記事の概要
2020年3月からプログラミング学習を開始し、初めてwebアプリを作成したので、その記録となります。
用語の使い方やコーディングなど認識違いございましたら、ご指摘していただけると幸いです。
アプリ概要
学習の記録、記録した学習内容の閲覧やデータの集計を行える学習管理アプリ

アプリurl : https://studydiaryportfolio.herokuapp.com/TopPage.php
Git hub : https://github.com/mu7kata/yuki_Portfolio
▼制作期間
・85h
【内訳】
要件定義、WF作成:8h
コーディング:53h
デプロイ :23.5h
▼制作環境
【言語】
HTML、CSS(レスポンジブ未対応)、PHP 7.3.9、JavaScript、jQuery2.2.2
【DBMS】
MySQL 5.7.26
【フレームワーク】
なし
【開発環境】
MacOS Catalina 10.15.5
【バージョン管理】
Git 2.24.3
【本番環境】
Heroku
↓Herokuでのデプロイまでの流れはこちらにまとめました。
https://qiita.com/kata_kata_1997/items/973fc1f31795ebf6fcfa
アプリを作成する目的
▼PHPを学習していく中で下記項目についての理解を深めるため
・関数の定義〜呼び出し
・GET送信とPOST送信
・セッション
・条件分岐(if文)と繰り返し処理(foreach文)などの基本構文
・SQL文
・DB接続(try~catchを用い、成功しているかどうか判断)
・DBデータの編集、画面への出力
#なぜ学習管理アプリか
プログラミング学習をしていくなかで、学習状況の把握をすることで、モチベーションにつながると思ったから。
