注意
自分はUnity初心者で、この記事は本当の初心者が書いています
(色々と間違っていたりおかしい点があると思います。)
また、iOS向けの記事です。
Androidでも手順は大体同じだと思われますが、保証はできません。
初めに
早く本編見たい人はここの部分は無視してくださいw
クリスマスが近く町(クソ田舎)が賑やかだ。(だから何だ)
友達は少なからずいるが、年末も近く忙しいらしくどこか遊びに行こうと思ったが無理そうだった。
自分には彼女はいない。(3次元に興味ないので作る気ナシ&工業系なので無理)
そう。今年もほぼ一人なので寂しい。
↓
そんな事を考え出してから数日後...
↓
そんな寂しい心を埋めてくれるものはないか...
あ、そうだ!
Unityがあるじゃん!(Unityは勉強始めてから私生活で忙しく4日で一旦やめた)
やっと見つけ出した。
最低限、視覚的だけでも寂しさを埋めようと考え、以前話題だったVRに興味を持った。
た、高い。学生にはキツい価格(PSVRで約3万円)
そんな中、調べているとCardboardの存在を思い出す。
↓
100均(セリア)でCardboardが売っている情報を聞きつけ早速買いに行く。
買えた(110円)ので家に帰り、組み立ててYouTubeの動画で試してみる。
やべぇ。これ。すごい...
ここで本気モードが入る。
と、まぁこんな感じでVR計画が始まったわけですが、
Unity+CardboardについてiOS向けに書いてくださっている方が少なく、
古い情報ばかりで1週間くらい苦労したのでこの記事を書こうと思った次第です。
Xcodeのインストール
XcodeはAppStoreからダウンロードインストールしておきます。
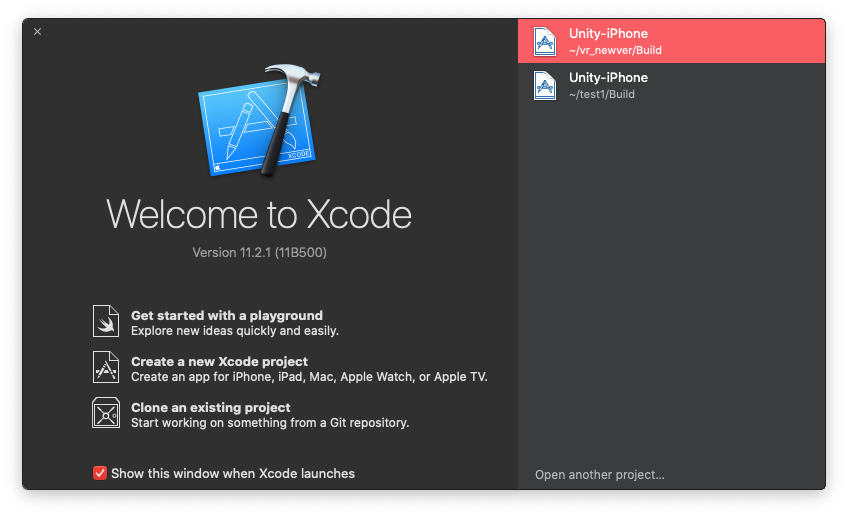
Xcodeのインストールが終わったらXcodeを起動させます。
初回のコンポーネント類の自動インストールが始まります。

インストールが終わり、AppleIDやデバイス設定等が出来たら、Xcodeを終了させます。
詳しい説明は調べればすぐに出ると思います
投げやりで申し訳ありません。
Unityのインストール
Unity Hubか、Unity公式のページでDLできるインストーラよりインストールしてください。
自分がお勧めするバージョンは「Unity2019.2.0f1」です。
旧バージョンはUnity download archiveよりDLできます。
当時、最新だったUnity2019.2.15f1では謎のエラーでXcodeまで辿り着く事ができませんでした。(自分だけなのか...)

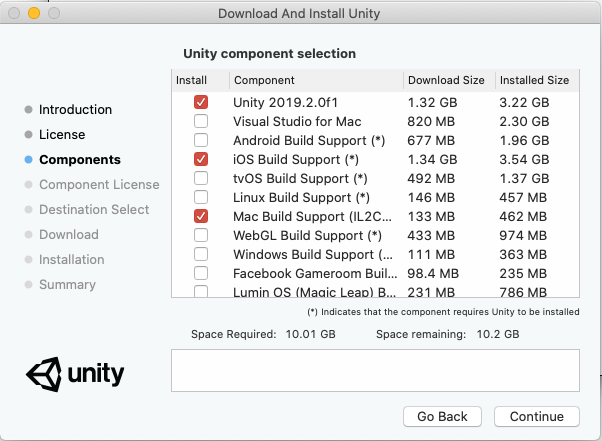
iOS向けにビルドするのでコンポーネント選択画面で「iOS Build Support」にチェックをしておきます。念のため「Mac Build Support」にもチェックしておくと良いでしょう。
後は指示通りインストールを進めていきます。
Unityプロジェクトの作成
Unityのインストールが終わった早速、プロジェクトの作成を行います。
今回は3Dを扱うのでテンプレートは「3D」を選択して任意のプロジェクト名を入れてプロジェクト作成をしてください。

