はじめに
こんにちは!
最近ショッピファイの構築していく際に色々なアプリを試していて、気になったアプリがあったので皆さんに共有していきたいと思います!
まず、タイトルなのですが、「スライドショー挿入アプリ | リテリア スライドショー」といって、アプリ内の好きなところにスライドショー式の画像をを設置することができる日本製のshopifyアプリです。
アプリストアのリンクを掲載しておきますので、この記事を見て興味を持たれた方は調べてみてください!
この記事の内容
- スライドショー挿入アプリとは
- デフォルトとの違い
- デフォルトを実装してみた
- デフォルトとの違い
- スライドショー挿入アプリ | リテリア スライドショーを実装してみた
- 終わりに
スライドショー挿入アプリとは
「スライドショー挿入アプリ | リテリア スライドショー」はshopifyストア内の好きなところにスライドショーを設置できるアプリです。
また、本アプリではスライドショーのアニメーションや矢印などの細かな箇所の設定もできるため、かゆい所に手が届き、とてもカスタマイズ性に優れています。
イメージ図

スライドショーのメリット
スライドショーのメリットは以下の通りです。
- ファーストビュー(サイトを開いて画面に表示される領域)に多くの情報を盛り込める
- 動きが出ることで閲覧者の目を引くことができる
- オシャレで素敵なサイトに見える
