こんにちはかわです。
をqiitaに移しました。
去年のLINEBOTの勉強会に行った際、
もらって使ってなかったので使いたいと思います。
LINE Beaconとは
これがLINE Beaconです。
中身はこんな感じ
このBeaconは、
Beaconと紐づけされているBotと友達になっているアカウントが
Beaconの利用範囲に入った際にWebhockイベントがトリガされます。
いまから使い方を説明します。
前提
まず前提としてLINE Botを作ってください。
上記のURLに公式の説明が載っています。
近々記事にします。
BotとBeaconの紐付け
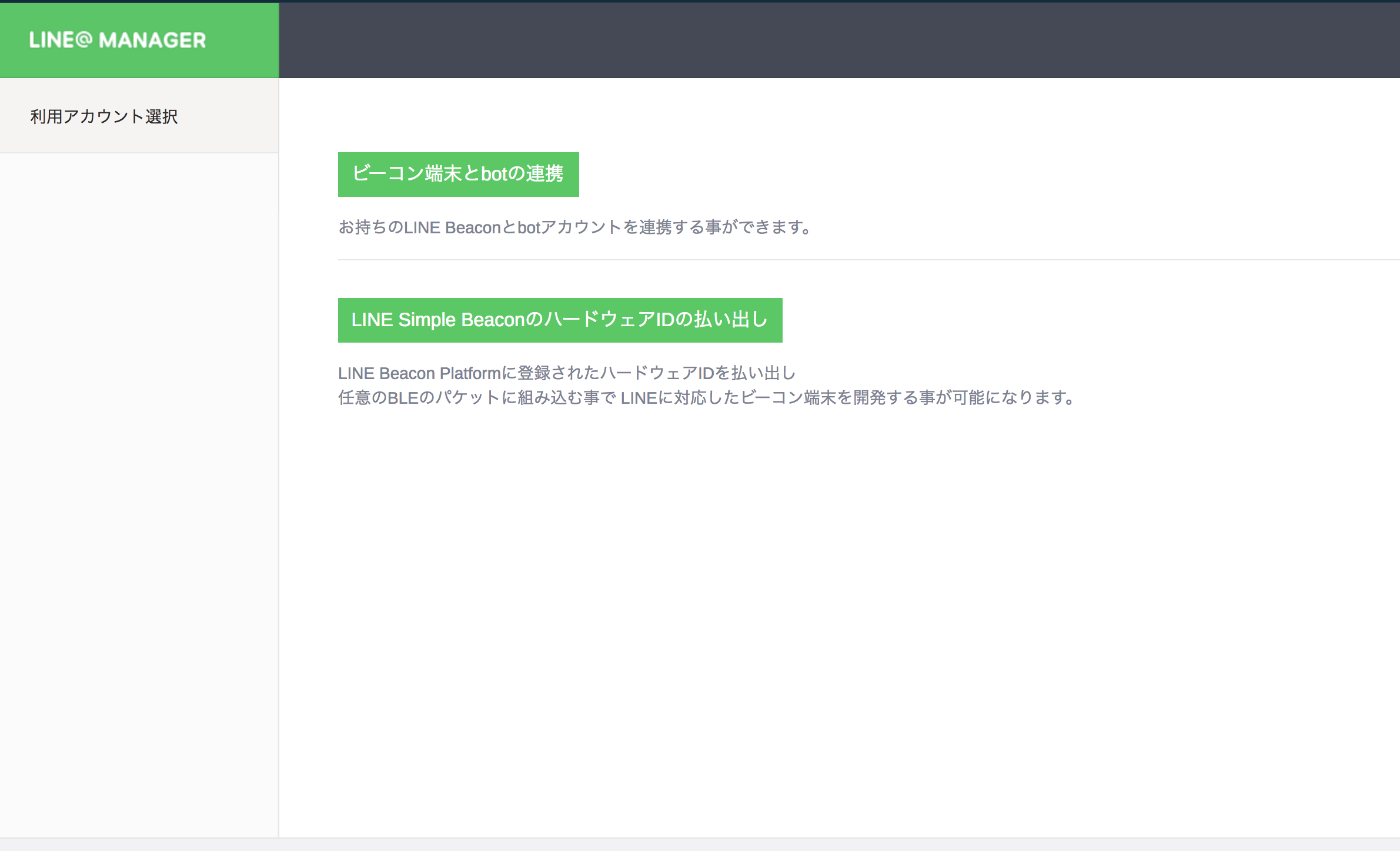
このページにとんでください。
するとこの画面が出ます。

Beaconを作成することもできるみたいです。
興味がある方はこちらのページを
今回は連携なので「ビーコンとbotの連携」を選択

