baserCMS Advent Calendar 2021 22日担当です。
初のQiita投稿なので、見にくい点はご容赦下さい。
baserCMSのご紹介
baserCMSとは、CMS(Contents Management System)です。
世の中には、WordpressとかMovableTypeなどいろんなCMSがありまして、その中で、PHPのフレームワークであるCakePHPを用いてできてるCMSです。
詳しくは、 公式サイトを御覧ください。
この記事で紹介すること
baserCMSで複数のサイトを持っていたが、サブサイト機能などを使って一つにまとめたいときなどに、
それぞれのサイトが保持するブログの記事を移行する際に、通常はSQLを手で書いて作業するしかなかったのですが、
ツールを使ってかんたんに移行できるようにしたプラグインのサンプルの紹介です。
このプラグインをベースにサイト専用のカスタマイズなどを行っていただけると幸いです。
想定している対象者
baserCMSで複数のサイトを保持している人。
※ただし、今回のプラグインはMySQL限定のため、それ以外のDBを使用されている方は、独自にDBテーブルをphp arrayにする必要があります。
注意点
DBをかなり操作する上に、settingが難しいので、いきなり公開中のサイトで行ったりせずに、
必ずDBのバックアップを取って、開発環境を作成して作業をしてください。
対象プラグイン
BaserImporter: https://github.com/katokaisya/BaserImporter
作業手順
1. プラグインの配置
上記プラグインをダウンロードし、設置したいbaserCMSの/app/Plugin/に配置します。
※ フォルダ名がBaserImporterになるように確認して下さい。
2. 移行データの取得
移行元のDBにphpMyAdminでアクセスし、
プレフィックス_blog_posts_blog_tags
プレフィックス_blog_posts
のテーブルをエクスポートします。
プレフィックスは、baserCMSインポート時に設定されているものです。
baserCMS3系のデフォルトは「mysite_pg」
baserCMS4系のデフォルトは「mysite」となります
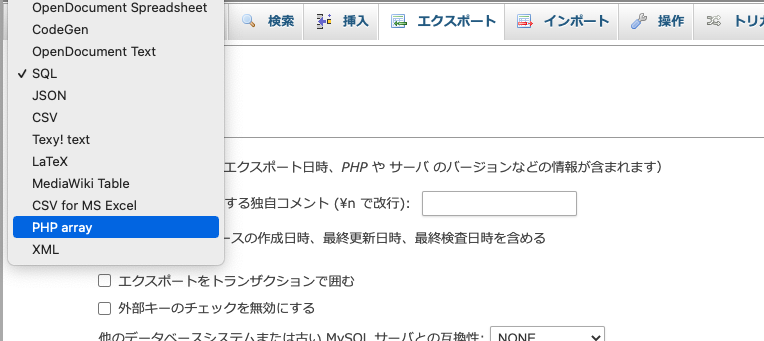
その際に、「フォーマット」を「PHP array」にして下さい。

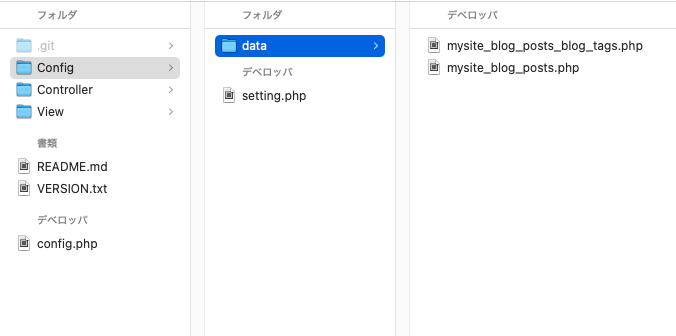
3. 移行データの配置
2で取得したphpファイルをそれぞれ、
/app/Plugin/BaserImporter/Config/data/プレフィックス_blog_posts_blog_tags.php
/app/Plugin/BaserImporter/Config/data/プレフィックス_blog_posts.php
になるように配置して下さい。

