はじめに
GitHubにはコードレビューで使える便利機能がたくさんあったので、
今回はそれらを取りまとめてみました。
レビュアーとしてプルリクエストを見る際など参考になれば幸いです^_^
目次
1.Hide whitespace ( 差分をスペースやタブの差分を無視して表示してくれる )
2.Pull Request File Tree ( Pull Request 上の差分をファイルツリーで表示してくれる )
3.Suggested Change ( レビュアーが提示してきたコードの修正案を即座に取り込める )
4.Viewed ( レビューの進捗度がわかる )
5.その他・小技
最後に
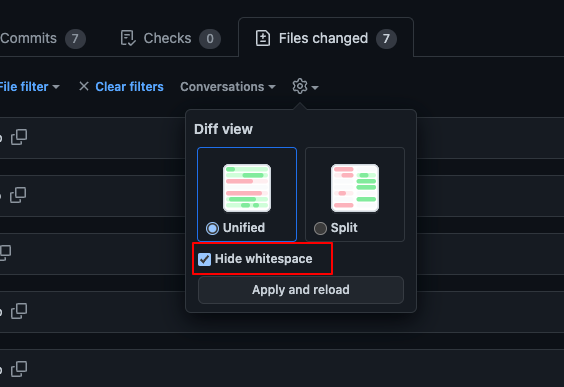
1. Hide whitespace
- Pull Request の差分をスペースやタブの差分を無視して表示してくれる機能
使い方
URLの末尾に?w=1を追加、もしくは設定で「Hide whitespace」を編集

メリット
- コード上の差分のみのレビューに集中できるため精度の向上につながる
- 私はインデントもコーディング規約に違反していないか確認したいので、
都度 URLに?w=1を追加する形で使っています
参考記事
2. Pull Request File Tree
- Pull Request 上の差分をファイルツリーで表示してくれる機能
- ファイルまたはフォルダ名で、ツリーをフィルタリング可能になったことでファイル移動が簡単になる。
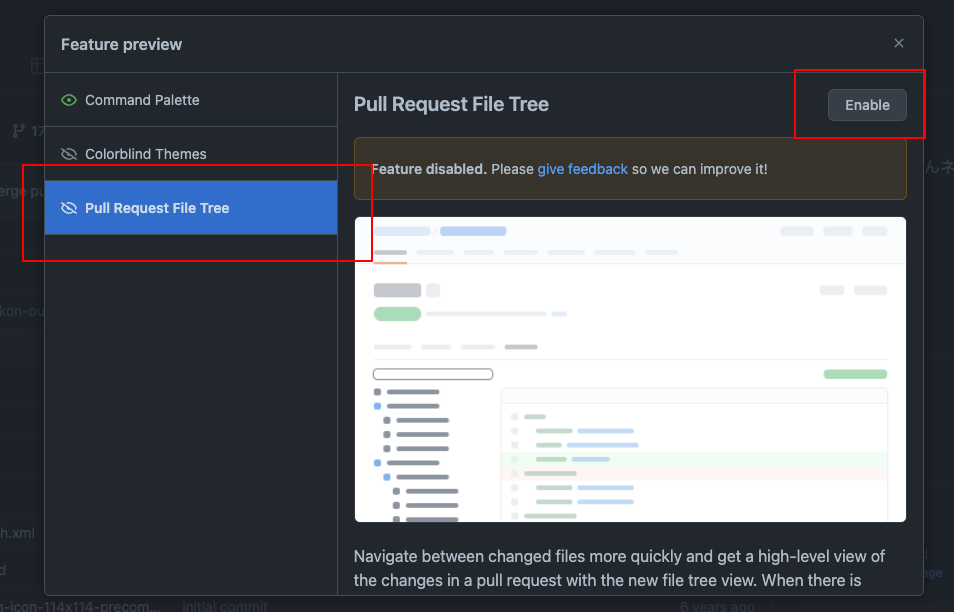
使い方(設定方法)
-
Feature previewから設定 ※2022年3月にベータ版としてリリースされましたが、今はデフォルトで設定される?みたいです

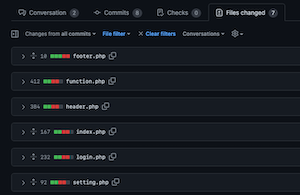
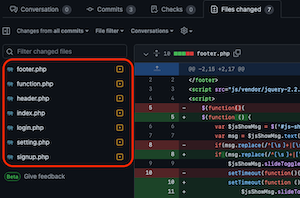
〜設定後〜
今まではフラットに一覧表示されていた → 有効後はファイルツリーが出現


