概要
仕事でruby/railsを書いています。
夏頃までatomを使用していたのですが、動作が緩慢に感じられたのをきっかけに他エディタへの浮気計画が進められました。
atom => vscode => IntelliJ idea と1ヶ月ごとぐらいで遷移し、現在IntelliJで落ち着いたため、その記録を残しておこうと思います。
端的にいうと IntelliJ ideaでrailsを書くために設定した項目の参考リンク集です。
RubyでIntelliJを使うことについて
IntelliJはIDE(統合開発環境)で、atom/vscodeとはちょっと趣の違うものになります(atom IDEが出たがその話は置いておく)。静的片付けの言語だとIDEなしの開発は考えられないとよく聞きます。実際Rubyで使ってみて動的型付けの言語ですが、IntelliJは有りだなと思いました。その理由は「プラグインをガシガシインストールしなくとも結構ちゃんと使えた」ためです。
Rubymine(JETBRAIN社のruby用IDE)ではないのためrubyプラグインのインストールは必要ですが、個人的には有りだなと思っています。ただ私の場合はまだ使いはじめのため、atom等で実現できる程度のことしか使いこなしていませんがこの記事で現在までの設定の記録をしておこうと思います。
設定の記録
インストール
JETBRAINS からソフトウェアをダウンロードします。私はIntelliJ IDEAのライセンスを持っていたためIntteliJですが、もしrubyしか書かないということであれば、rubyに特化したRubymineをおすすめします。
IntelliJ idea/rubymineはライセンスが必要な有償製品です。
JETBRAINSか日本語が良ければサムライズム社 でライセンスを購入しましょう。
もちろん購入検討中であれば、Free TrialがあるのでそちらでためしてからでもOKです。
rubyが使える環境にする
IntelliJはrubyプラグインが入っていないので、そちらのインストールをします。
参考: https://qiita.com/keita-nishimoto/items/76d6707db7d23fe4ca85
必要な追加プラグインをいれる
上記のrubyプラグインを入れた要領で、Preference > Plugin からプラグインを入れましょう。
私が追加でいれたプラグインは現在下記の状態です。

9個プラグインを入れているんですが、Synonyms / Quick Notes /AceJump /LiveEditは昨日入れたばかりでまだ使ったことがなく、実質Mongo PluginとRuby Pluginしかrailsを書く上で使っているものはありません。
