はじめに
こんにちは、私は関西在住の大学3年生です。大学での専攻とは異なるデザインに興味を持ち、現在独学で色々勉強しています。
この記事では、UI/UXの勉強にうってつけのサービス「Cocoda!」で作ったデザインのふりかえりをしていきます。
初心者なので、超基本的なところもまだ把握できていない状況ですが、アウトプットしてもっと勉強していきたいと思います。
UI/UXって何?
とりあえず手をつけてみた私ですが、そもそもUIとUXの違いをはっきりと理解していないまま進めていたので、ここできちんと確認しておきましょう。![]()
UIとは
UIはユーザーインターフェイス(User Interface)の略です。
Interfaceとは「接点、接触面」という意味で、UIはユーザーと製品・サービスの接触面を指すので、「ユーザーの目に触れる部分使用する部分」はすべてUIとみなすことができます。
引用元:UIとは?UXとは?違いを理解しよう!-ferret(https://ferret-plus.com/655)
ユーザの目に触れる部分ということは、Web上でいうとボタンやフォントなんかもこのうちに入るんですね。なるほど。
UXとは
UXはユーザーエクスペリエンス(User Experience)の略です。Experienceとは「体験、経験」を意味し、UXとは「ユーザーが製品・サービスを通じて得られる体験」を指します。
引用元:UIとは?UXとは?違いを理解しよう!-ferret(https://ferret-plus.com/655)
UXは、ユーザーがそのサービスで得られる体験そのもののこと。利用してみて、「きれいなデザインだなー」とか「使い勝手いいな!とか」そういうことですかね???
UI/UXの違いは?
WebにおけるUIは、先ほども述べたボタンやフォント、ナビゲーションなど。つまりは、それぞれのパーツですね。
対するUXはユーザー体験のこと。ユーザがサービスを利用して感じられるもの。
料理で例えてみると、いくらこだわりの食材・いい調理器具(UI)をもって提供していても、食べる人がそれをおいしいと感じるかどうか(UX)は人それぞれ。食材をどう調理するかによって、料理そのものの質も決まってくる=食べる人の感じ方も変わるといったところでしょうか。
作ってみたやつ
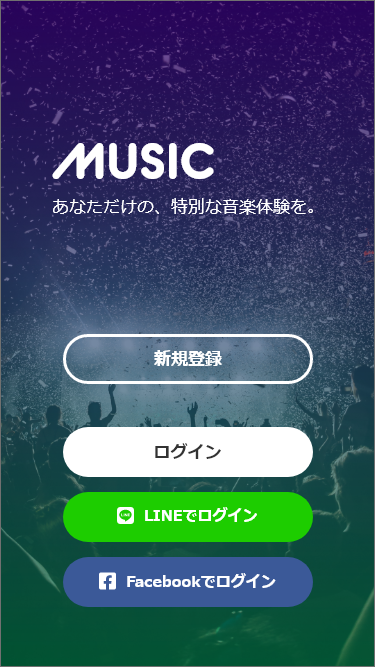
私が、冒頭で述べたサービス「Cocoda!」で作ったデザインはこちらです。


Cocoda!では、それぞれのお題ごとにターゲットやコンセプトが決められており、それらを元にデザインをしていきます。
この画像は、「音楽アプリの新規登録画面のデザイン」というお題の元制作したものです。
くわしくみてみよう
ボタンの差別化
新規登録画面ということで、とりあえず新規登録ボタンとログインボタンを作ってみましたここでは、ボタンの違いをわかりやすくするために、新規登録ボタンは枠線のみ色付け、ログインボタンは塗りつぶしにしてみました。ログインボタンは、それぞれのSNSに合わせた色合いになっています。
実際に作ってみて知ったのですが、SNSでログインする方法は**「ソーシャルログイン」**と呼ばれるそうです。ユーザーがいちいちメールアドレスやパスワードを入力することなくログインすることができるので、入力の手間が省けて便利ですね。
ソーシャルログインのメリットはユーザー側だけではありません。企業側にも、ユーザー属性などの情報を手に入れることができたり、入力の手間が少ないことから、ページ離脱が少なくなるなどのメリットがあります。(これだけで1記事書けそう…。)
参考:ソーシャルログインとは?仕組みやメリット・デメリット、導入・実装方法から事例まで解説。ー social plus(https://socialplus.jp/content/sociallogin)
パスワードの可視化