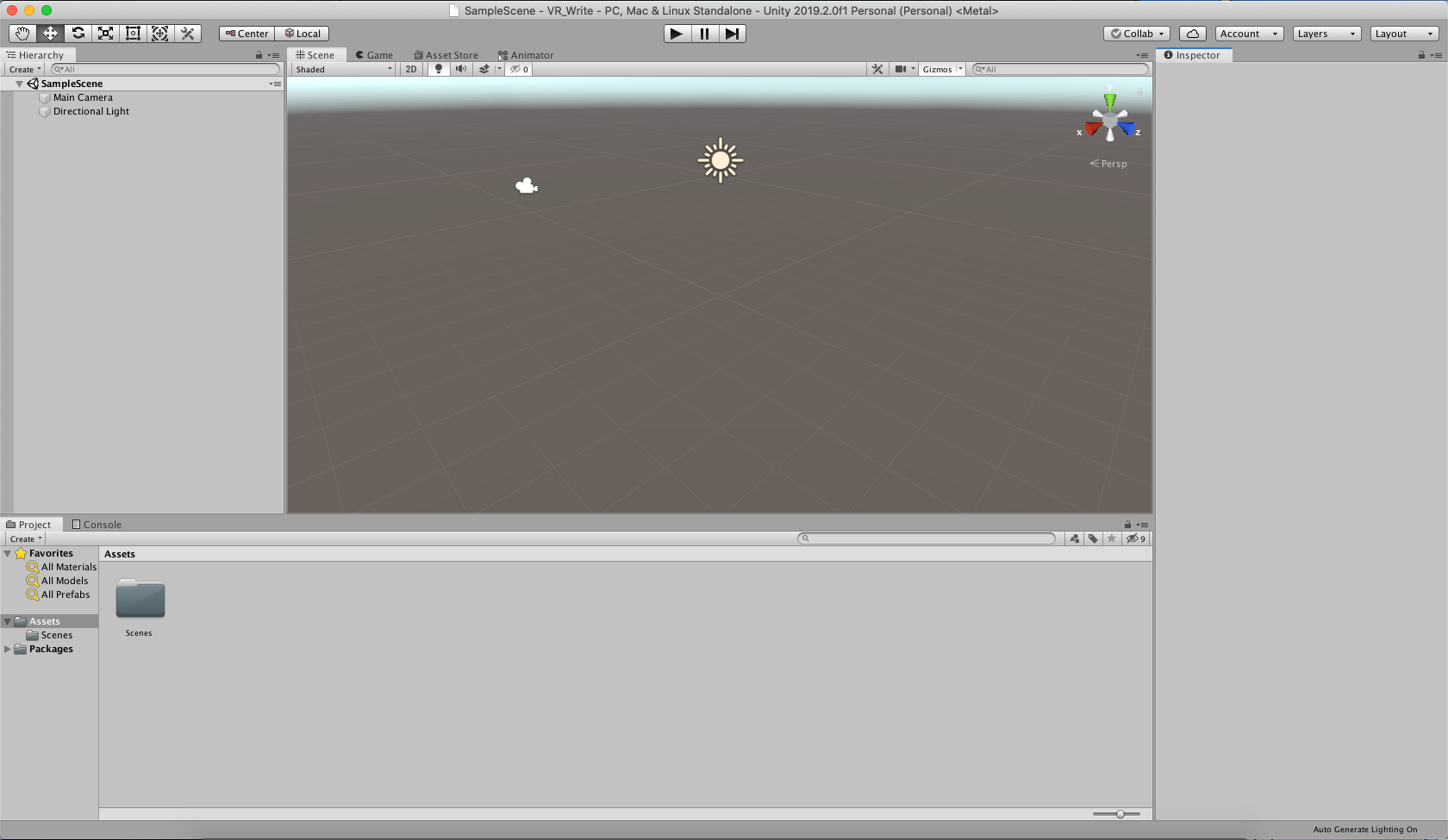
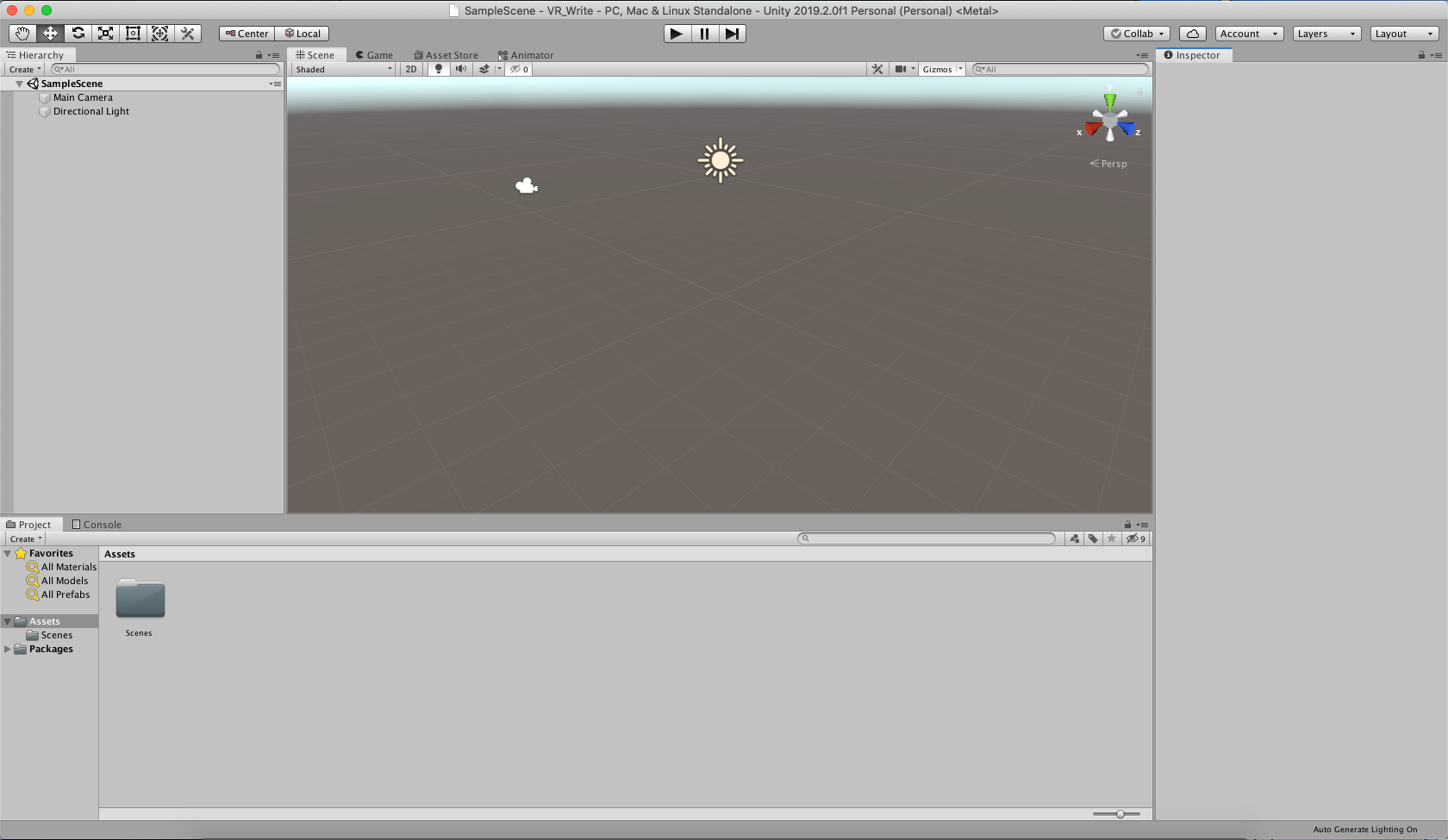
こんな画面になったらOKです。
必要なものをダウンロード
次はこれから必要になるものをダウンロードをします。
必要なものは
・召喚したい彼女となるモデル(特に何でもいいです。自作のモデル(FBXがお勧め)でも良いです)
・GVR SDK for Unity
※注意! 使用するモデルの利用規約や禁止事項をよくお読みください。
中には、Unity等などで利用を禁止しているものもあります。
今回はユニティちゃんを召喚します!
ユニティちゃん公式サイトよりダウンロードします。

