前回の続きです。
表示改善を行うにあたってやるべきことというのはググったりするとすぐ出てくるのでわかるとは思いますが、ある程度絞られてきます。その中でも今回は「レンダリングブロック」というものに関して触れてみたいと思います。
はじめに
そもそもレンダリングブロックとは
言葉の通りですが、ブラウザのコンテンツの表示処理がブロックされる現象です。
ブラウザがコンテンツを表示するためには基本的にHTMLの文字列をパース(解釈)する必要があります。その上さらにスタイルシートが定義されていれば、それらもパースして、HTMLをパースして構築したDOMに紐付けなければなりません。なのでブラウザは、CSSOM の構築が完了するまで、処理済みコンテンツのレンダリングを保留します。つまり、ページをレンダリングする前に、DOMツリーとCSSOMツリーを構築する必要がありますし、CSSOMツリーとDOMツリーを組み合わせて「レンダーツリー」を構築するようです。このレンダーツリーを使って、初めて描画処理が行われますという仕組みによって起こる現象と言い換えることができます。
*CSSOM(CSS Object Model)とは、CSSに記述されているただの文字列をそれぞれの定義しているセレクタにもとづいてノードに分類し、ツリー状に構築したオブジェクトデータのことです。
仕組み
ブラウザの主な構成要素
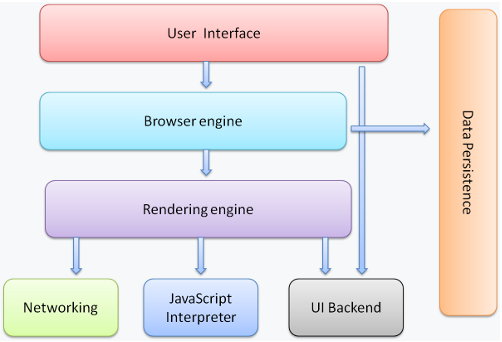
まずはそもそもブラウザがどのような役割で構成されているのか、以下の図がかなりわかりやすいと思うので載せておきます
| コンポーネント | 役割 |
|---|---|
| ユーザインターフェース | アドレスバー、戻る/進むボタン、ブックマークメニューなど。これらの全てはブラウザのメインディスプレイから分けられています。 |
| ブラウザエンジン | UI とレンダリングエンジンを呼び出します。 |
| レンダリングエンジン | 要求されたコンテンツを表示する責任を負います。たとえば、リクエストが HTML であった場合、エンジンは HTML と CSS をパースし、その内容をスクリーンに表示します。 |
| ネットワーク | HTTP のような通信要求から呼び出されます。これは基本的にプラットフォームから独立した (つまり共通した) インターフェースと実装を持っています。 |
| UI バックエンド | コンボボックスやウィンドウのような、基本的なウィジェットの描画に用いられます。これはプラットフォームに依存しない一般的なインターフェースから生成されますが、最終的にはそれぞれの OS のインターフェースを呼び出します。 |
| JavaScript インタプリタ | JavaScript コードをパースし、実行するために用いられます。 |
