はじめに
先日個人開発したwebサービスをリリースしました。
ありがたいことに思った以上に反響があり、仕事とはまた違った学ぶこともあったので宣伝も兼ねて開発にあたっての備忘録を残そうと思います。
作ったwebサービス
BUKUMANGA - はてなブックマーク数を元にwebマンガをまとめたサイト
https://bukumanga.com/
GitHub
https://github.com/ktny/bukumanga
開発の目的
名作webマンガを整理したい
はてなブックマークで誰かが「webマンガをまとめたサイト作ってくれないかなー」的なことを言っていたのを見てそれいいじゃんと思ったのがきっかけです。
自分もはてなブックマークは主にテクノロジーとアニメ・ゲームカテゴリをよく見ていましたが、はてブで話題になっても世間の話題の移り変わりは激しく、特に読み切りなどは見逃しやすかったりので、せめてはてブで話題になったwebマンガを整理したサイトがあったら自身も楽しめるし需要もあるかもしれないし使いたい技術も使えるしいいなと思って作りました。
あくまでwebマンガの整理を目的としたサイトなので、新しく出たwebマンガを発掘したいという用途にはあまり適していません。
一応直近やここ1週間で出たマンガをまとめて見たいという用途に対応はしていますが、単純なブックマーク数でのランキングであり人気の勢いなどは考慮できていません。
元々はてブを参考にしているので、それははてブ自体を見た方がいいはずです(はてブでは3userから新着に上がりますが、BUKUMANGAでは直近は1userから取得しているのでその点ははてブでは見つからない作品が見つかるかもしれません)。
整理という意味では、はてブでも過去のwebマンガを探すことはできますが、キーワードでの検索はできてもカテゴリを絞って検索できなかったり(求めていないものが多く引っかかる可能性がある)、検索ページ結果の記事は画像も小さかったりしたので、再整理するのは面白いかもと思いました。
エンジニアとして自分のサービスを持ってみたい
こっちの方が本音だったりもします。
なにか作りたいなとずっと思っていましたがアイデアがなかったりモチベーションが長続きしなかったりで、ある程度の規模のサービスをちゃんと完成させたのは今回が初めてです。
今回最後まで続けられたのは自分自身に需要があったドッグフーディングによる開発だったのと開発規模が程よい大きさだったのがよかったと思います。
アイデアやちょっとした解決したい不満があっても大体の場合は既存のサービスもまあ便利だし作るほどでも、、となってしまうことが多いのですが、今回はその気持ちをとりあえず作ってみたい欲が上回りました。
今後なにかを作るときも自分の中のこの辺のハードルのバランスを取ることが大事だなと思いました。
使用した技術など
フロントエンド: TypeScript, Next.js, Material-UI
バックエンド: Golang, echo, sqlx, PostgreSQL
その他: Python, Scrapy, Docker
個人開発では技術学習のためにやるのかサービスのためにやるのかはっきりさせ、サービスのためにやるならあまり慣れない技術を使うなと聞いたことがあったので、とりあえず形にすることを優先しあまり慣れない技術は使わないようにしました(例えば、TypeScriptでAllInOneな開発ができるというfrourioはWSLでの開発がうまくいかず断念しました)。
アーカイブ的なサイトと割り切りフロントに一度に全てデータを取得してくれば静的サイトにすることも可能でしたが、都度増え続けるwebマンガやはてなブックマーク数をある程度の頻度で反映したかったのと検索性能を重視したかったので、条件にあった記事をページングで返すAPIとSPAの方式で作りました。
ページングはユーザビリティを考慮して無限スクロールで実装(この方が開発も楽)、画像の遅延ロードは当初行っていましたが無限スクロールに全て任せてもほぼ問題ないことに気づきそのようにしています。
開発中悩んだことなど
収集するwebマンガの定義
webマンガ、webで公開されているマンガと一言で言っても下記のようにいくつかのジャンルがあります。
- 出版社が運営しているような商業系サイトで公開されているもの
- 個人サイトで公開されているもの
- twitter、note、pixivなどマンガだけが注目されるわけではないサイトで公開されているもの
- IT系マンガなど何かをわかりやすく伝えるためにマンガとして公開されているもの
- 個人ブログなどで文章と一緒に4コマ的なマンガが公開されているもの
また単純にマンガというジャンルで見ると次のようなページも出てきてしまいます。
- マンガ自体のページとそのマンガの1ページ目(サイト側でcanocialが適切に設定されていれば問題ないかも)
- マンガ系サイトのお知らせページ、インタビューページ
- マンガの感想ページ
- マンガ業界についてのニュース記事など
ここで完璧を求めすぎてリリースを遅らせるのは本意ではないので、割り切ってはてブのカテゴリ、ドメイン、収集タイミングなどの指標を元に収集するかを決めています。
はてなブックマーク数に関しては当初は直近1年半より前は10以上のブックマークがついたもののみ収集していましたが古い期間で寂しい感じになってしまったので3以上に変更しています。本当は1以上にしたかったのですが、DBの無料枠を軽く超えそうだったので少なくともアップグレードしてからやることにしました。
検索の仕様
