FLASHer Advent Calendar 2016 16日目の記事です。
TweenMax派かつ、DOTween派の@katapadです。
TweenMaxとDOTweenで、できることできないことを並べてみますね。
基本的に、仕事で使うやつと、使うと便利そうだな、ってやつをあげてます。
明日(17日目)のアドベントカレンダー担当者が「すき家のカレー」を毎日昼夜と食べるひとなので、サンプルは全部 すき家のカレーの皿 にしました。
本題の前にDOTween参考資料
DOTweenをググっていると必ず出てくるbao_baoさんのブログを見ると、ものすごく理解できます。
今一番個人的にアツいUnityのTweenエンジン『DOTween』スニペット集 〜Transform編〜 - 渋谷ほととぎす通信
それ以外は薄いドキュメントを読みましょう。
DOTween - Documentation
Tweenの基本
varsの数値は文字列にすると、relativeモードになります(いまいる位置から2.5動く)。
var duration = 1.0;
TweenMax.to(target, duration, {x: 2.5})
TweenMax.to(target, duration, {x: "2.5"}) // Relative
TweenMax.from(target, duration, {x: 2.5})
TweenMax.fromTo(target, duration, {x: -2.5}, {x: 2.5})
DOTween
残念ながらFromToはありません。
var x = 2.5f;
var duration = 1.0f;
transform.DOLocalMoveX(x, duration); //To
transform.DOLocalMoveX(x, duration).SetRelative() // Relative
transform.DOLocalMoveX(x, duration).From() // From
//delayとeasing
transform.DOLocalMoveX(x, duration).SetDelay(1f).SetEase(Ease.OutExpo);
その他の基本的なことはドキュメントを見ましょう。
DOTweenにはパラメータ使い回し用にSetAsがある。
「メソッドチェーンのパラメータ使い回しめんどくさい問題」を解決するやつ、ありました。
// 使い回しパラメータ
TweenParams tParms = new TweenParams().SetLoops(-1).SetEase(Ease.OutElastic);
// SetAsでバコッとハメれます
transformA.DOMoveX(15, 1).SetAs(tParms);
transformB.DOMoveY(10, 1).SetAs(tParms);
Back, Elasticの裏パラメータ
以下の2つのイージングは、裏パラメータが用意されていて、動きの大きさなどを調整できます。
- Back
- Elastic
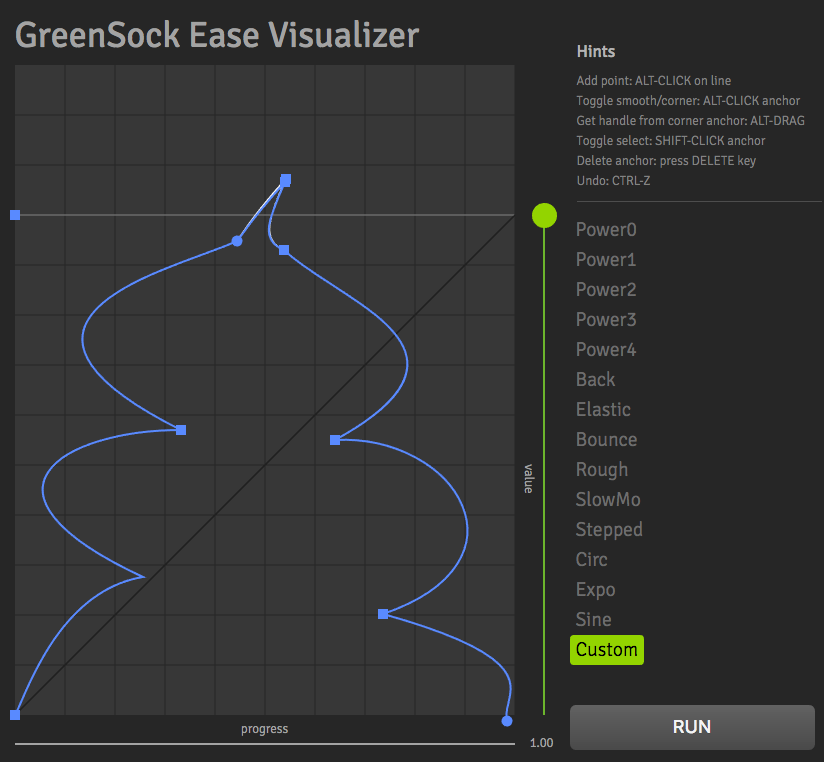
↓ここで試せます。
http://greensock.com/ease-visualizer
// Back は1つ
TweenLite.to(graph, 2.5, { ease: Back.easeOut.config(1.7), y: -500 });
// Elasticは2つ
TweenLite.to(graph, 2.5, { ease: Elastic.easeOut.config(1, 0.3), y: -500 });
残念ながらDOTweenには裏パラメータはありません!
