はじめに
先日10/29(火)に開催されたJAWS-UG札幌へ参加してきました。
テーマは「Amazon Q Developer ハンズオン」ということで、AWS製の生成AIを活用したサービスについて学ばさせてもらいました。
ハンズオンから1か月が経ち、復習も兼ねて、Amazon Q Developerについて改めてまとめてみました。
最後に、Amazon Q Developerを使ってAWS CDKを使って、簡単なWebサイトをデプロイしてみようと思います。(筆者はAWS CDKを使ったことのないので、Amazon Q Develperに助けてもらいつつ、チャレンジしてみようと思います)
1. Amazon Qの概要
Amazon Qは、AWSが提供するAWSに特化した生成AI搭載のサービスです。
さらにAmazon Q BusinessとAmazon Q Developerに分かれており、それぞれユースケースが異なります。
- Amazon Q Business:エンタープライズ向け
- Amazon Q Developer:開発者向け
ポイント1. 豊富なAWS活用データを学習したAI
ChatGPTやClaudeといった他の高性能な生成AIがある中で、なぜAmazon Qが必要なのか疑問に思われるかもしれません。
Amazon Qの強みは、AWSが保有するAWSの活用事例やベストプラクティスといったデータを生成AIの学習データとして利用できることにあります。
この強みにより、Amazon Qは利用者により適切で、AWS特有のユースケースに沿った情報を提供しれくれます。
ポイント2. 他のAWSサービスとの親和性
AWSならではの特徴として、他のAWSサービスにAmazon Qが統合され、より高機能化が進んでいることも挙げられます。
例えば、ビジネスデータを可視化するBIツールであるAmazon QuickSightでは、AIがデータをダッシュボードに自動で可視化するといった機能が追加されています。
今後も様々なAWSサービスとの統合が進み、より使いやすくなっていくと予想されます。
補足
対応言語は英語のみです
AmazonQは、2024年11月25日 時点で日本語は対応しておらず、英語を使用する必要があります。
2024年に開催されたAWS Summitで、AWSは近い将来日本語対応を行うと発表されています。
2. Amazon Q BusinessとAmazon Q Developerの概要
Amazon Q Business とは
エンタープライズ向けの生成AIを活用した対話型アシスタントサービスです。
企業固有のデータやシステムと連携し、生成AIを用いて業務支援や情報検索、タスク実行などを行うことができます。
Amazon Q Developer とは
開発者向けの生成 AI を活用した対話型コーディングアシスタントです。
アプリケーション開発において、以下のようなタスクで生成 AI の支援を受けることができます。
- コーディング支援
- コードのマイグレーション(例:Java のバージョンアップグレード)
- エラーの解析と解決策の提案
- コードのセキュリティ分析
3. AWSマネジメントコンソールから利用できるAmazon Q Developerの機能
機能1: チャットを通じたAmazon Qへの質問
AWSを使用したアプリケーション開発に関する質問や、実際に開発中のソースコードについて、以下からAmazon Qへ問い合わせることができます。
- AWSマネジメントコンソール や AWSモバイルアプリ
- チャットアプリ
- Slack
- Teams 等
- IDE
- VSCode 等 (こちらは後ほど詳述します)

引用:https://aws.amazon.com/jp/blogs/news/amazon-q-developer-now-generally-available-includes-new-capabilities-to-reimagine-developer-experience/
質問例
AWSアカウント内のリソースに関する質問
- 例: ap-northeast1のEC2の一覧を教えて)
AWSアカウント内の請求やコストに関する質問
- 例:先月の請求の内訳を教えて
AWS CLIの使用方法に関する質問
- 例:"S3バケットを作成するAWS CLIコマンドは?"
エラーメッセージの解釈に関する質問
- 例:"AccessDeniedエラーの一般的な原因と解決方法は?"