多くのサービスでは、セキュリティーの関係でパスワードをあえて見えないようにしているものがよく見受けられます。でも、パスワードを打ち込むときにその文字が見えないと確認ができない(打ち間違いをしているかも…)ですよね。そんな時に「パスワード表示ボタン」があれば、必要時に確認することができます。
余白の取り方
1枚目の画像の「新規登録ボタン」と「ログインボタン」ですが、これが意外と間違って押しがちなのでは?と思い、余白を設けてみました。このアプリでは、分かりやすいように「新規登録」と「ログイン」の表記にしていますが、これがもし、「サインアップ」と「サインイン」ならどうでしょう…。紛らわしくないですか?(日本のアプリでわざわざサインアップと表記しているものは少ないかもしれませんが)
私は恥ずかしながら、サインアップとサインインの違いを理解していませんでした😅こんな人のためにも、2つのボタンの違いを分かりやすくしてあげた方がいいと思うんです。
ここで活躍するのが余白です。画像を見てもらえばわかるのですが、「新規登録ボタン」とそれ以外の「ログインボタン(3つ)」の間には、少し大きめの余白がとってあります。これは、ボタンの差別化と関連していますね。色だけではなく、余白をとってよりユーザに分かりやすく伝えることができます。
2枚目の画像でも広めの余白がとってある箇所がありますね。「入力フォーム」と「登録ボタン」の間です。これは、同じ要素をまとめるためにとった余白です。この画面には、アドレス入力欄、パスワード入力欄、利用規約の同意(チェックボックス)、登録ボタンの大きく分けて4つの要素があります。ここで、私は、「アドレス入力欄・パスワード入力欄・利用規約のチェックボックス」と「登録ボタン」の2つのグループに分けて配置しました。アドレスとパスワードは同じ入力フォームとしての機能なのでグループ化しているのは分かりやすいと思います。チェックボックスも同じです。登録ボタンを押すには、入力フォームと利用規約に同意していないと押すことができません。なので、ユーザに入力してほしい情報グループと、最終的に押すボタンとで分けた方が分かりやすいかと思います。
余白は、情報整理だけでなく文字や画像を強調させたり、メリハリをつけることもできて奥が深いです。
もっとこうすればよかった
実際にデザインを作ってみて、ユーザーの目線に立って制作するのは想像以上に難しかったです。自分が制作している立場になると、(作っている本人は)画面遷移やパーツの配置位置などを分かった上でデザインしているので客観視しづらく感じました。
改めて、作ったものを見返してみると課題点は多いように感じます。
例えば、
-
誤ったメールアドレスを入力していたら…?
- 入力時に間違っていたらお知らせしてあげる(エラーメッセージの表示)
-
ソーシャルログインはなぜLINEとFacebookにしたの?
- サービスによってどのSNSでのログインをさせるのかを考えてみる。どんな層が使う?音楽アプリなら…?
-
入力フォーム、下線を引いてるだけだと「入力できそう感」が少ない…?
- 下線じゃなくて、四角形にしてみる
-
ユーザが入力している部分を分かりやすくしてあげる。
- リアルタイムに入力している欄は、下線の色を変える。(パスワード入力中なら、下線の色を白→青にするとか)
考えれば考えるほどたくさん出てきますね…。くやしい。
でも、デザインをしてみて分かったこともあるので大きな収穫になりました。また、こうやって文字にして書くことで色々と思い返したり、作っている最中は気がつかなかったことを知ることもできてよかったです。
参考サイト
参考にしたい!ログイン&新規会員登録フォームのデザイン集- Workship MAGAZINE(https://goworkship.com/magazine/login_form_matome/)
入力フォームはデザインが重要!注意すべき16のポイントと参考にしたい記事8選- formLab(https://form.run/media/contents/design/form-design/)