概要
Heroku の SendGrid アドオンを設定に関して。
流れとしては、
1.SendGridアドオン追加する
2.SendGrid側のダッシュボードからAPIキーを発行する。(Velify Integrationはこの時点ではせずに画面待機)
3.HerokuにAPIキーを設定する
4.Heroku にdeployしたRailsアプリからからメール送信
5. SendGridの"Verify Integration" を実行し、検証を完了させる。
ハマるポイント
認証エラーの件
「そもそもアドオンが追加できない" / SendGrid側の画面に飛ぼうとすると認証エラー」でアクセスできない。
こちらは、heroku側のサポートに問題を報告して対応してもらうことで解決した。
(最初SendGrid側にサポートに連絡していたが、そちらでは上手く解決できなかった)
・認証エラーになりSenGrid側の画面に飛べないことを伝える
・問い合わせの優先度つけを行う質問が届くのでそれに応える。(テスト系ですかみたいな簡単なもの)
・数日おいたのち、heroku側からリアクティベートするために、利用目的やメアドの管理方法などの数個の質問に答えてくださいメールが送られてくる。
・質問に答えると、数日でアクティベートされた旨ののメールが届きアクセスできるようになる。
(対応には時間がかかるので、ゆとりを持ちつつ、1週間程度動きがなさそうなら、まだ問題は解決されてません的な、伺いメールを出す)
SendGrid側のVerify Integration
APIキーを作成後に下記を実行しようとする。
Send an email from your application using the code you just integrated. If that runs without error, click "Verify Integration".
なかなか、チェックが完結しない。画面をそのまま保持した上でテストメールの送信を試みる。
※ この時点で、すでに、APIキーは発行されているのでheroku上に設定して、Rails側から送信を行うと送信された。
メールが1通送られたのち再度、Verify Integration すると今度は検証がOKになった。
SndGrid側のAPIキー発行の流れ
