はじめに
本記事では、静的ウェブサイトを無料かつ簡単に公開するやり方についてご紹介します。
利用するサービスはGitHub Pagesです。
GitHub Pagesとは
GitHubの機能の1つで、
HTML、CSS、JavaScript、画像を利用した静的ウェブサイトを公開できるサービスです。
使い方
※もしすでにGitHubにコードをアップロードしていて、
あとは公開だけしたいという方は以下の1~3はスキップしていただいて大丈夫です。
1. GitHubアカウントの作成
GitHubのアカウントを作成しましょう。
無料アカウントで大丈夫です。
2. リポジトリの作成
※作成済みの方で、もしprivateで作成している場合は、リポジトリのSettingsのChange repository visibilityからpublicに変更しましょう。
リポジトリを作成します。
リポジトリとは、webページのソースコードをまとめて置いておく箱のようなものです。
画面右上の+ボタンをクリックするとNew repositoryと表示されるのでクリックします。
-
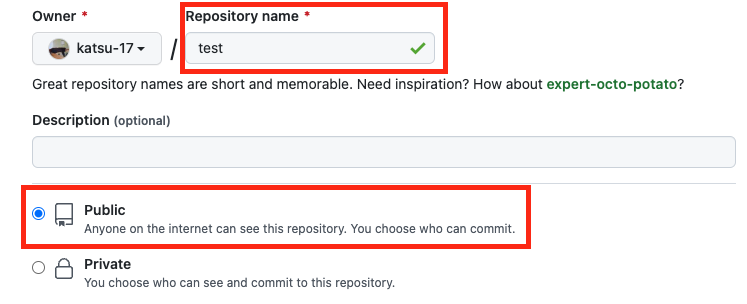
Repository nameには任意の文字を入れることができます。
ここで指定した文字が実際に公開されるサイトのURLの一部になります。
例)https://[アカウント名].github.io/[リポジトリ名]/ - サイトを公開するためリポジトリは
Publicにします。

その他の設定はデフォルトのままでOKです。
ここまでできたらCreate repositoryボタンを押します。
3. ファイルのアップロード
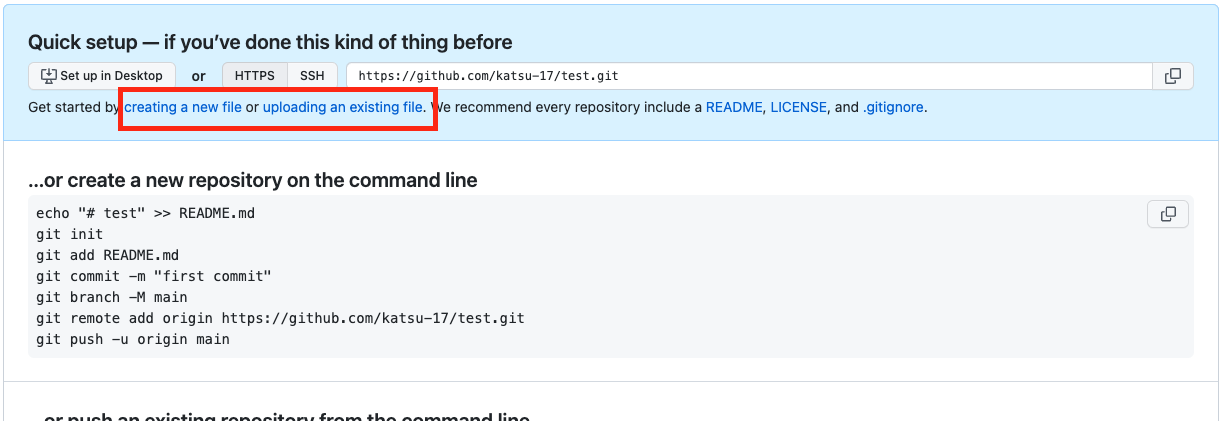
Create repositoryボタンを押した後、以下のような画面になります。
HTML, CSS, JavaScript, 画像ファイルをアップロードしましょう。
creating a new fileでもuploading an existing fileでもどちらでも良いですが
個人的なおすすめは、まずindex.htmlなど特にフォルダの中に入っていないファイルをuploading an existing fileでまとめてアップロードします。