| データストレージ | これはデータの永続化に用いられるレイヤです。ブラウザはクッキーのような永続するデータのフルセットをハードディスクに保存しなければなりません。新しい HTML の仕様 (HTML5) では、WEB データベースが定義されています。これはブラウザ上での完全な DB として機能します。 |
レンダリングエンジン
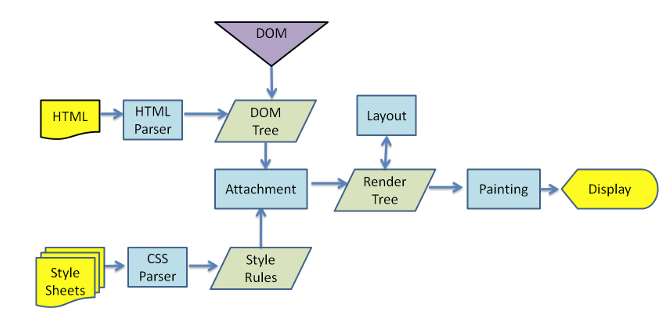
上記フローのレンダリングエンジンというところが今回の議題です。レンダリングエンジンとはWEBブラウザにおいてレンダリングエンジンの担っているのはもちろんレンダリング、すなわちブラウザのスクリーンに要求されたコンテンツを表示することです。その表示の仕方が以下のフローになります。
つまり文章だとこんな感じになります。
- HTMLをダウンロード
- HTMLパーサーを通じて機械言語に翻訳し、DOMツリーを作る
- 1・2と並行して、スタイルシートをダウンロード
- CSSパーサーを通じてスタイルルールを作る
- DOMツリーとスタイルルールを合わせてレンダーツリーを作る
- 描写する
- 表示される
ここで冒頭で述べたこと、ページのレンダリングはDOMとCSSOMの二本柱で成立しているということです。CSSのダウンロードが完了しない限り、ブラウザはページのレンダリングを開始できないというのがわかると思います。
また上記フロー図の一つ一つの仕組みや説明は以下のURLがかなり細かく書いてあります。ここまでやると別物になってしまうので興味のあるかたは見ると良いかもしれません。
http://shanon-tech.blogspot.jp/2011/09/web.html
そもそもなぜこんな仕組みになっているのか
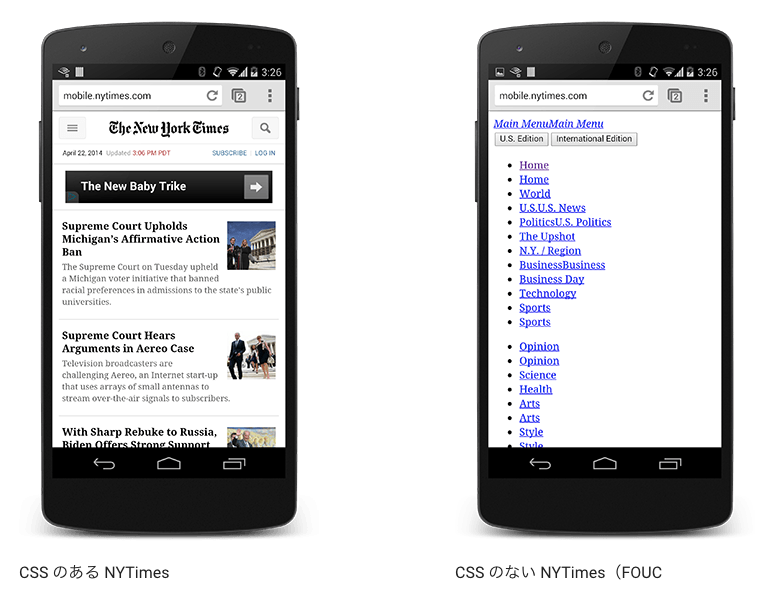
表示の仕方のフローをもう一度見てみると、DOMとCSSOMの両方がレンダリングツリーの構築に必要です。つまりHTMLもCSSも、レンダリングブロックリソースです。HTMLの方が明白です。DOMがなければ、何もレンダリングすることはできません。しかし、CSSはそれほど明白ではありません。これ僕も思いました。cssないだけだとただちょっと崩れるだけなのではないか?だったらこの仕組み自体ちょっとおせっかいすぎないか?と。ただ以下の図を見てこの考えは改めました。
NYTimesのウェブサイトを例にCSSがあるバージョンとCSSがないバージョンです。これを見ていただけるとわかりますがCSSがない場合、ページは実質的に利用不可能です。右側のような状態は「FOUC(Flash of Unstyled Content)」と呼ばれており、いわゆるクソサイトを揶揄する表現らしいです。ユーザー体験を損なわないためにも、ブラウザは、DOMとCSSOMの両方が揃うまでレンダリングをブロックするというものらしいです。