はじめに
初投稿になります。
プログラミング学習のアウトプット(ポートフォリオ)として、PHPでのWebアプリを制作しました。
制作したWebアプリの概要や機能をユーザーや採用担当者に知ってもらう為、どのような経緯で制作を行ったのか、どのように開発をしたのかをまとめました。
この記事を書いた目的
制作したWebサービスの機能、構成を伝えるため。
ポートフォリオで目指したもの
- フルスクラッチでのPHPを利用したWebアプリ制作を行う
- CRUD処理を利用する
- 主にスマートフォンユーザーが使用することを意識したUI/UX作り(PC・スマホ対応)
- CSS設計を意識する(BEMを使用)
- WebAPIの活用をする(Google Map APIを使用)
- インフラにはAWSを活用する(EC2・RDS)
開発環境
使用言語・データベース・インフラ
- PHP 7.3.11
- Javascript
- CSS
- MySQL
- AWS(VPC、EC2、RDS)
使用ツール・ライブラリ
- jQuery
- SASS
- Ajax
- Github
アプリケーションの概要
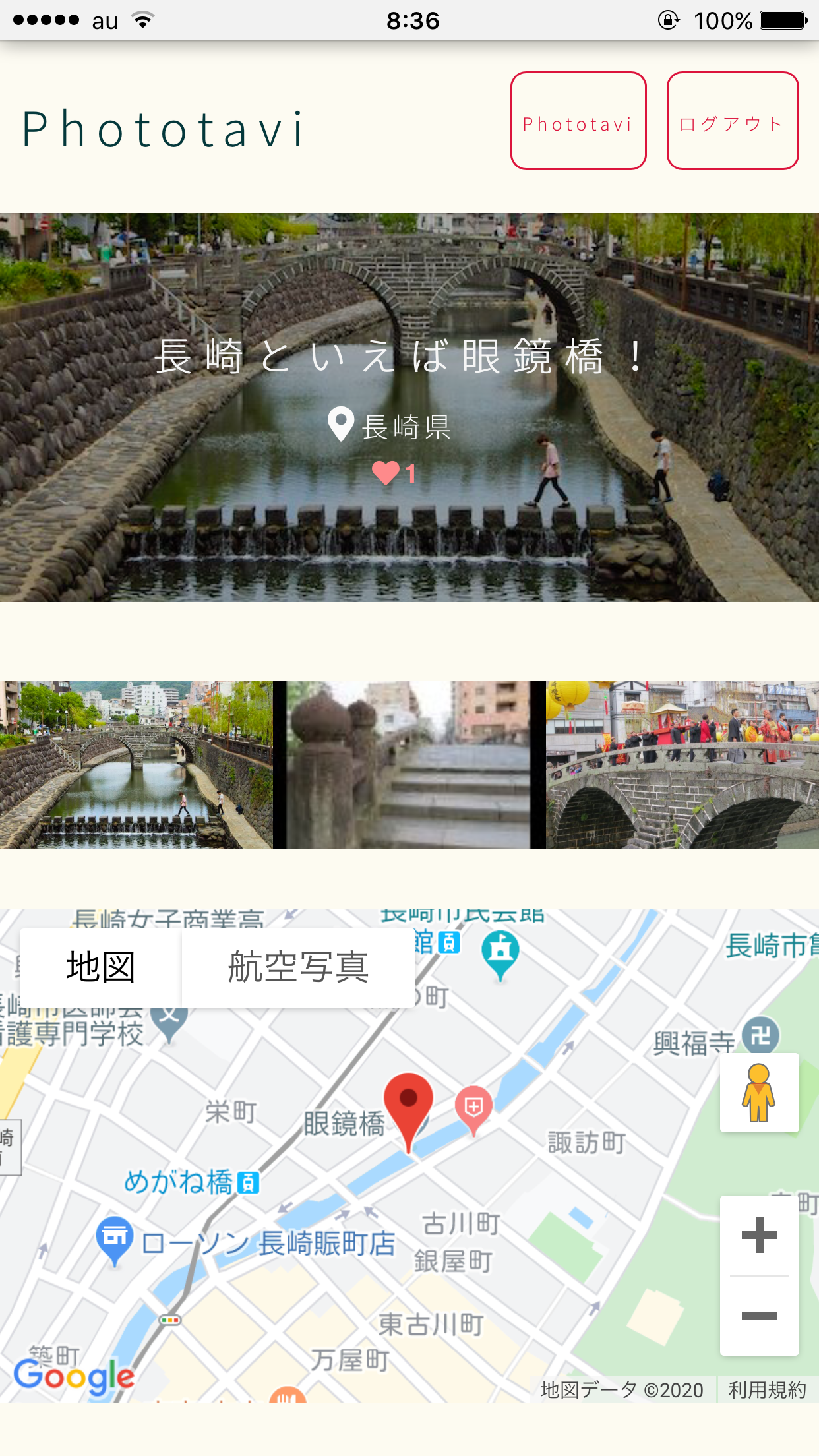
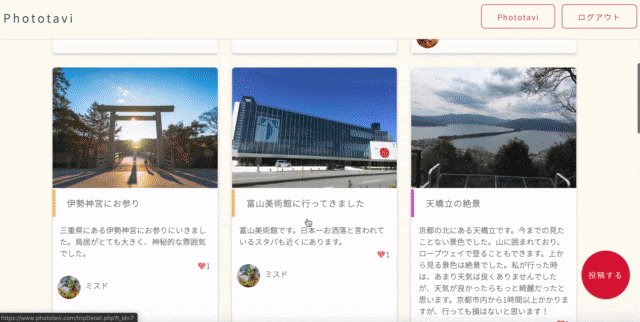
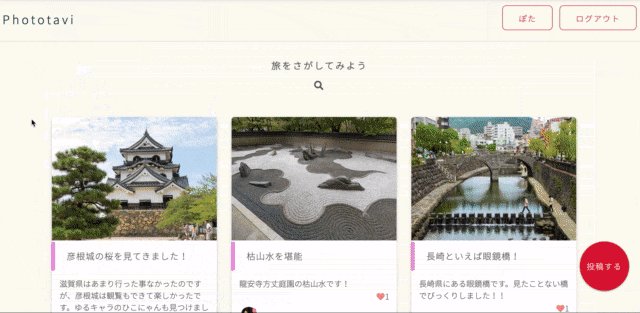
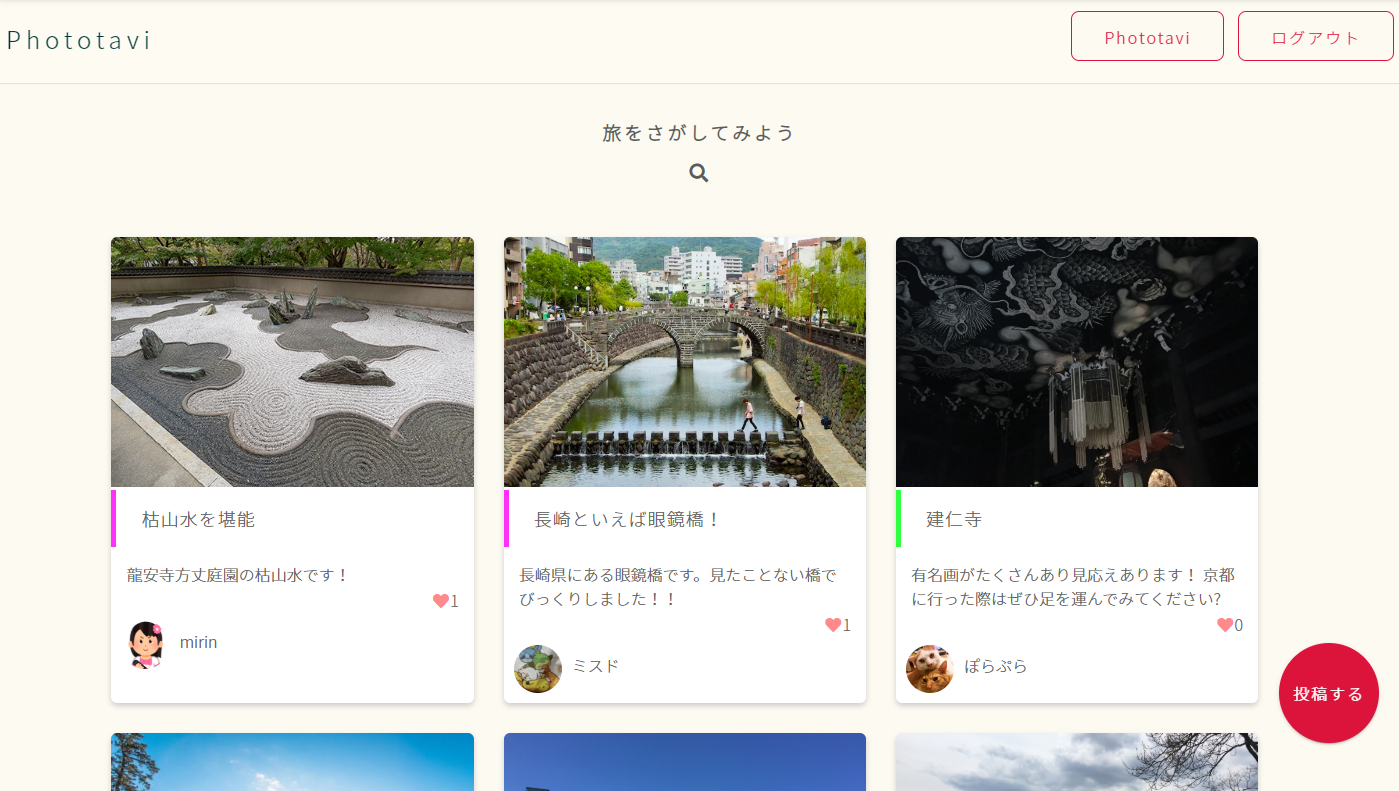
アプリケーション名:『Phototavi』
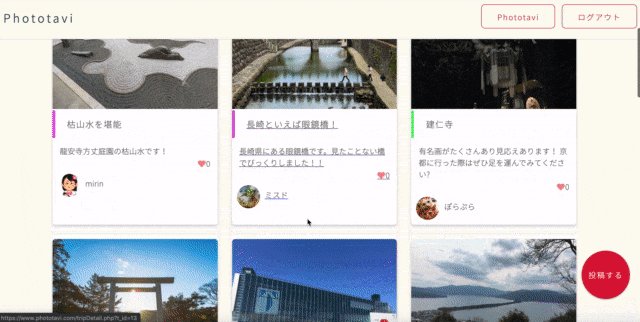
