googleさんのツール、PageSpeed Insightsを使用した表示改善を行うにあたって、事前に調べたことがあったのでこの機会に頭の整理がてらメモしておきます。何か参考になれば幸いです。
はじめに
httpとはなんなんだというところに簡単に触れます。
HTTPは、 「Hyper Text Transfer Protocol」の略で、WWW(World Wide Web)上でWebサーバとクライアントが、 HTML(Hyper Text Markup Languageの略=Webページを記述するための言語)で書かれた文書などの情報をやりとりする時に使われる通信手順(プロトコル)を意味している、、みたいな感じでいろんな本では描かれていると思います。まあこういうものらしいです、webの歴史のおおまかなイメージがつきやすいのかなと思うので載せておきます→意外と知らないwebの歴史
これを聞くと「あれ?httpsってものなかったっけ?」と思う人がいると思うので「http」と「https」の違いとは? 最後の「s」はあなたを守る魔法の言葉だったを読んで簡単なイメージを持ってください。
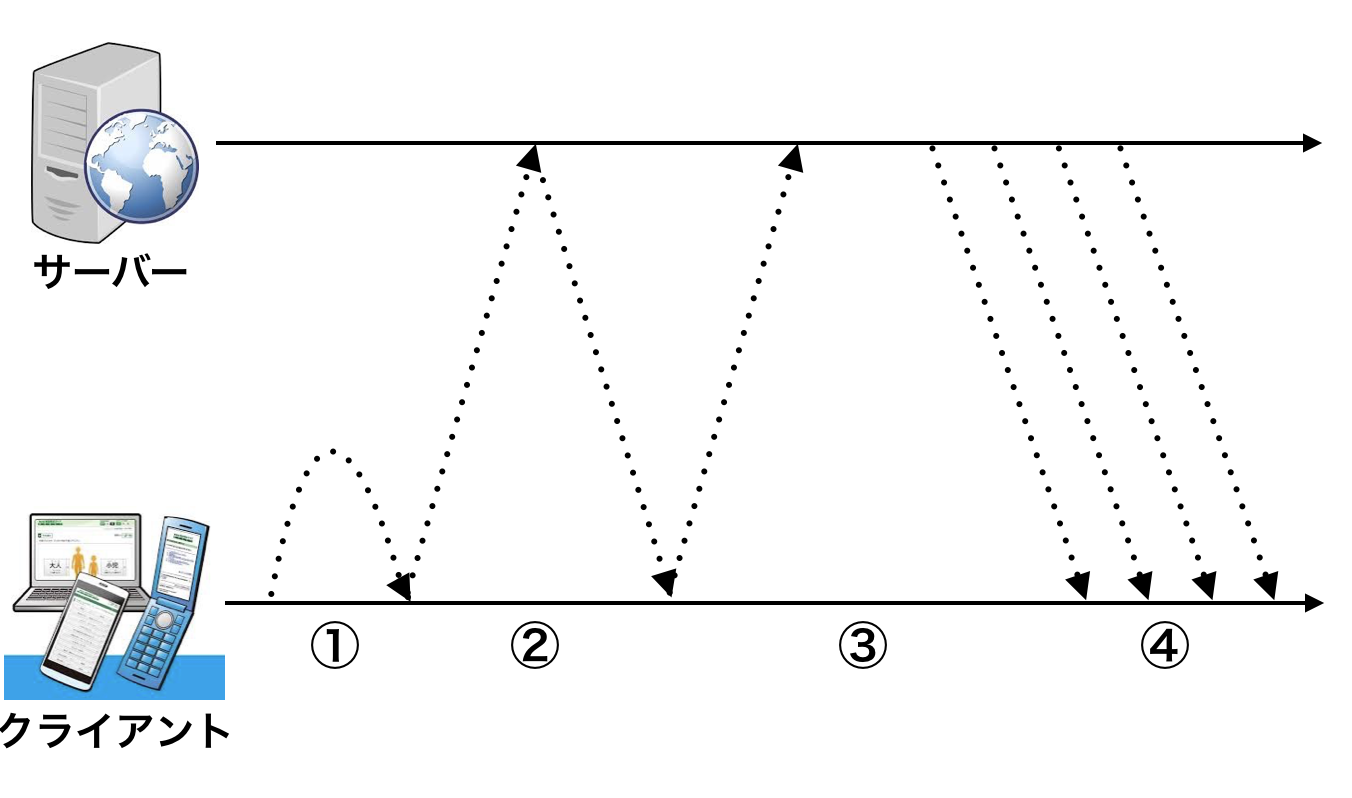
全体像

④で最後のデータの受信が完了したところまでが「とあるページ」が表示されるまでの流れのやり取りになっています。
詳細
全体像でどういう感じのやり取りが行わられているのかはイメージつくと思いますので次は文章で各々を説明していきます。
① DNS Lookup(名前解決)
ブラウザのURLバーにURLを打ち込んでアクセスする。そのページを見にいくということはつまり、そのURLに対してHTTPスキームでリクエストします。クライアントであるブラウザは入力されたURLを判断して、viewのファイル(htmlファイル)を要求します。この時URLとのドメインは人間が覚えやすいように勝手につけた名前なので、ブラウザはこれだけだとviewを描画するファイルに到達することができません。そこでそのドメインをIPアドレスに変換する。これをDNS Lookup(名前解決)と言います。
② Connecting(ソケット接続)
IPアドレスがわかるとサーバーに接続しようとします。この時にクライアントは「サーバーさんはいますか?」と尋ねてサーバーは「いますよ」と答える。このやりとりをConnectingといい、いわゆるソケット接続が確立することを指します。
③ Waiting
サーバーとの接続が確立したので、ここでやっとHTTPリクエストを要求します。このとき、動的ファイルの場合だとファイル生成などプロセスが走る。そのあと見つけた・生成したファイルをクライアントに送信する。送信した最初のパケットがクライアントに届いた時点までが、Waitingという時間になる。
④ Receiving
そして最後のパケットが送り終えた時点までが、Receivingという時間になる。ここがいわゆるファイルのダウンロード時間にかかる時間。
ツール
これらのタイミングにかかる時間はGoogle ChromeのDeveloper ToolsのNetworkパネルTimingタブで確認できる。
まとめ
HTTPリクエストの中身を確認して言えることは、クライアントとサーバーとのやりとりにかかる時間、①〜③までをラウンドトリップタイム(RTT)と、④をダウンロードにかかる時間(DL)が表示速度という面では重要であると思います。
おまけ
ちなみにこういう速度の問題が出た時にネイティブアプリにしようという意見が出てくることがあるがその理由はここにありました。ネイティブアプリは初回のアプリダウンロードで、アプリ内にリソースがまとめているので、このようなことは気にしなくてもほぼ良いらしいです。しかしWebアプリとなると、いかにサーバーとクライアントのやりとりを減らすか、がボトルネックとなります。特にRTTに関しては、根本的に改善するにはサーバーをユーザーの近くに置くことしかできないので、フロントエンドをいじる時はラウンドトリップさせないということが重要になってきそうですね。
参考記事
http(通信プロトコル)とは?httpの仕組みと、通信内容(リクエストヘッダとレスポンスヘッダ)の確認手順まとめ
1週間で学ぶネットワークの要点