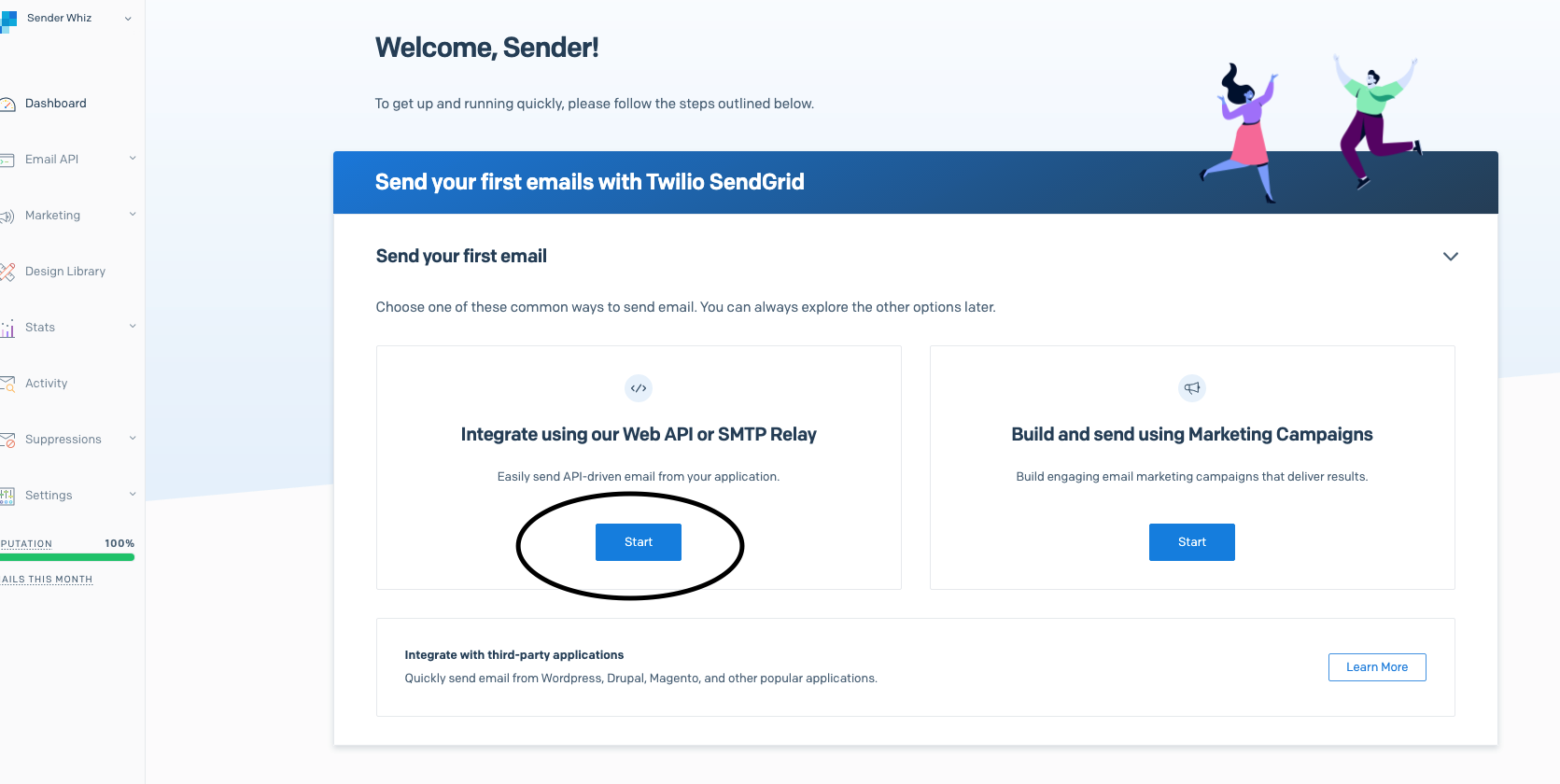
画面1
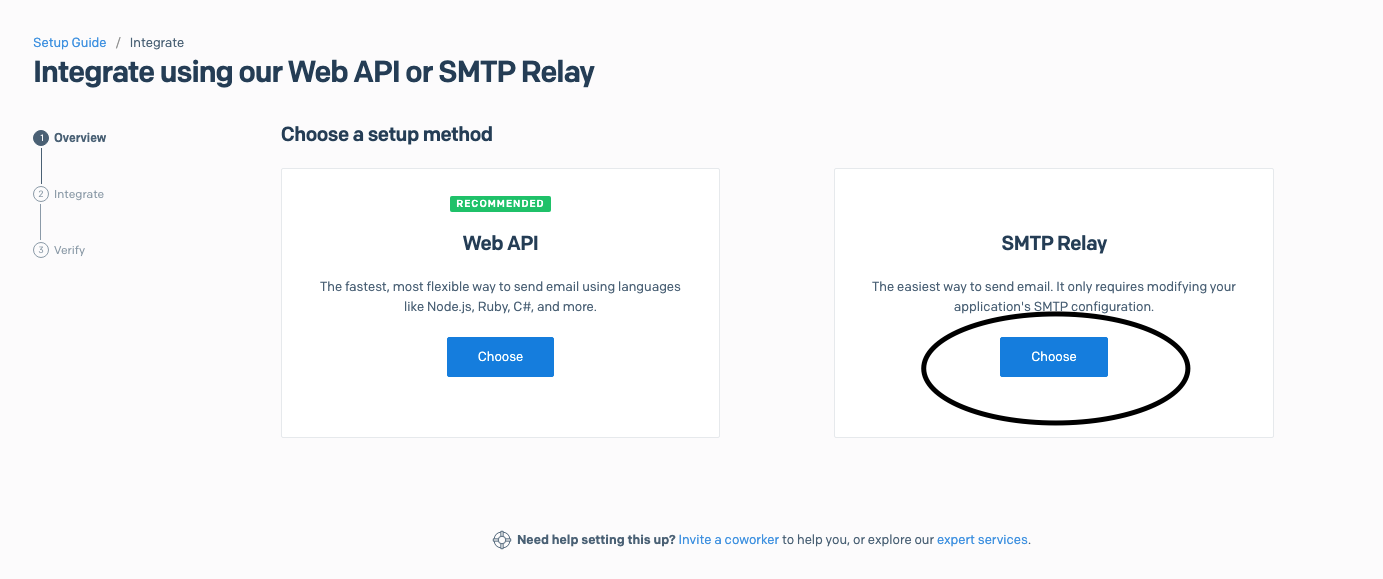
画面2

今回はSMTPで送る。
(Web APIを叩いて送る方が柔軟なので推奨)
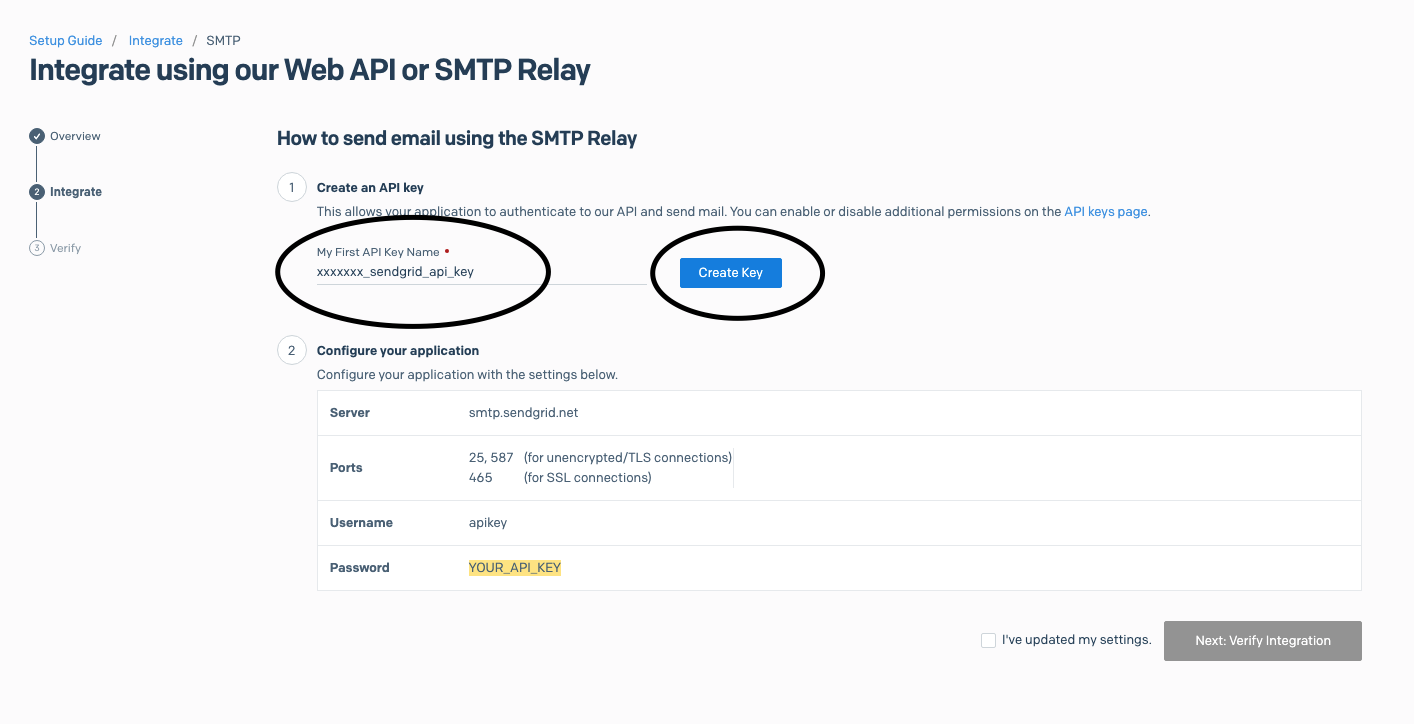
画面3

Key名をいれるて、作成ボタンを押下する。
ここでのKey名は、後ほどSengGridの管理ダッシュボードでの識別に使用する。
わかりやすい名前推奨。
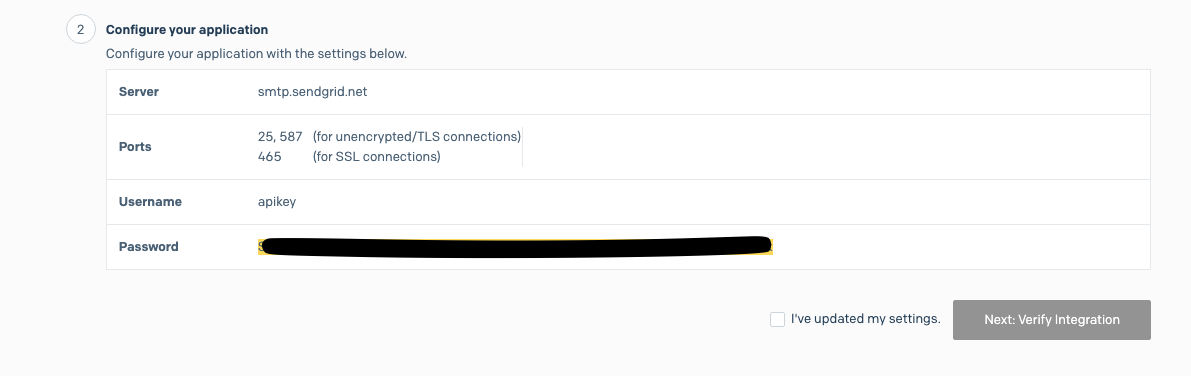
画面4

何かしらパスワードがくるので、これをコピー(忘れないように必ず)
herokuの環境変数などに設定して、メールを送信する際に参照して使用する。
この時点ですでにメールを遅れる状態になっているが、右下の、Nex Verify Integrationが上手くできなかった。
この画面を開いたまま、heroku上にプログラムをあげて、発行されたばかりのAPIKey使用してをテスト送信を1回行ったのち、
Nex Verify Integration をすると正常に完了できた。