AWSアカウント内の請求やコストに関する質問は、プレビュー中の機能なのでご注意ください
Amazon Q のコスト分析機能はプレビュー中であり、ミスをする可能性があります。でコストデータを確認してください
https://docs.aws.amazon.com/ja_jp/amazonq/latest/qdeveloper-ug/chat-costs.html
機能2: コンソール上の操作からIaCを生成 (Console-to-Code)
Console-to-Codeは、開発者がAWSマネジメントコンソールでAWSサービスを構築した後、Amazon Q Developerが自動的にInfrastructure as Code(IaC)を生成する機能になります。この機能は2024年10月3日に一般提供が開始された比較的新しい機能です。
以下のAWSサービスに対応しています。
- Amazon VPC
- Amazon EC2
- Amazon RDS
生成されるIaCは、以下の形式で出力されます。
- AWS CloudFormationテンプレート
- AWS CDK(TypeScript)
- Terraform
機能3: エラーの診断
こちらはAWSマネジメントコンソールで発生したエラーを診断し、エラーの修正方法など解決策を提案してくれる機能になります。
以下のAWSサービスのエラー診断に対応しています。
- Amazon EC2
- Amazon ECS
- Amazon S3
- AWS Lambda
こちらの機能は、まだ東京リージョンでは使えないようですので、ご注意ください。
Amazon Q を使用したコンソールエラーの診断は、現在、米国西部 (オレゴン) および米国東部 (バージニア北部) の AWS リージョンで利用できます。
https://docs.aws.amazon.com/amazonq/latest/qdeveloper-ug/diagnose-console-errors.html
機能4: コマンド入力時のコマンド補完(Amazon Q for command line)
開発中、aws 、git、docker等、コマンドラインからコマンドを入力する機会があるかと思います。Amazon Q for command lineは、その際にコマンドを補完入力してくれる機能になります。
Mac OSのPCを所有している方は、PCにAmazon Q for command lineをインストールすることで利用できます。
MacOSのPCを所有していない方は、CloudShellから利用できます。
4. IDE(VSCode等)から利用できるAmazon Q Developerの機能
以下のIDEにAmazon Qの拡張機能を追加することで、IDEからAmazon Qの機能を利用することが可能になります。
- JetBrains IDEs
- Visual Studio Code
- Visual Studio
- AWS 環境でコーディングする場合
- (AWSマネジメントコンソールからLambdaのコード書いたり...等)
機能1: コードの関する質問
IDEからコードやAWSについてAmazon Qに質問することが可能です。
例
試しに「AWS CDK について初めてでもわかるように簡単に説明して」とAmazon Qに聞いてみました。
回答全文(Google翻訳)
AWS CDK (Cloud Development Kit) について簡単に説明します: [1]
AWS CDK は、Python、JavaScript、TypeScript、Java、C# など、すでにご存知の通常のプログラミング言語を使用してクラウド インフラストラクチャを構築できる特別なツールのようなものです。
それを理解するのに役立つ例えを次に示します。
レゴブロックを使って組み立てているところを想像してみてください。この場合:
クラウド リソース (データベース、サーバー、ストレージなど) は個々のレゴのようなものです
AWS CDK は、これらの部分を組み合わせるためにお気に入りのプログラミング言語で書かれた命令を持つようなものです
最終的に完成するのは、完全なクラウド インフラストラクチャです。
CDK を特別なものにする主な利点:
使い慣れたプログラミング言語 : 複雑な構成ファイルを作成する代わりに、使い慣れたプログラミング言語を使用できます。
ビルディング ブロック (コンストラクトと呼ばれる) : CDK は、インフラストラクチャの構築に使用できる事前に構築されたコンポーネント (LEGO ピースなど) を提供します。これらの構成要素は「コンストラクト」と呼ばれます。 [2]
CDK を使用して S3 バケットを作成する Python の簡単な例を次に示します。
from aws_cdk import Stack, aws_s3
from constructs import Construct
class MyFirstStack(Stack):
def __init__(self, scope: Construct, id: str, **kwargs):
super().__init__(scope, id, **kwargs)
# Create an S3 bucket
bucket = aws_s3.Bucket(self, "XXXXXXXXXXXXX",
versioned=True,
removal_policy=RemovalPolicy.DESTROY
)
CDK はバックグラウンドでこのコードを取得し、実際に AWS アカウントにリソースを作成する必要な AWS CloudFormation テンプレートに自動的に変換します。 [3]
初心者にとっての主な利点:
既存のプログラミング知識を活用できます
コード エディターからヘルプが得られます (オートコンプリートやエラー チェックなど)。
コードを再利用し、コンポーネントをチームと共有できます
ループ、条件、関数などの通常のプログラミング機能を使用してインフラストラクチャを作成できます。
AWS コンソールを手動でクリックしたり、複雑な設定ファイルを作成したりするのではなく、クラウド インフラストラクチャを構築するプログラムを作成することと考えてください。
Sources
[1] Using the AWS CDK as an IaC tool - AWS Prescriptive Guidance
docs.aws.amazon.comprescriptive-guidancelatestaws-cdk.html
[2] AWS Cloud Development Kit (AWS CDK) - Introduction to DevOps on AWS
docs.aws.amazon.comwhitepaperslatestaws-cdk.html
[3] interface ExplanationProperty · AWS CDK
docs.aws.amazon.comcdkapiaws-cdk-lib.aws_ec2.CfnNetworkInsightsAnalysis.ExplanationProperty.html
原文
` Let me explain AWS CDK (Cloud Development Kit) in simple terms: [1]AWS CDK is like a special tool that lets you build your cloud infrastructure using regular programming languages that you might already know - like Python, JavaScript, TypeScript, Java, or C#.
