LINEで複数タブをコードを書かずに設置したい
この記事は下記のような方向けに作成したものです。
![]() LINEオフィシャルアカウントマネージャーを使って公式アカウントを作成したことがある。
LINEオフィシャルアカウントマネージャーを使って公式アカウントを作成したことがある。
![]() リッチメニューに複数タブを設置してみたいんだけど、コードも何もわかったもんじゃねぇ、というカフェやお寿司屋さん等のお店の従業員の方
リッチメニューに複数タブを設置してみたいんだけど、コードも何もわかったもんじゃねぇ、というカフェやお寿司屋さん等のお店の従業員の方
できます、無料で。リッチメニューエディターというツールを使えばね![]()
今回の作成目標は下記のようなリッチメニューをタブ切り替えできる公式アカウントを作成することです。

それではいってみよう![]()
LINE公式アカウントを作成しておく
今回は上記記事の「友達を増やそう」の前まで実施できればOKです。
LINEクーポンとショップカードを作成し、URLを発行しておく
リッチメニューエディターの設定
 リッチメニューエディターを開いて自分の公式LINEアカウントと接続する
リッチメニューエディターを開いて自分の公式LINEアカウントと接続する
まずは下記リンクを開いてみましょう。
開くと一番最初は下記のような画面になっています。
Botを追加するを押しましょう。

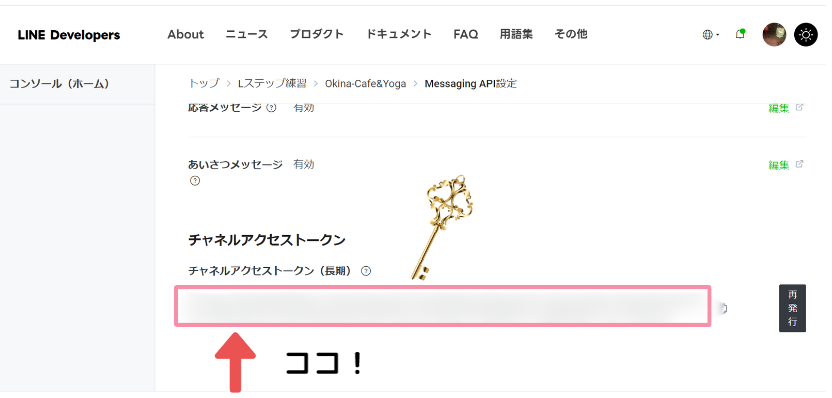
LINE公式アカウント作成時にコピペしておいたチャンネルアクセストークンを貼りましょう。貼り終わったら編集を押します。

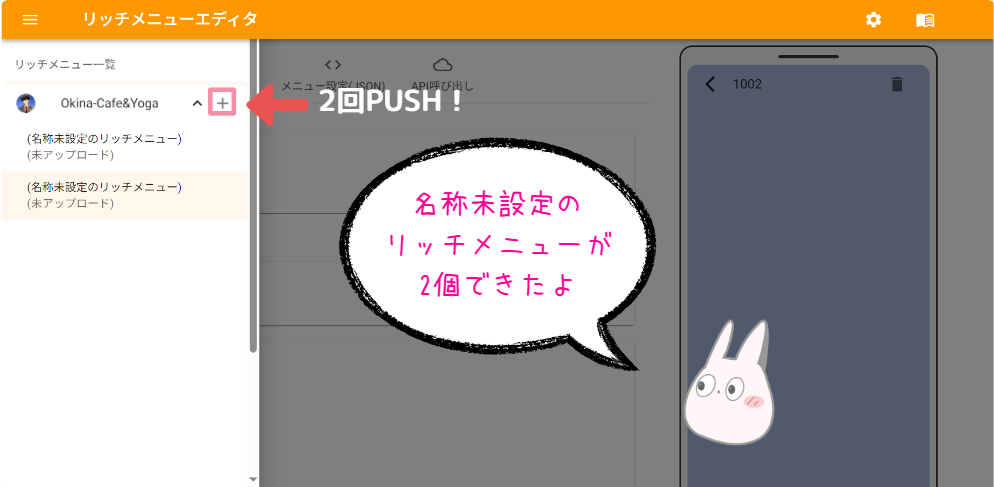
リッチメニュー一覧にLINEの公式アカウントが追加されました。今回は「カフェ」のページと「ヨガ」の2ページを作成しますので、2回+マークを押しましょう。