しっかりユニティちゃんライセンス条項を良く読んで同意できるようであれば下記のチェックボックスにチェックして進んでください。
色々なモデル等がダウンロードできるページが出たら、
上くらいのある「ユニティちゃん 3Dモデルデータ」の「DOWNLOAD」ボタンをクリックしてしてください。

次はGVR(Google VR) SDK for Unityをダウンロードします。
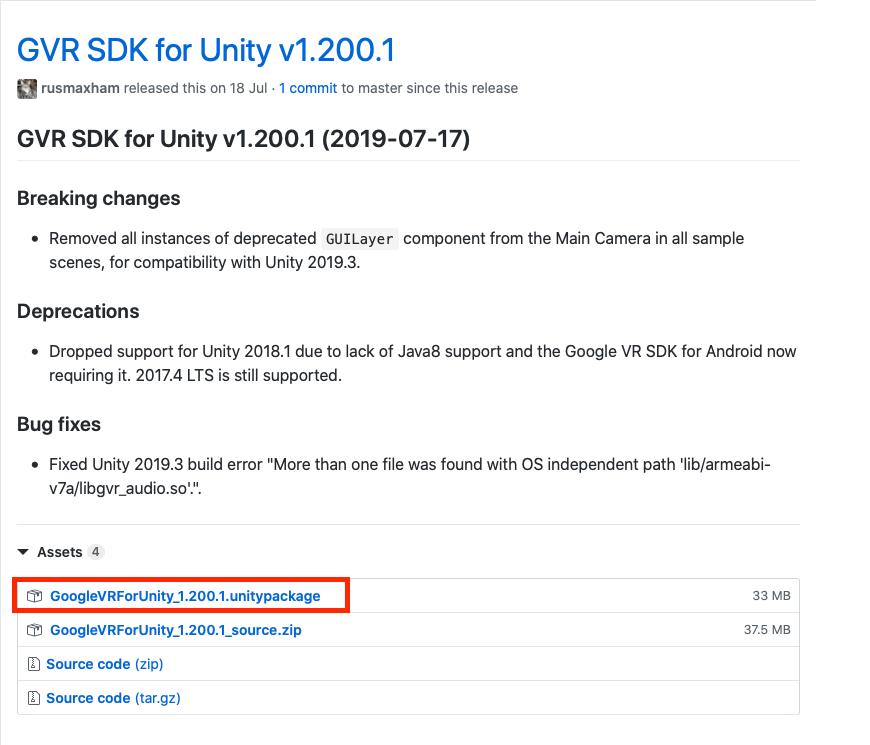
GoogleVRのGitHubより、ダウンロードします。
この記事を書いた時の最新はv1.200.1です。

画像内赤枠の部分を探し出し、クリックしてダウンロードします。
ダウンロードが終わったらUnityへ戻ります。
Unity側の設定
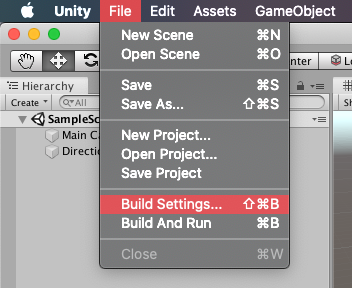
今度はUnityへ戻り、メニューバー =>File=>BuildSettingsをクリックして