残りはフォルダが必要なファイルです。
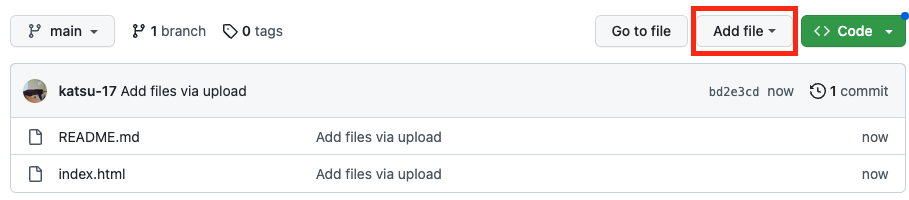
1つでもファイルをアップロードすると以下のような画面になるので、Add fileをクリックしてCreate new fileをクリックします。

例えば、cssフォルダの中にstyle.cssをアップロードしたい場合は、ファイル名の入力欄に以下を入力します。
css/style.css
スラッシュを入れることでフォルダが作れます。
また、画像ファイルを1つのフォルダにまとめて入れたい場合は、少しコミット履歴が荒れますが、
一旦正しいフォルダ名の中に適当なファイルを1つ作成して、フォルダを作成した後にまとめて画像ファイルをアップロードします。
そしてファイルのアップロードが終わったら最初に作ったダミーファイルを削除します。
4. 公開設定
ファイルのアップロードができたら公開するための設定をします。
とてもシンプルです。
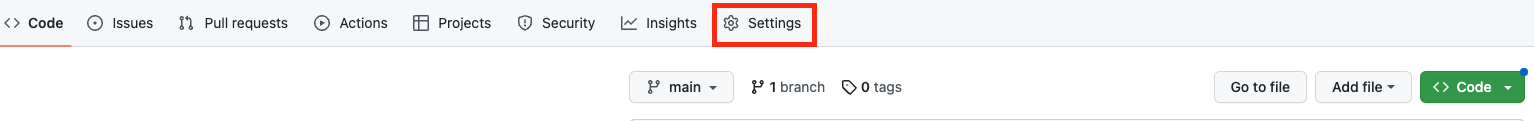
まず、公開するリポジトリのページのSettingsをクリック。

