課題
browser (Chrome) での
title 属性 の tooltip 表示
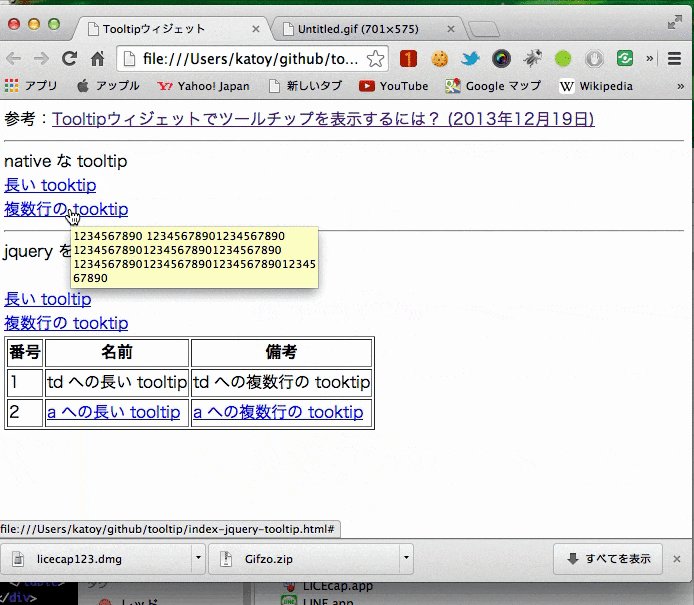
jquery での tooltip 表示
ともに満足できる表現ではない。
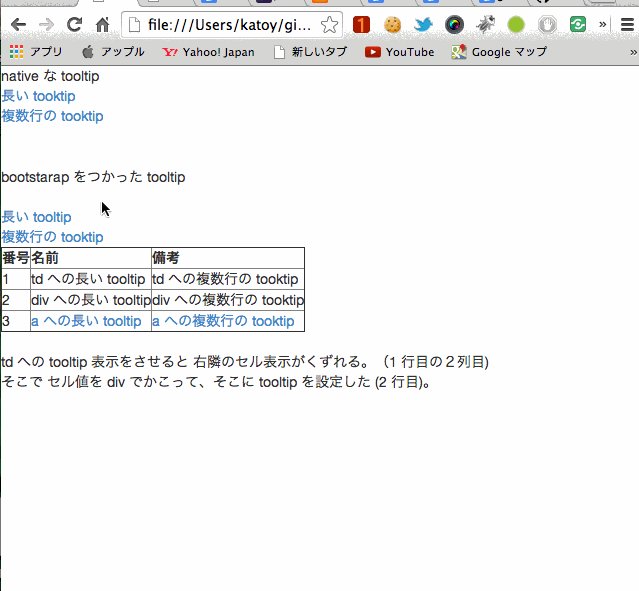
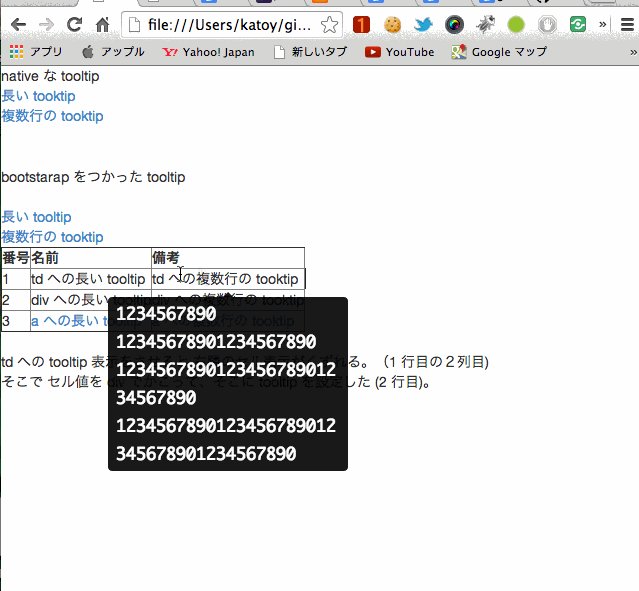
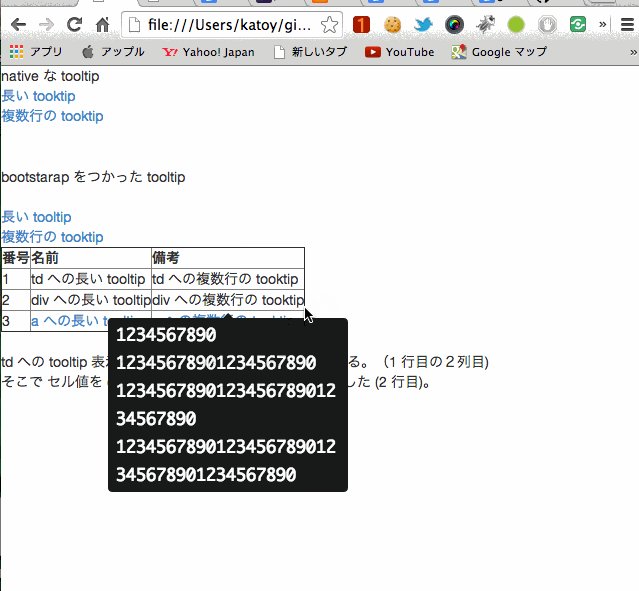
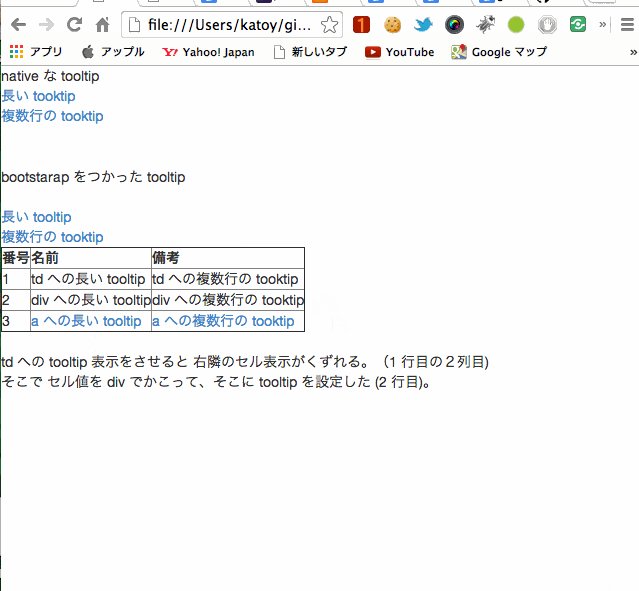
