Electronの情報を集めていく予定地です.
環境は「Ubuntu17.10 / .NET Core v2 / ElectronNET v0.0.7」となります。
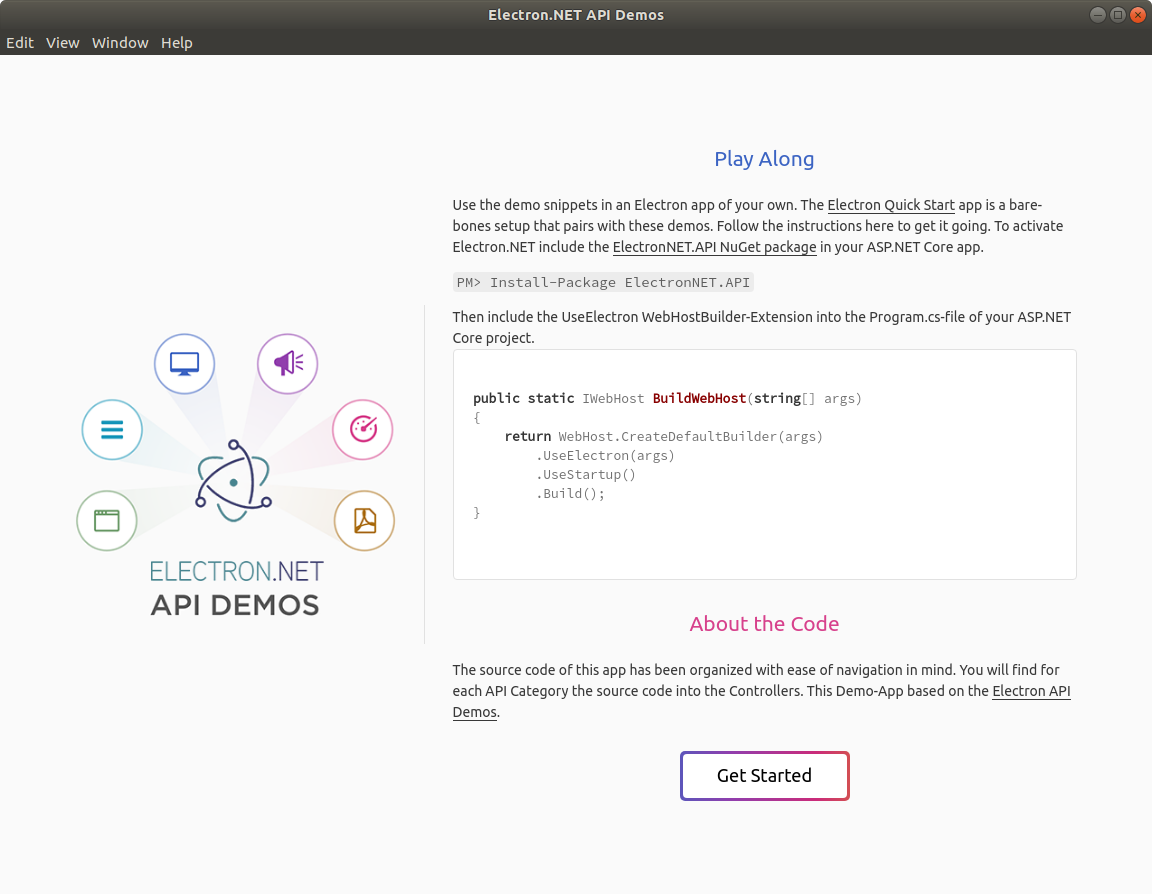
ElectronNET Demoを動かす
環境としてnode.jsおよびnpmがシステムに導入済みとします。
- node.js
- v9.0.0
- npm
- 5.5.1
ソースコード取得
~/Projects/Electron$ git clone https://github.com/ElectronNET/electron.net-api-demos.git Electron.Demo
Cloning into 'Electron.Demo'...
remote: Counting objects: 247, done.
remote: Compressing objects: 100% (172/172), done.
remote: Total 247 (delta 53), reused 244 (delta 50), pack-reused 0
Receiving objects: 100% (247/247), 3.23 MiB | 25.00 KiB/s, done.
