概要
こんにちは、ゆめみに新卒フロントエンドエンジニアとして4月から働き出しましたkawabataです。
業務で、iosシュミレーターを使って動作確認を行う必要が出てきたので、今回はシュミレーターを入れる方法を紹介できればと思います。困ったときの参考にしていただければ幸いです。
2024年度4月9日現在のUIです。UIが変わる可能性あります。
xcode: Version 15.3
mac: Apple M2 Pro 14.4.1
方法
1. MacにXcodeをインストールする
シュミレーターを入れるには、Xcodeをインストールする必要があります。
下記のリンクからappStoreを開いて、Xcodeのインストールを行なってください。
2. 任意のiosのバージョンをインストールする
1.XcodeのインストールをしたらXcodeを開きます
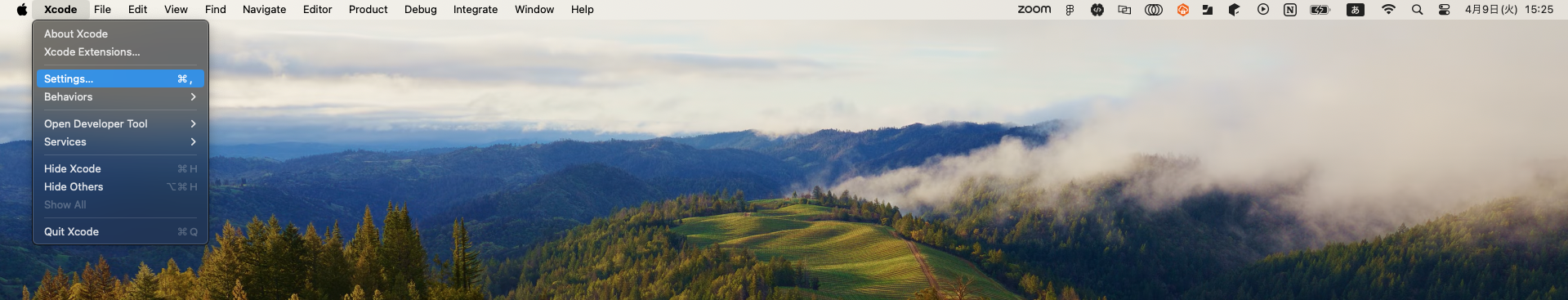
2.メニューバーからXcode -> Settingsを選択します
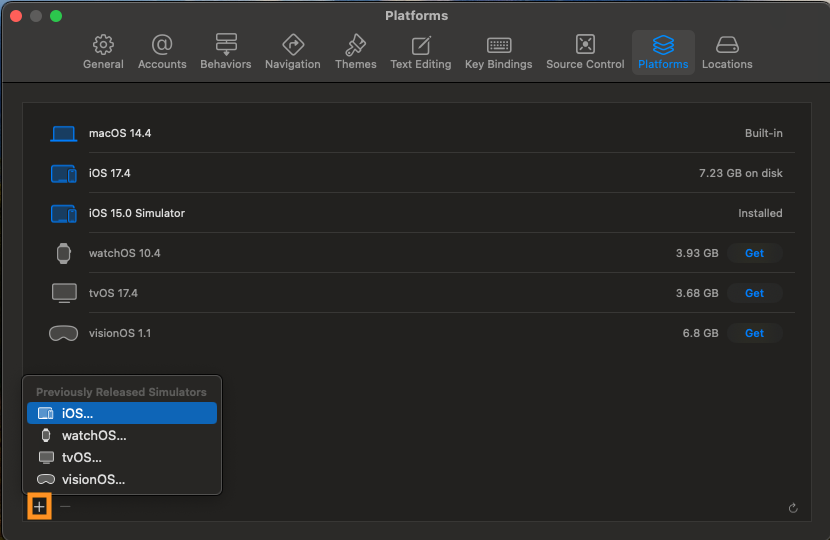
3.開いたウィンドウのPlatformsを選択し、最新のiosを探してGetボタンを押してインストールします
(画像だとインストール済みのため、Getの表示は消えてしまっています)