tooltip-000.html を chrome (35.0.1916.153 on MacOSX 10.9.3) で操作した アニメーション gif.
次のことを実現したい。
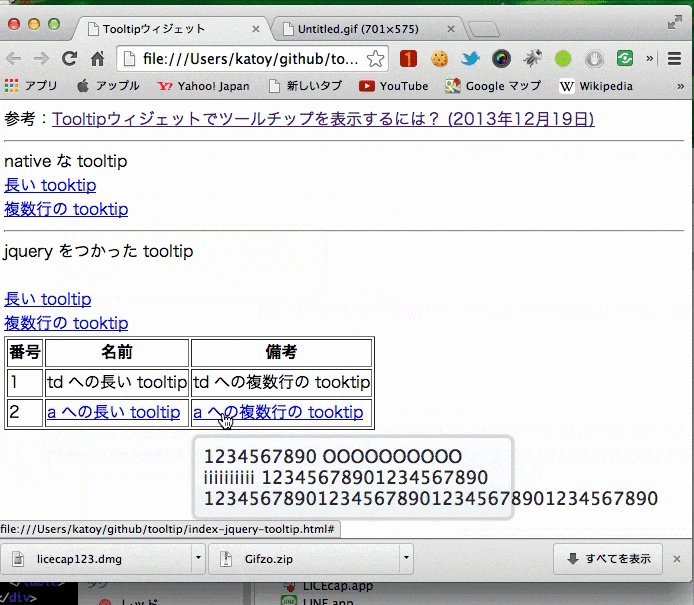
- 表示フォントを指定する (等幅フォントに)
- 長い文字列を適宜 折り返し表示させる。
- 角丸にする。
対処
-
css で .ui-tooltip に 等幅フォントを指定する。
-
折り返し方法を指定する。
-
corner-round を指定する。
.ui-tooltip {
font-family: Osaka-mono, "Osaka-等幅", "MS ゴシック", monospace;