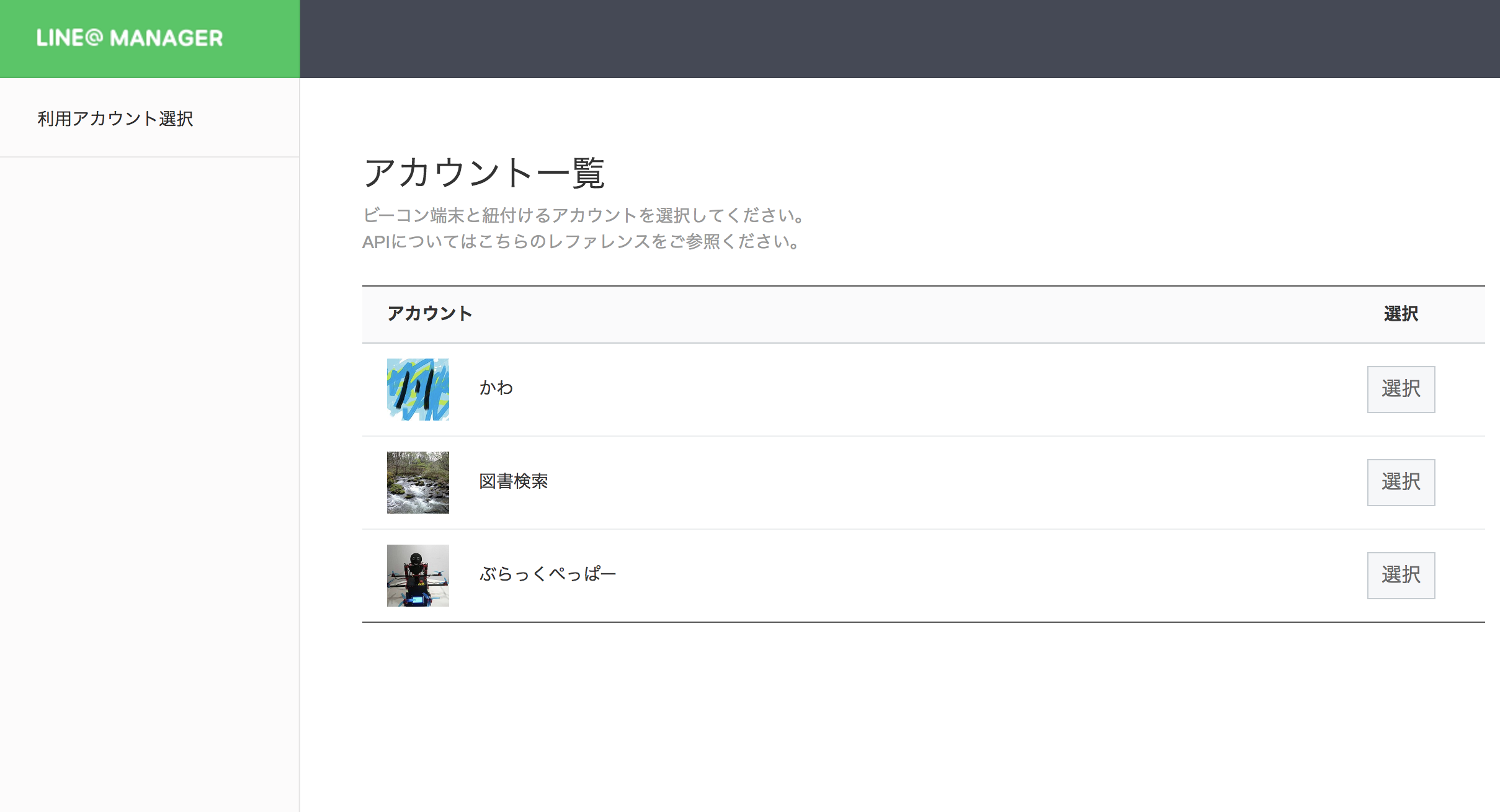
すると自分が作成しているBotが出てきます。
いずれかを選択すると、

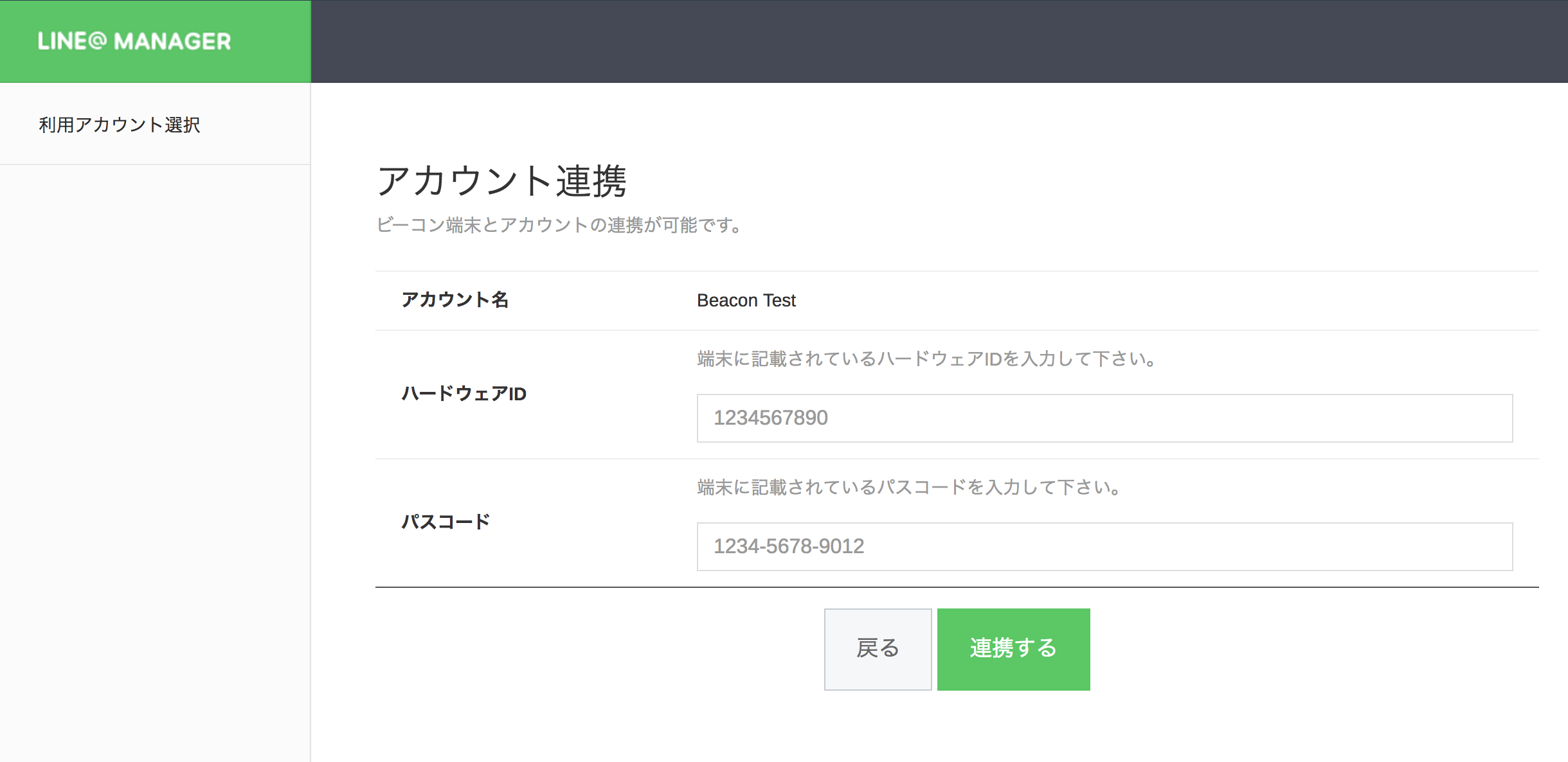
この画面が出てくるので、
Beaconに記載されているIDとパスコードを入力してください。
これで、連携が完了しました。
スマートフォン側での設定
スマートフォン側での設定も必要です。
設定ー>プライバシーの管理を選択
一番下のLINE Beaconの利用にチェックをつける
LINE Beaconを使用する際はBluetoothをオンにしておく必要があります。
サンプル作り
設定は一通り終えたのでサンプルを作ります。
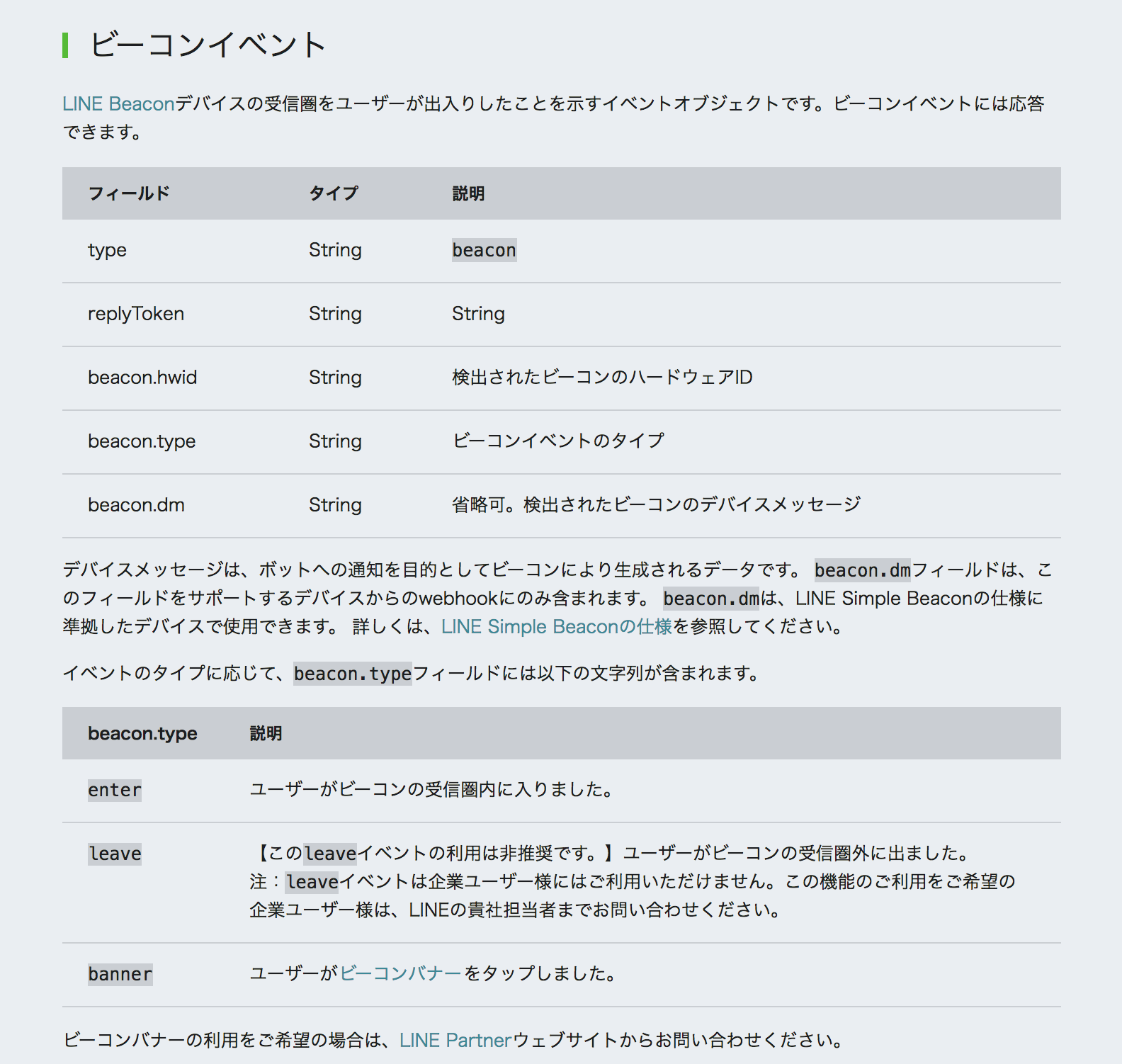
リファレンスはこちらから
これを参考に作っていきます。