インストールにはそこそこ容量を使うので、適切な容量を確保した上で実行しましょう
Tips: 古いiosのバージョンをインストールする方法
新しいバージョンだと対応していない端末があります。また、古いバージョンで動作確認したい場合もあると思います。
そのような場合は以下のような手順を使ってください。
- Platformsを選択し、プラスボタンを押しiOSを選択します
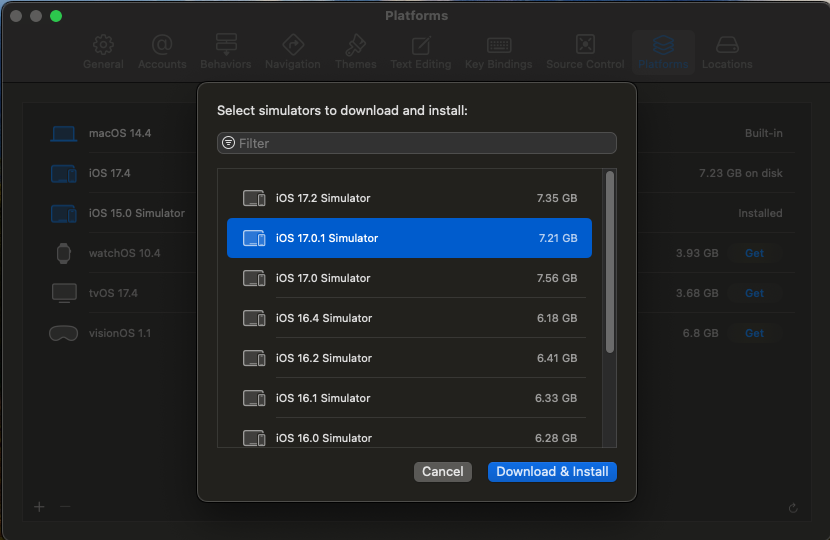
2.iosのバージョンを選択して、download&installを選択します
3. Simulatorを起動する
1.Xcodeを起動した状態で、Xcode->OpenDeveloperTool->Simulatorを選択する