が、似たようなものが用意されています。
- Punch
- Shake
- Jump
今一番個人的にアツいUnityのTweenエンジン『DOTween』スニペット集 〜Transform編〜 - 渋谷ほととぎす通信
実はshakeはTweenMaxにもあったりします。
カスタムイージング
TweenMaxはこちらにいろいろ書いてます。
GreenSock | CustomEase
CSSの cubic-bezier()で指定したり、TweenMaxのサイトのカスタムイージングジェネレーターで思い通りに生成できます。
うんこ風カスタムイージングも作れる
TweenLite.to(graph, 2.5, { ease: CustomEase.create("custom", "M0,0,C0.126,0.382,0.002,0.862,0.16,1.01,0.352,1.19,0.818,1,1,1"), y: -500 });
DOTweenに関しては渋谷ほととぎす通信さんが最高にありがたく書いてくれているので、そちらを見ましょう。
Unity DOTweenのカスタムイージング - 渋谷ほととぎす通信
任意のプロパティをTweenさせる
TweenMaxはわりとなんでもTweenできますが、DOTweenはtransformにくっついてたりするので、自由自在にしたいときはと、ちょっとちがう書き方をします。
public float tweenValue;
void Start() {
//tweenValueを100fまで3fでtweenさせる
DOTween.To(() => tweenValue, x => tweenValue = x, 100f, 3f);
}
//参考
今一番個人的にアツいUnityのTweenエンジン『DOTween』スニペット集 〜カスタムプロパティ編〜 - 渋谷ほととぎす通信
というのがよくみるヤツなのですが、実は簡易的にできるやつが用意されています。
Virtual methodsが使いやすい
floatをちょいと動かしたいときは、普通に.To()するよりかんたん。
//DOVirtual.Float(from, to, duration, onUpdate)
DOVirtual.Float(0f, 100f, 3f, value =>
{
Debug.Log("value: " + value);
});
ベジェ
bezierに配列をぶっこむと、いいかんじにベジェしてくれます。ベジェのオプションもいくつかあります。
GreenSock | Docs - HTML5 GSAP Plugins BezierPlugin
TweenMax.to(document.getElementById("myDiv"), 5, {bezier:[{left:100, top:250}, {left:300, top:0}, {left:500, top:400}], ease:Power1.easeInOut});
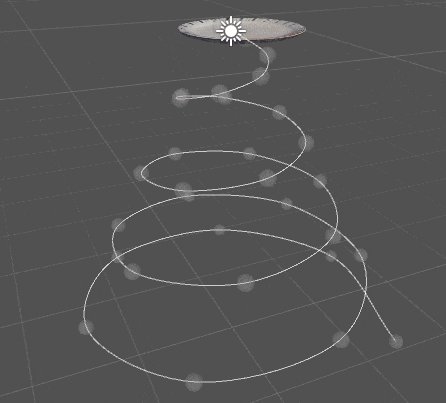
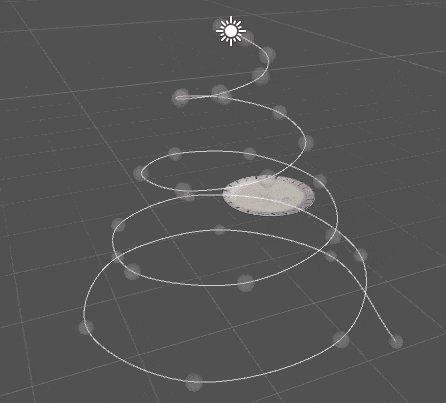