Here's an analogy to help understand it:
Imagine you're building with LEGO blocks. In this case:
The cloud resources (like databases, servers, storage) are like individual LEGO pieces
AWS CDK is like having instructions written in your favorite programming language to put these pieces together
The final result is your complete cloud infrastructure
The key benefits that make CDK special:
Familiar Programming Languages : Instead of writing complex configuration files, you can use the programming language you're comfortable with.
Building Blocks (Called Constructs) : CDK provides pre-built components (like LEGO pieces) that you can use to build your infrastructure. These building blocks are called "constructs." [2]
Here's a simple example in Python that creates an S3 bucket using CDK:
from aws_cdk import Stack, aws_s3
from constructs import Construct
class MyFirstStack(Stack):
def __init__(self, scope: Construct, id: str, **kwargs):
super().__init__(scope, id, **kwargs)
# Create an S3 bucket
bucket = aws_s3.Bucket(self, "XXXXXXXXXXXXX",
versioned=True,
removal_policy=RemovalPolicy.DESTROY
)
Behind the scenes, CDK takes this code and automatically converts it into the necessary AWS CloudFormation template that actually creates the resources in your AWS account. [3]
The main advantages for beginners:
You can use your existing programming knowledge
You get help from your code editor (like auto-completion and error checking)
You can reuse code and share components with your team
You can use regular programming features like loops, conditions, and functions to create your infrastructure
Think of it as writing a program that builds your cloud infrastructure, rather than manually clicking through the AWS console or writing complex configuration files.
Sources
[1] Using the AWS CDK as an IaC tool - AWS Prescriptive Guidance
docs.aws.amazon.comprescriptive-guidancelatestaws-cdk.html
[2] AWS Cloud Development Kit (AWS CDK) - Introduction to DevOps on AWS
docs.aws.amazon.comwhitepaperslatestaws-cdk.html
[3] interface ExplanationProperty · AWS CDK
docs.aws.amazon.comcdkapiaws-cdk-lib.aws_ec2.CfnNetworkInsightsAnalysis.ExplanationProperty.html
上記ではチャットベースでAmazon Qに質問しましたが、コードを指定して以下のことをお願いすることもできます。
- 説明 — コードを自然言語で説明します。
- リファクタリング — コードの読みやすさや効率の向上などです。
- 修正 — コードをデバッグします。
- 最適化 — コードのパフォーマンスを向上させます。
- Send to prompt – 強調表示されたコードを Amazon Q チャットパネルに送信し、コードについて質問します。
機能2: インラインによるコードの提案
インラインコード提案は、開発者がコードを入力している最中にリアルタイムでコードの補完や提案を行ってくれます。
例えば、以下はAWS LambdaからAmazon S3へファイルを保存するコードを実装してみました。コメントでどのようなコードを書きたいか?記載し、あとはコメント通りにAIがコードを実装してくれました。
機能3: コード変換機能 (Amazon Q Developer Agent)
以下のIDEの中で使用することができ、より高度な開発をサポートしてくれる機能になります。
- JetBrains IDES
- Visual Studio Code
Agent for code transformation
既存のJava 8 からJava 17へコードを自動アップグレードしてくれる機能です。
近々.NET Frameworkから.NETへの変換もできるようになるようです。