Resolving deltas: 100% (53/53), done.
~/Projects/Electron/Electron.Demo$ ls
ElectronNET-API-Demos ElectronNET-API-Demos.sln LICENSE README.md
ビルドログ
Demoアプリの手順通りにコマンドを、ElectronNET-API-Demosフォルダ内で実行します。
dotnet restoredotnet electronize start
パッケージリストア(ログ)
~/Projects/Electron/Electron.Demo$ cd ElectronNET-API-Demos/
~/Projects/Electron/Electron.Demo/ElectronNET-API-Demos$ dotnet restore
Restoring packages for /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/ElectronNET-API-Demos.csproj...
Restoring packages for /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/ElectronNET-API-Demos.csproj...
Restore completed in 2.51 sec for /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/ElectronNET-API-Demos.csproj.
Installing ElectronNET.CLI 0.0.7.
Restore completed in 2.75 sec for /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/ElectronNET-API-Demos.csproj.
Installing System.Net.WebHeaderCollection 4.3.0.
Installing System.Net.Requests 4.3.0.
Installing EngineIoClientDotNet 1.0.3.
Installing SuperSocket.ClientEngine.Core 0.8.0.13.
Installing WebSocket4Net 0.15.0.
Installing SocketIoClientDotNet 1.0.3.
Installing ElectronNET.API 0.0.6.
Generating MSBuild file /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/obj/ElectronNET-API-Demos.csproj.nuget.g.props.
Generating MSBuild file /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/obj/ElectronNET-API-Demos.csproj.nuget.g.targets.
Restore completed in 14.57 sec for /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/ElectronNET-API-Demos.csproj.
ElectronDemoアプリ起動
最初の1回目は、Electronパッケージをインターネットから取得するため時間がかかります。
~/Projects/Electron/Electron.Demo/ElectronNET-API-Demos$ dotnet electronize start
Start Electron Desktop Application...
.NET Core 向け Microsoft (R) Build Engine バージョン 15.4.8.50001
Copyright (C) Microsoft Corporation.All rights reserved.
ElectronNET-API-Demos -> /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/bin/Debug/netcoreapp2.0/linux-x64/ElectronNET-API-Demos.dll
ElectronNET-API-Demos -> /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/obj/Host/bin/
node_modules missing in: /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/obj/Host/node_modules
Start npm install...
npm WARN deprecated @types/electron@1.6.10: This is a stub types definition for electron (https://github.com/electron/electron). electron provides its own type definitions, so you don't need @types/electron installed!
> uws@0.14.5 install /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/obj/Host/node_modules/uws
> node-gyp rebuild > build_log.txt 2>&1 || exit 0
> electron@1.7.9 postinstall /home/katachi/Projects/Electron/Electron.Demo/ElectronNET-API-Demos/obj/Host/node_modules/electron
> node install.js
npm WARN ElectronNET.Host@1.0.0 No description
npm WARN ElectronNET.Host@1.0.0 No repository field.
added 195 packages in 865.388s
Electronのスケルトンプロジェクトを動かす
VSCodeを使用してElectronのスケルトンプロジェクトを動かすまでの手順を記述しています。
デモアプリが動作する環境ならば問題なく動作します。
- スケルトンプロジェクト(Electron.Sample)の作成
- 依存パッケージおよびビルドツールを定義
- ElectronAPIに起動パラメータ(
UseElectron)を設定 - Electronウィンドウ表示コードを追加
- Electronのビルドと起動
スケルトンプロジェクトの作成
まずはdotnet new mvcコマンドでAsp.NETのプロジェクトファイルを作成する。
nパラメータとoパラメータを使用していますが、これは作成するプロジェクトファイル名と プロジェクトを作成するサブディレクトリを指定しています。
~/Projects/Electron/Sample.Electron$ dotnet new mvc -n Sample.Electron.App -o Sample.Electron.App
The template "ASP.NET Core Web App (Model-View-Controller)" was created successfully.
