はじめに
ProxmoxのWebUIは、初期状態だと自己証明のSSL証明書を提供してきます。
この場合、ブラウザから警告されたりパスワードマネージャーの自動補完が使用できなくなってしまいます。
しかしcertbotを導入してCUIからLet's Encryptの証明書を取得したり、発行してもらった証明書を手動で登録するのは非常にめんどくさいので、証明書取得から設定までをWebUI上で完結できるようにしたいと思います。
今回はCloudflare APIとLet's EncryptのDNSチャレンジを使用します。
設定
その1
まずは、登録したいドメインをCloudflare管理下に置いてDNSレコードをいじれるようにします。
その2
次に、Proxmox WebUIの
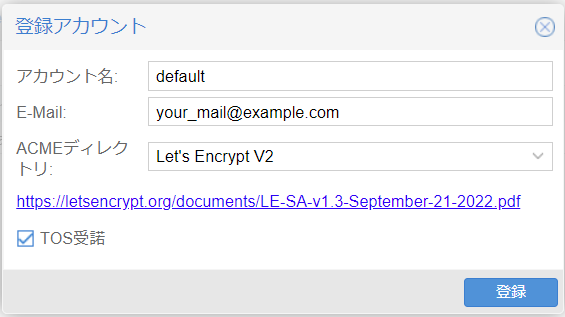
データセンター -> ACME -> アカウント
から、SSL証明書の取得と更新通知に使用するメールアドレスを登録します。
アカウント名: 任意
メールアドレス: 更新通知の受信に使用したいメールアドレス
ACMEディレクトリ: Let's Encrypt V2
入力し終わったらTOS(利用規約)に同意した上で登録します。
その3
データセンター -> ACME -> Challengeプラグイン
からCloudflare APIのDNSチャレンジ設定をします。
アカウント名: cloudflare
検証の遅延: 30
DNS API: Cloudflare Managed DNS
CF_Email: cloudflareアカウントのメールアドレス
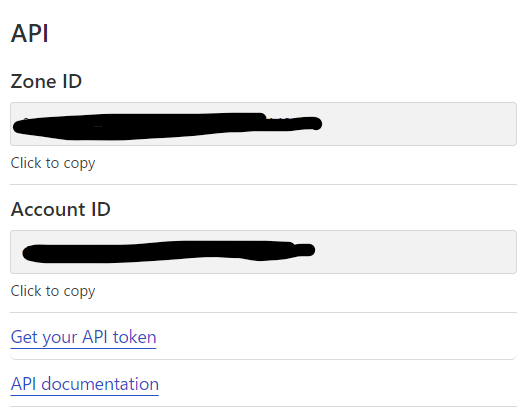
CF_Account_IDとCF_Zone_IDは、各ゾーン設定の右ペインにあるトークンを使用します。

CF_Tokenは、Get your API token -> Create Token -> Edit zone DNS Template
からZone Resourcesで取得したいドメインゾーンを選択し、Continue SummaryからCreate Tokenして取得できます。
その4
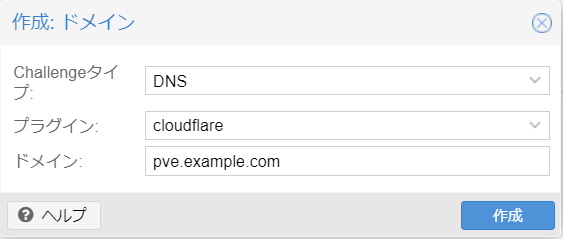
ここまでの設定が正常に完了していれば、データセンター -> 各ノード -> システム -> 証明書 -> ACMEの追加をクリックしてChallengeタイプをDNSに設定するとプラグインにcloudflareが出現します。
ここで取得したいドメインを設定し、作成をクリックしたあとにOrder Certificate NowをクリックするとSSL証明書を取得して自動的に設定してくれます。
設定後はWeb UI Proxyが再起動するので、新規タブで開いてあげれば証明書が適用されていると思います。