なお、Agent for code transformation では近日中に、.NET Framework アプリケーション を クロスプラットフォームの .NET へと変換機能のリリースが予定されています。これにより、Windows アプリケーションを Linux に移行するプロセスが大幅に高速化されることが期待できます。
Agent for software development
新機能の設計、実装、テストなどを提案、自動生成してくれる機能です。
より具体的な使い方を知りたい方は、以下の記事を参照ください。
機能4: コード解析
AIによるコードの脆弱性や品質を解析する機能です。解析は大きくセキュリティに関する解析と品質に関する解析があります。
コードのセキュリティに関する解析
AIがコードのセキュリティに関する問題を検出してくれます。
| 種類 | 対象コード | 何を検出するか |
|---|---|---|
| SAST スキャン | コードファイル | コード上のセキュリティ的な問題 (SQLインジェクション、XSSなど) |
| シークレットスキャン | コードファイルやテキストファイル | ハードコードされた機密情報がないか |
| IaC スキャン | IaCのコードファイル (CloudFomationとかCDKとか) |
設定ミス、コンプライナス、セキュリティの問題がないか |
ちなみにAmazon Qが何をもとに解析するかというと以下の「Amazon Q Detector Library」にまとまっています。
コードの品質に関する解析
コードが効率な実装でベストプラクティスを満たしているか解析し、問題を検出してくれます。
自動的に解析を実行する機能もあるようですが、Amazon Q DeveloperのPro版でないと利用できないようです。
Amazon Q 自動スキャンは、 JetBrainsおよび の Amazon Q Developer Pro サブスクリプションでのみ使用できますVisual Studio Code。
https://docs.aws.amazon.com/ja_jp/amazonq/latest/qdeveloper-ug/start-scan.html
5. サブスクリプション
Amazon Q Business は有料サービスで、Amazon Q Developer も一部機能を除いて有料です。
| サービス | プラン |
|---|---|
| Amazon Q Business | Lite (3 USD/ユーザー/月) |
| Pro (20 USD/ユーザー/月) | |
| Amazon Q Developer | 無料 |
| Pro (19 USD/ユーザー/月) |
Amazon Q Developer 無料枠の上限
Amazon Q Developer 無料枠では、機能毎に利用上限が決まっています。そのため上限値を把握しながら使用する必要があります。
| 機能カテゴリ | 機能 | 上限 |
|---|---|---|
| AWSマネジメントコンソールなどから使用する機能 | チャットを通じたAmazon Qへの質問 | 上限なし |
| コンソール上の操作からIaCを生成 (Console-to-Code) |
1,000行/月までのIaCを生成可能 | |
| エラーの診断 | 上限なし | |
| コマンド入力時のコマンド補完 (Amazon Q for command line) |
上限なし | |
| IDEから使用する機能 | コードの関する質問 | 上限なし |
| インラインによるコードの提案 | 50 回のチャットインタラクション/月 | |
| コード変換機能 (Amazon Q Developer Agent) |
1,000 行/月 | |
| コード解析(セキュリティ/品質) | 50 回のプロジェクトスキャン/月 |
6. 実際に試してみる
Amazon Q Developer を実際に活用し、生成AIに色々と教えてもらいながら開発してみようと思います。
作るもの
AWS CDKを使用してWebアプリケーションのフロントエンド部分をデプロイしてみます。
具体的には、Amazon S3とAmazon CloudFrontを利用してフロントエンドをホスティングし、「Hello World」を画面に表示することを目指します。
事前準備1:VScodeにAmazon Qの拡張機能を導入する
今回、開発環境としてVSCodeを使用します。VSCodeでAmazon Q Develperを利用するには、専用の拡張機能をインストールする必要があります。
導入手順
- VSCodeを開き、左側のサイドバーから拡張機能(Extensions)アイコンをクリックする
- 検索バーに「Amazon Q」と入力し、表示された拡張機能をインストールする
- 左側のサイドバーにAmazon Q拡張機能のアイコンを追加されるので、アイコンをクリックし「Get Started」を選択する
- 無料枠またはPro枠から無料枠を選択する
- Amazon Builder IDでサインインする。IDを持っていない場合は、画面の指示に従って新規登録を行う
具体的な手順は、以下のサイトに動画で載っているで、そちらをご覧ください。
事前準備2:AWS CLIの設定を行う
AWS CDKを使用してローカル環境からAWSにデプロイする際は、AWS CLIの設定が重要になります。
AWS CDKは、AWS CLIのクレデンシャルに設定されたAWSアカウントに対してデプロイを行います。
AWS CLIをインストールしていない場合
以下のドキュメントに従って、インストールします。
AWS CLIがインストール済みの場合
AWS CDKは、デフォルトでAWS CLIのデフォルトプロファイルのクレデンシャルを使用します。
特定のプロファイルを使いたい場合は、CDKコマンドに--profileオプションを付けることで指定できます。
クレデンシャル情報の確認
今回は、デフォルトのクレデンシャルを使用するので、以下のAWS CLIコマンドでデプロイ先のアカウント情報が合ってるか確認しておきます。
aws configure
Step1:AWS CDKの導入とプロジェクトの作成
AWS CDKを導入し、CDKのプロジェクトを作成します。せっかくなのでAmazon Qに手順を聞いてみましょう。
Amazon QにCDKの導入方法を聞いてみる
VSCodeの左側のタブにあるAmazon Qのボタンを選択し、チャット画面を開きます。
質問
I want to create a CDK development environment using VSCode. Please tell me the easy steps.