開発する上で初期状態で使い物になる感じがここでわかってもらえそうな気がします。
もっとゴリゴリカスタマイズしたいよーという人は下記のサイトを参考に、好みのプラグインを探すきっかけにしてみてください。
参考: https://qiita.com/konohiroaki/items/b9a810702d87a0b6bb53
ショートカット
エディタのショートカット大事ですよね。
atomやvscodeのようにもちろんIntelliJにも同等のショートカットがたくさんあります。
参考: https://qiita.com/yoppe/items/f7cbeb825c071691d3f2
この記事にショートカットが美しくまとめられているので、特に追記はしません。
いつもわからなくなったらここを見に行っています。
多用するのがマルチカーソルなのですが、Ctrl + Gで少しなれないのですが、確かプラグインでatom用のショートカットに返るものもあった気がするのでatomに戻るかもという方はそちらを利用してもいいかもしれません。
カラースキーム
テーマはデフォルトで 明るいものと暗いものの2種類があります。
私は毎回monokai風にしているので、↓で探してきて追加しました。
その他
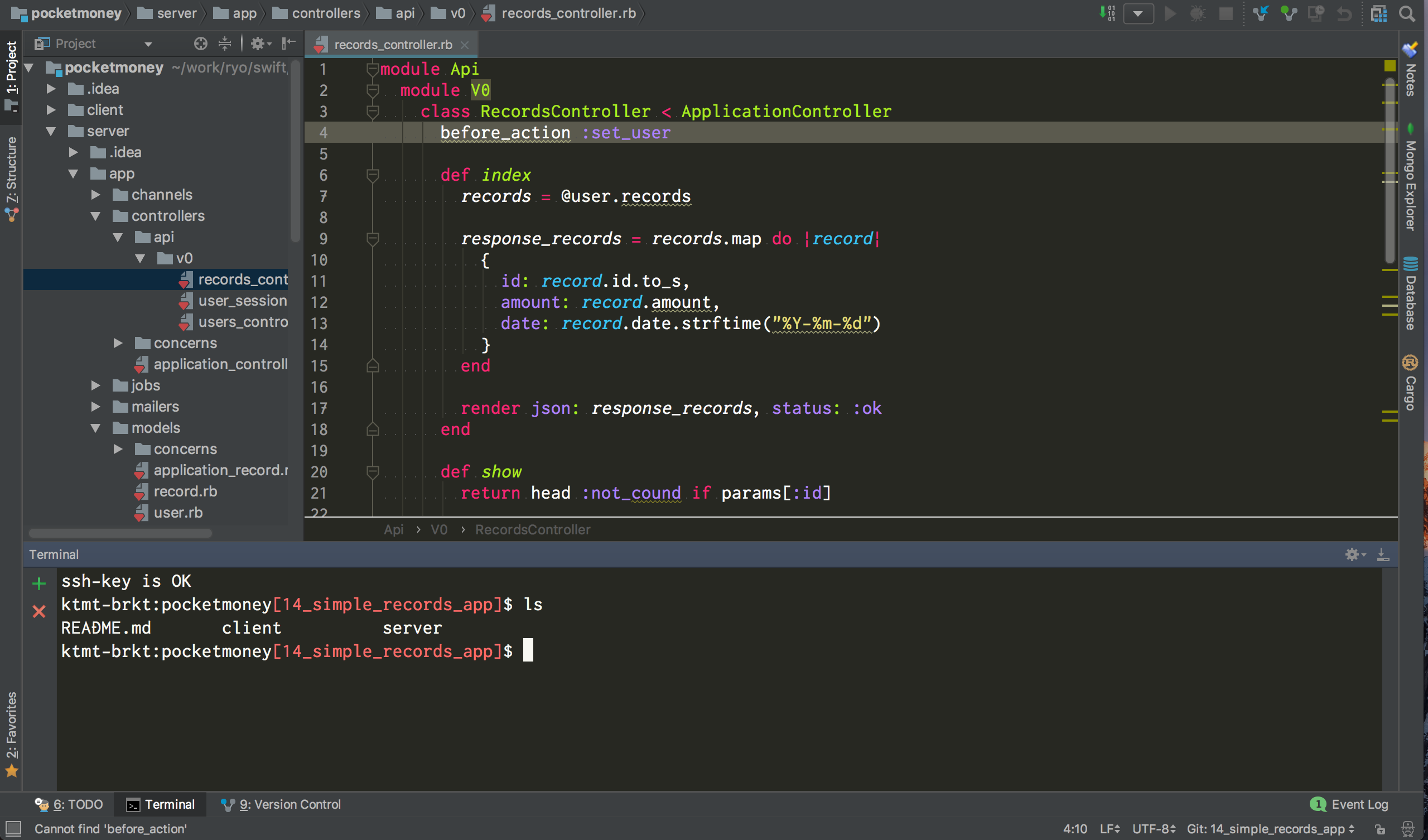
というような感じで、ほぼ何もいじらない状態でコードを書き始めることが可能です。
atomやvscodeのときと比べると検索も早く、プロジェクトとしてコードを読み込んでいるので
またコメントで # TODO: テストコードの追加 等書いていることもあるかと思うんですが、このように書いておくと

画像のようにTODOを表示してくれます(でもこのへんはプラグインでatomとかもありそう)
IDEのbreak pointでdebugしたり、タスク実行したりサーバーにしたりというというのはメニューにありそうなんですが、私はまだ使ってません。
おわりに
そのような感じであまり使いこなしていない段階で立ち入った内容はかけていませんが、エディタ選びに惑われていたらぜひIntelliJも試していただいて、一番最初の導入の際の一助になれば幸いです。
また最近IntelliJ ideaの日本語解説本がでました。基本的な操作説明が載っていますのでご参考まで(http://gihyo.jp/book/2017/978-4-7741-9383-0) javaで説明例が書かれていたりしますが、IDEの基本的な使い方の部分の説明になるので、一番最初の取っ掛かりとしてとても良いかと思います(まだ流し読みしかしていませんが)。