旅行先で撮った写真を投稿して、みんなで共有するWebアプリケーションです。

このアプリを制作しようとした経緯
- 一度撮った写真を見返す事がほとんどないので有効活用したい。
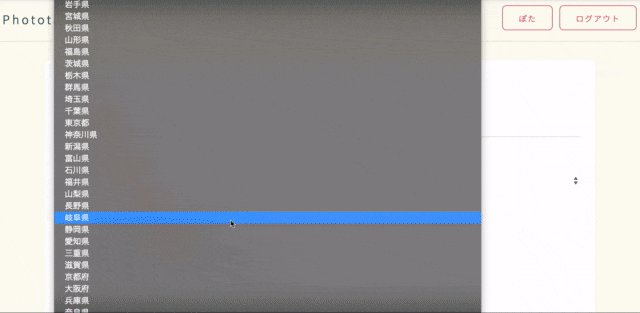
- どの都道府県に訪れたのかを整理したい。
- ユーザーがどんな場所に行ってどのような写真を撮っているのか知りたい。
- 私の推測ですが、大抵の人はスマートフォンに景色などの写真が少なからずあるのではないか。(多くの人に使ってもらえるものを制作したい。)
以上の理由からアプリ制作に至りました。
主な機能
◆ユーザー関連
- ユーザー登録
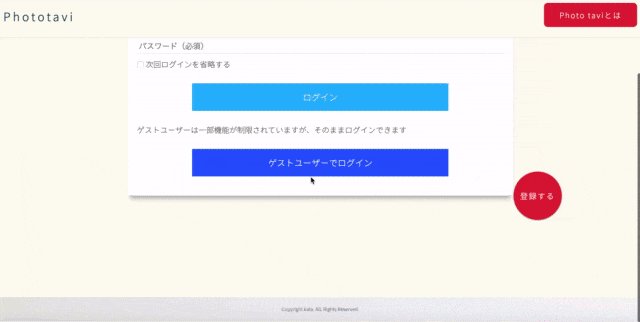
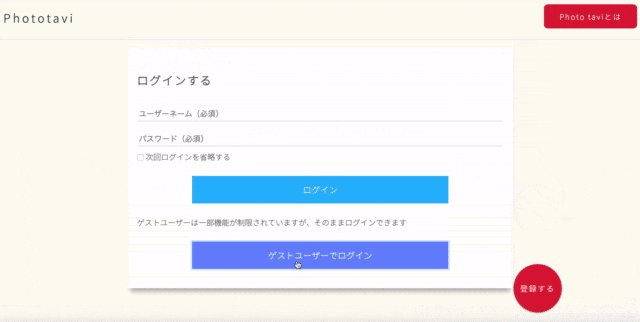