自分自身も実際に、学習した履歴をエクセルなどで管理していたが、より簡単に学習の管理ができないかと感じたから
主な機能
・ログイン機能
・学習内容の保存機能
・学習内容の表示機能
・学習内容の編集機能
・メモ機能
機能詳細
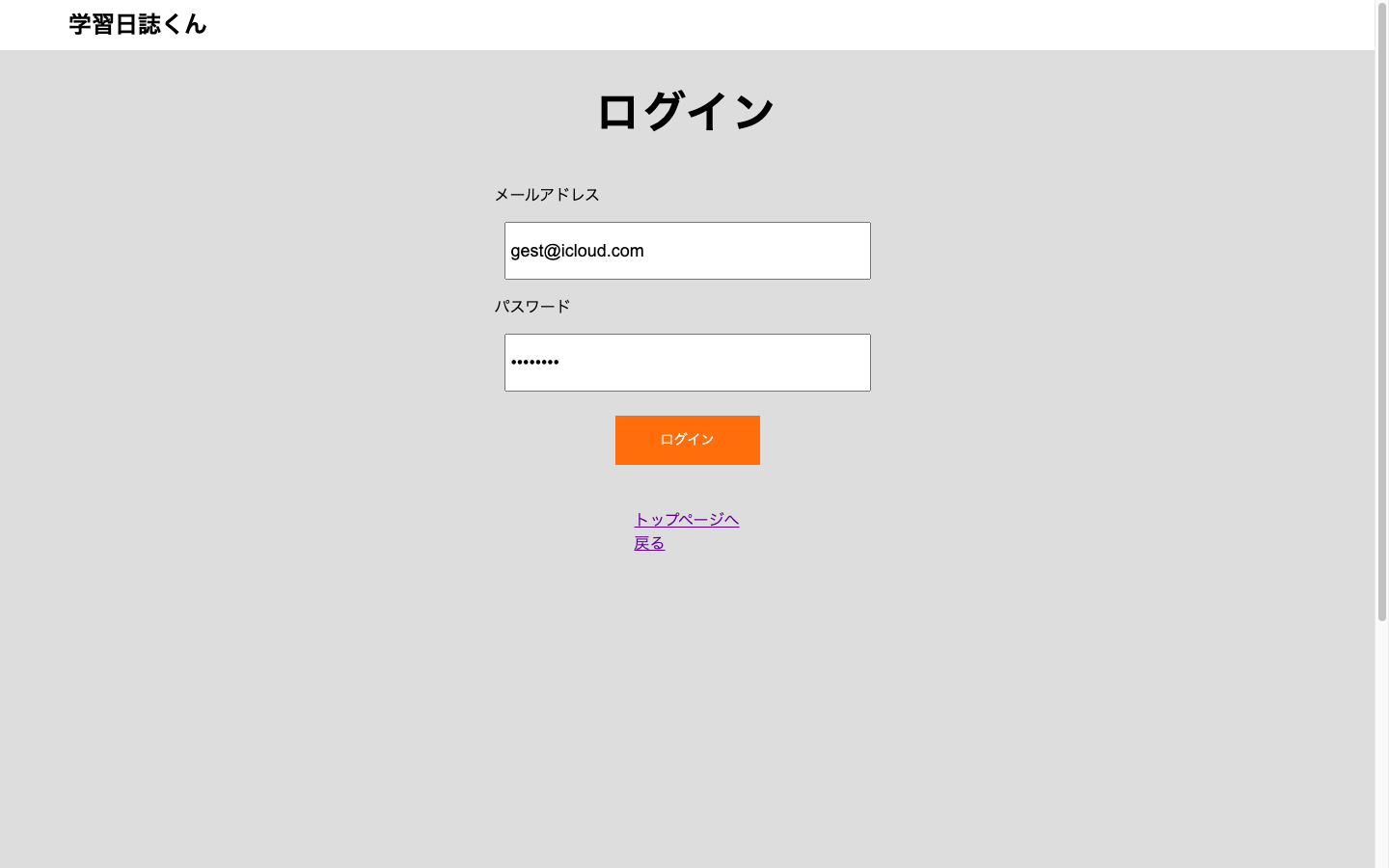
▼ログイン機能
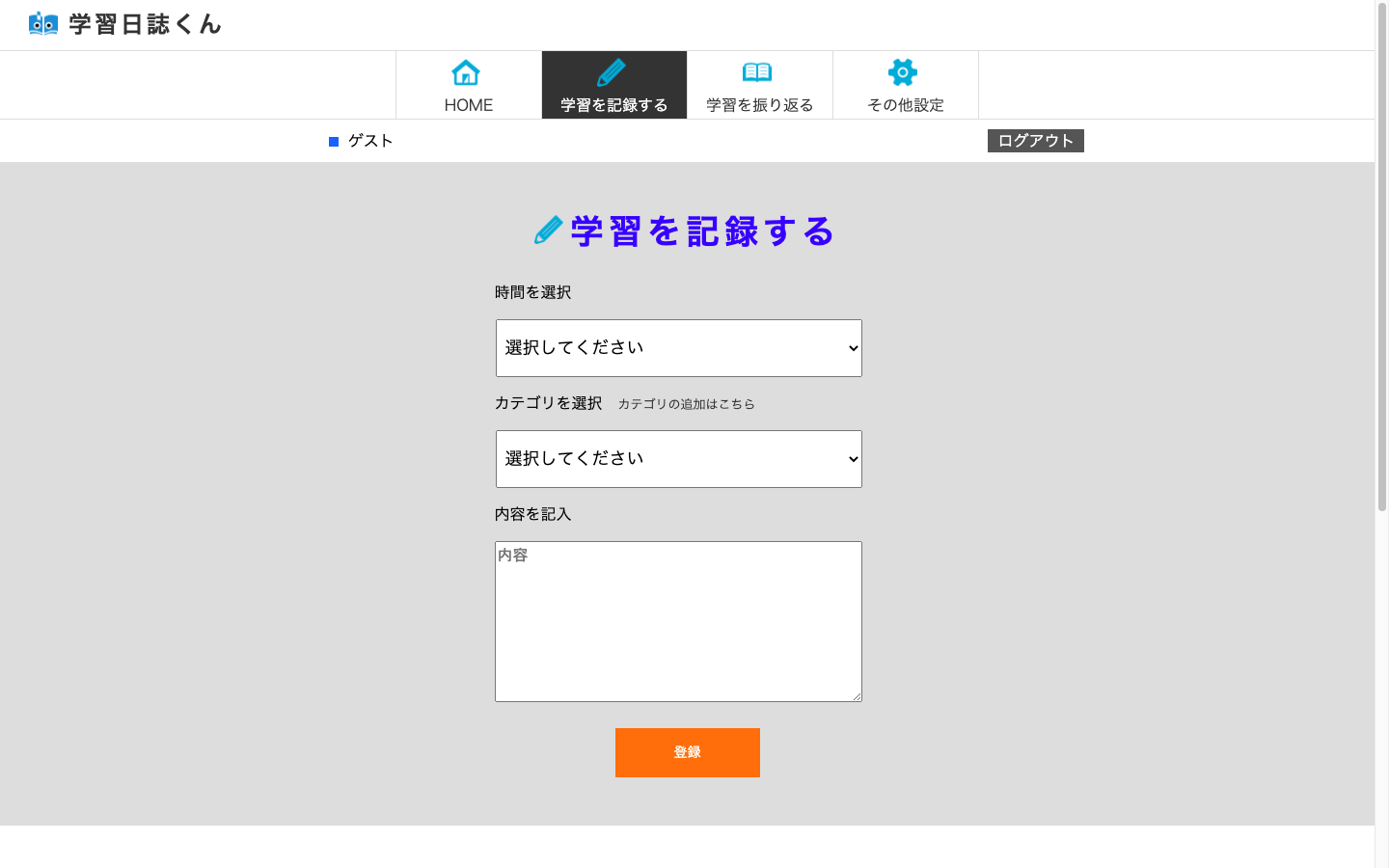
▼学習内容の保存機能
・学習時間、カテゴリ、内容を保存することができる。カテゴリは編集が可能。
→入力に必要なSQL文のカラム名に、プレースホルダーを代入する形で学習内容の保存、取得する関数を作成。その後SQL文のプレースホルダーに値をバインドし、クエリを実行する。

▼学習内容の表示機能
・学習内容の取得して表示。日付、カテゴリでの検索が可能。画面中央には指定した学習期間の合計学習時間を算出し表示している。