ファーストビューはユーザーのクリック率にとても大きく影響するため、動きをつけたり、多くの情報を盛り込んだりすることでより充実したUIにすることが求められます。
また、リテリアのスライドショーアプリではスライドショーの画像1枚1枚にリンクを設定できるため、直接商品ページに行くことができ、購入率の向上にも期待できます。
デフォルトとの違い
Shopifyのデフォルトの機能でスライドショーアプリを実装できる?
→結論から言うと、デフォルトでもスライドショーの実装はできます!
では、デフォルトとスライドショー挿入アプリはどのようなところが違うのか解説していきます!
デフォルトを実装してみた
ではデフォルトのスライドショーを実装していきたいと思います!
デフォルトで設定できる主な項目は以下の通りです。
- 自動切り替え
- 切り替えの時間
- 画像
- コンテナ設定
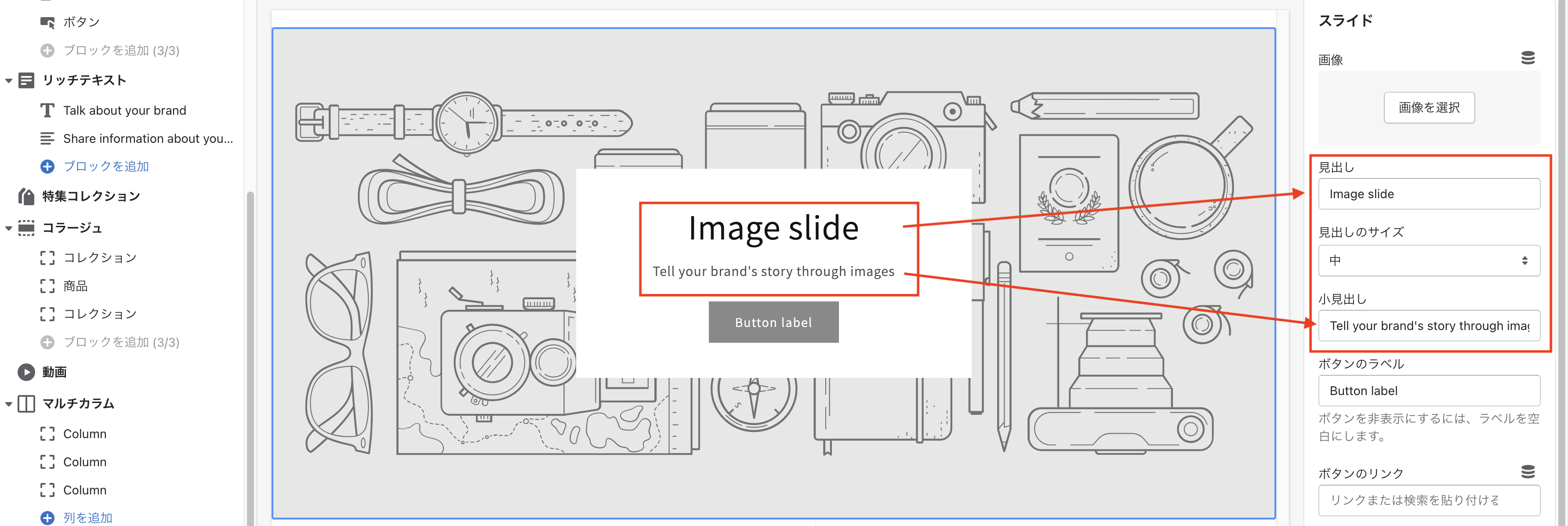
- 見出し・見出しのサイズ
- 小見出し
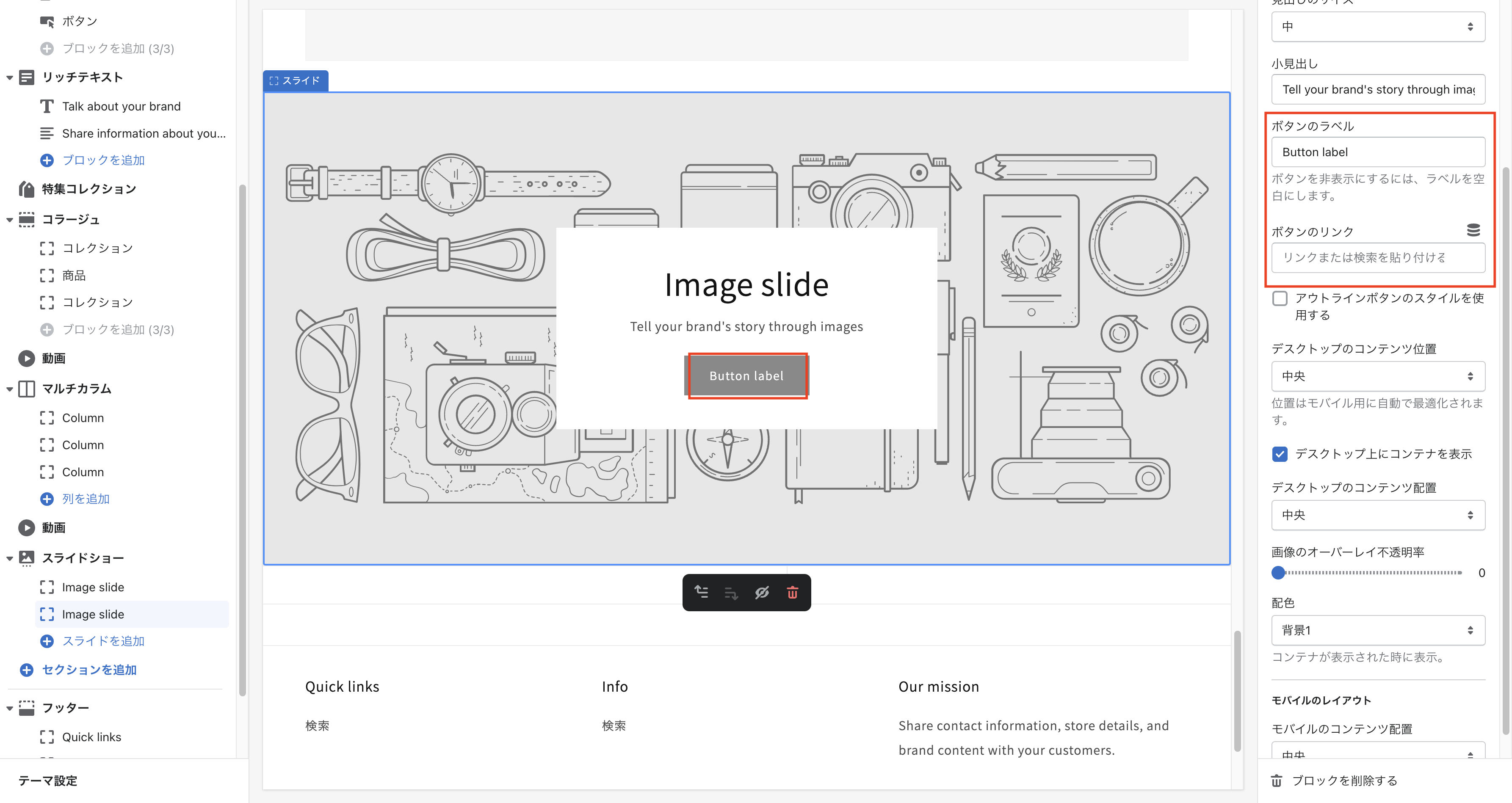
- ボタンのラベル・リンク
- デスクトップの配置
- 配色
となっています。
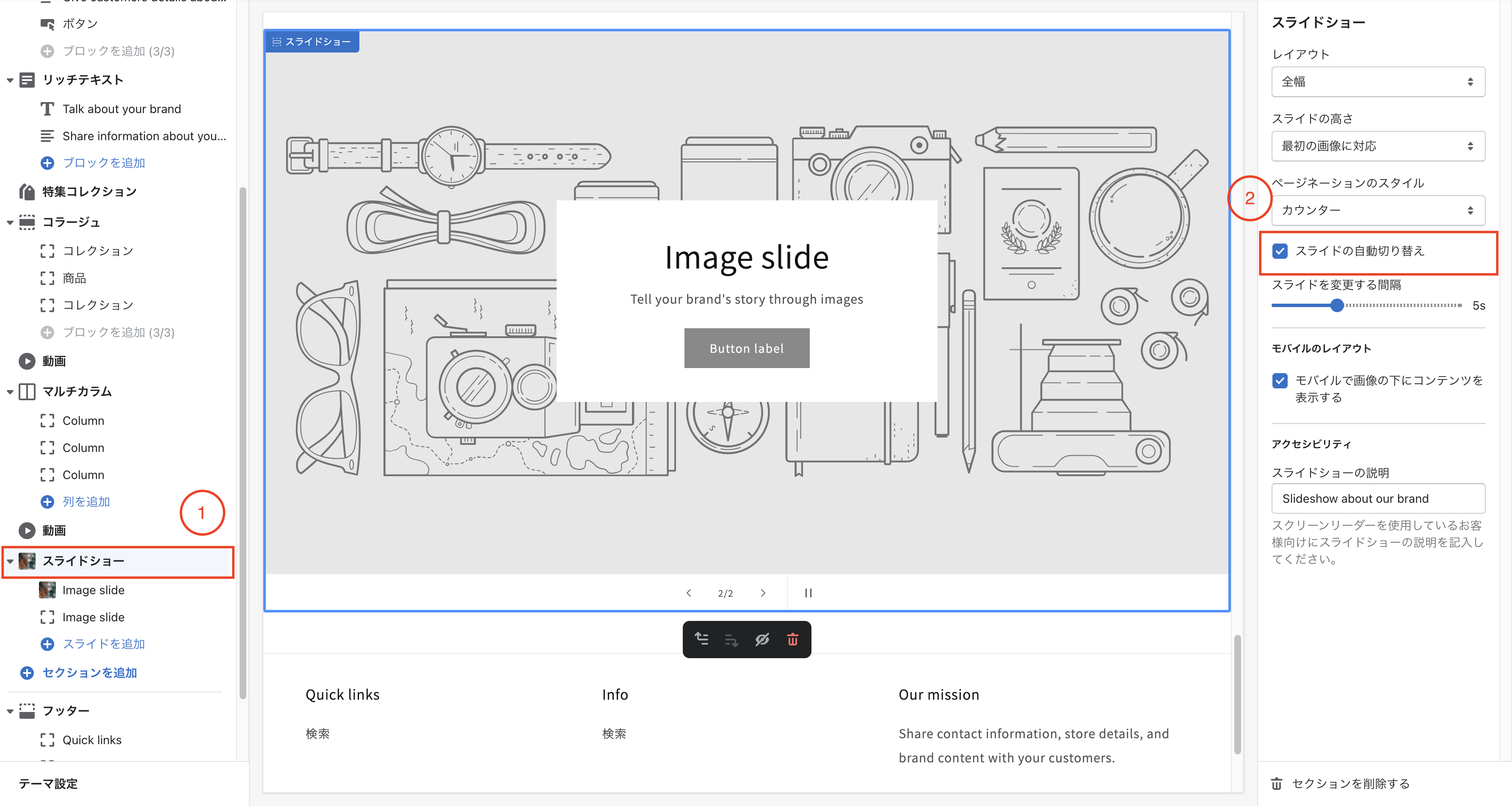
自動切り替え
スライドショーを自動で切り替えるか、手動で切り替えるかを選択することができます。

画像
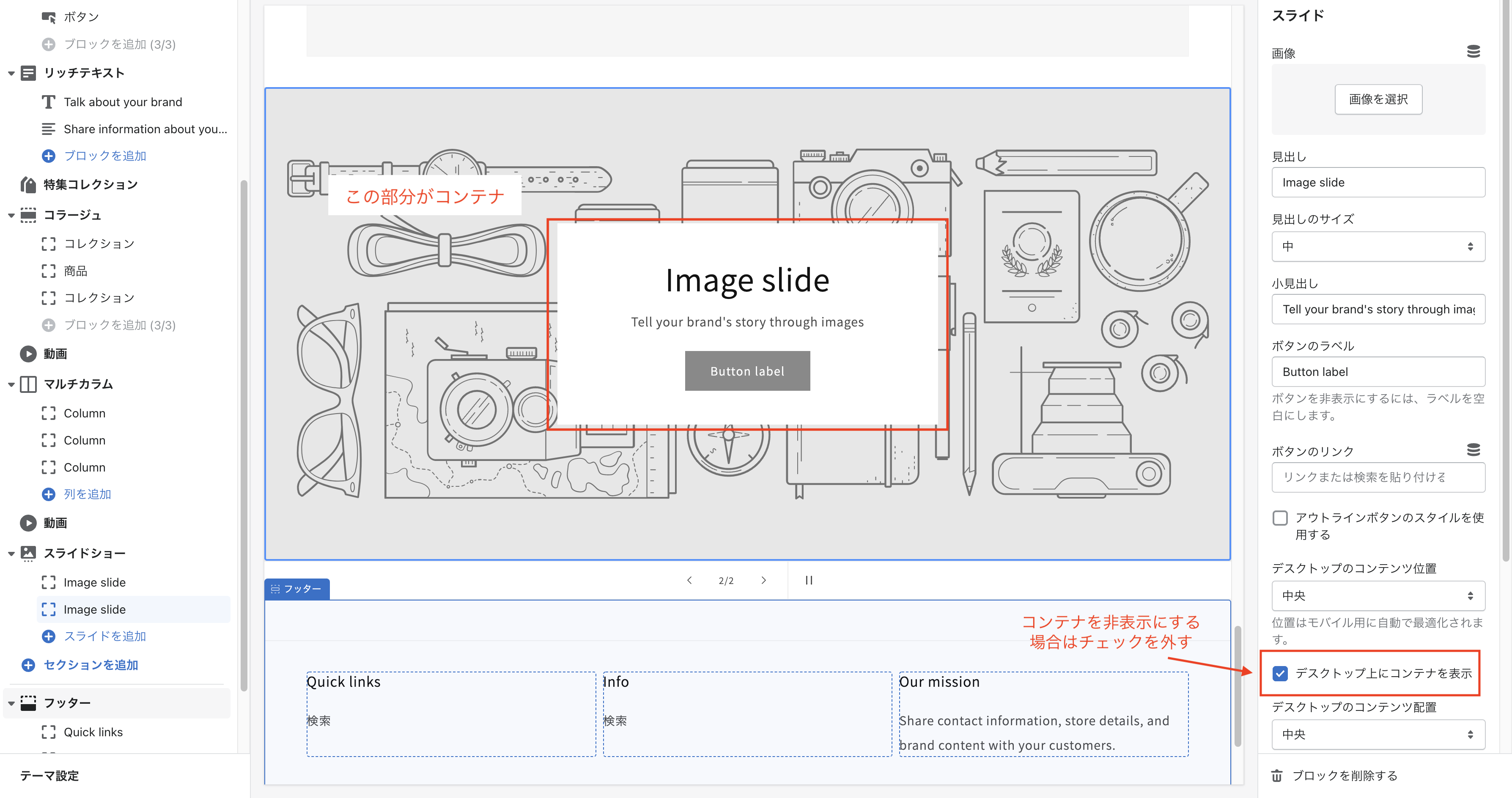
コンテナ設定