名称未設定のリッチメニューが2個できました。
 カフェページとヨガページの設定をそれぞれ行う。
カフェページとヨガページの設定をそれぞれ行う。
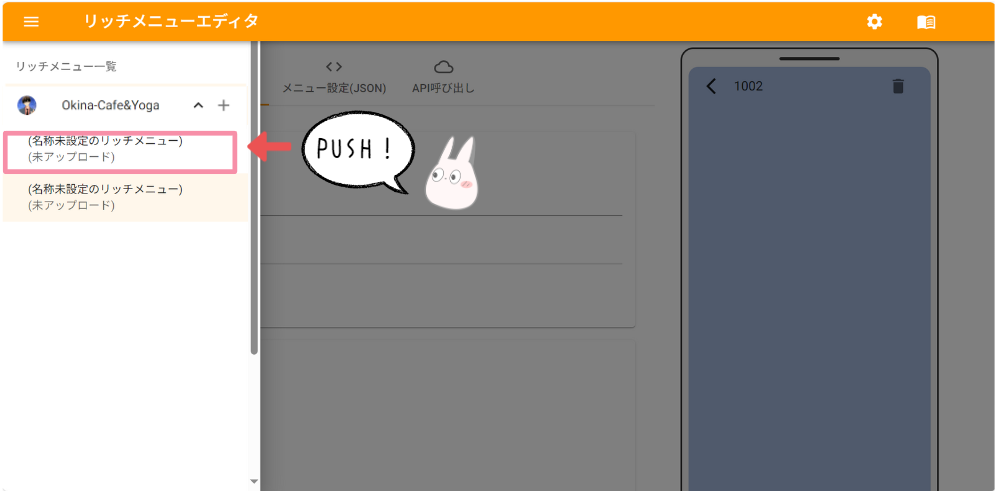
今からカフェページとヨガページの設定を個別に実施します。
名称未設定のリッチメニューを選択してください。

 カフェページの設定
カフェページの設定
基本設定画面が出てきますので、メニュー名を付けます。わかりやすく今回はcafeとしておきましょう。開閉ボタンはリッチニューの下のボタンのテキストとなります。今回は「開閉ボタン」としておきます。
また、カフェページが今回のDefault画面となりますので、デフォルトでメニューを表示するのところはチェックを入れておきましょう。
ここまでできたら、画像を選択ボタンを押してリッチメニューの画像を取り込みます。