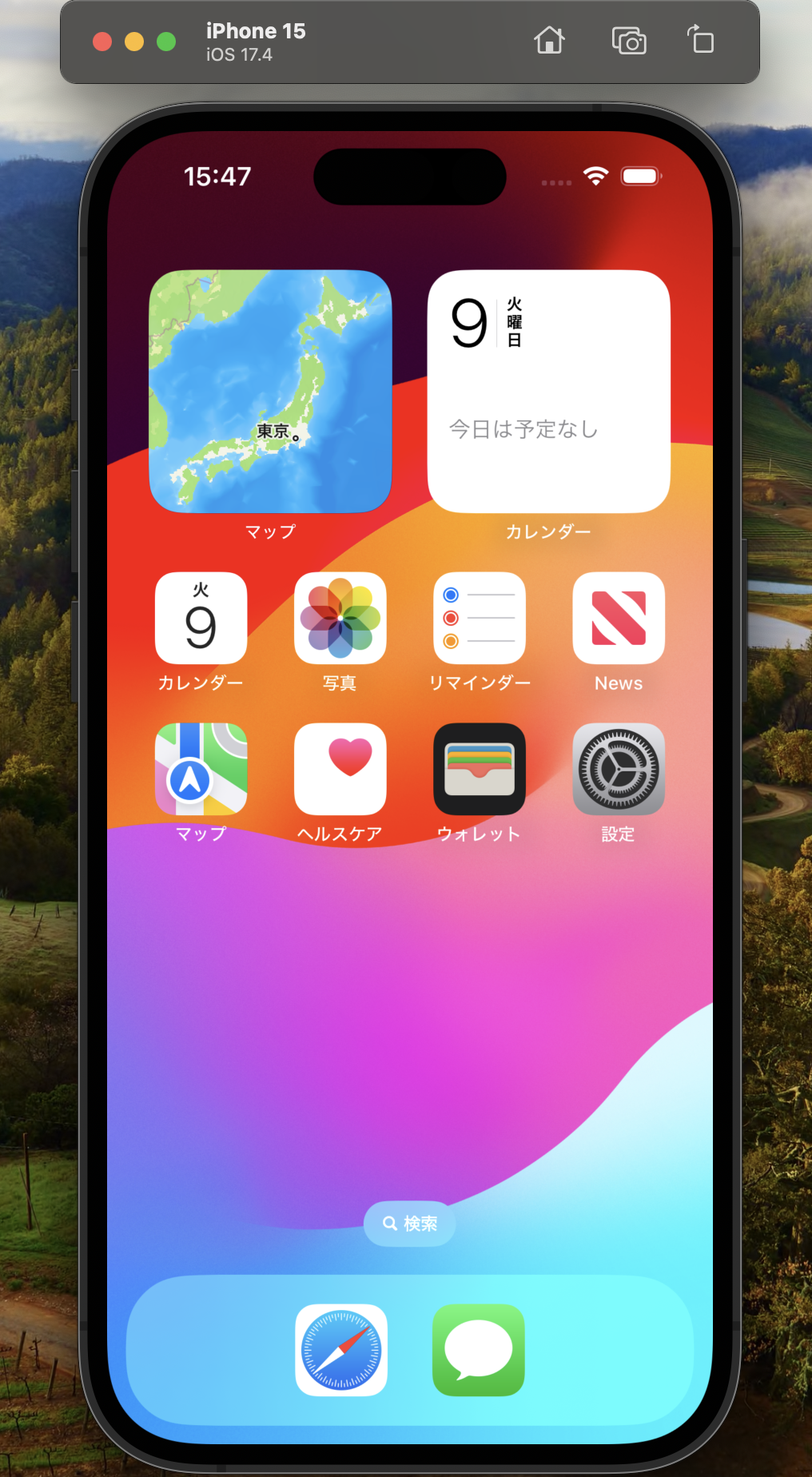
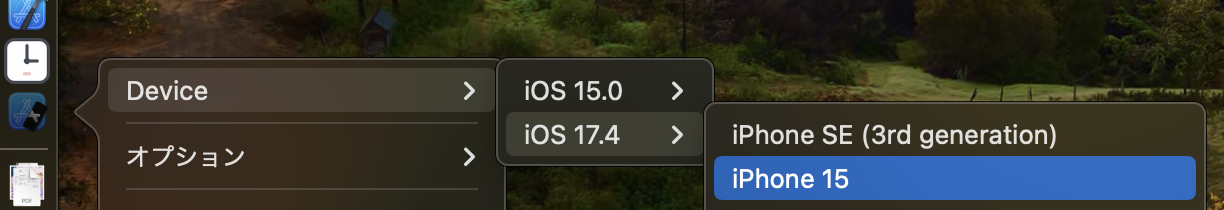
2.サイドバーに表示されたシュミレータアイコンから起動したいデバイスを選択する

🎉お疲れ様でした
Tips: デバイスを追加する
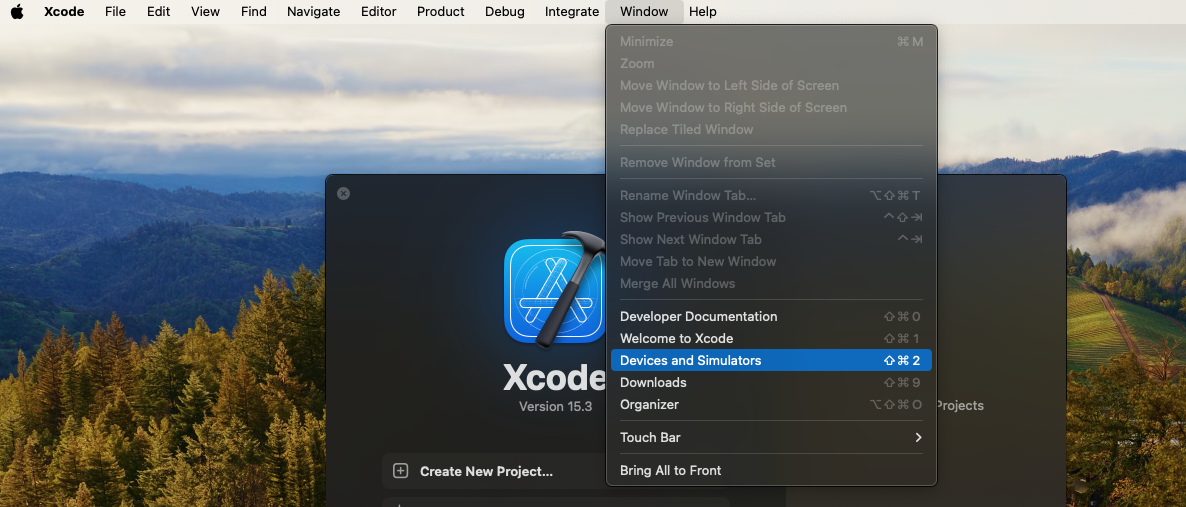
1.Xcodeを立ち上げた状態でWindow->Devices and Simulatorsを選択します

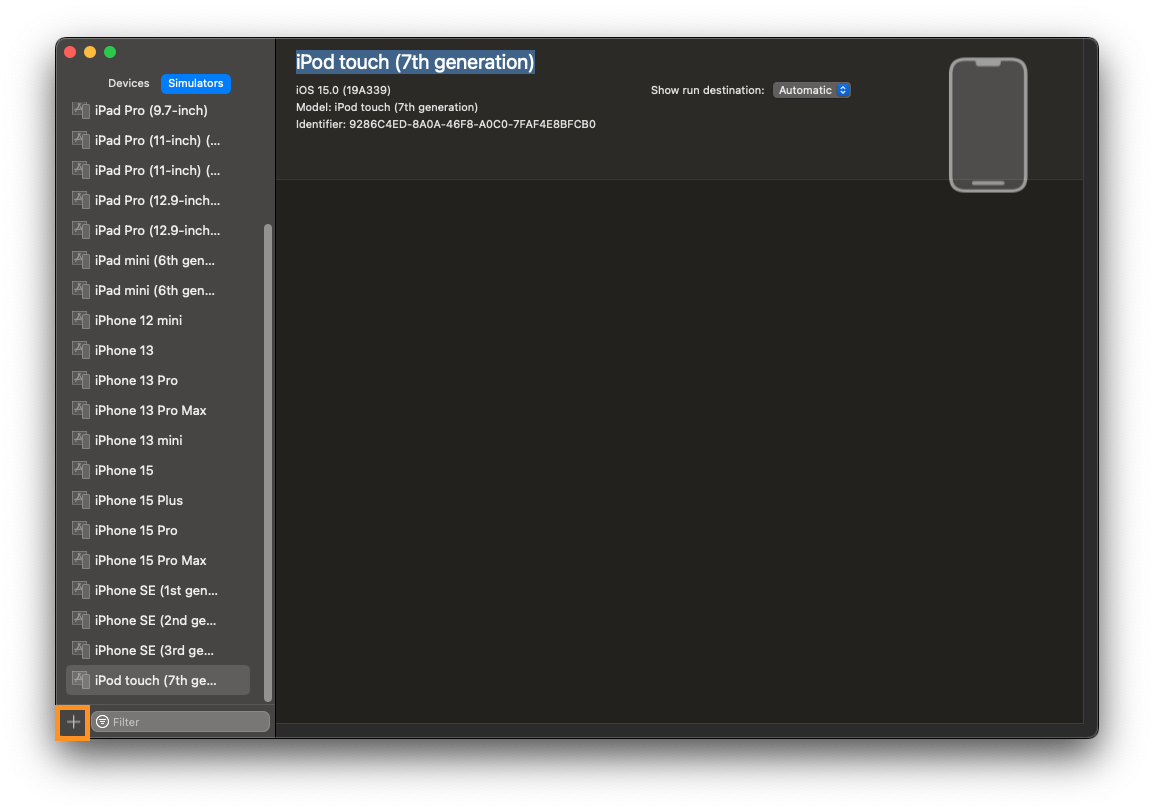