This template contains technologies from parties other than Microsoft, see https://aka.ms/template-3pn for details.
Processing post-creation actions...
Running 'dotnet restore' on Sample.Electron.App/Sample.Electron.App.csproj...
Restoring packages for /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/Sample.Electron.App.csproj...
Restore completed in 38.1 ms for /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/Sample.Electron.App.csproj.
Generating MSBuild file /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Sample.Electron.App.csproj.nuget.g.props.
Generating MSBuild file /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Sample.Electron.App.csproj.nuget.g.targets.
Restore completed in 537.34 ms for /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/Sample.Electron.App.csproj.
Restore succeeded.
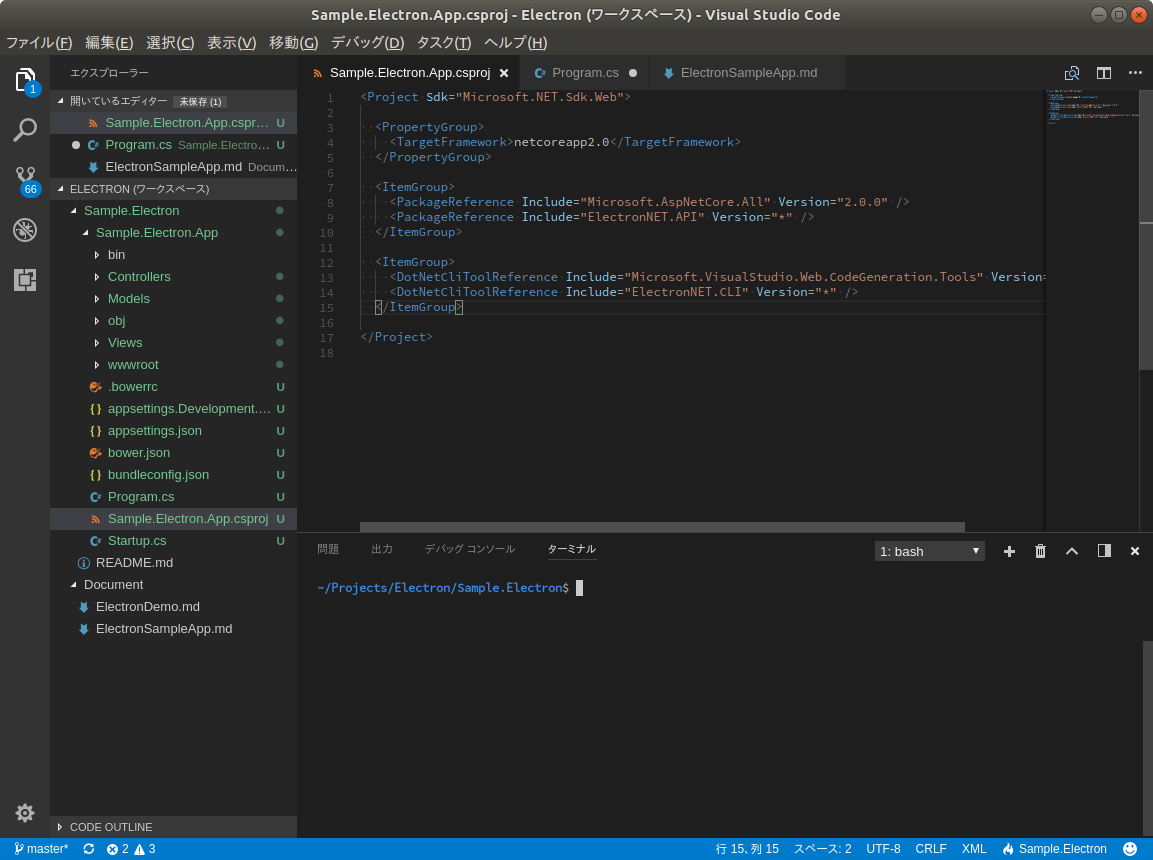
依存パッケージおよびビルドツールを定義
作成したSample.Electron.App.csprojを開き、依存パッケージとビルドツールを定義します。
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0" />
+ <PackageReference Include="ElectronNET.API" Version="0.0.7" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.0" />
+ <DotNetCliToolReference Include="ElectronNET.CLI" Version="*" />
</ItemGroup>
</Project>
ElectronAPIに起動パラメータ(UseElectron)を設定
Program.csの21行目付近にElectronAPIに起動パラメータを設定します。
また、ファイルの先頭にusing ElectronNET.API;を追加します。
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
+ .UseElectron(args)
.UseStartup<Startup>()
.Build();
Electronウィンドウ表示コードを追加
Startup.csの48行目に下記のコードを追加します。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
+ Task.Run(async () => await ElectronNET.API.Electron.WindowManager.CreateWindowAsync());
}
Electronのビルドと起動
最後にVSCodeのターミナル画面から、下記のコマンドを順番に実行します。
dotnet restoredotnet electronize initdotnet electronize start
コマンドログは下記の通りとなります。
~/Projects/Electron/Sample.Electron/Sample.Electron.App$ dotnet restore
Restore completed in 41.77 ms for /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/Sample.Electron.App.csproj.
