概要
HTML/CSSをつかったレイアウトの練習課題。
どのレイアウトもゼロスクラッチからベースを5分以内に組めるように練習する。
- HTML構造を意識する(セマンティック, divではなくheaderやasaidなど意味を意識してマークアップ)
- まずはピュアなCSSだけ使用してレイアウトを組む
- 説明しながら組む。ライブコーディングプレゼン風。
レイアウトができるようになったらサイトの模写を始める。
サイト模写時の注意点
- idは使わない。なるべくclassでスタイリング
- javascirptはid検索は早いがclass検索は遅い。idは1つしか使えないのでjavasriptのために開けておく。cssのレンダリングパフォーマンスはclassでも問題ないため。
- BEMを意識したCSS設計。(FLOCSSとかではなくまずは基本のBEMを)
- ul ol tableなどの子(liとか)にはclassは付与しない。上位タグからの子セレクタを使用してスタイリング。(一貫性)
レイアウトの組み方
float -> flex-box -> grid を使ってそれぞれ組む方法があるが、
flex-boxとgridを使って組めるようにしておく。
flex-box:
任意のブロック要素の中に箱を作り、その中でrow方向、あるいはcolumn方向に
柔軟に並べ替えを行う。
最新のモダンブラウザではほぼ全て対応されている。
IEの6-9や古いバージョンでは非対応、IE10ではベンダプレフィックスが必要だが、
ベンダプレフィックスなしで96%以上をカバーしている。
grid
列と行を含めてレイアウト調整可能な多次元レイアウトシステム。
flex-boxのようにレイアウトを組みたい親要素やラッパー的なdivタグを作る必要がない。
HTML階層を浅く組みやすい。行/列同時にレイアウト調整かけたい場合に利用したい。
最新のモダンブラウザではほぼ全て対応されているが、flex-boxに比べてはカバー率で劣る。
ベンダプレフィックスなしで、93%以上をカバーしている。
所感(float/flex-box/grid)
基本的にはfloatはレイアウト目的では使用しない。
flex-box, gridのいずれかを使用して大枠のレイアウトを組んでいく。
大枠のレイアウトでは、まずは、gridの使用を考える。
理由として、行方向、列方向に同時に調整をかけられる点、HTML構造を浅く保てる点、
余白を含めての調整がより柔軟な点(レイアウト子要素での個々のmargin指定を減らせる)。
ブラウザカバー率を高めたい場合や、flex-boxレイアウトで全体レイアウトを組む考える。
単純に、サイト構造が2次元(行列)指向ではなっくて1次元でのレイアウト構造の場合もflex-boxを考える。
全体の大枠を決めた後の細部調整に関しては、flex-box(インラインで要素を並べる場合)を主軸に調整していく。
まとめると、大枠はgrid, 細部はflex-box(float)。
ブラウザカバー率の要求でgrid使えない場合は、大枠もflex-gridで対応。
レガシーな業務システム改修案件などでブラウザ下位互換性を担保したいケースではfloat(clearflex)を駆使して頑張る。
以下、とてもわかりやすい解説
https://coliss.com/articles/build-websites/operation/css/grid-for-layout-flexbox-for-components.html