プレフィックスの設定
/app/Plugin/BaserImporter/Config/setting.php
を開き、7行目付近の
// データベーステーブル用のプレフィックス baser4系で変更していなければ、'mysite_';
$prefix = 'mysite_';
の「mysite_」の部分を、「プレフィックス」+「_」に置き換えてください。
4. 移行先のbaserCMS管理画面よりブログを作成する。
移行元のもともとのブログ記事に混ぜる場合は、不要の作業となります。
移行元と移行先でブログを分ける場合は、前もって受け皿となるブログを作成しておく必要があります。
・カテゴリ
・タグ
なども前もって移行元のブログと同じものを作成してきます。
※その際に、
・ 移行先の BlogContentId
・ 移行元の BlogCategoryId と移行先の BlogCategoryId
・ 移行元の BlogTagId と移行先の BlogTagId
をメモしておきます。
idの見方
URLバーのadmin移行の文字を見ます。
例)カテゴリの場合
admin/blog/blog_categories/edit/2/2
この場合、
BlogContentIdは 2
BlogCategoryIdも 2
となります。
5. コンフィグファイルの設定
/app/Plugin/BaserImporter/Config/setting.php
を開き、移行のための各種セッテイングを行います。
(1) BlogContentId
こちらは単純に、key => value 形式でブログの移行先のブログの数だけ、配列を用意しておきます。
上記 setting.php 24行目付近
// 旧BlogContentId => 新BlogContentId
$config['importBlogContent'] = [
1 => 1,
2 => 2,
];
(2) BlogCategoryId
移行元 BlogCategoryId => 移行先 BlogCategoryId となるように配列を作成します。
上記 setting.php 32行目付近
// 旧BlogCategoryId => 新BlogCategoryId
$config['importBlogCategory'] = [
1 => 2,
];
(3) BlogTagId
移行元 BlogTagId => 移行先 BlogTagId となるように配列を作成します。
上記 setting.php 36行目付近
// 旧BlogTagId => 新BlogTagId
$config['importBlogTag'] = [
1 => 2
];
6. DBテーブルのバックアップ
記事移行後は元の状態に戻すのが難しので、(一応delete機能はついていますが、完全ではありません)
変更が加わる予定のDBテーブルはバックアップを取って、設定がうまく行っていなかったときなどは、テーブル単位で元に戻せるようにしておきましょう。
- 該当テーブル(移行先)
- プレフィックス_blog_posts_blog_tags
- プレフィックス_blog_posts
7. プラグインのインストール
プラグインの一覧画面(admin/plugins/)より、「BaserImporter」を有効化します。

左上のお気に入りに、ショートカットが表示されるようになるので、それをクリックして、プラグインの画面へと遷移します。

8. 移行の実行
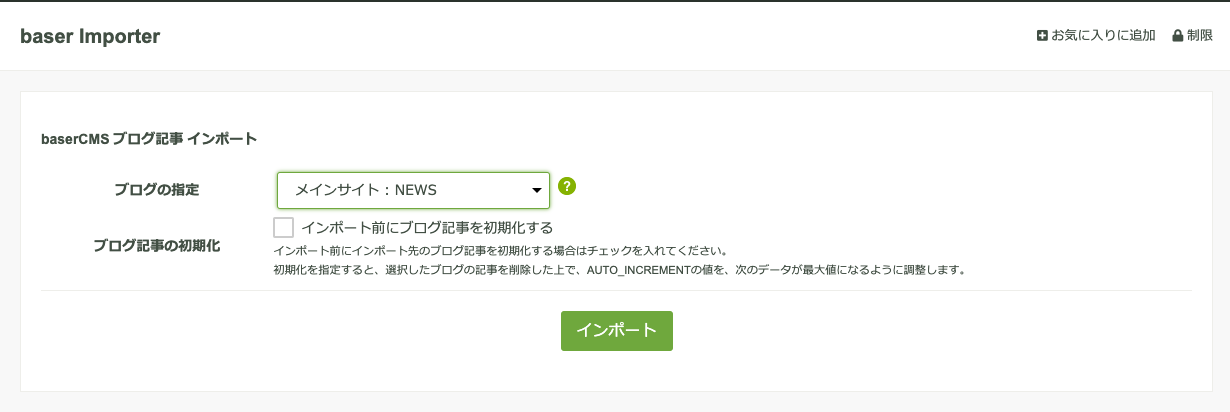
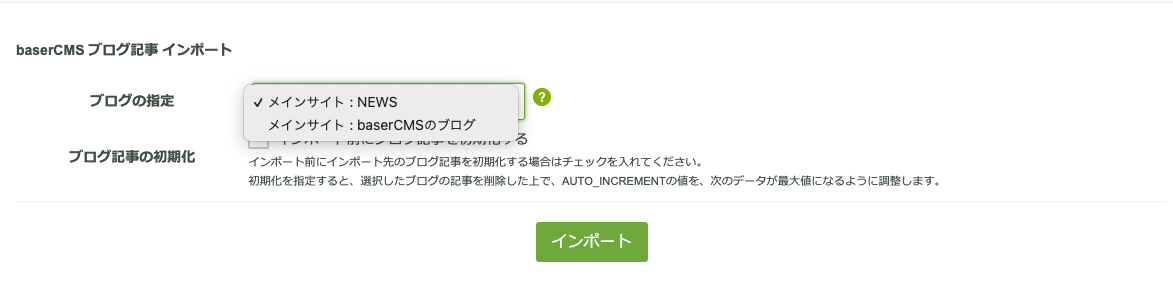
プラグインの画面に入ると

のような画面が表示されます。
ブログの指定から、移行先のブログを選択し、インポートをボタンをクリックすると、

↓↓

記事移行が実行されます。
まとめ
あまり使用頻度が高くない作業用のプラグインなので、そこまで完成度が高くなく、
基本的には、サイトごとにカスタマイズして使うカスタマイズベースのプラグインとお考え下さい。