→クエリの実行結果を格納したオブジェクトを条件分岐(if文)や繰り返し処理(foreach文)などの基本構文をもちていてHTML上に表示。

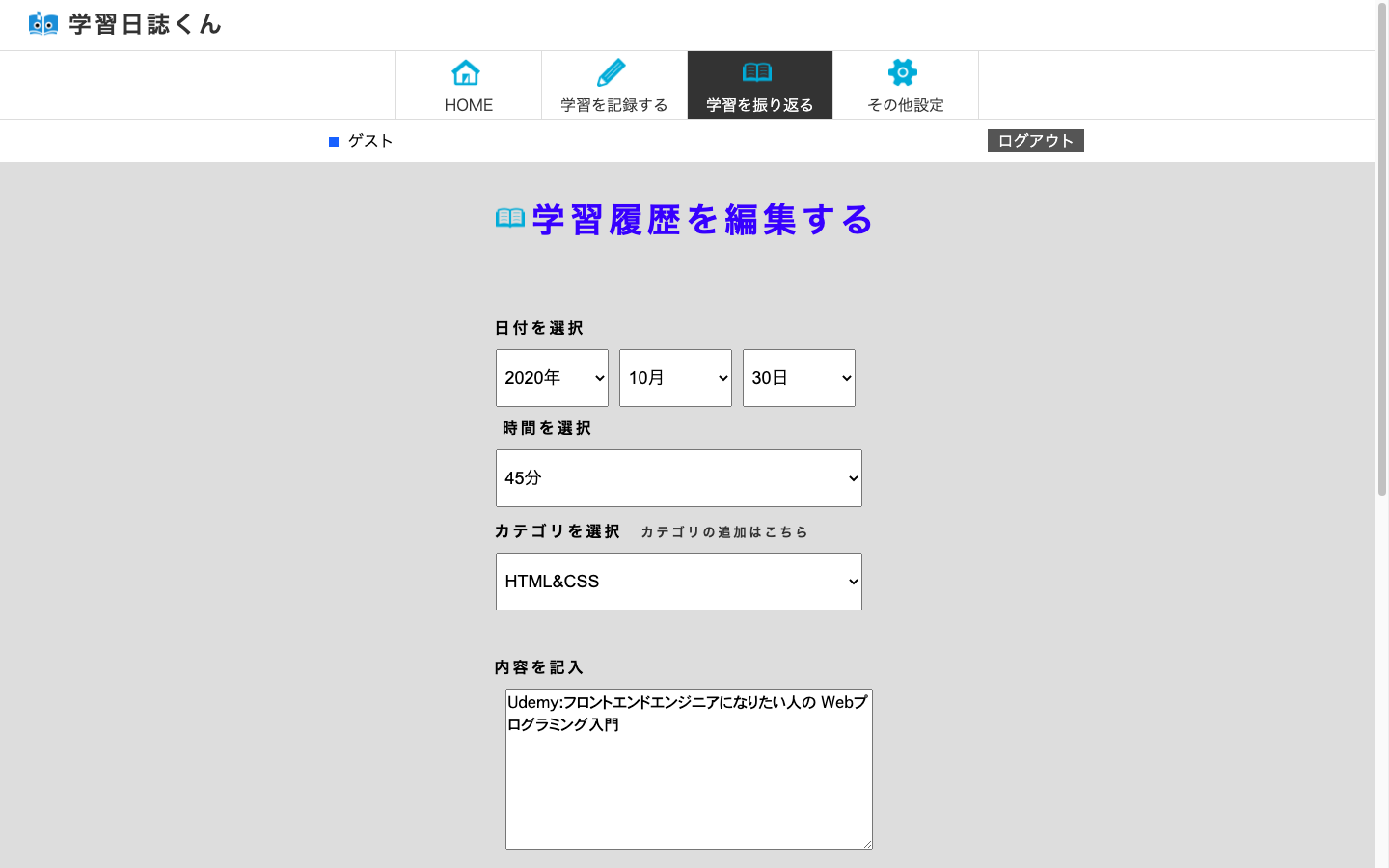
▼学習内容の編集機能
・学習内容の編集ボタンから、編集ページへ遷移。日付、時間、カテゴリ、内容を編集することができる。
→作成した学習内容取得関数内の引数に入力フォームに入力された出力条件を代入する形で出力、更新を実行。

▼メモ機能
・その日の目標や、やることリストなどに使用することができる。
→セッションを使用し、入力の保持を実行

工夫した点
■学習内容入力ページ内にその日保存した学習内容を表示。入力する際、内容が以前保存したものと同じだった場合にコピペして登録することができる。
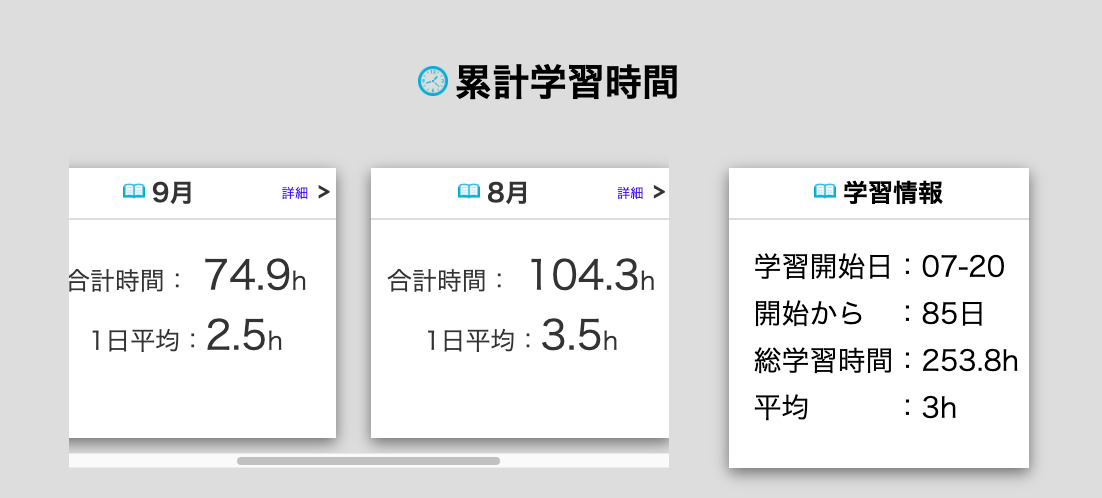