(VSCodeを使用してCDKの開発環境を作りたいです。簡単に手順を教えてください。)
回答(抜粋)
1. npm を使用して、AWS CDK CLI をグローバルにインストールします
npm install-g aws-cdk
2. VSCodeの拡張機能から「AWS Toolkit」をインストールします
3. 新しい CDK プロジェクトを作成します
# 新しいディレクトリを作成し、そこに移動します
mkdir my-cdk-project
cd my-cdk-project
# 新しい CDK プロジェクトを初期化します
# (TypeScript が推奨されますが、他のサポートされている言語も使用できます)
cdk init app --language typescript
4. プロジェクトの依存関係をインストールします
npm install
Amazon Qの回答に従って環境をセットアップすると、最終的に以下のような構成となります。
回答全文(Google翻訳)
VS コードを使用した CDK 開発環境のセットアップをお手伝いします。 詳しい手順は次のとおりです: [[1]]
- まず、次の前提条件がインストールされていることを確認します。
- Node.js(LTS バージョンを推奨)
- ビジュアルスタジオコード
- 認証情報を使用して設定された AWS CLI
- npm を使用して、AWS CDK CLI をグローバルにインストールします。
npm install-g aws-cdk
カーソルバッシュでコピー挿入
- VS Code 用の AWS Toolkit 拡張機能をインストールします: [2]
- VS コードを開く
- 拡張機能ビューに移動します(macOS では Ctrl+Shift+X または Cmd+Shift+X)
- 「AWS Toolkit」を検索します
- 拡張機能をインストールする
- 新しい CDK プロジェクトを作成します
# 新しいディレクトリを作成し、そこに移動します
mkdir my-cdk-project
cd my-cdk-project
# 新しい CDK プロジェクトを初期化します (TypeScript が推奨されますが、他のサポートされている言語も使用できます)
cdk init app--language typescript
カーソルバッシュでコピー挿入
- VS Code でプロジェクトを開きます。
code .
カーソルバッシュでコピー挿入
- プロジェクトの構造には以下が含まれます。
-
-
CDK アプリのエントリ ポイントが含まれます
bin/
-
-
-
スタック定義が含まれます
lib/
-
-
-
テストファイルが含まれています
test/
-
-
-
CDK アプリ 構成
cdk.json
-
-
-
プロジェクトの依存関係
package.json
-
- プロジェクトの依存関係をインストールします。
npm install
カーソルバッシュでコピー挿入
- これで、CDK インフラストラクチャの開発を開始できます。 メイン スタック ファイルは (またはプロジェクト名に基づいた同様の名前) にあります。
lib/my-cdk-project-stack.ts
2. 使用する一般的な CDK コマンド:
# Synthesize CloudFormation template
cdk synth
# Deploy your stack
cdk deploy
# Compare deployed stack with current state
cdkdiff
カーソルバッシュでコピー挿入
VS コードの AWS ツールキットは、次のような機能を提供します。
- スタックを視覚化する CDK Explorer [[3]]
- CDK コンストラクト用 IntelliSense
- VS Code から直接デプロイする機能
- CloudFormation スタックの視覚化
によって生成された CloudFormation テンプレートを必ず確認してください。
cdk synth
本番環境にデプロイする前に。
Sources
原文
I'll help you set up a CDK development environment using VS Code. Here are the step-by-step instructions: [1]
- First, ensure you have the following prerequisites installed:
- Node.js (LTS version recommended)
- Visual Studio Code
- AWS CLI configured with your credentials
- Install the AWS CDK CLI globally using npm:
npm install-g aws-cdk
CopyInsert at cursorbash
- Install the AWS Toolkit extension for VS Code: [2]
- Open VS Code
- Go to the Extensions view (Ctrl+Shift+X or Cmd+Shift+X on macOS)
- Search for "AWS Toolkit"
- Install the extension
- Create a new CDK project:
# Create a new directory and navigate into it
mkdir my-cdk-project
cd my-cdk-project
# Initialize a new CDK project (TypeScript is recommended, but you can use other supported languages)
cdk init app--language typescript
CopyInsert at cursorbash
- Open the project in VS Code:
code .
CopyInsert at cursorbash
-
The project structure will include:
-
- Contains the entry point of your CDK app
bin/ -
- Contains your stack definitions
lib/ -
- Contains test files
test/ -
- CDK app configuration
cdk.json -
- Project dependencies
package.json
-
-
Install project dependencies:
npminstall
CopyInsert at cursorbash
-
You can now start developing your CDK infrastructure. The main stack file will be in (or similar name based on your project name).
lib/my-cdk-project-stack.ts -
Common CDK commands you'll use:
# Synthesize CloudFormation template
cdk synth
# Deploy your stack
cdk deploy
# Compare deployed stack with current state
cdkdiff
CopyInsert at cursorbash
The AWS Toolkit in VS Code provides features like:
- CDK Explorer to visualize your stacks [3]
- IntelliSense for CDK constructs
- Ability to deploy directly from VS Code
- CloudFormation stack visualization
Remember to always review the CloudFormation template generated by
cdk synth
before deploying to production environments.
Sources
Step2. AWS CDKのコードを実装
次は、実際にAWS CDKのコードを書いていきます。
さっそく今回もAmazon Qに質問してみます。
質問
I want to add AWS CDK to easily deploy web applications.