期間、ブックマーク数、キーワードで検索できることは早い段階で決めましたが、進めていくといくつか悩ましい問題がありました。
まず期間に関しては、各webマンガが持つ日付として公開日とはてなブックマークで話題になったホットエントリー日の2つの概念があります。
どちらかに絞るのが仕様上シンプルですが、ホットエントリー日を無視すると公開日自体は過去だが直近で話題になった作品を直近の期間でHITさせられなくなるし、公開日を無視するのは単純に過去の作品を整理したいという目的から外れてしまいます。
ホットエントリー日を無視して問題になる作品の数がそれほど多くはないと思うので、これを無視して割り切っても良さそうでしたが、現時点ではどちらの日付も持たせ検索にHITさせるようにしています。
キーワードに関しては、検索機能が貧弱であることが課題でした。持っている情報としてタイトル、ドメインぐらいしかなく、これらの部分一致程度のことしかできていません。ドメインは例えば「ジャンプ+」で言えば+が全角だと引っかからなかったりするので、この辺りは決まったワードから選択させるUIにするなど対策が必要かなと考えています。
今はできていませんが、はてブ本体でも可能なタグでの検索ができれば、webマンガの中で「SF」「読み切り」などジャンル検索が可能になり好みの作品に近いものをHITさせることができるのではないかと思っています。
デザイン全般
デザインに関する知識はあまりないので、小難しいことはやらずシンプルにやり切ろうと決めていました。
実際シンプルなサイトですが、検索まわりのデザインはファーストビューでは見せずにドロップダウンで格納する形を考えたり、上からのドロップダウンだったり、左からのドロップダウンだったりと試行錯誤しました。
最終的に検索機能自体はファーストビュー時点で見せた方がいい、だがスペースを取りすぎたくないという考えから今のデザインになりました。
このデザインはGoogleFontsをかなり参考にさせていただいています。
CSS管理をどうするか
最近tailwindなどけっこうホットな話題という印象があります。
今回はMaterial-UIにほぼ乗っかっていたので、Material-UIが組み込んでいるCSS-in-JS記法を使用していたのですが、細かいCSSのカスタマイズでやりづらい部分が出てきて、もうCSS Modulesでいいやと途中から割り切ることになりました。
もしかしたら普通にCSS-in-JSのままできたかもしれませんが、昔CSSもがっつり書いていた自分にはやっぱりこちらの方が楽さはありました。
今回は個人的な楽さを取りましたが、CSS-in-JSやtailwindについては自分の中でもう少し選定理由を明確化したい気持ちはあります。
ドメインを取得するか
無料ドメインという手もありましたが、ある程度ちゃんと運営していくつもりだったのでちゃんとしたドメインを取りました。
結果それなりにバズもあったので無料ドメインだったらかなり後悔していたと思います。後から変えづらいので。
開発に利用したサイト
コンポーネント
ReactのComponentをまとめているサイト。
Componentのスタイルはほとんどここにお世話になっています。
Componentを組み合わせるだけでもそれなりに見えるサイトになるのでいい感じです。
CSSでのカスタマイズも割と楽。
フォント
結局フォント自体は基本的なRobotoとNoto Sans JPしか使ってないんですが、いろいろ悩むのに便利でした。
デザインの参考にもさせていただいています。
色
サイトの印象を決定づける色を決めるのに参考にしたサイト。
当初は黒、白以外に2、3色使う予定だったので色の相性などを見て選定していたのですが、結局赤1色になったのでよりシンプルになりました。
favicon
1文字のfaviconを作ってくれるサイト。
フォント、色、アイコンの形状など選べるので1文字favicon作りたい場合には十分だと思います。
ドメイン
初年度は少しだけ高いのですが2年目以降は案外他のドメインサイトと変わらないし他のドメインサイトよりも使いやすいのでGoogle Domainsを使いました。
前使ったときはそんなことなかった気がしたのですが、Google Domainsを使ってるおかげか、Search ConsoleでDNSの追加設定がいりませんでした。
Googleの他サービスと連携するならGoogle Domainsがいいかもしれません。
デプロイ環境
API、DB、スクレイピングサーバはHeroku、フロントエンドのホスティングサービスはVercelを使用しています。
Herokuは無料だと30分でスリープしてしまうので有料プランを使用しています(無料のままスリープさせず使う方法もあると思いますが手っ取り早くお金で解決しました)。
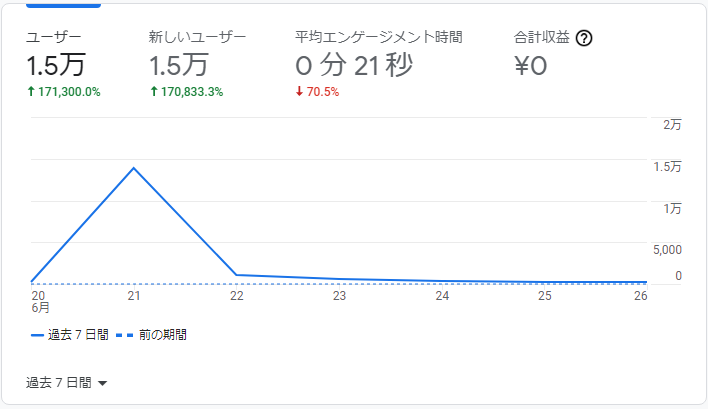
どれくらい使ってもらっているか?
自分だったらけっこう知りたい情報なので公開してみます。
バズった当日はリアルタイムで数百人とかに見られて興奮しましたが、翌日以降はちょっと寂しい感じです。
トップの1ページしかなくSEOの流入もあまり期待できないので、今のままだとこれ以降も正直あまり増える見込みはないかなあという感じです。
しかし、いろいろと改善アイデアはあって今はとにかく実行したい気持ちでいっぱいです。
まだ見てくださっているユーザーもいますし、たまーに暇つぶしに使ってもらえたりしたらめちゃめちゃありがたいなと思います。
おわりに
はてな社様、webマンガに関わる皆様に感謝します。