レンダリングの仕組み
ブラウザ(Google ChromeやSafari)はhtmlファイルを上から順番に解析します。
htmlにCSSファイルやJavaScriptファイル、写真等のURLがあった場合、その都度サーバからファイルをダウンロードします。
非同期、非同期処理とは
あるタスクが実行をしている時に、他のタスクが別の処理を実行できる方式。
分かりにくいので下記は例です。
例)写真の表示(非同期読み込み)の場合
- 写真のダウンロードを開始する(ダウンロードに1分かかる)。
- 写真のダウンロードは時間がかかるため、ダウンロード完了を待たずに次の処理に進む。
- 写真のダウンロードが完了したタイミングで写真表示の処理を行う。
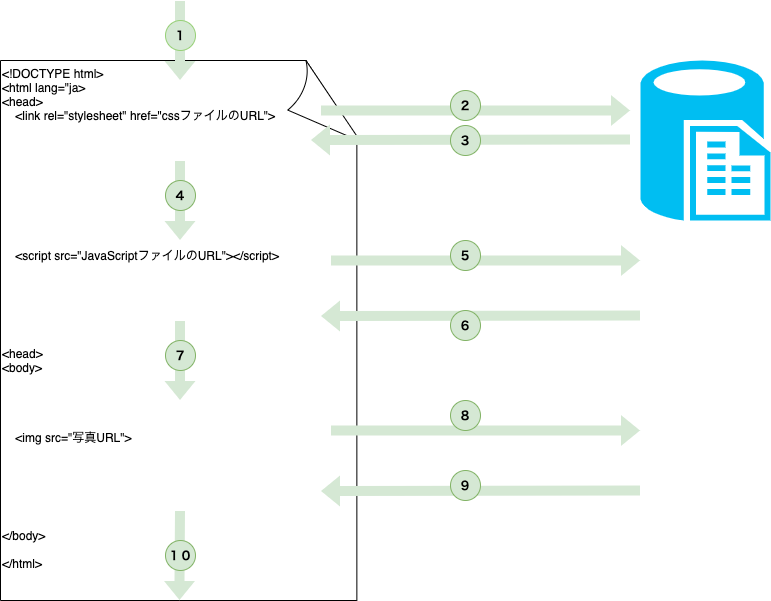
イメージ(同期)
webサイトの表示に必要なリソース(CSS、JavaScript、写真)をダウンロード完了後、次の処理にいく。
ブラウザは、JavaScriptファイルのダウンロードが完了しないと次に進めないので、JavaScriptファイルの読み込みがレンダリングをブロックしている。

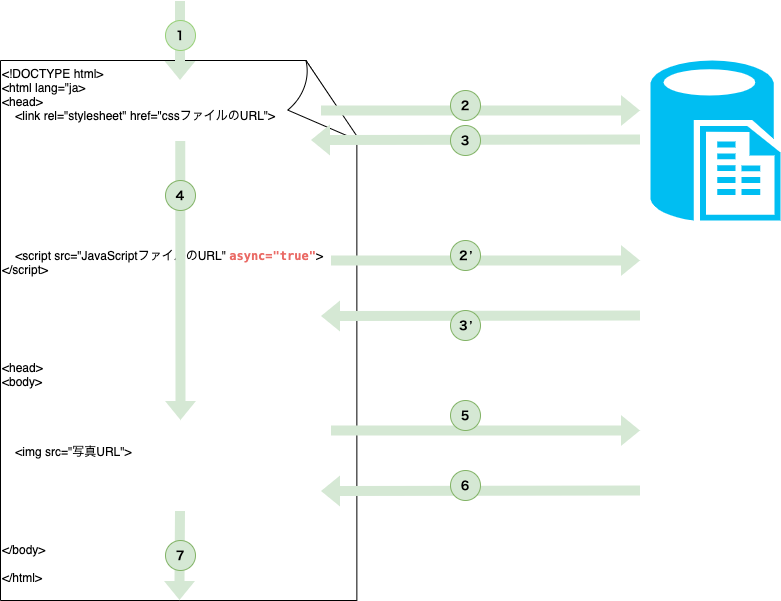
async="true"をつけた場合(非同期)
②'のJavaScriptファイルは②のCSSファイルのダウンロードとほぼ同時にダウンロードを開始する。ブラウザはJavaScriptファイルのダウンロード完了を待たずに次の処理にいく。
JavaScriptファイルのダウンロード完了を待たずにブラウザは次の処理に進めるので、JavaScriptファイルの読み込みはレンダリングをブロックしない。