(AWSのCDKを追加して簡単にWebアプリケーションをデプロイしたいです)
回答から抜粋
1. S3 と CloudFront を使用してウェブ アプリケーションをデプロイする CDK スタックの基本的な例を次に示します。
import * as cdk from 'aws-cdk-lib';
import * as s3 from 'aws-cdk-lib/aws-s3';
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
export class WebAppStack extends cdk.Stack {
constructor(scope: cdk.App, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// Create an S3 bucket to host the website
const websiteBucket = new s3.Bucket(this, 'XXXXXXXXXXXXX', {
removalPolicy: cdk.RemovalPolicy.DESTROY,
autoDeleteObjects: true,
blockPublicAccess: s3.BlockPublicAccess.BLOCK_ALL
});
// Create a CloudFront distribution
const distribution = new cloudfront.Distribution(this, 'Distribution', {
defaultBehavior: {
origin: new origins.S3Origin(websiteBucket),
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
},
defaultRootObject: 'index.html'
});
}
}
2. 導入する前に、AWS 環境をブートストラップします(アカウント/リージョンごとに 1 回のみ必要)
cdk bootstrap
3. 環境構成を追加します
export interface WebAppStackProps extends cdk.StackProps {
environment: string; // e.g., 'dev', 'prod'
}
原文
I'll help you get started with AWS CDK for deploying web applications. Here's a step-by-step guide: [1]
- First, install the AWS CDK CLI globally using npm: [2]
npminstall-g aws-cdk
CopyInsert at cursorbash
- Create a new CDK project (example using TypeScript):
mkdir my-web-app-cdk
cd my-web-app-cdk
cdk init app--language typescript
CopyInsert at cursorbash
- Here's a basic example of a CDK stack that deploys a web application using S3 and CloudFront:
import * as cdk from 'aws-cdk-lib';
import * as s3 from 'aws-cdk-lib/aws-s3';
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
export class WebAppStack extends cdk.Stack {
constructor(scope: cdk.App, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// Create an S3 bucket to host the website
const websiteBucket = new s3.Bucket(this, 'XXXXXXXXXXXXX', {
removalPolicy: cdk.RemovalPolicy.DESTROY,
autoDeleteObjects: true,
blockPublicAccess: s3.BlockPublicAccess.BLOCK_ALL
});
// Create a CloudFront distribution
const distribution = new cloudfront.Distribution(this, 'Distribution', {
defaultBehavior: {
origin: new origins.S3Origin(websiteBucket),
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
},
defaultRootObject: 'index.html'
});
}
}
CopyInsert at cursortypescript
- Before deploying, bootstrap your AWS environment (only needed once per account/region):
cdk bootstrap
CopyInsert at cursorbash
- Deploy your stack:
cdk deploy
CopyInsert at cursorbash
To make your deployment process more sophisticated, you might want to:
- Add environment configurations:
export interface WebAppStackProps extends cdk.StackProps {
environment: string; // e.g., 'dev', 'prod'
}
CopyInsert at cursortypescript
- Include other common web application resources:
import * as apigateway from 'aws-cdk-lib/aws-apigateway';
import * as lambda from 'aws-cdk-lib/aws-lambda';
// Add API Gateway
const api = new apigateway.RestApi(this, 'WebApi');
// Add Lambda function
const handler = new lambda.Function(this, 'WebHandler', {
runtime: lambda.Runtime.NODEJS_18_X,
handler: 'index.handler',
code: lambda.Code.fromAsset('lambda')
});
// Connect API Gateway to Lambda
api.root.addMethod('GET', new apigateway.LambdaIntegration(handler));
CopyInsert at cursortypescript
- Add a CI/CD pipeline:
import * as pipelines from 'aws-cdk-lib/pipelines';
const pipeline = new pipelines.CodePipeline(this, 'Pipeline', {
synth: new pipelines.ShellStep('Synth', {
input: pipelines.CodePipelineSource.connection('owner/repo', 'main', {
connectionArn: 'your-connection-arn'
}),
commands: ['npm ci', 'npm run build', 'npx cdk synth']
})
});
CopyInsert at cursortypescript
Remember to:
- Use environment variables for sensitive information
- Implement proper security measures (like HTTPS, WAF if needed)
- Set up monitoring and logging
- Consider using custom domains and SSL certificates
- Implement proper backup and disaster recovery strategies
Would you like me to elaborate on any of these aspects or provide more specific examples for your use case?