-
Pull Request File Treeがリリースされる前はChromeの拡張機能でファイルツリー化する人が多くいたらしい
→ Octotree を使って GitHub のコードをブラウザでツリー表示しよう!
メリット
- 差分ファイルが多いと下までスクロールする必要があったので、対象ファイルを確認しやすくなるのは便利です
参考記事
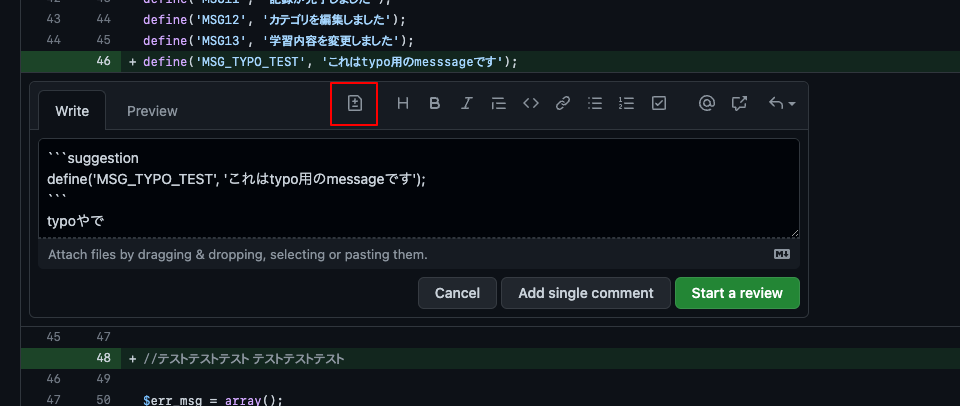
3. Suggested Change
- レビュアーが提示してきたコードの修正案を画面上の操作だけで取り込めてしまう機能
- 「エディターで修正して、コミットして、プッシュする」という過程を取らずに、修正案を反映させることができる
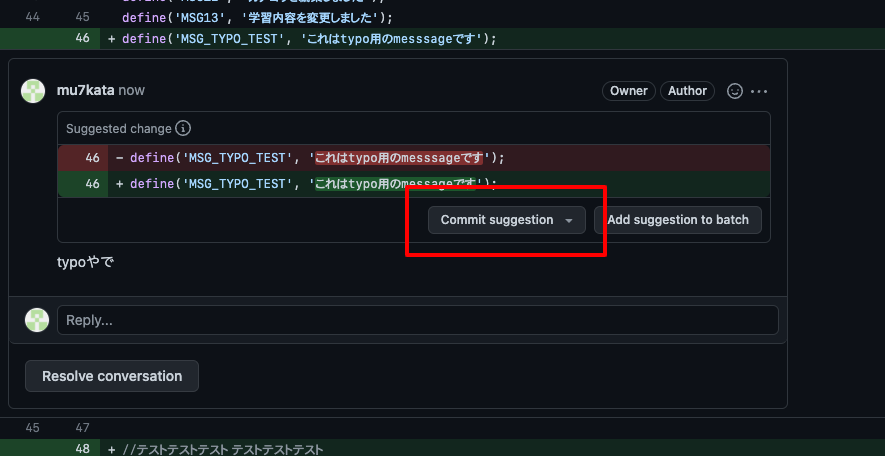
使い方
メリット
- 軽微な修正点を「提案を即座に取り込んでいける」という面が便利
参考記事
4. Viewed
- 差分ファイルを閲覧したかどうかを判別できる機能
- 各ファイルを確認済み(Viewed)としてマークすると、自動的に折りたたまれる
使い方
メリット
- 変更点が多すぎるとFileChangedが大量にあり、
どのコードを読んでどこまでがOKか判別が手間な時があるため、この機能を使うと便利 - 追加の修正があった場合も変更があったファイルのみViewdが外れるため、レビュイー側の時も使うようにしています。
参考記事
5. その他・小技
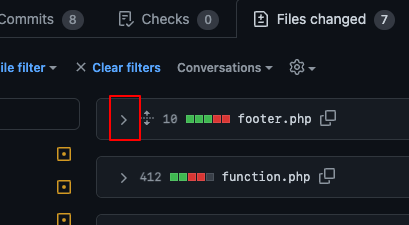
差分ファイルを一括閉じる/開く
使い方
Macの場合:optionキーを押しながらクリック
Windowsの場合:Altキーを押しながらクリック
折り畳みコメント

使い方
GitHubで有効なHTMLの折りたたみ要素を使用(下記をコピペで使えます)
<details>
<summary>中身のタイトル</summary>
中身中身中身
</details>
参考記事
最後に
コードレビューは負担だし時間のかかる作業ですが、品質をあげていくには重要な作業なので
便利機能はフルに使って、効率化していきたいですね。
他にも便利な使い方あれば教えていただけると嬉しいです^_^
閲覧いただきありがとうございました !