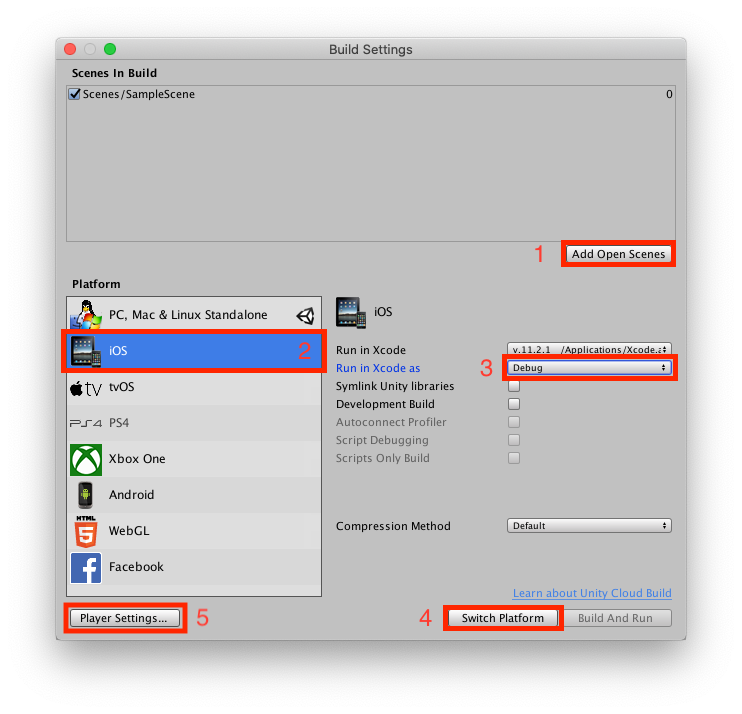
BuidSettingsで画像の赤枠通り設定してください。
1.シーンの切り替え等は今回行わないため、「Add Open Senes」をクリックして初期に作成されたものを設定しておきます。
2.iOS向けにビルドするので、iOSをクリックしてください。
3.初期は「Release」になっているので念のため「Debug」にしておきます。
4.これらの設定が完了したら「Switch Platform」をクリックします。(多少、時間が掛かります。)

5.「Player Settings」をクリックして開きます。※今回は最低限の設定しかしません
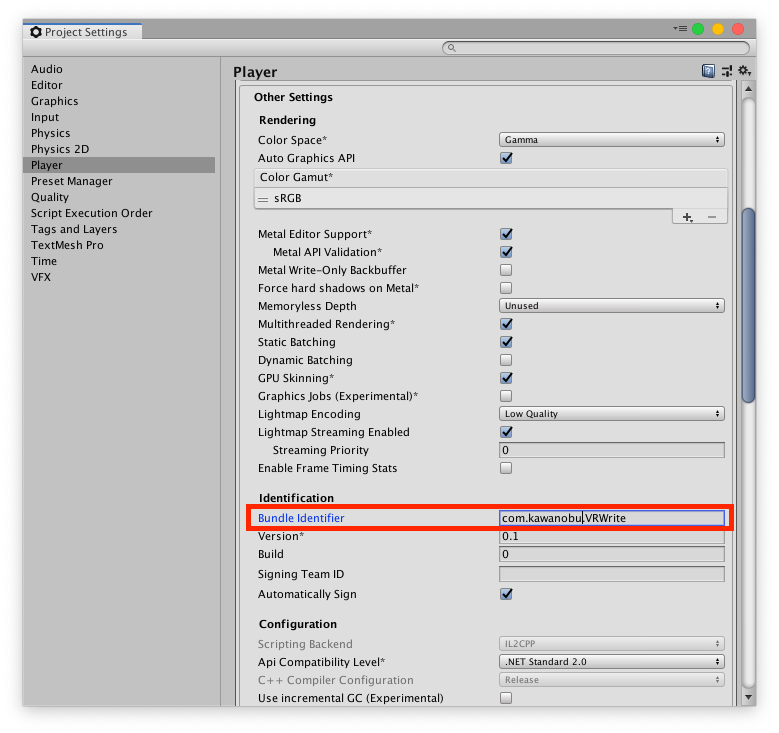
Player Settingsが開いたら、「Other Settings」を開き、「bundle Identifier」のテキストボックス内に「com.xxxxx.xxxxxx」の形式で任意の名前を入力してください。(xの部分は自由)

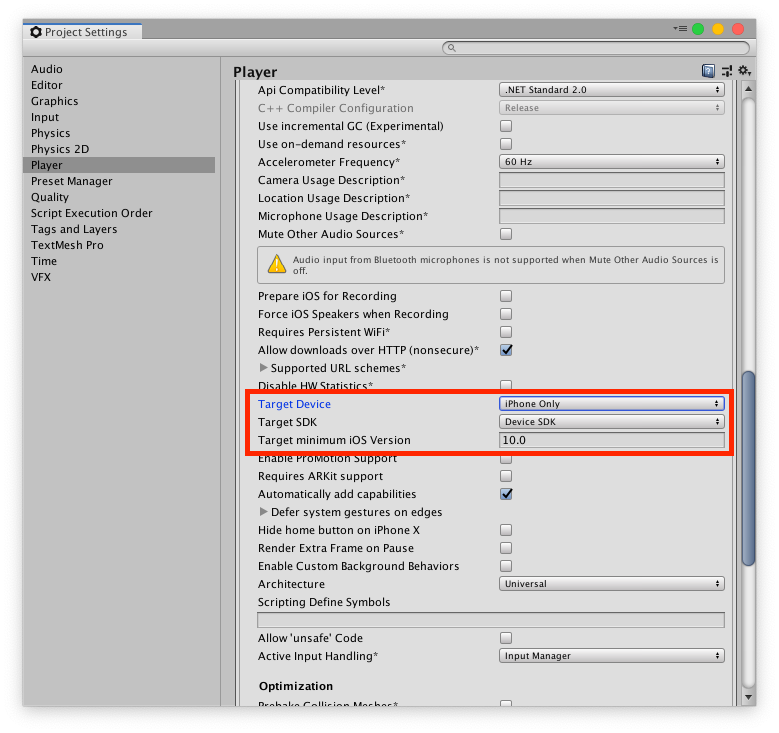
今度は「Other Settings」内の「Target Device」を「iPhoneOnly」にします。
そして、「Target minimum iOS version」は「10.0」以上にしておきます。