Sources
日本語(Google翻訳)
ウェブ アプリケーションをデプロイするための AWS CDK の使用を開始できるようお手伝いいたします。 ステップバイステップのガイドは次のとおりです
まず、npm を使用して AWS CDK CLI をグローバルにインストールします。
npminstall-g aws-cdk
カーソルバッシュでコピー挿入
- 新しい CDK プロジェクトを作成します (TypeScript を使用する例)。
mkdir my-web-app-cdk
cd my-web-app-cdk
cdk init app--language typescript
カーソルバッシュでコピー挿入
- S3 と CloudFront を使用してウェブ アプリケーションをデプロイする CDK スタックの基本的な例を次に示します。
import * as cdk from 'aws-cdk-lib';
import * as s3 from 'aws-cdk-lib/aws-s3';
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
export class WebAppStack extends cdk.Stack {
constructor(scope: cdk.App, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// Create an S3 bucket to host the website
const websiteBucket = new s3.Bucket(this, 'XXXXXXXXXXXXX', {
removalPolicy: cdk.RemovalPolicy.DESTROY,
autoDeleteObjects: true,
blockPublicAccess: s3.BlockPublicAccess.BLOCK_ALL
});
// Create a CloudFront distribution
const distribution = new cloudfront.Distribution(this, 'Distribution', {
defaultBehavior: {
origin: new origins.S3Origin(websiteBucket),
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
},
defaultRootObject: 'index.html'
});
}
}
コピーカーソル位置に挿入typescript
- 導入する前に、AWS 環境をブートストラップします(アカウント/リージョンごとに 1 回のみ必要)
cdk bootstrap
カーソルバッシュでコピー挿入
- スタックをデプロイします。
cdk deploy
カーソルバッシュでコピー挿入
導入プロセスをより洗練するために、次のことを行うとよいでしょう。
- 環境構成を追加します。
export interface WebAppStackProps extends cdk.StackProps {
environment: string; // e.g., 'dev', 'prod'
}
コピーカーソル位置に挿入typescript
- 他の一般的なウェブ アプリケーション リソースを含めます。
import * as apigateway from 'aws-cdk-lib/aws-apigateway';
import * as lambda from 'aws-cdk-lib/aws-lambda';
// Add API Gateway
const api = new apigateway.RestApi(this, 'WebApi');
// Add Lambda function
const handler = new lambda.Function(this, 'WebHandler', {
runtime: lambda.Runtime.NODEJS_18_X,
handler: 'index.handler',
code: lambda.Code.fromAsset('lambda')
});
// Connect API Gateway to Lambda
api.root.addMethod('GET', new apigateway.LambdaIntegration(handler));
コピーカーソル位置に挿入typescript
- CI/CD パイプラインを追加します。
import * as pipelines from 'aws-cdk-lib/pipelines';
const pipeline = new pipelines.CodePipeline(this, 'Pipeline', {
synth: new pipelines.ShellStep('Synth', {
input: pipelines.CodePipelineSource.connection('owner/repo', 'main', {
connectionArn: 'your-connection-arn'
}),
commands: ['npm ci', 'npm run build', 'npx cdk synth']
})
});
コピーカーソル位置に挿入typescript
必ず次のことを行ってください:
- 機密情報には環境変数を使用する
- 適切なセキュリティ対策(必要に応じて HTTPS、WAF など)を実装します。
- モニタリングとロギングを設定する
- カスタム ドメインと SSL 証明書の使用を検討する
- 適切なバックアップおよび災害復旧戦略を実装する
これらの側面のいずれかについて詳しく説明していただくか、あなたのユースケースについてより具体的な例を提供していただけますか?
Sources
Step3. HTMLをS3バケットにデプロイするコードを追加
今のコードのままではindex.htmlがS3バケットにデプロイされないため、手動で入れる必要があります。そこで、Amazon Qを使ってコードを追加します。
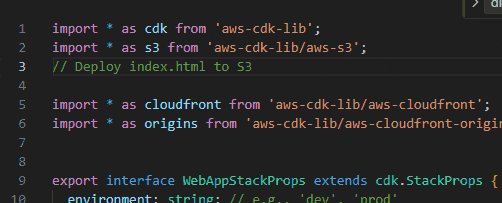
必要なコードについて、以下のようにコメントを追加します。
import * as cdk from 'aws-cdk-lib';
import * as s3 from 'aws-cdk-lib/aws-s3';
// ★Deploy index.html to S3
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
// 省略
// Create an S3 bucket to host the website
this.websiteBucket = new s3.Bucket(this, 'websiteBucket', {