コンテナとはスライドショーセクションの真ん中にある白い背景のことを指しています。
これを表示したくない際は、デスクトップ上にコンテナを表示のチェックボックスを外すことで背景が取れます。
次に見出しや小見出し、ボタンのラベルなどの文字を消去することでコンテナを消すことができます。

見出し・見出しのサイズ
ボタンのラベル・リンク
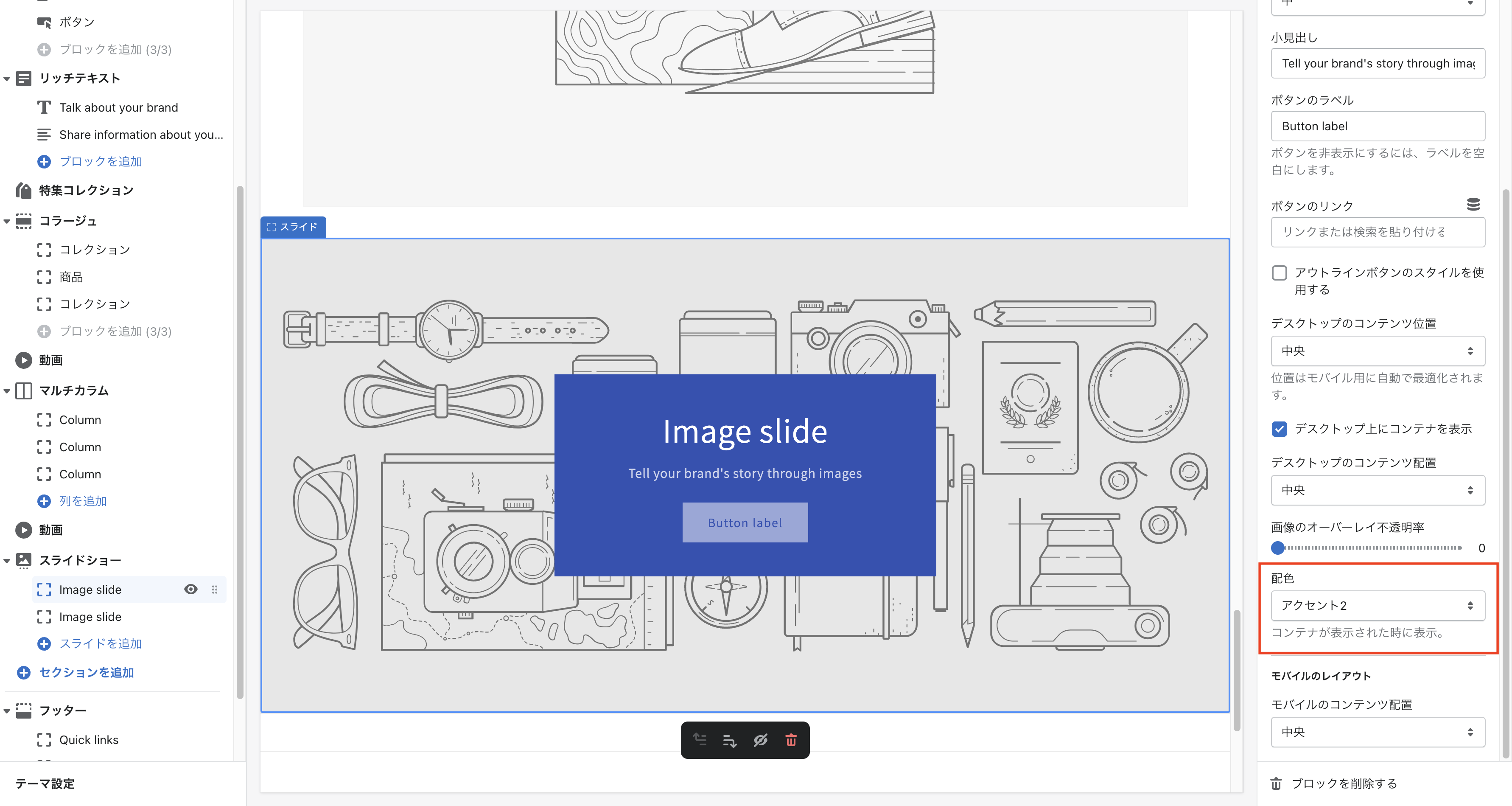
デスクトップの配色
コンテナ上の背景の配色を設定できます。
背景1は背景が白色になります。

ちなみにアクセント2という配色を選択するとこのようになります。

デフォルトとの違い
次にリテリアのスライドショーアプリとデフォルトの機能の主な違いを解説していきます!