UnityのVRサポートの有効化(?)
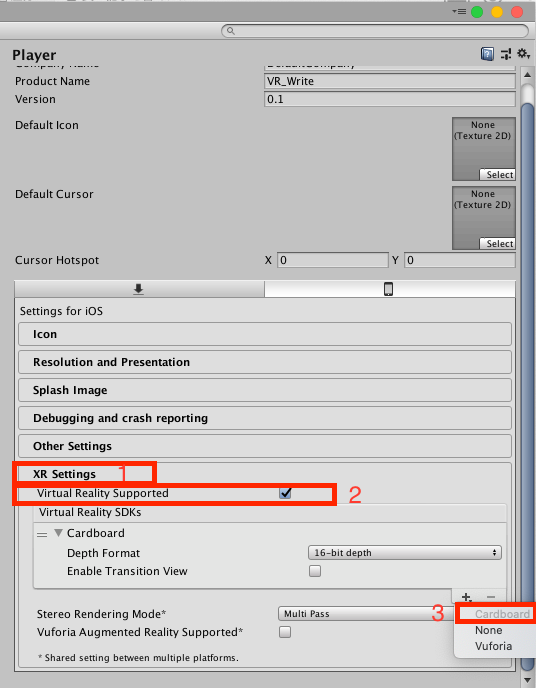
1.今度は「XR Settings」をクリックします。
2.「Virtual Reality Supported」横のチェックを入れます。
3.「Virtual Reality SDKs」内の「+」ボタンをクリックして「Cardboard」をクリックします。(少し時間が掛かります。)
終わったら、PlayerSettingsを閉じてエディタに戻ります。

召喚するための準備

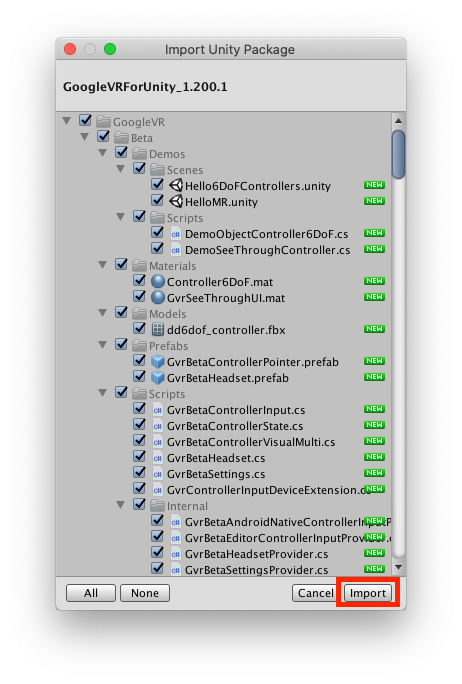
この画面に戻ったら、先ほどダウンロードした「GoogleVRForUnity_1.200.1.unitypackage」を開く。
開いたらこんなウィンドウが出るので赤枠部分の「Import」をクリックします。(少し時間が掛かります)

次は先ほどダウンロードしたユニティちゃんのモデルをインポートします。
「UnityChan_1_2_1.unitypackage」を開きます。
先ほどと同じように「Import」をクリックします。(結構時間が掛かります)
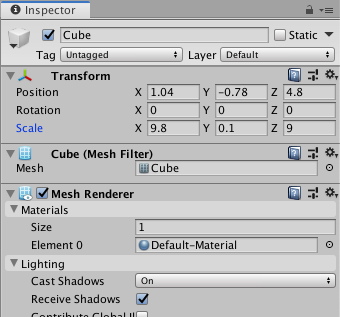
一通りインポート出来たら、画面左上のヒエラルキー(Hierarchy)の「Create」をクリックして、3D Object=>Cubeをクリックしてオブジェクトを作成します。
Cubeが作成されたら、画面左横「Inspector」内の「Transform」の値を画像と同じように設定してください。

次に、画面下の「Project」タブに「Assets」が開いていると思います。
その中のGoogleVR=>Prefabs=>「GvrEditorEmulator」を画面左上のヒエラルキーに持っていってください。
遂に召喚!
画面下の「Project」内の「Assets」に戻ってください。
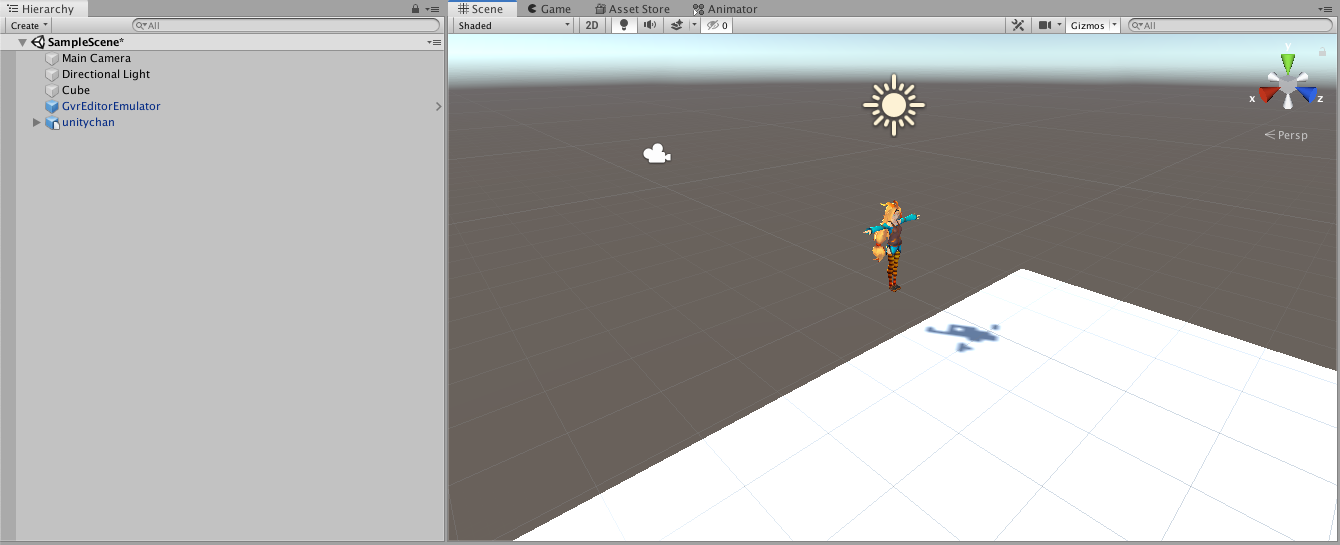
UnityChan=>Models=>unitychanをヒエラルキーに持っていっていくと召喚できると思います。