removalPolicy: cdk.RemovalPolicy.DESTROY,
autoDeleteObjects: true,
blockPublicAccess: s3.BlockPublicAccess.BLOCK_ALL
});
// ★Deploy index.html to S3
// Create a CloudFront distribution
this.distribution = new cloudfront.Distribution(this, 'Distribution', {
defaultBehavior: {
origin: new origins.S3Origin(this.websiteBucket),
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
},
defaultRootObject: 'index.html'
});
// 省略
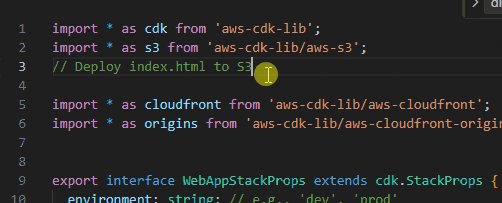
Amazon Qを使用してコードを追加する方法は2つあります。以下の操作からAmazon Qが自動的にコードを提案してくれます。
- コメント行で改行
- ALT + Cキー
コメント行で改行
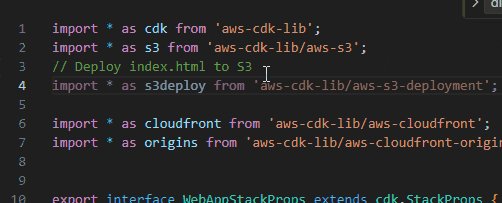
以下のようにコードを提案してくれますので、Tabキーで確定できます。

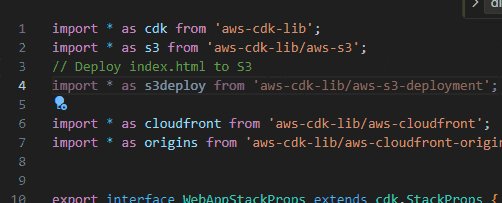
ALT + Cキー
もしくはALTキー+Cキーでも提案してくれます。提案を表示中に右左すると提案内容を切り替えてくれます。

これで以下のようなコードが完成します。
import * as cdk from 'aws-cdk-lib';
import * as s3 from 'aws-cdk-lib/aws-s3';
// ★Deploy index.html to S3
import * as s3deploy from 'aws-cdk-lib/aws-s3-deployment'; // Amazon Q が追加
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
export interface WebAppStackProps extends cdk.StackProps {
environment: string; // e.g., 'dev', 'prod'
}
export class WebAppStack extends cdk.Stack {
public readonly websiteBucket: s3.Bucket;
public readonly distribution: cloudfront.Distribution;
constructor(scope: cdk.App, id: string, props?: WebAppStackProps) {
super(scope, id, props);
// Create an S3 bucket to host the website
this.websiteBucket = new s3.Bucket(this, 'websiteBucket', {
removalPolicy: cdk.RemovalPolicy.DESTROY,
autoDeleteObjects: true,
blockPublicAccess: s3.BlockPublicAccess.BLOCK_ALL
});
// ★Deploy index.html to S3
new s3deploy.BucketDeployment(this, 'deployWebSite', { // Amazon Q が追加
sources: [s3deploy.Source.asset('./webapp')],
destinationBucket: this.websiteBucket,
});
// Create a CloudFront distribution
this.distribution = new cloudfront.Distribution(this, 'Distribution', {
defaultBehavior: {
origin: new origins.S3Origin(this.websiteBucket),
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
},
defaultRootObject: 'index.html'
});
// Output the CloudFront URL
new cdk.CfnOutput(this, 'DistributionDomainName', {
value: this.distribution.distributionDomainName,
description: 'CloudFront Distribution Domain Name',
});
}
}
Step4. AWS CDKのコードからデプロイ
完成したCDKコードを使ってAWSにリソースをデプロイするには、以下のコマンドを実行します
cdk deploy
デプロイが完了したら、AWSマネジメントコンソールのCloudFormationで新しいリソースが追加されていることを確認できます。
ブラウザでドメイン名を開いてみると、hello worldが表示されました!

Step5. 後始末
作成したリソースを削除するには、以下のコマンドを実行します。
cdk destroy
最後に
最後に所感をまとめたいと思います。
Amazon Q Developerを使用してみた感想
今回はAmazon Q Developerを使ってみましたが、特にIaCのコードを書かせると大体良い感じに書いてくれるので、効率は段違いですね。ただ生成されたコードの検証は依然として必要です。(他の生成AIと同様)
あとは日本語の対応が待ちどおしいですね。(re:Invent 2024で続報が欲しいところ)
AWS CDKを使用してみた感想
AWS CDKも今回初めて使ってみましたが、CloudFormationのyamlをより直観的にコードをかけるので断然書きやすいなと思いました。
今回は簡単なリソース作成でしたが、実際のシステム開発では、リソース間の依存関係や設定の管理が複雑になりがちと思います。なので、プログラミング言語でロジックを記述できる点でAWS CDK良いなぁと思った次第です。
(ぜひとも業務でも使ってみたい)
結論
IaCを頻繁に扱う開発者は、開発効率が向上すると思うでAmazon Q Developerを是非とも使ってみてほしいと思いました。ただ無料枠だと制限多いので、使いどころとしてはPoC開発などがメインになるかとは思います。
(個人的には、今後機会があれば有料プランも試してみたいとは思ってます...)