主な違いとしては以下の項目が挙げられます。
- 矢印のカスタマイズ
- スライドショーのアニメーションのカスタマイズ
- インジケーターのカスタマイズ
- 上記の配色設定
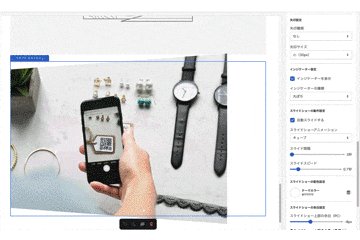
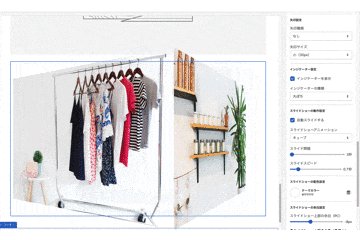
矢印のカスタマイズ
デフォルトの状態では、矢印は表示されない仕様になっています。
矢印は「矢印1」、「矢印2」、「三角形」の3種類の中から選ぶことができます。
また矢印のサイズは小・中・大の中から選べるのでお好みのサイズを選んでください。
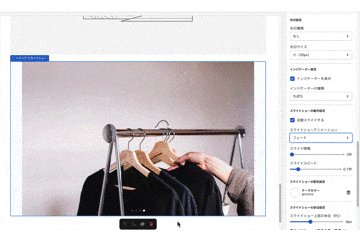
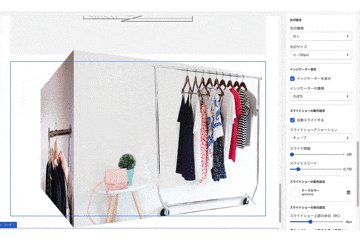
スライドショーのアニメーションのカスタマイズ
アニメーションはスライドが次のページに遷移する際にどういう動きで遷移するかを設定することができます。
アニメーションは「通常」、「フェード」、「キューブ」、「カバーフロー」、「フリップ」の5種類の中から選ぶことができます。
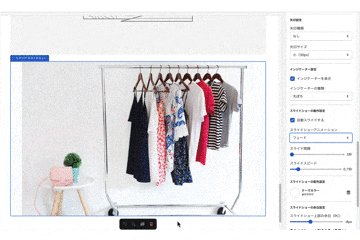