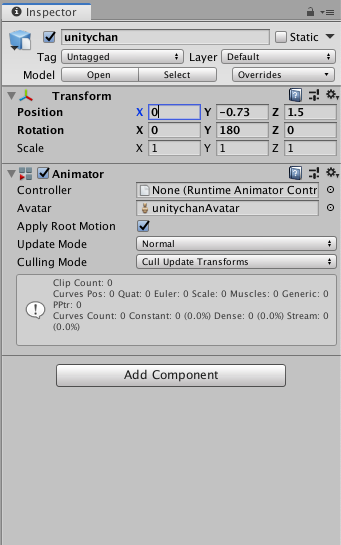
ヒエラルキーにある「unitychan」を選択後、InspectorのTransformの値を画像のように設定してください。

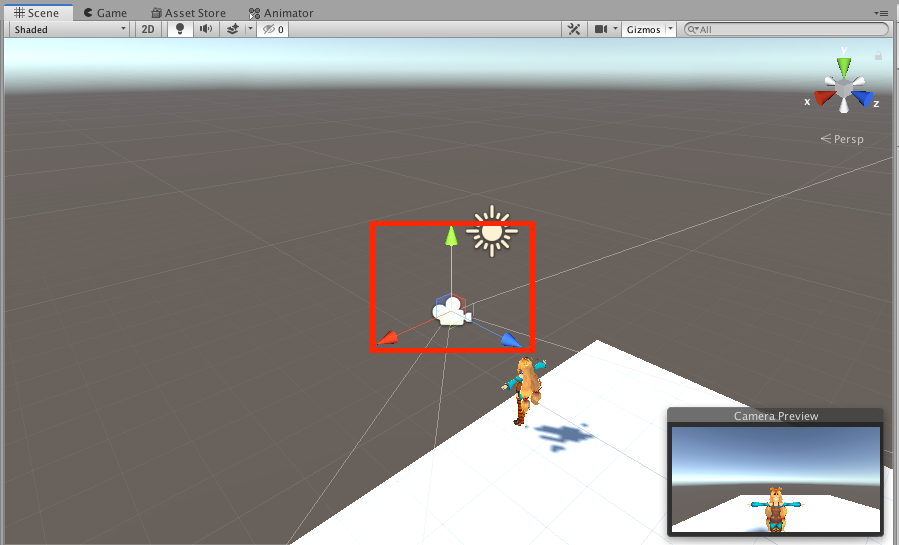
ヒエラルキー内にある「Main Camera」を選択して、「Scene」内のカメラアイコン付近にある三色のXYZ軸を右下にある「CameraPreview」を見ながら良い感じに動かしてください。

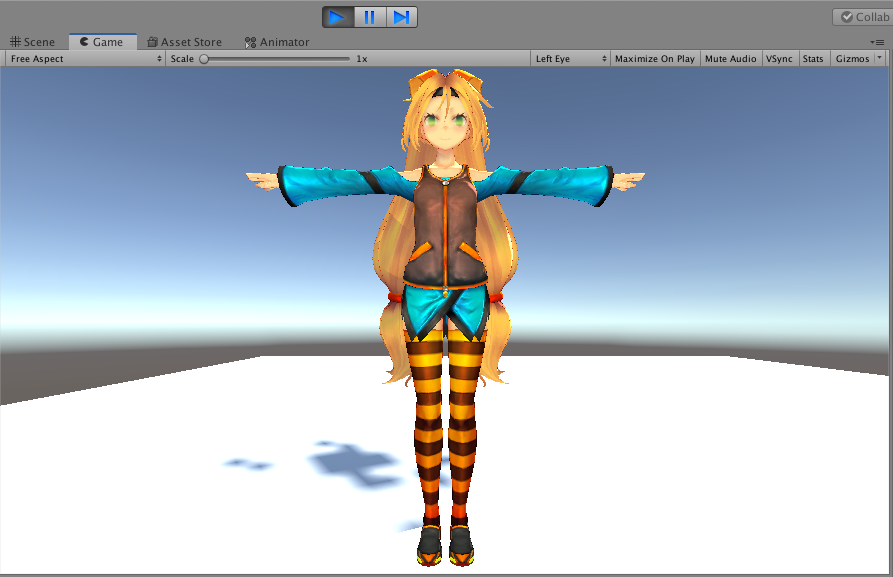
設定できたら、画面真ん中辺りにある再生ボタン(三角形のアイコンのやつ)をクリックしてください。
Gameタブが表示されたら、altキーを押しながらマウスを動かしてみてください。

画面が動きます。この動作は、実機に入れた際に視点の向きや傾きを変える動作をエミュレートしてます。
今回は召喚のみの記事なので一旦これで完成とします。
iPhone実機へ!
これからiPhone実機へビルド&インストールします。
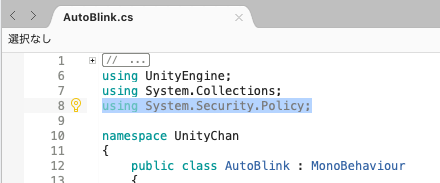
ビルドの際にユニティちゃんに付属されているスクリプトのエラーが出てビルドが停止するのを回避するためにAssets=>unityChan=>Scripts=>AutoBlink.csを編集します。
using System.Security.Policy; //8行目を削除します
メニューバー=>File=>build And Runをクリックします。