■トップページに月毎の学習時間の合計を表示。詳細ボタンをクリックすると、自動でその月の学習内容を検索し詳細を表示できるように実装
■月単位での1日あたりの学習時間の平均を表示することで進捗度の可視化を実施。
↓

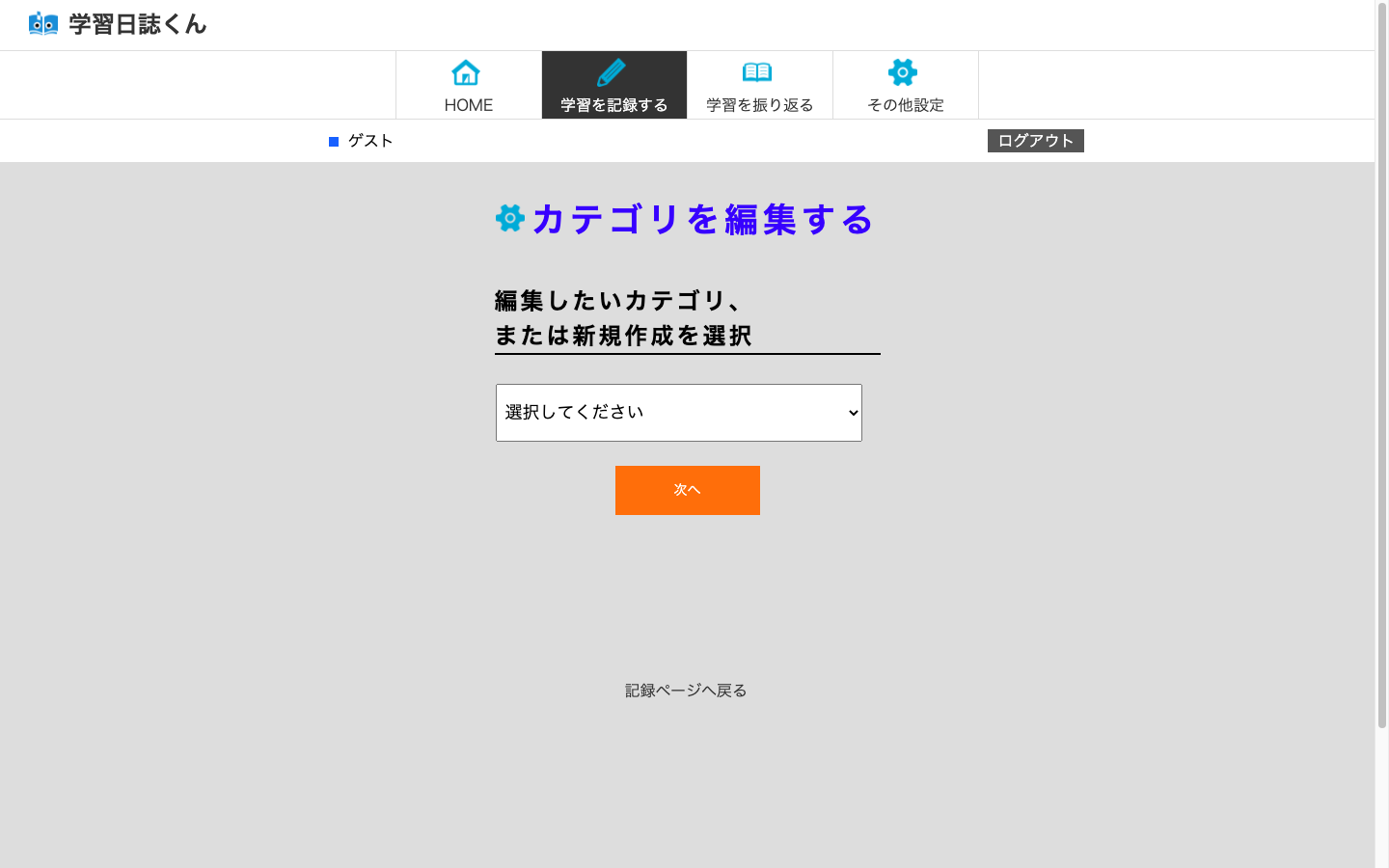
■カテゴリを自分で作成し、使用することができる。
↓カテゴリ編集画面

■各ボタンにはテキストだけでなく、アイコンを使うことによってボタンを押した時に何が起こるのかを視覚的に伝え、より使いやすいデザインを意識。
↓各ボタンにアイコンを使用。

苦労したこと
■Gitを使用したバージョン管理。
→初めてGitを使用しての開発となったが、リベースとマージの違いを理解できておらず、作成した内容がマージされるまでに苦戦した。(マージした思ったら書いたコードがまっさらになって焦りました。。)
■エラー対応
エラー内容をログで読み取り、エラー箇所の修正。分からなければグーグル検索、Qiita内で質問しての対処となりました。