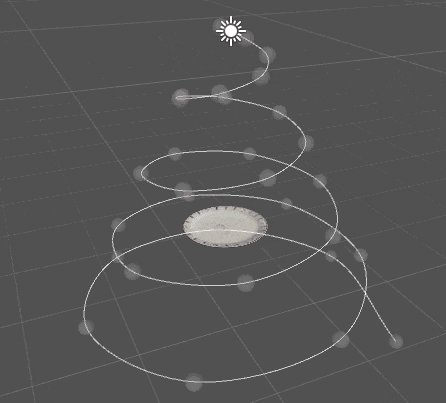
DOTweenにはDOPath, DOLocalPath があります。position系にしか適用できません。scaleやら任意のプロパティなどはカスタムイージングで対応しましょう。
target.transform.DOLocalPath(new Vector3[] {
new Vector3 (0.2f, 1f), Vector3.zero, new Vector3 (-3f, 2f)
}, 3f).OnWaypointChange(OnWayPointChange); // OnWayPointChangeでポイントを通過するたびに通知できる

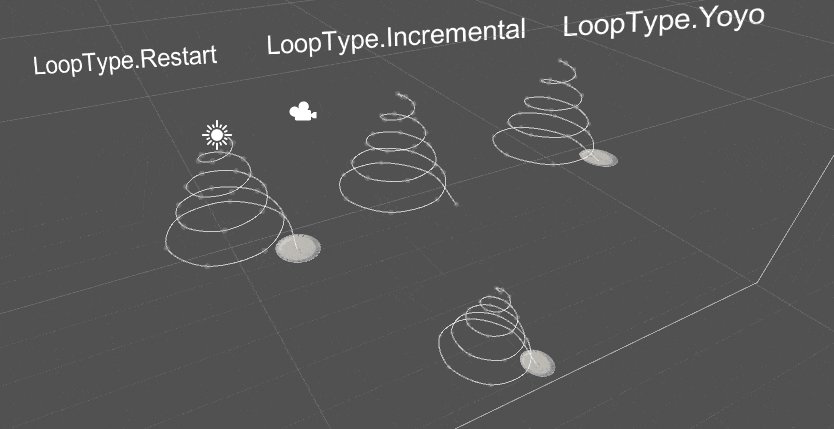
クリスマスツリーにも見えるが、まきまきウンコパスにそってすき家のカレーの皿が動いている。
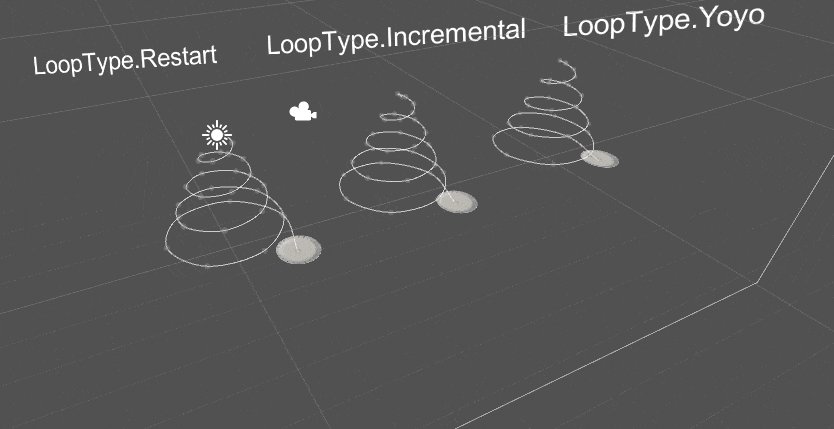
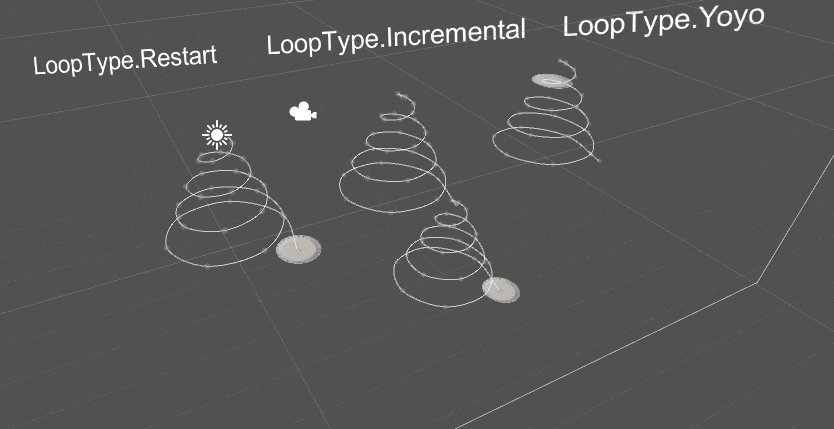
ループ
TweenMax, DOTweenともに、-1を入れると無限。
// repeatDelay: リピートするときのdelay, yoyo: 行って返ってくるタイプ
TweenMax.to(mc, 1, {x:1, repeat:-1, repeatDelay: 1, yoyo: true});
transform.DOMoveX(x, 1f).SetLoops(-1, LoopType.Yoyo);
//LoopTypeはYoyoだけでなく、終わった位置から開始するLoopType.Incrementalもある
渋谷ほととぎす通信ではループの罠が解説されています。
今一番個人的にアツいUnityのTweenエンジン『DOTween』の罠〜ループ編〜 - 渋谷ほととぎす通信
stagger
TweenMaxの神機能。配列を入れると、いい感じにバラけさせながらそれぞれをTweenさせてくれます。
//0.08秒間隔で、0.7秒でxを移動するtweenを実行
TweenMax.staggerTo(".unko" , 0.7 , {x:1} , 0.08)
**残念ながらDOTweenにはない…。**forで回しましょう…。
DelayedCall
TweenMaxはパラメータもつっこめます。
TweenLite.delayedCall( delay:Number, callback:Function, params:Array , scope:*, useFrames:Boolean ) : TweenLite
DOTweenはラムダ式でなんとかするタイプ。パラメータはラムダ式でなんとかしましょう。
DOVirtual.DelayedCall (1f, ()=>Hoge());
Kill、スキップなどコントロール系
DOTweenはKillの引数isCompleteをtrueにすると実行後の値までスキップできる。
DOTween.Kill(transform, true);
DOTween.KillAll()
DOTWeen.PauseAll()