2.Simulatorsにタブを切り替えて、右下にあるプラスボタンを押します

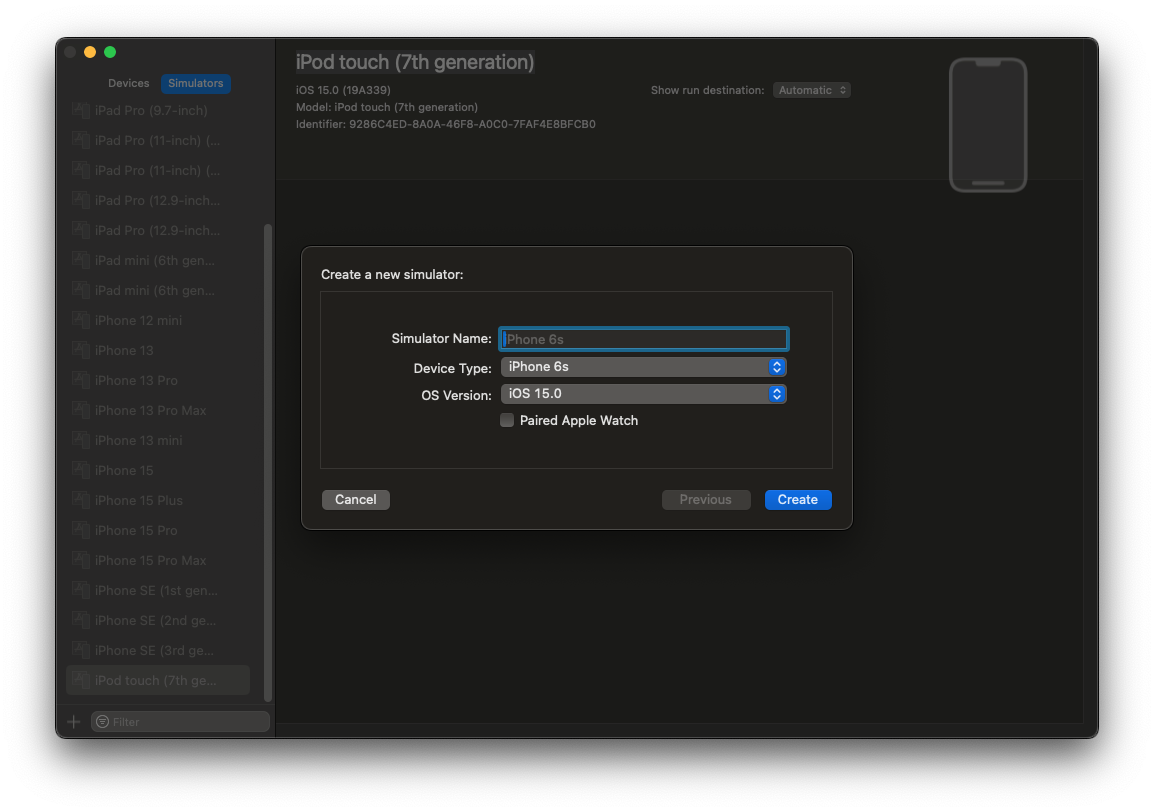
3.Device Typeおよび、OS Versionを選択して、Createを押してデバイスを追加します

OSのバージョンによっては対応外のデバイスなどがあるので、古いiosのバージョンをインストールするなどをすれば解決するかもしれません
まとめ
今回は、Macにiosシュミレーター入れる方法を紹介しました。Webのフロントエンドもスマホから触られるケースを想定する機会はあると思うのでまだ入っていない方は是非導入してみてください。