Restore completed in 44.8 ms for /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/Sample.Electron.App.csproj.
Restoring packages for /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/Sample.Electron.App.csproj...
Restore completed in 505.06 ms for /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/Sample.Electron.App.csproj.
~/Projects/Electron/Sample.Electron/Sample.Electron.App$ dotnet electronize init
Adding our config file to your project...
Config file already in your project.
~/Projects/Electron/Sample.Electron/Sample.Electron.App$ dotnet electronize start
Start Electron Desktop Application...
Microsoft (R) Build Engine version 15.4.8.50001 for .NET Core
Copyright (C) Microsoft Corporation. All rights reserved.
Sample.Electron.App -> /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/bin/Debug/netcoreapp2.0/linux-x64/Sample.Electron.App.dll
Sample.Electron.App -> /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Host/bin/
node_modules missing in: /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Host/node_modules
Start npm install...
> uws@0.14.5 install /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Host/node_modules/uws
> node-gyp rebuild > build_log.txt 2>&1 || exit 0
> electron@1.7.8 postinstall /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Host/node_modules/electron
> node install.js
npm WARN ElectronNET.Host@1.0.0 No description
npm WARN ElectronNET.Host@1.0.0 No repository field.
added 195 packages in 11.974s
Invoke electron - in dir: /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Host/node_modules/.bin
/usr/share/themes/Ambiance/gtk-2.0/apps/mate-panel.rc:30: error: invalid string constant "murrine-scrollbar", expected valid string constant
stdout: Use Electron Port: 8002
ASP.NET Core Application connected...
stdout: Hosting environment: Production
Content root path: /home/katachi/Projects/Electron/Sample.Electron/Sample.Electron.App/obj/Host/bin/
stdout: Now listening on: http://0.0.0.0:8003
Application started. Press Ctrl+C to shut down.
stdout: BridgeConnector connected!