font-size: 20px;
width: 240px;
word-wrap: break-word;
border-radius: 6px;
background: #FEFFED;
}
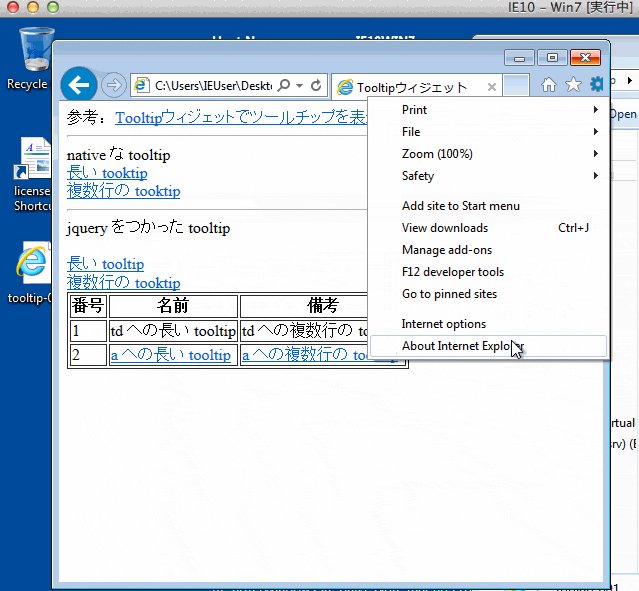
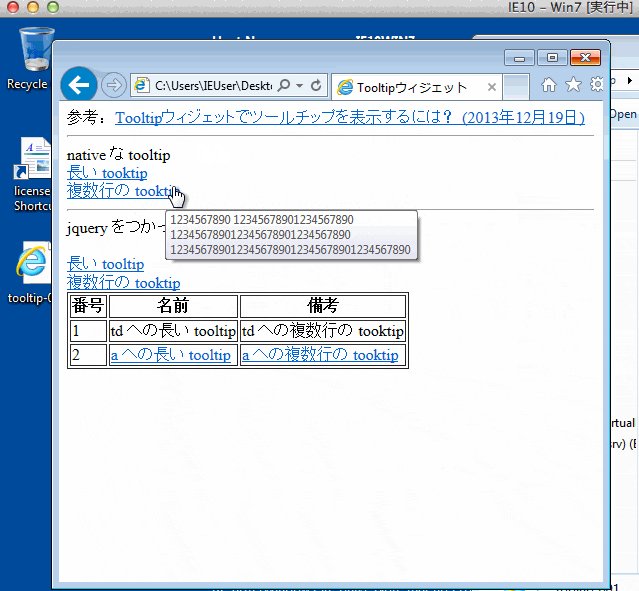
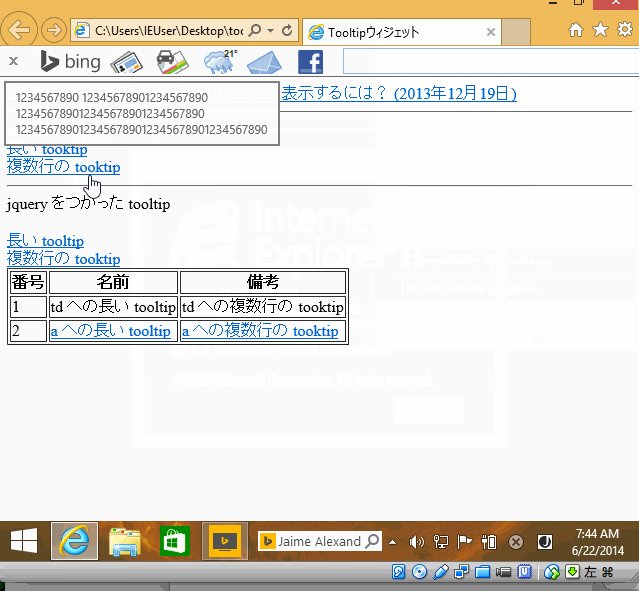
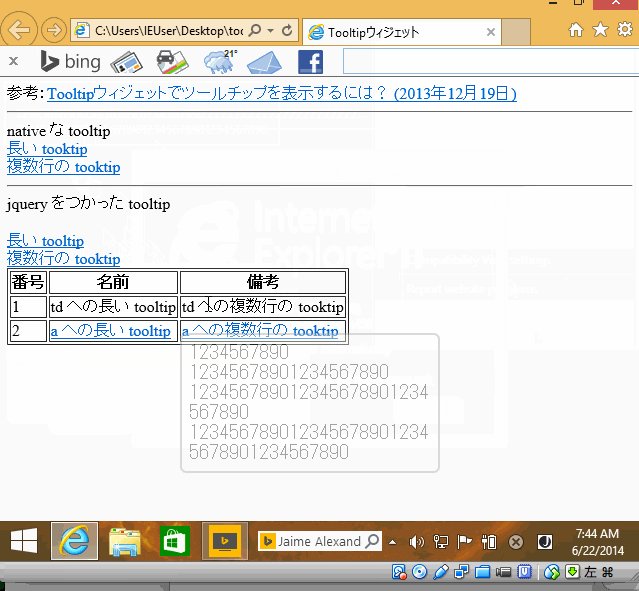