めずらしいところで
Rewind, Restart, PlayBackwordsなどがあります。(使ったことない)
DOTweenならではのもの
- コルーチン
- http://dotween.demigiant.com/documentation.php#coroutines
- Tweenがcompleteしたらコルーチンが進むやつとかがある。
- OnCompleteやOnStartのコルーチン版みたいな。
コールバック、イベント
TweenMax
- onComplete
- onReverse
- onStart
- onUpdate
- onOverwrite
- オーバーライト(上書き実行)されたとき
DOTween
DOTweenには特殊なものがいくつかあります。
- OnComplete
- OnKill
- OnPlay
- OnPause
- OnRewind
- Rewindしたとき
- OnStart
- OnStepComplete
- ループしたとき
- OnUpdate
- OnWaypointChange
- DOLocalPath のwaypointを通過したとき
コールバックの実行順は渋谷ほととぎす通信に書いてあります。
DOTweenのコールバック関数の実行順 - 渋谷ほととぎす通信
Sequence
TweenMaxにはTimelineMaxがありますね。
DOTweenのSequenceはそんなに高機能ではありませんが、ひと通りそろっています。
ちょっとややこしい挙動(joinとdelay)があるので、一度試すのをオススメします。
Sequence mySequence = DOTween.Sequence();
mySequence.Append(transform.DOMoveX(45, 1));
- Append(tween)
- sequenceに追加。
- AppendInterval
- Appendしたtweenにはdelayが利かないので、AppendIntervalで追加する
- Join(tween)
- Joinすると、末尾にあるtween等と同時に実行する
- Flasher用語で言うところのPararrelみたいなノリで使えるが、SetDelayがちょっとやっかい
- AppendしたやつにSetDelay → Joinしたやつも遅れる
- JoinしたやつにSetDelay → Appendした同時に実行するやつは先に実行、Joinしたやつは単独でSetDelayがかかる
- 同時に実行されているtweenの一番長いやつが終わったら次のtweenに進む
その他
timeScale
時間を早送りしたりスローモーションにしたりできるやつ。
TweenMax
- globalTimeScale でグローバルに変えたり
- 個別のTweenやTimelineのtimeScale()で変更できる
DOTween.timeScale = 4f; // 4倍速 グローバル
myTween.timeScale = 0.5f; // 個別のtweenに対してスケール
sequence.timeScale = 1.5f; // 個別のSequenceにもできる