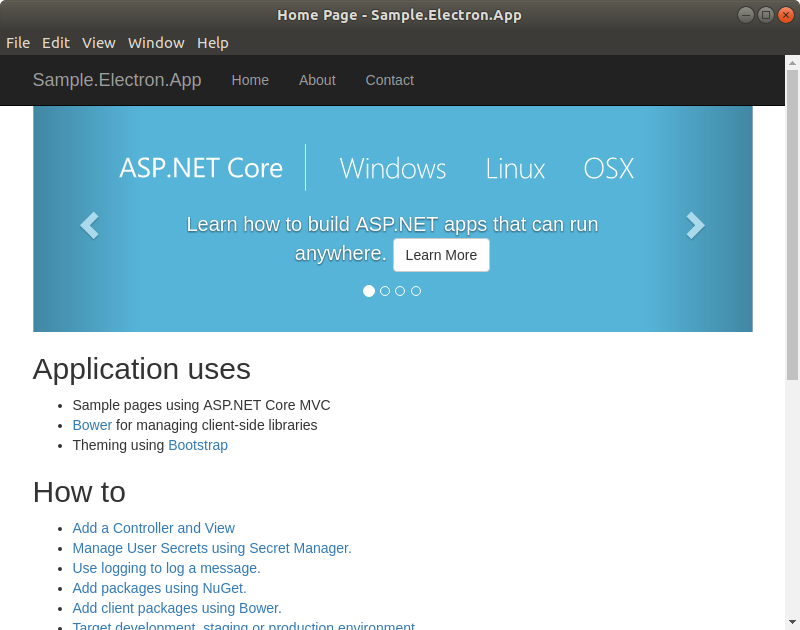
下記のような画面が表示されれば成功です。
パッケージ管理にbowerを使う
ElectronNETはASP.NET Core上に構築しているためパッケージ管理方法はASP.NET Coreと同じです。
bowerをインストールする
システムにbowerがインストールされていない場合は、先にbowerをインストールします。
npm install -g bower
bower設定ファイル
プロジェクトのルートフォルダにbower設定ファイル(.bowerrc)を作成します。
ElectronNETではプロジェクトのルートフォルダ内にある「wwwroot」フォルダをHtmlのベースフォルダに指定しています。
bowerのデフォルト設定はbower_componentsフォルダなので、そのままの設定ではbowerパッケージを参照できません。そこで、bower設定ファイルを作成し、bowerパッケージのインストール先フォルダの指定を行います。
{
'directory': "wwwroot/lib"
}
bowerパッケージインストール方法
例として、SemanticsUIをインストールします。
bower.jsonの依存関係プロパティにSemanticsUIのパッケージ名を追記します。
(別の方法として、直接bower.jsonを編集する代わりにbowerコマンドを実行してパッケージをインストールする方法もあります)
{
"name": "asp.net",
"private": true,
"dependencies": {
"bootstrap": "3.3.7",
"jquery": "2.2.0",
"jquery-validation": "1.14.0",
"jquery-validation-unobtrusive": "3.2.6",
+ "semantic": "semantic-ui#^2.2.13"
}
}
続いて、bower.jsonと同じディレクトリでbowerインストールコマンド(bower install)を実行します。
bowerが実行され、「wwwroot/lib」フォルダ内にSemanticUIのフォルダ(semantic)が作成されます。
bowerコマンドの詳しい使い方はBowerまとめ(概要・導入・コマンド一覧)を参照してください。
Appendix
ubuntu17に最新のStable版Nodejsを入れる方法
nodejsの導入にaptを使っている場合は、この方法は使えません
ElectronNETのDemoを動かすために「nodejs(v8.x)」が必要でしたので、システムのnodejsをアップデートします。
下記の通り、システムにはnodejs(v6.12)が入っていますが、これを最新Stable版のnodejs(v9.0)にアップデートします。
~$ nodejs -v
v6.12.0
~$ sudo npm cache clean -f
npm WARN using --force I sure hope you know what you are doing.
~$ sudo npm install -g n
/usr/bin/n -> /usr/lib/node_modules/n/bin/n
+ n@2.1.8
added 1 package in 1.072s
~$ sudo n stable
install : node-v9.0.0
mkdir : /usr/local/n/versions/node/9.0.0
fetch : https://nodejs.org/dist/v9.0.0/node-v9.0.0-linux-x64.tar.gz
######################################################################## 100.0%
installed : v9.0.0
~$ sudo ln -sf /usr/local/n/versions/node/9.0.0/bin/node /usr/bin/nodejs
~$ nodejs -v
v9.0.0
Proxy環境
Proxy環境下ではnpmが外部に出ていけないためElectronパッケージの取得に失敗します。
下記サイトを参考に、npmにProxyサーバの設定を行うことでnpmが外部にアクセスすることができるようになります。