画像は1MB以下じゃないと入りません。
カフェリッチメニューの画像入っています練習にお使いください。
https://i.gyazo.com/e797905ee0994439aa8de20379b05f77.jpg
↑jpegで保存できない人はこちらのURLからどうぞ。
 1.カフェ→ヨガのリッチメニュー切り替えの設定
1.カフェ→ヨガのリッチメニュー切り替えの設定
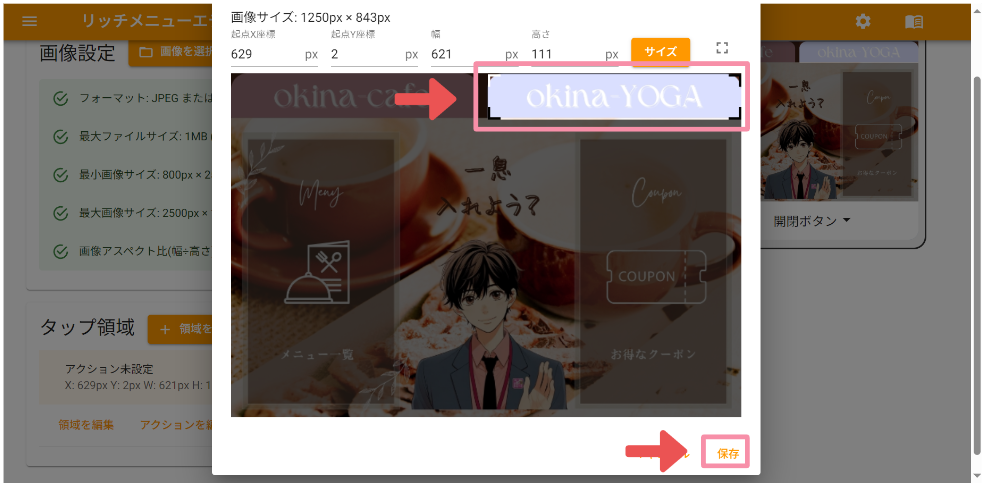
それでは次に領域を一つ追加を押してみましょう。
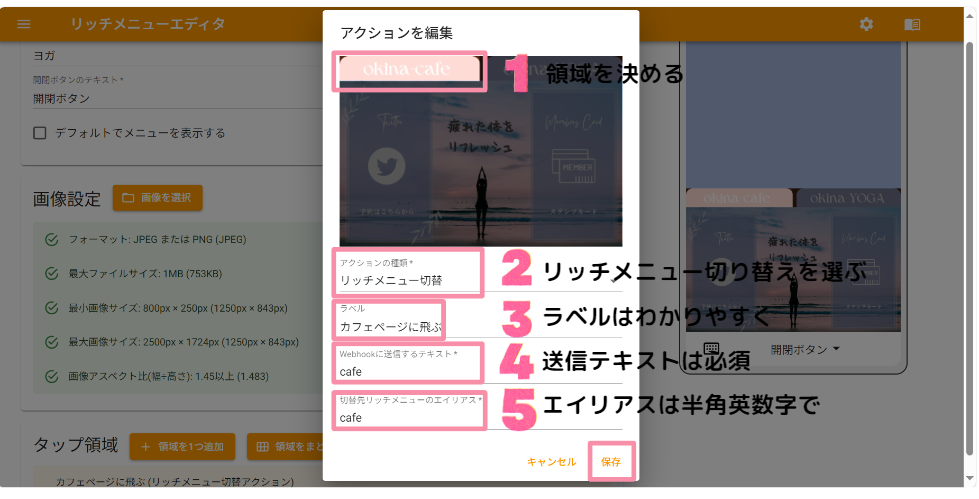
領域を一つ追加ボタンを押すとウィンドウが出てきました。ここで画像の端にある┗を動かしながら領域を設定します。今回はOkina-YOGAの部分を押すと二つ目のリッチメニューに切り替わるようにしたいので、Yogaのタブの部分を下図のようにカーソルを使って選択しましょう。選択が終わったら保存ボタンを押します。