ビーコン部分の抜粋です。
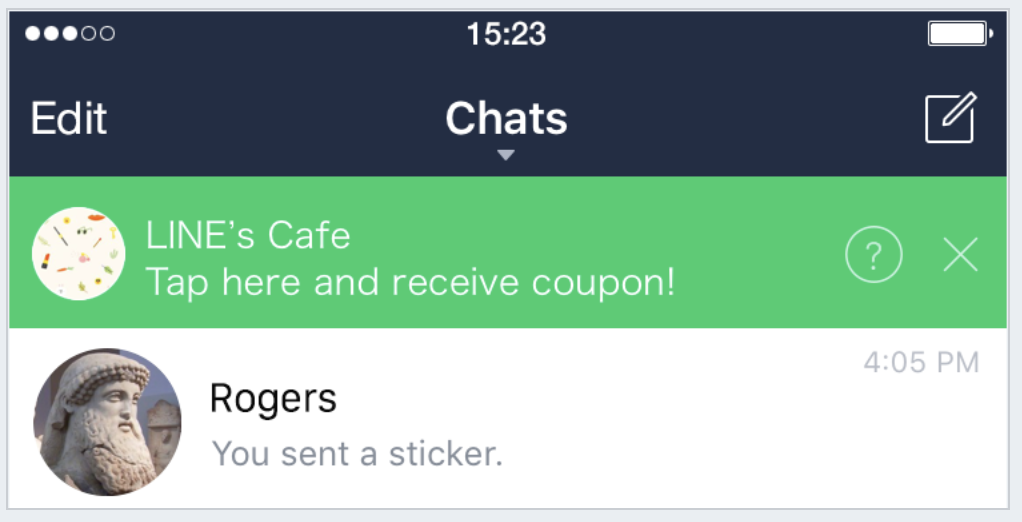
イベントのタイプでバナーってあるんですけど、
それはこれです。

緑の部分です。
この機能はエンタープライズ ユーザーのみに開放されているらしいです。
使うのは「enter」のみっぽいね。
作ったものはこれです。
<?php
$accessToken = ACCESS_TOKEN;
$json_string = file_get_contents('php://input');
$jsonObj = json_decode($json_string);
$replyToken = $jsonObj->{"events"}[0]->{"replyToken"}; //ReplyToken取得
$userId = $jsonObj->{"events"}[0]->{"source"}->{"userId"}; //userId取得
$eventType = $jsonObj->{"events"}[0]->{"type"}; //typeの取得
if($eventType == "beacon"){
ResponseLineText( $accessToken, $replyToken, "僕との距離が近づいてきました!!" );
}
function ResponseLineText($accessToken,$replyToken,$text){
$response_format_text = [
"type" => "text",
"text" => $text
];
$post_data = [
"replyToken" => $replyToken,
"messages" => [$response_format_text]
];
$ch = curl_init("https://api.line.me/v2/bot/message/reply");
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($post_data));
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type:
application/json; charser=UTF-8','Authorization: Bearer ' . $accessToken));
$result = curl_exec($ch);
curl_close($ch);
}
?>
Beaconを検知したらメッセージを送ります。
でもちょこちょこ通信が切れたらしく
連続してきました。
怖い
まとめ
こんな感じでできました。
やれる幅は広そうです。
Beaconは作れるらしいのでそっちの方もいつか挑戦してみたい。
以上です。