【苦戦したエラー】
▼学習内容検索機能の実装
・検索フォームに入力した値はあっているはずなのにが一致せずデータを取得することができなかった。
→型が一致していなかったことが原因。検索対象の日付をint型に設定したところ改善
▼Herokuにデプロイ時のエラー処理
・ERROR 1044 (42000)
→ClearDB では既定以外に新しいデータベースを作ることはできないのに、作成する指示がエクスポートファイルに描かれていたことが原因。対象コードを削除して対応。
・404 not found(404エラー)
→ファイル名の大文字、小文字が混同してしまっていたことが原因。対象コードを修正して対応
課題
・レスポンシブ対応
・削除機能の追加
・計画的な設計
→簡単なワイヤフレーム、DB設計書を作成したものの、あまり活用せず、場当たり的な設計になり、時間がかかってしまった。ER図やクラス図などもしっかり作成して望みたい。
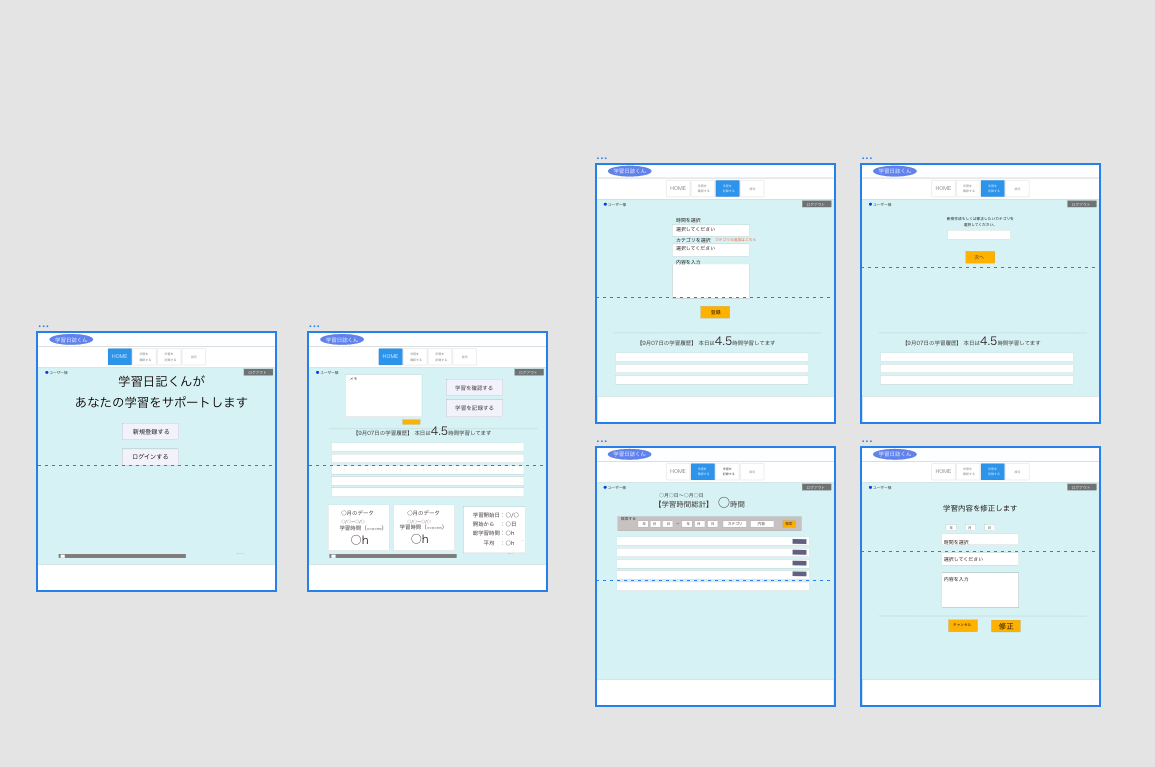
↓作成したワイヤフレーム
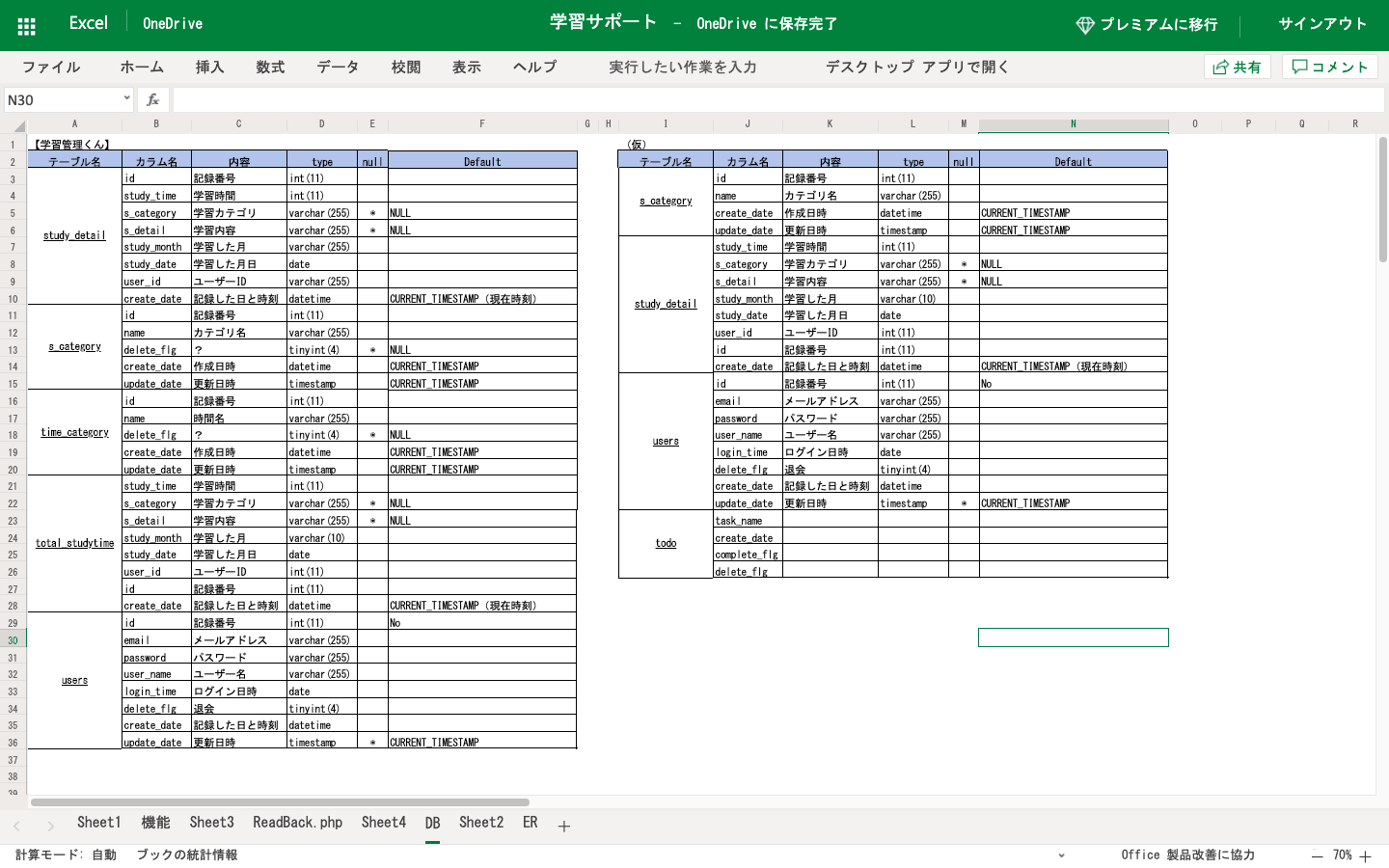
↓テーブル設計
・きれいなコード
コードのリファクタリングを行い、効率的なコードにしていきたい。
学んだこと
・Gitの使い方(add.~pushまで、ブランチをきっての作業)
・解決できないエラーに遭遇した場合の質問のコツ(エラーにまでの過程、試してみたことも付け加えるなど。)
・自分のアイデアが形になる楽しさ
・アウトプットの重要性。
最後に
学んだことを実践してみることで、あまり理解できていない部分に気付くことができ、理解が深まりました。
この開発を経てアウトプット前提にインプットすることがやはり重要だと感じたので、これを意識して今後は学びを深めていこうと思います。