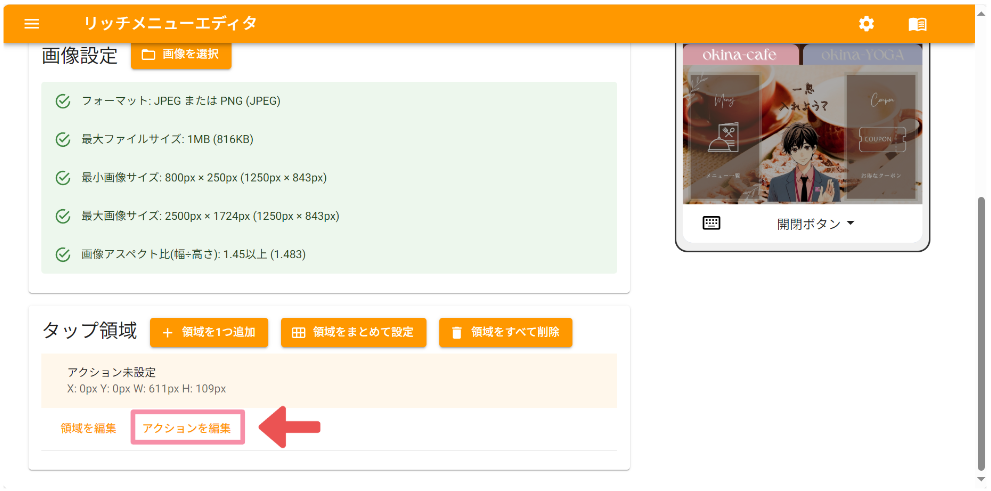
タップ領域のところにアクション未設定の項目が一つできました。
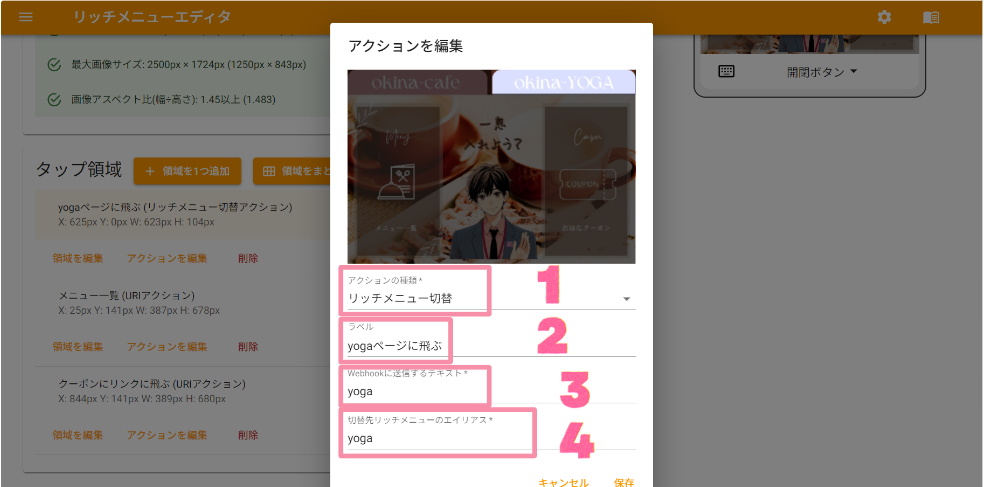
それでは続いて設定を行いましょう。アクションを編集を押します。

アクションの選択はリッチメニューの切り替えを選びます。
ラベルは自分がわかりやすいものに設定しましょう。今回は「ヨガページに飛ぶ」としておきます。webhookに送信するテキスト、切り替えリッチメニューのエイリアスはともにyogaとしておきます。

webhookに送信するテキストと切り替えリッチメニューのエイリアスは半角英数字とハイフンの組み合わせで記載します。この二つは別々にしてもかまいませんが、今回はわかりやすいように同じにしておきましょう。
 2.メニュー一覧の設定~WEBホームページとつなぐ~
2.メニュー一覧の設定~WEBホームページとつなぐ~
先ほどと同じく領域を一つ追加ボタンを押します。
今度は左側のメニュー一覧のところにカーソルを合わせていきましょう。
指定出来たら保存ボタンを押します。