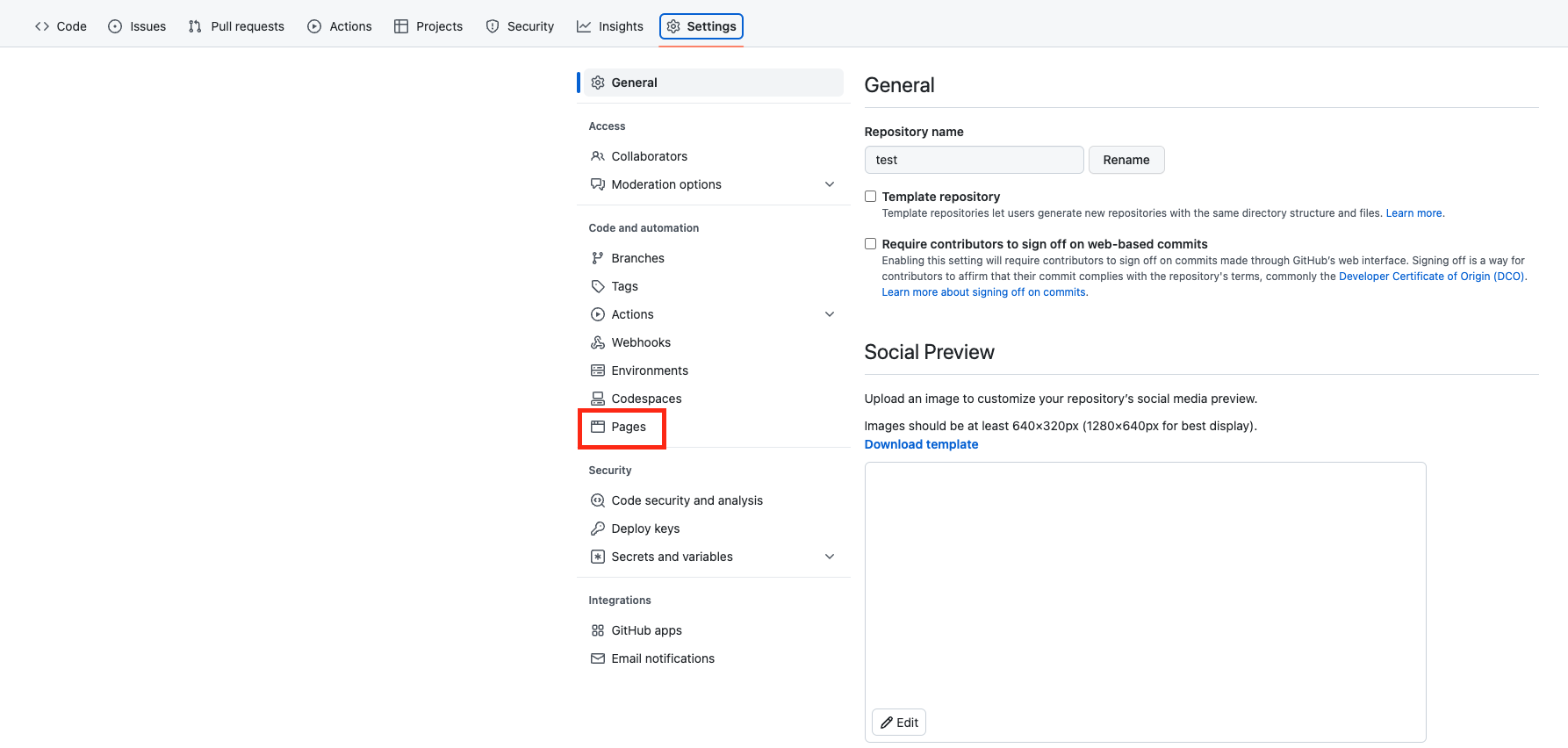
続いて赤枠のPagesをクリック。

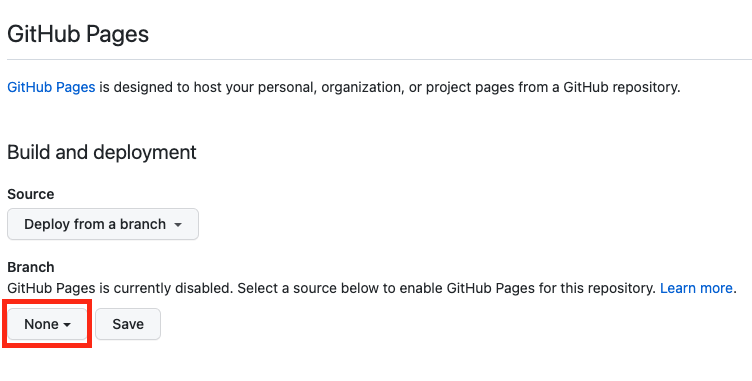
赤枠のNoneをクリックしてmainを選択して、保存します。

以上で設定は完了です。
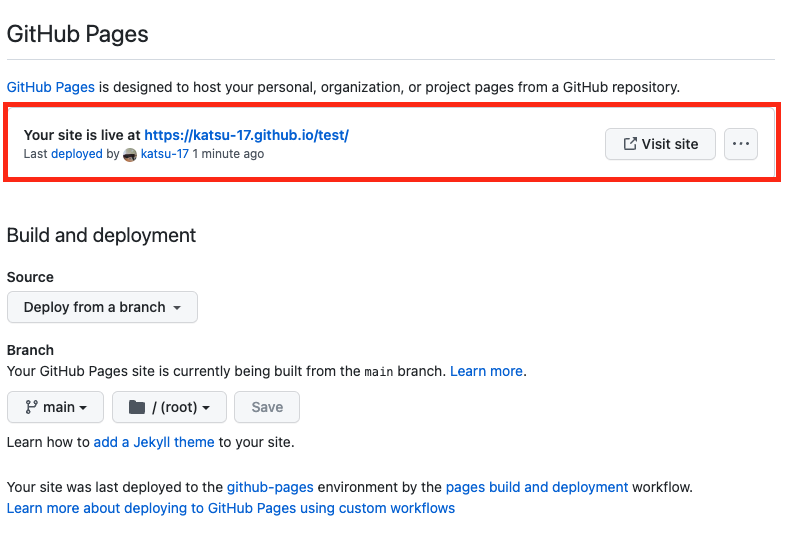
しばらくすると以下のような画面になりますので、Visit siteをクリックすると実際に公開されているページにアクセスできます。

参考文献
詳細を確認したい場合は以下を参考にしてみてください。