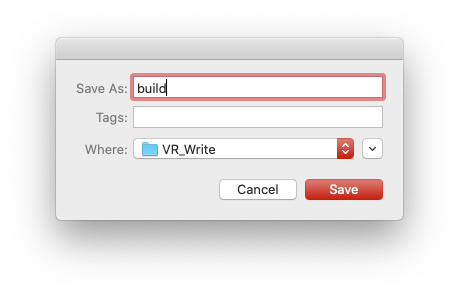
Save Asには任意のビルドされたデータを格納するフォルダの名前を入力します。
Saveボタンを押すとプロジェクトの書き出し処理されます。(物凄く時間が掛かります)
Unity側の処理が終わると自動的にXcodeが立ち上がります。
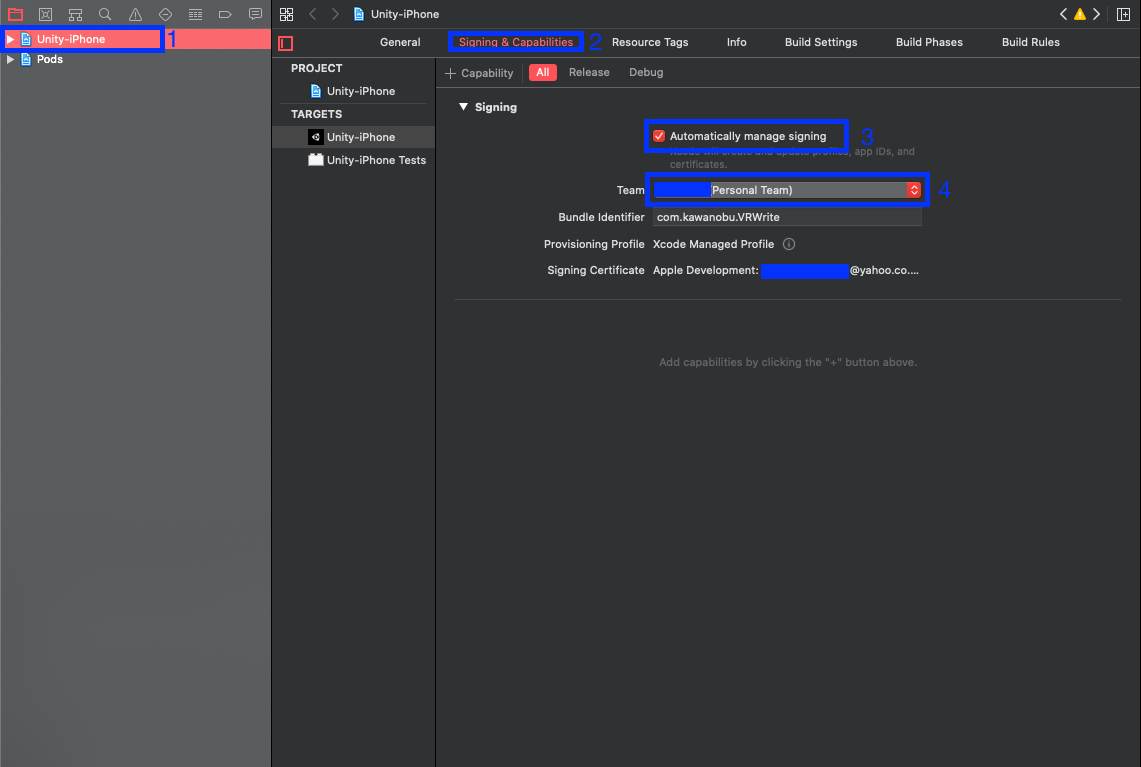
画像内の青枠横の番号に合わせて設定してください。

設定が終わったら、PCにUSBケーブルでiPhoneを接続します。

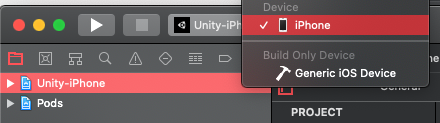
Xcodeウィンドウ左上の「Generic iOS Device」をクリックしてPCに接続しているiPhoneを指定します。
そして、横の三角ボタンを押してビルド開始します。(ビルドなので時間ががります)
途中でPCのパスワードが求められるので入力して続行します。(この時点でiPhoneのロックを解除しておく)
ホーム画面にアプリが追加されていて、起動できない場合は、設定=>一般=>プロファイルとデバイス管理=>「Apple Development:XXXXX~」=>「Appを検証」をタップで検証を完了してください。
これで実行できると思います。
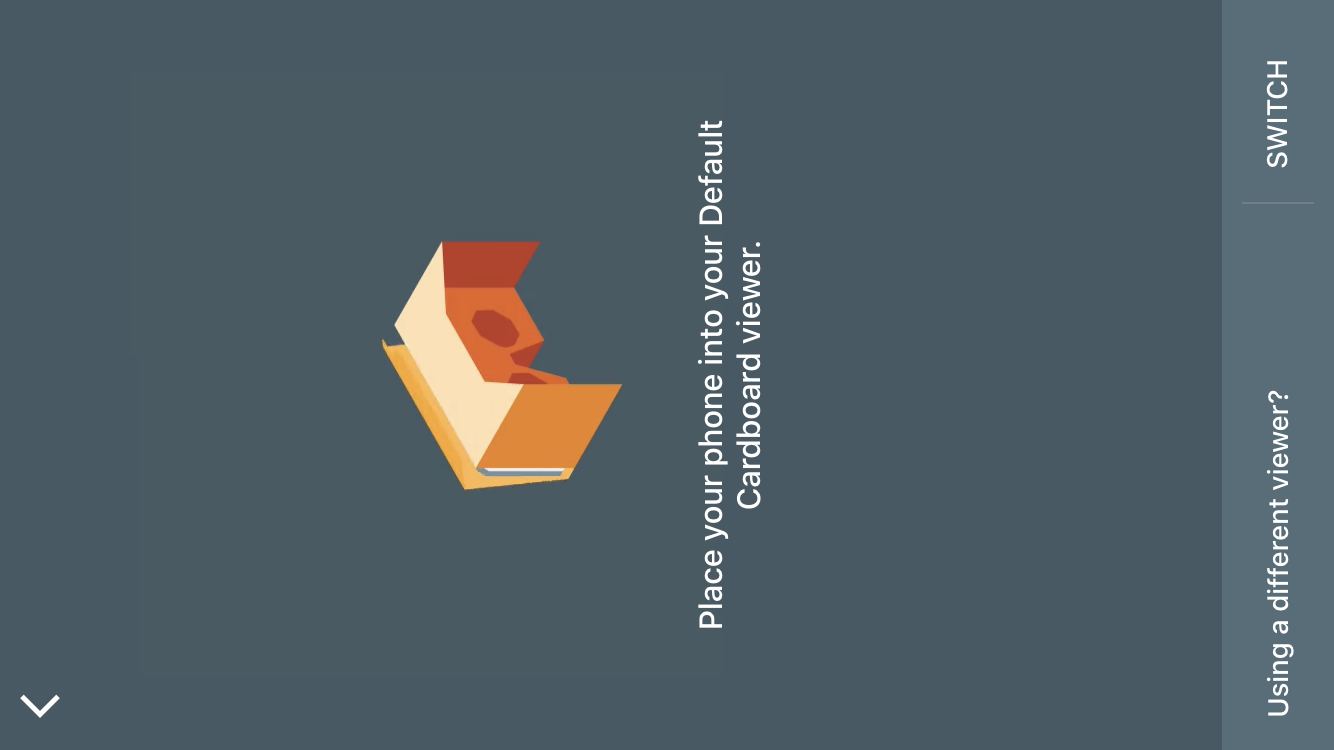
ホーム画面からアプリを開くと...