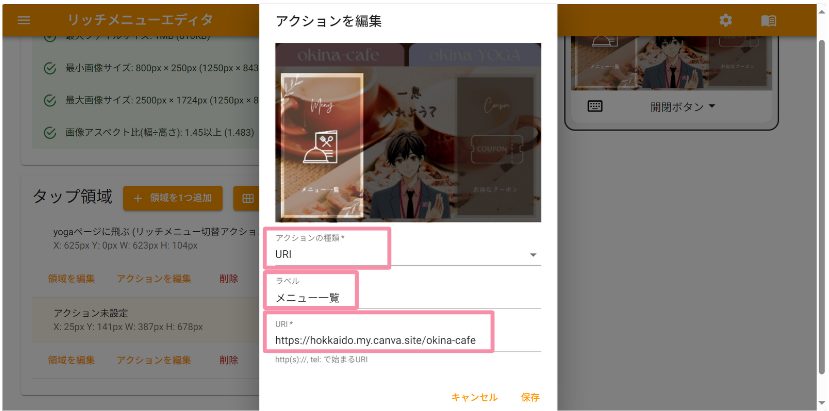
アクションの種類はURLを選びます。
ラベルは自分がわかりやすい名称であれば何でもOKです。今回はメニュー一覧としておきましょう。URLは自分がリンクしたいホームページのURLを貼ります。
今回はcanvaであらかじめ作成しておいたこちらのホームページリンクを貼ることとします。下記のOkina-cafeホームページを開いてURLをコピペしてください。
全ての設定が終わったら保存ボタンを押しましょう。
 3.クーポンメニューの設定
3.クーポンメニューの設定
続いてクーポンメニューの設定を行いましょう。
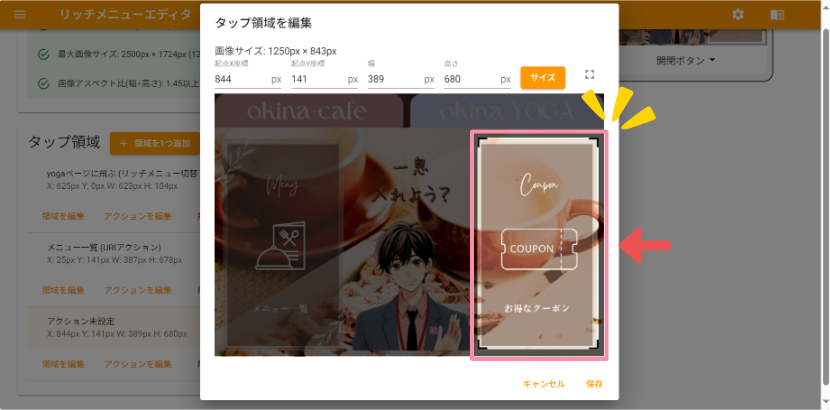
先ほどと同様に領域を人追加ボタンを押し、今度は右側のクーポン部分を┗カーソルを使いながら指定します。

それではクーポンの設定を行いましょう。
メニュー一覧と同様にアクションの種類はURLを選択します。
ラベルはクーポンリンクに飛ぶにしておきます。
事前準備で作成したLINEクーポンのURLを貼りましょう。
練習用にこちらのURLをお使いください。
![]() https://lin.ee/8r5N0Mj
https://lin.ee/8r5N0Mj
 ヨガメニューの設定を行う。
ヨガメニューの設定を行う。
続きましてヨガメニューの設定です。
左上のハンバーガー![]() ボタンを押してください。
ボタンを押してください。
カフェページの下に(名称未設定のリッチメニュー)があるので、そちらを押してヨガのページを作成していきましょう。

先ほどと同様にリッチメニューの名前を付けていきます。今回は「ヨガ」としました。また、同様にリッチメニューの下のボタンテキストは開閉ボタンにしておきます。それでは早速ヨガの画像を取り込んでいきましょう。

ヨガの練習用リッチメニューおいておきます。ダウンロードしてお試しください。
https://i.gyazo.com/817775220de7e69584b1583c3cd996bd.jpg
↑jpegで保存できない人はこちらのリンクを使ってね
 1.ヨガ→カフェのリッチメニュー切り替え設定
1.ヨガ→カフェのリッチメニュー切り替え設定
カフェの時と同様にリッチメニューの切り替え設定をしていきましょう。今回はカフェページに飛びたいので、切り替えリッチメニューのエイリアスをcafeにしています。webhookに送信するテキストもわかりやすいようにcafeにしております。
 2.スタンプカードの設定
2.スタンプカードの設定
cafeページでクーポンを設定した時と同じ要領でポチポチしていきましょう。
URLには事前準備で発行したLINEのショップカードのURLを貼ります。
練習用にこちらのURLをお使いください。
![]() https://lin.ee/ViR0WCU
https://lin.ee/ViR0WCU
 3.SNSリンクに飛ぶ設定
3.SNSリンクに飛ぶ設定
全く同じ要領でSNSにリンクさせることも可能です。
予約をXのDMで受け付けたい時などに便利です。
やり方は簡単です、リンクしたいSNSのURLを画像の4のところに貼ればいいだけです。
練習用にこちらのURLをお使いください。
![]() https://twitter.com/katrina01208823
https://twitter.com/katrina01208823
↑フォローしてね![]()

