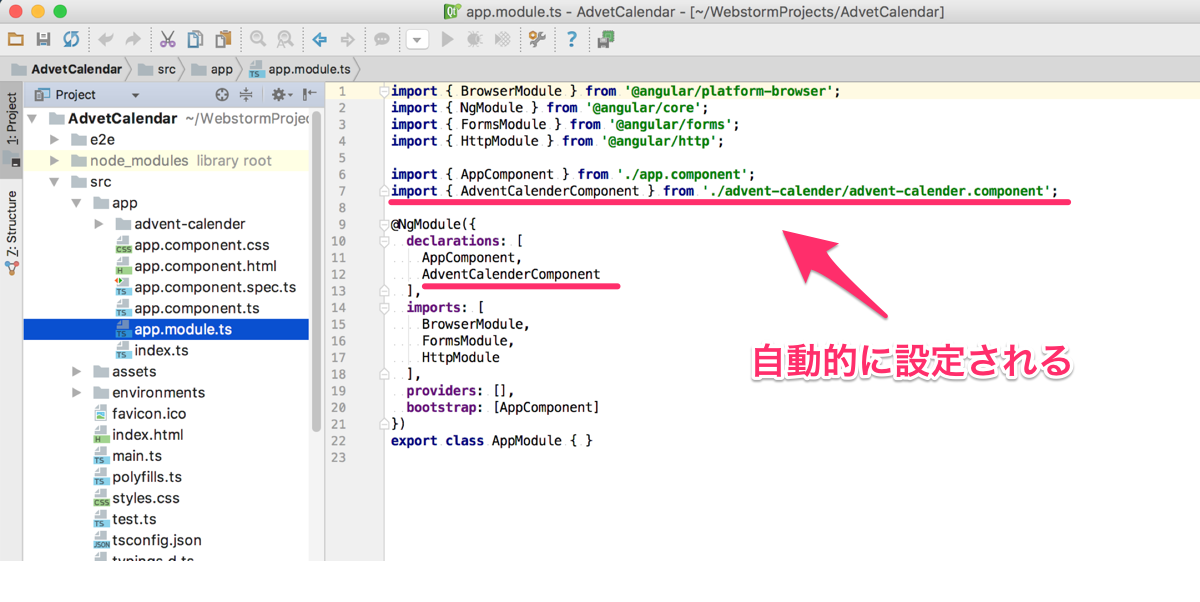
また、Angular CLIでComponentを作成した場合、NgModuleに自動的にdeclarationされます。
Angular2のチュートリアルを試してみる
ここまでで、WebStromでAngular CLIを使用することが出来ましたので、次はAngular2のチュートリアルをやってみましょう。公式サイトのチュートリアルも良いのですが、英語が苦手な方は、ng-japanのハンズオン資料をチャレンジしてみましょう!