(windows の IE で意図したような動作になるかは不明。 IE 環境がないので確認できない... ) (IE での動作は VirtualBox を使って確認した)
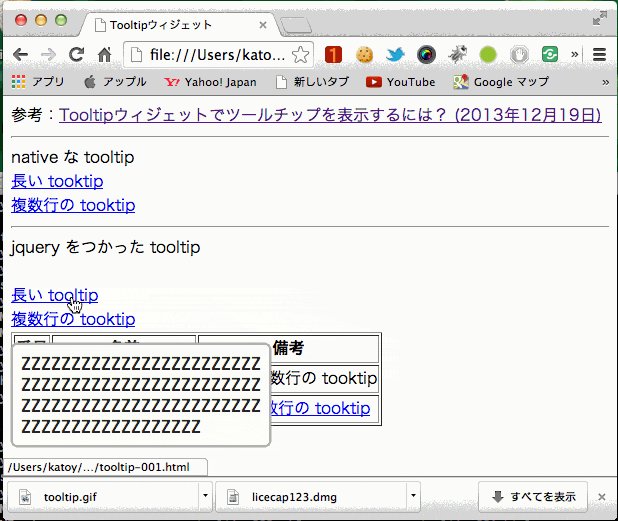
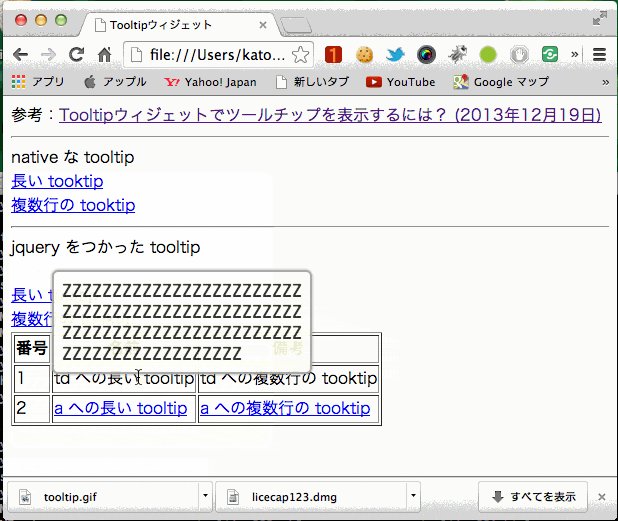
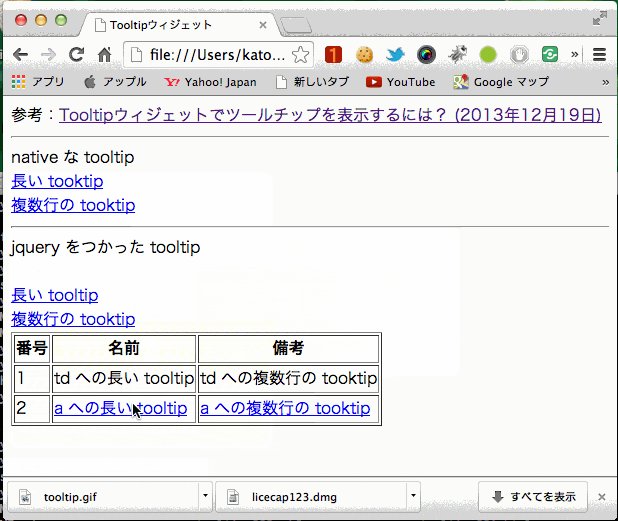
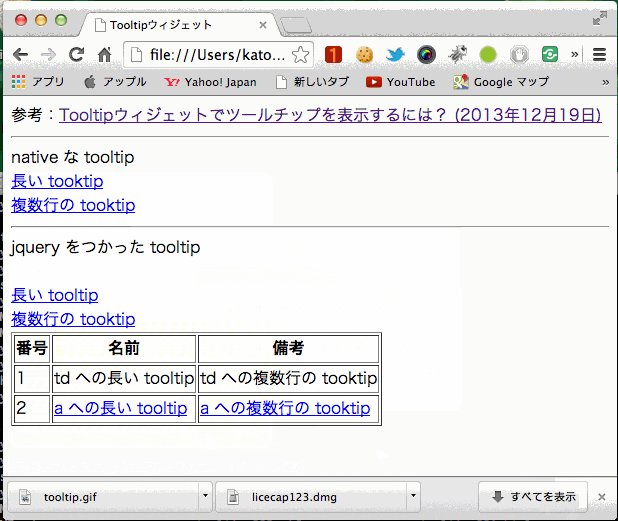
tooltip-001.html を chrome (35.0.1916.153 on MacOSX 10.9.3) で操作した アニメーション gif.