逆コの字レイアウト
heade,footer, main内にサイドバーを配置したもの。

キワード:
-
containerを使って中央寄せ
-
bodyのmarginを0リセット
-
margin 0 auto
-
flexboxを使ってmainを分割
-
display:flex (flex:1,2)
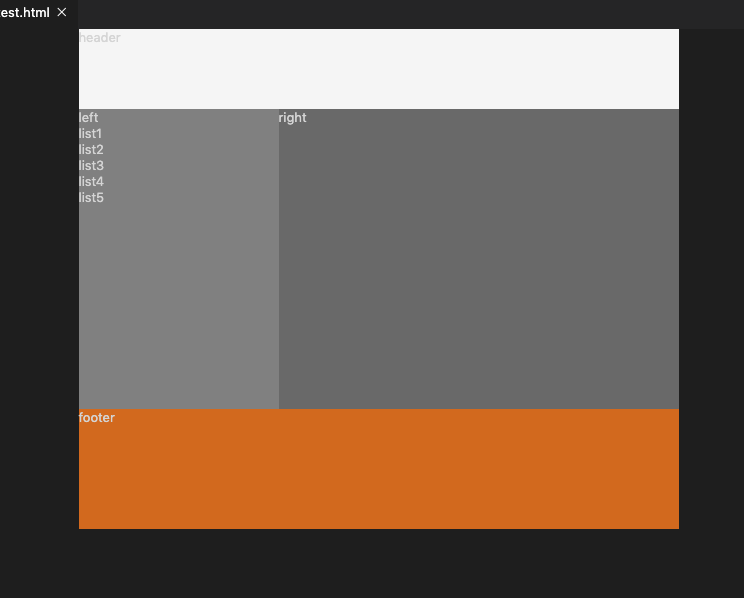
逆L字レアウト
上記から降った行を抜いたもの。
上にグローバルナビ(およびヘッダ)。左にナビバーがくるタイプ。
(業務ツール、特に、slackとかチャット系などに見られる)
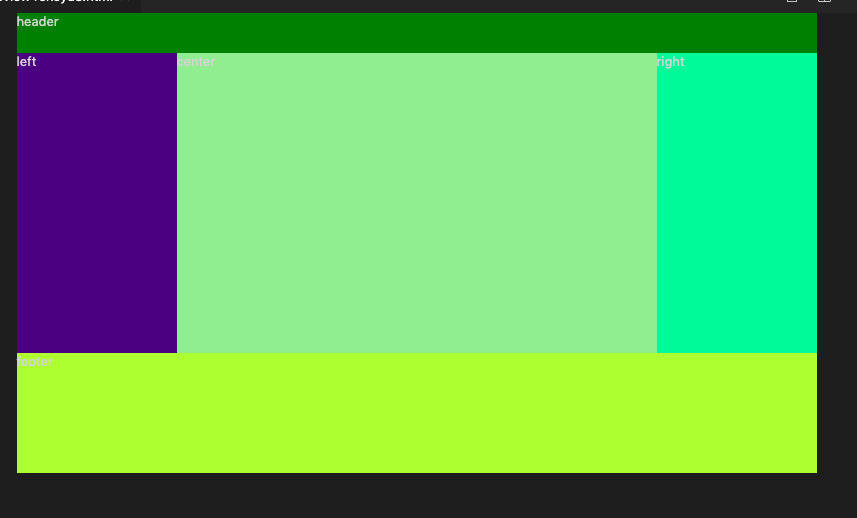
聖杯レイアウト
用途
表示を区分けしてたくさん表示できる。コンテンツ内容が多く、ページ数が多いサイト向き。
leftをナビに割り当てて、centerをメインコンテンツ、rigthをサブコンテンツ表示などに使用。
ニュースサイトや、ECサイトなど。
聖杯を縦全画面幅に広げる
キーワード:
- min-heightを100vh
- flex-direction column
- flex分割は 1, 3, 1 あるいは両側固定で 100px, 1(flex), 200pxなど。
レスポンシブ対応
レスポンシブ対応する場合は 中央の3分割している部分を縦並びにする。
- メディアクエリを使用してmax-widthでブレークポイントを切る。
- 中央部分のflex-directionをrow(横並び)からcolumnに切り替え。
- widthを100%に(余白を使わないで画面全体を使う)
- main要素をの順番を上に持ってくる場合は order -1に。
応用
聖杯レイアウトからフッター部を取り除いて 逆U字レイアウト の構成になるものも増えている。
スマホの無限スクロール対応などでフッター自体を利用しないケースの増加。
その場合はフッター要素は簡素化して左右どちらかの下部に持っていくことが多い。facebookなど。
シングルカラムレイアウト
スマホ普及などでモバイルファーストのサイトも増えてきている。PCとモバイルでレイアウトの基本構造が変わらない
シングルカラムレイアウトは現在主流の1つになってきている。
キーワード
- containerクラス(margin 0 auto;)での余白管理。
- flex-directon columnと rowの組み合わせ。全体的には縦にスタック、グローバルナビなど一部で部分的に横にスタック
レスポンシブ対応
一定画面以下で以下のような対応を入れたりするので練習しておくこと。
- メディアクエリを使ってナビメニュー等をハンバーガメニューにするなど。
- 横並び一列のコンテンツを一定画面幅以下で2段に切り替えるように修正など。
- 周辺の余白領域を無くしwidth: 100%にするなど。
グリッドレイアウト
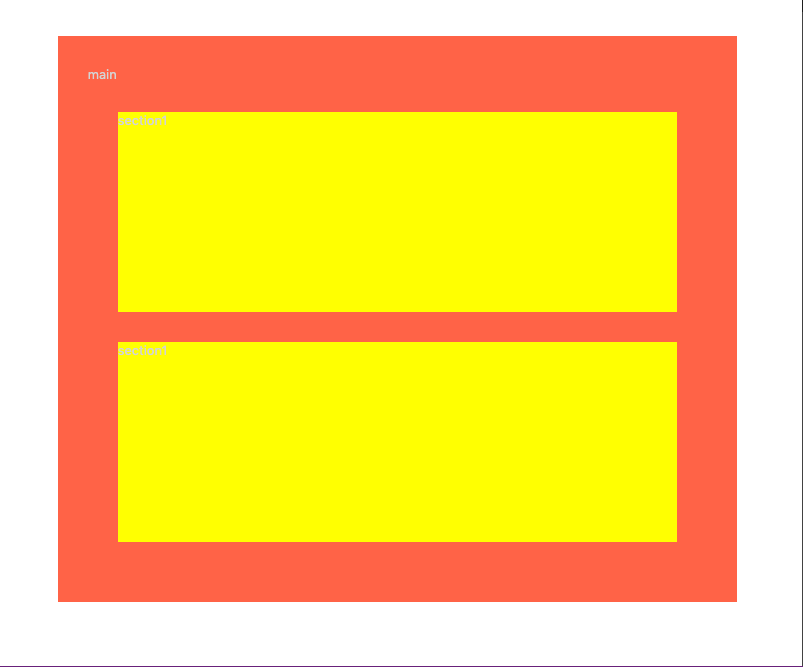
余白多めレイアウト
mainたぐをcontainerでラップして1つだけ中央に配置する。
その中にセクションで区切ってコンテンツを並べていく。
写真や、コンテンツ自体を目立たせたい場合。インパクトを出したい場合。
LPなどで利用する。