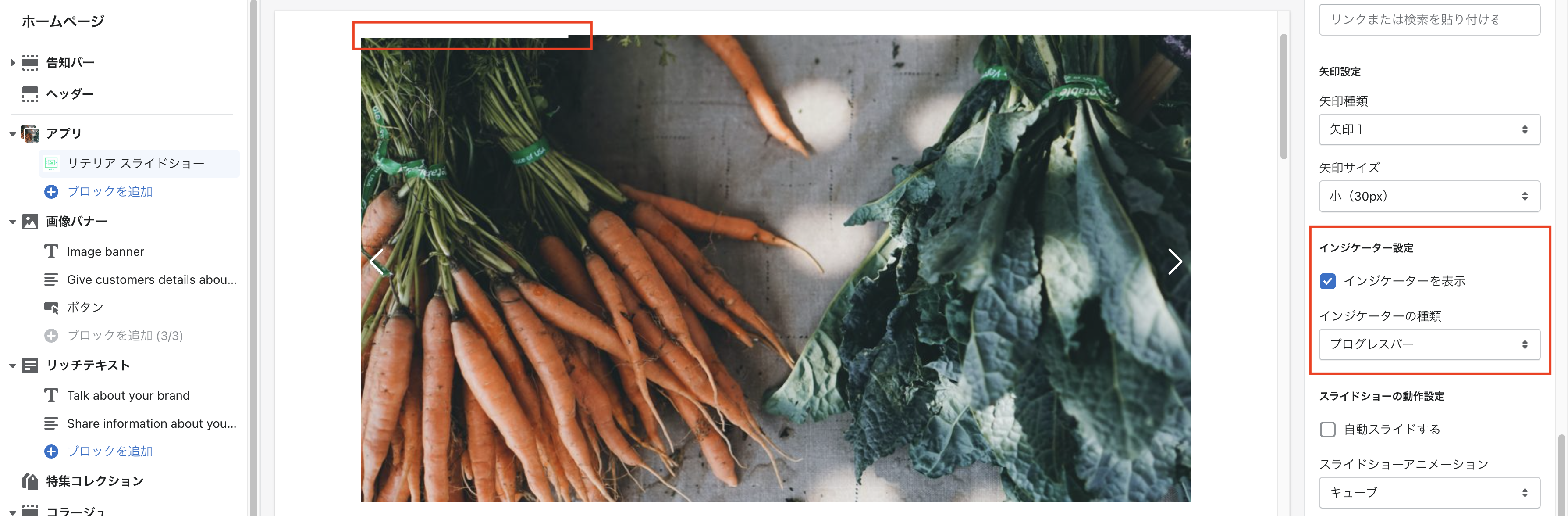
インジケーターのカスタマイズ
インジケータは現在のスライドが何ページ目なのかをわかるようにする効果があります。
インジケータを表示する場合はチェックボックスにチェックを入れてください。
インジケータは「丸ぽち」、「現在の枚数/最大枚数」、「プログレスバー」の3種類の中から選ぶことができます。
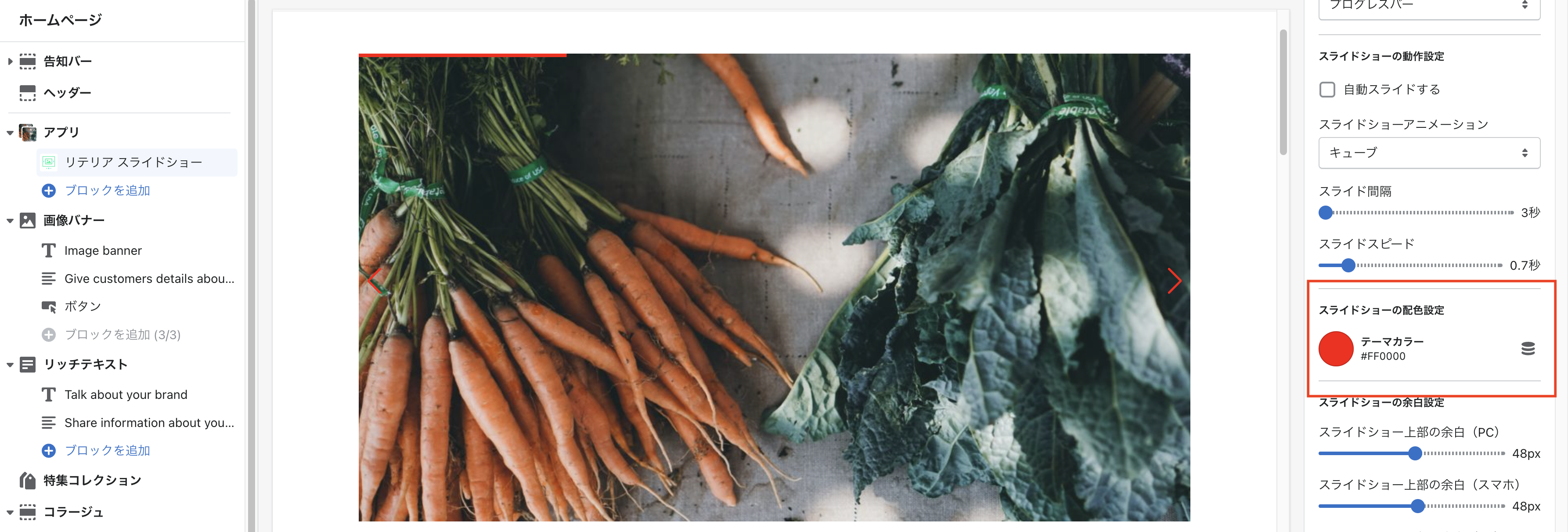
上記の配色設定
上記の設定では配色は白色で設定していました。
しかし、白色では見づらいといったケースも想定されるため、配色設定ができるようになっています。例えば
配色:赤、
インジケーター:プログレスバー、
矢印:矢印1のようにした場合

配色で使う色は見やすい色であるか、もしくは会社のテーマカラーを採用してみるのもいいかもしれません。
リテリアのスライドショー挿入アプリを実装してみた
最後にリテリアの挿入アプリでできることを解説していきます。
前述している箇所もあるためその箇所は省略させていただきます。
ご了承ください。
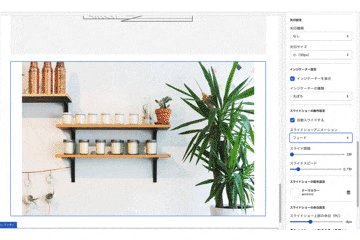