これでヨガページの設定も終わりました。
いよいよリッチメニューをアップロードしてつないでいきましょう。
 リッチメニューをアップロードしてそれぞれのページのエイリアスを設定する。
リッチメニューをアップロードしてそれぞれのページのエイリアスを設定する。
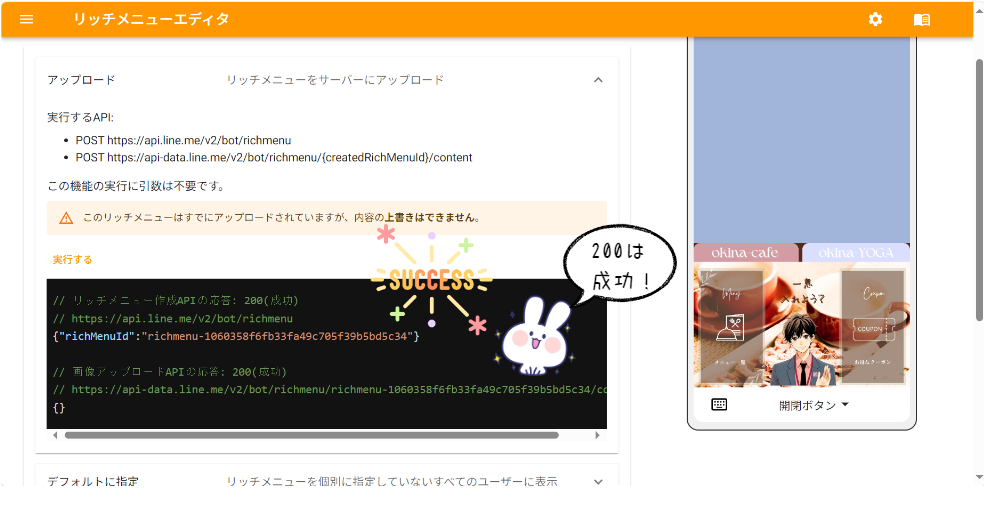
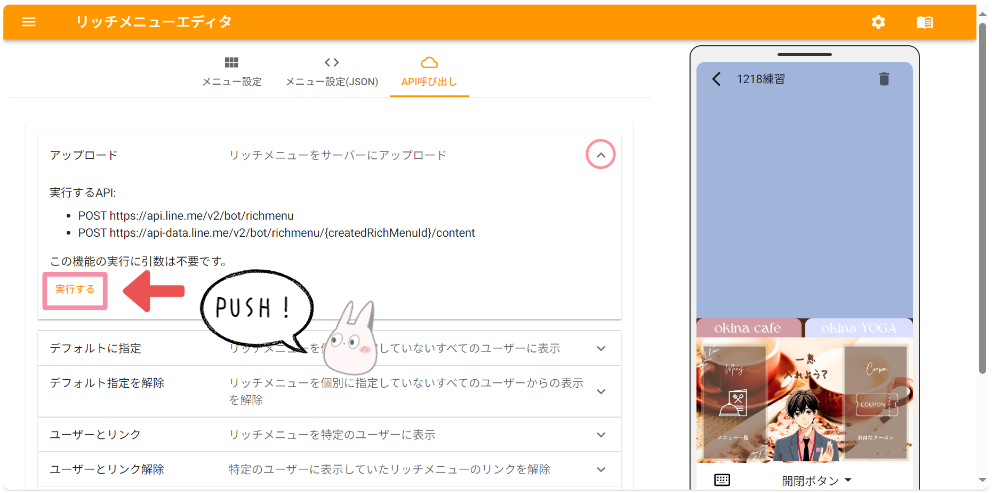
それではいよいよリッチメニューをアップロードします。cafeページが選択されている状態でAPI呼び出しを押してください。