付録
bootstrap の tooltip とそのカスタマイズ
[https://github.com/katoy/tooltip/blob/master/tooltip-001-bootstrap.html] を chrome (35.0.1916.153 on MacOSX 10.9.3) で操作した アニメーション gif.

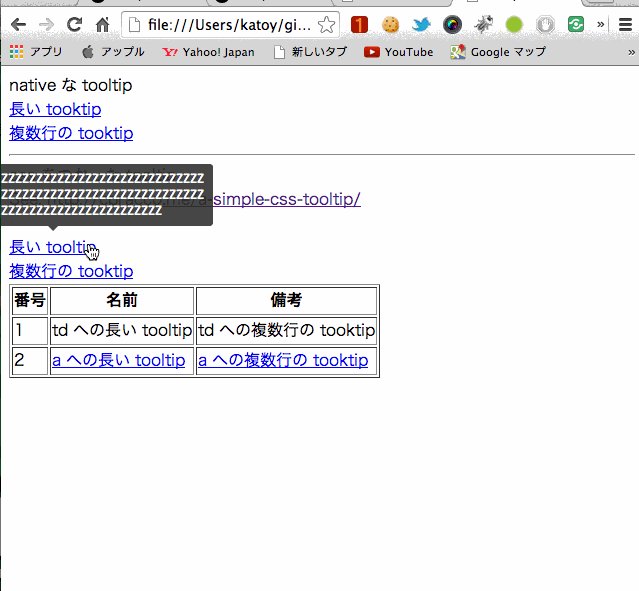
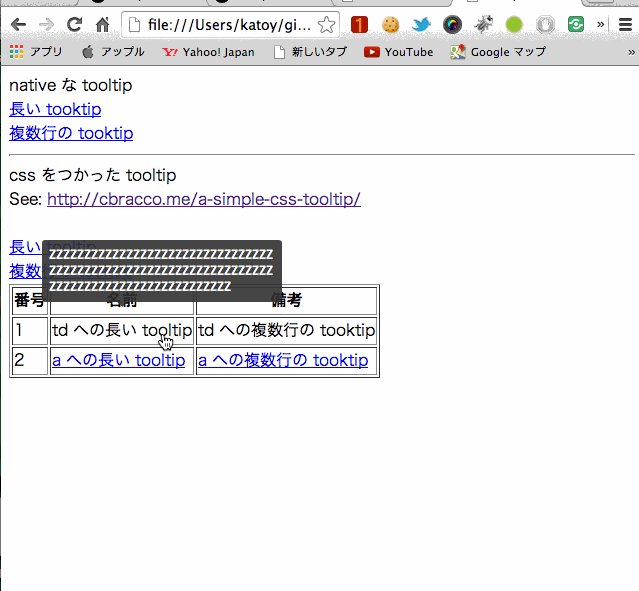
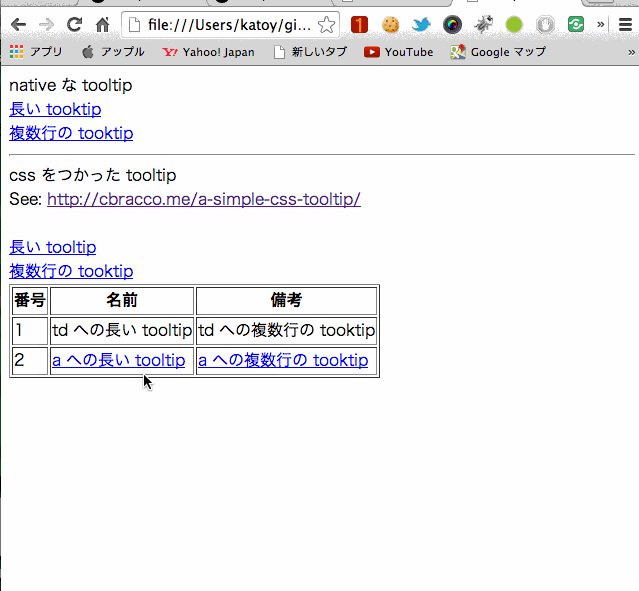
css だけで tooltip
[https://github.com/katoy/tooltip/blob/master/tooltip-001-css.html] を chrome (35.0.1916.153 on MacOSX 10.9.3) で操作した アニメーション gif.

参考
OSXのChrome/Safariにて、全角幅=2半角幅で等幅表示するためのCSS
word-break - 文の改行の仕方について指定する
CSS Tooltip Generator