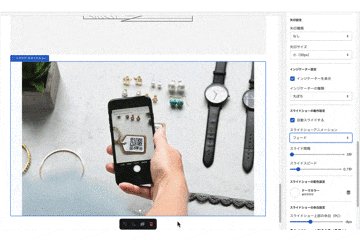
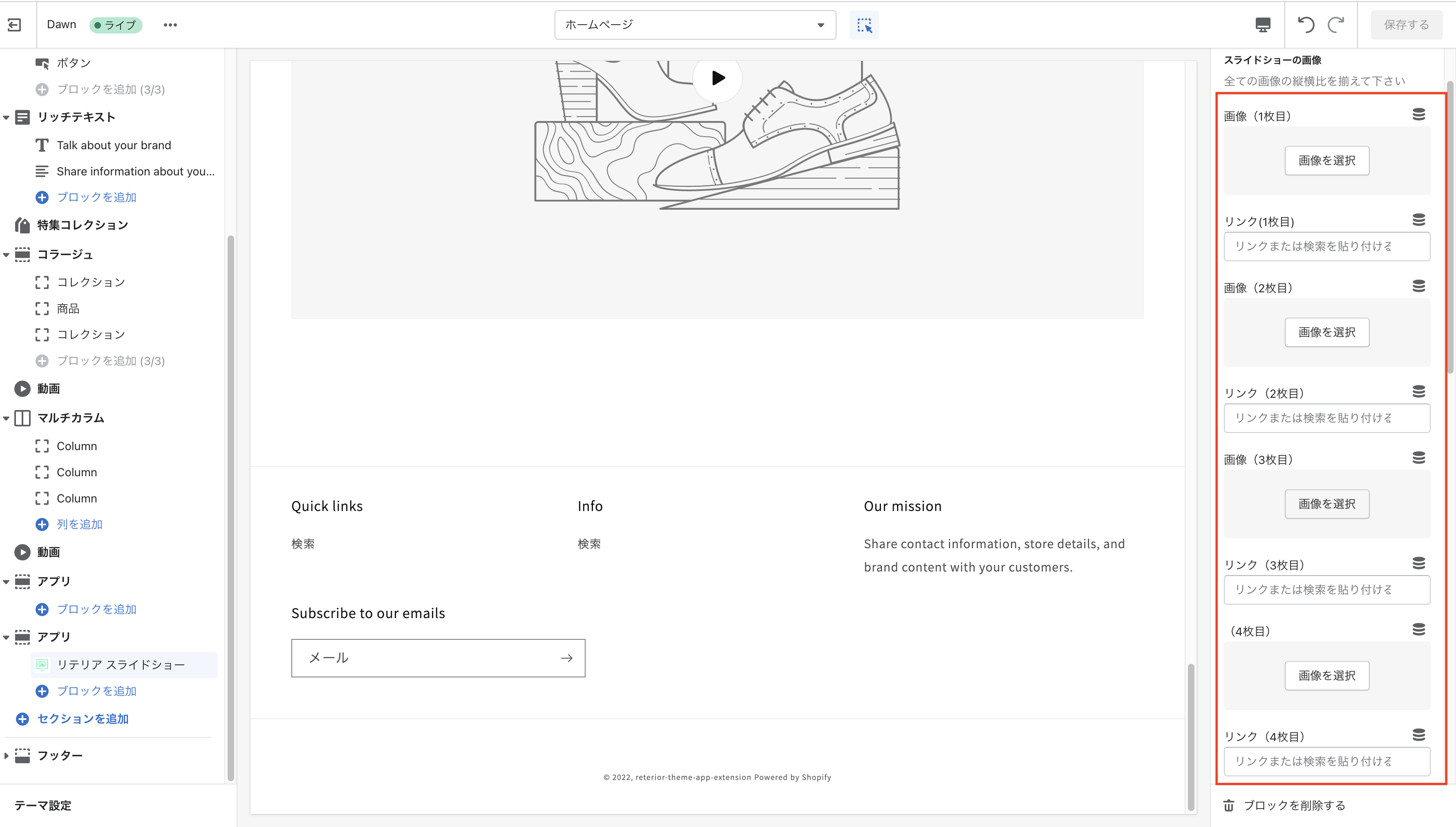
スライドショーの画像とそのリンク
矢印の種類・大きさ
スライドショーの表示枚数は最大で4枚で、画像ごとにリンクをつけることができます。
画像にリンクをつけることで商品に直説飛ぶことができるので、購入率の向上に期待できます。
スライドショーで使う画像は全て縦横比を揃えてください。
インジケーターの種類・表示/非表示
前述のため省略
スライドショーの動作設定
スライドショーの動作設定にはアニメーションの設定のほかにスライドの遷移する間隔とスライドするスピードを設定できます。

スライドショーの配色設定
前述のため省略
余白調整
画像の上下左右の余白を調整することができます。
PCとスマホの両方での調整が可能なので柔軟に調節できます。

終わりに
ここまで読んでいただき誠にありがとうございます!
『スライドショー挿入アプリ | リテリア スライドショー』どうでしたでしょうか?
気になる方のために、リンクを載せておきますので、ご確認ください!
7日間の無料トライアル期間があるので、ストアに一度入れてみるのもいいと思います!