アップロードの右横の下矢印を押すと実行するの文字が出てきますので、そちらをクリックしてください。

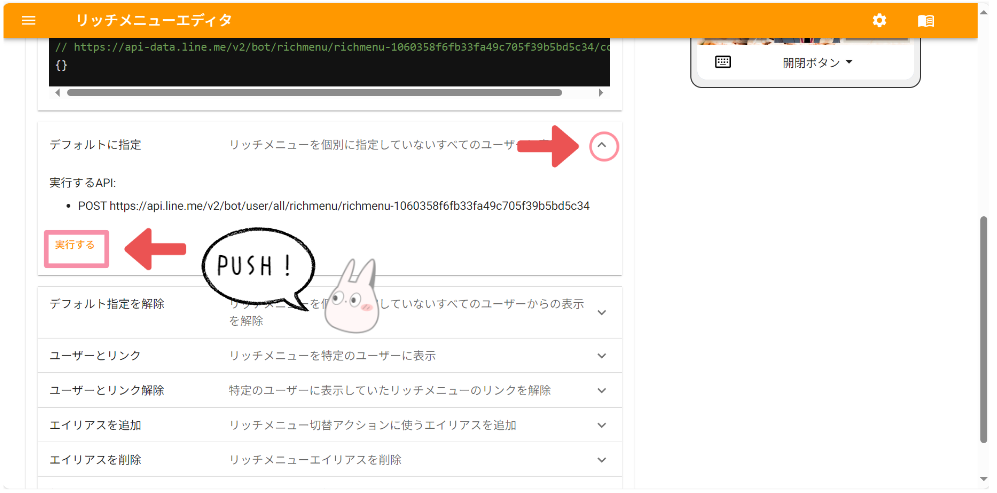
次にカフェページをDefaultに指定したいので、デフォルトに指定を開いて、実行するボタンを押しましょう。

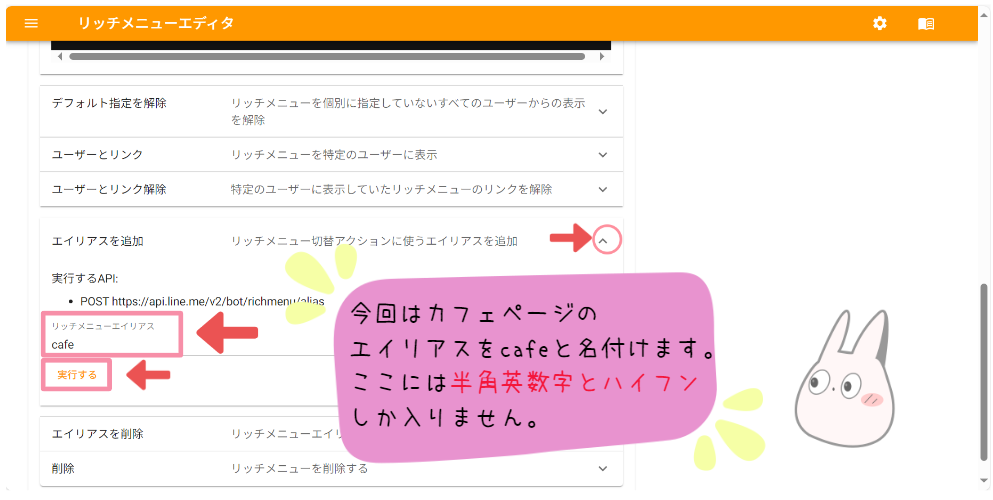
続いてエイリアスを追加していきます。これはcafeページをcafe、yogaページをyogaと名付けるイメージです。先ほど切り替え先リッチメニューの設定をしたと思います。「このリッチメニューがcafeのページです!このリッチメニューがyogaのページです!」と教えてあげましょう。
それではcafeメニューのエイリアスをcafeと記載し、実行するボタンを押しましょう。