この画面になったらiPhoneを横にする

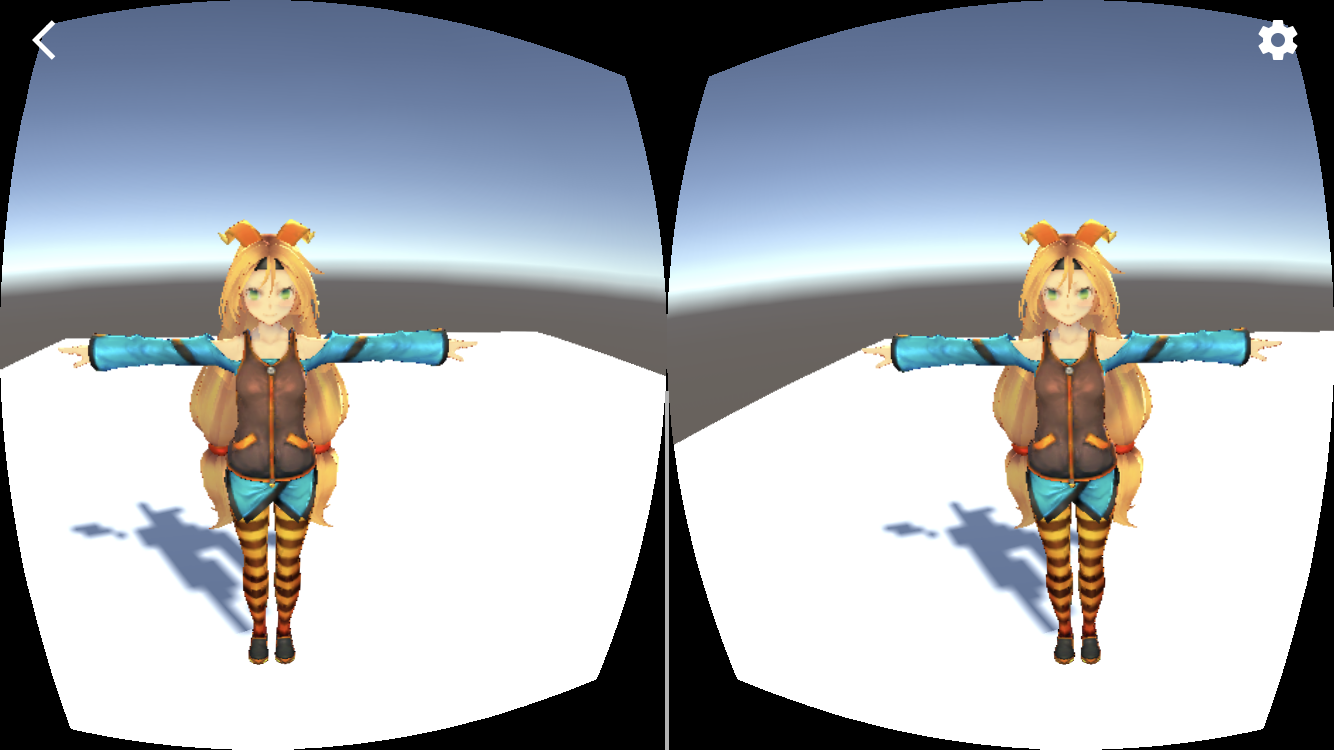
おお〜できました!
あぁ〜目の前にいますよ!
すごい...
最後に
比較的簡単にできました。
今回の手順ではほぼノンプログラミングでモデルの表示ができます。
VRは難しいイメージがありますが、簡単にできます。
たった110円でできました。
とても低コストで学生には本当に嬉しい限りです。
ブームは密かに去って行っていますが、これから色々なVRゲームがこのCardboardで出来るようになったら低コストで色々遊べますね。
とりあえず目の前にいるだけで何か寂しさも吹き飛んでいきそうです!
今回はAdvent Calendar初参加で、この記事は公開日前日に急いで書いたので
色々と酷い説明や間違っているところがあると思うので発見次第、修正をかけたいと思います。
参考にしたサイト
UnityでVR – GoogleVR導入 – | イケメンテックラボブログ
ライセンス

この作品はユニティちゃんライセンス条項の元に提供されています