エイリアスには半角英数字とハイフンしか入りません。ひらがな等入れないこと。
同じようにyogaページもリッチメニューをアップロード後、エイリアスにyogaと入力して実行するボタンを押しましょう。

ちなみにヨガページはデフォルトに指定してあげる必要はないので、実行は不要です。
これで完成です!![]() 動いたでしょうか???
動いたでしょうか???
リッチメニューエディターはリッチメニューを上書きできない。
最後に一つだけとても大事なことをお伝えしておきます。
リッチメニューエディタは内容の上書きができません。
![]() やっぱりリッチメニューのタブの部分の色変えたい!
やっぱりリッチメニューのタブの部分の色変えたい!
![]() うーーん、クーポンURL変えたい!
うーーん、クーポンURL変えたい!
そう思ったときは、一旦リッチメニューを削除して、修正後再アップロードしましょう。
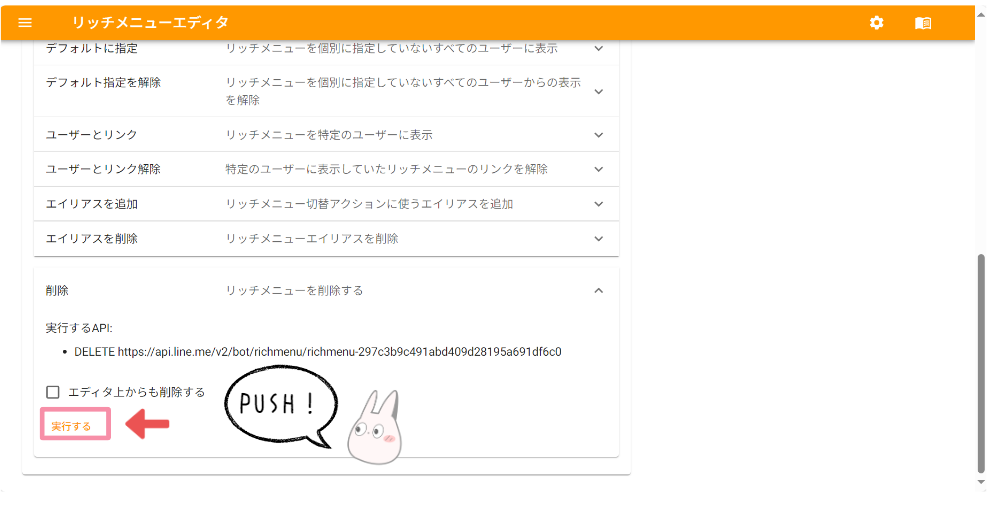
まずは一番下の削除を選んでいただき、実行するボタンを押しましょう。

そうすると、削除したリッチメニューが未アップロードの状態に戻ります。
この状態でメニュー設定にてリッチメニューを修正し、再度アップロードと再エイリアス設定を行いましょう。
ちなみにエイリアスを再度追加したときに400(エラー)が起きることがあります。これは「前回のデータが残ってまっせ、だから登録できないんでっせ。」というエラーです。

このエラーメッセージが出たら前回登録したエイリアスを削除してください。

そして再度追加しましょう。今度は200(成功)となるはずです。
いーちゃんさんに手を合わせろ
はい、とっても簡単に、そして無料でLINEの複数タブを作成することができました。
このリッチメニューエディターを制作されたのはいーちゃんさんです。
普通科高校3年生。プログラミングは小学校4年生のときから始め、様々なプログラムを作成。2020年からはSGG(すごくなりたいがくせいぐるーぷ)のメンバーとしても活動している。
ポートフォリオ: https://e-chan.me/
Twitter: @e_chan1007
多分今は大学生なんじゃないかな。
こんな学生さんがいるのであれば日本の未来って全然明るいじゃんと思わずにはいられませんね![]()