- ログイン・ログアウト
- ゲストユーザーでの観覧(登録・パスワードなし)
- プロフィール編集
- マイページ
- ユーザーページ
◆データ関連
- 旅データの詳細ページ閲覧
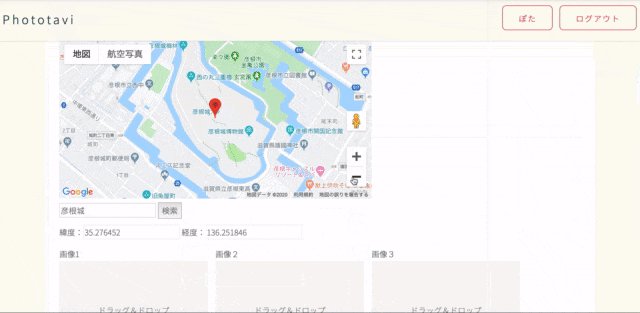
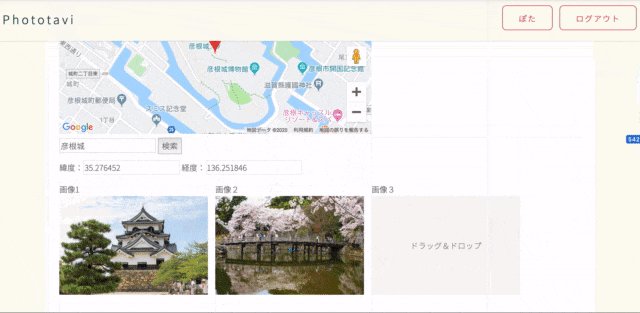
- 詳細ページの作成・編集・削除
- 位置情報表示(Google MAP API/Geocoding API)
- 掲示板による詳細ページの書き込み
- お気に入り登録
- 検索機能
デモ
制作手順
準備
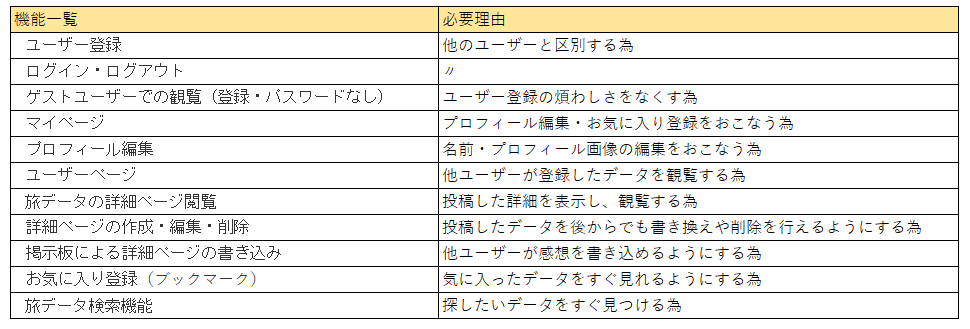
1.必要な機能の洗い出し
まず、実装したい機能の整理をしました。また、なぜその機能が必要なのか簡単に表にまとめました。

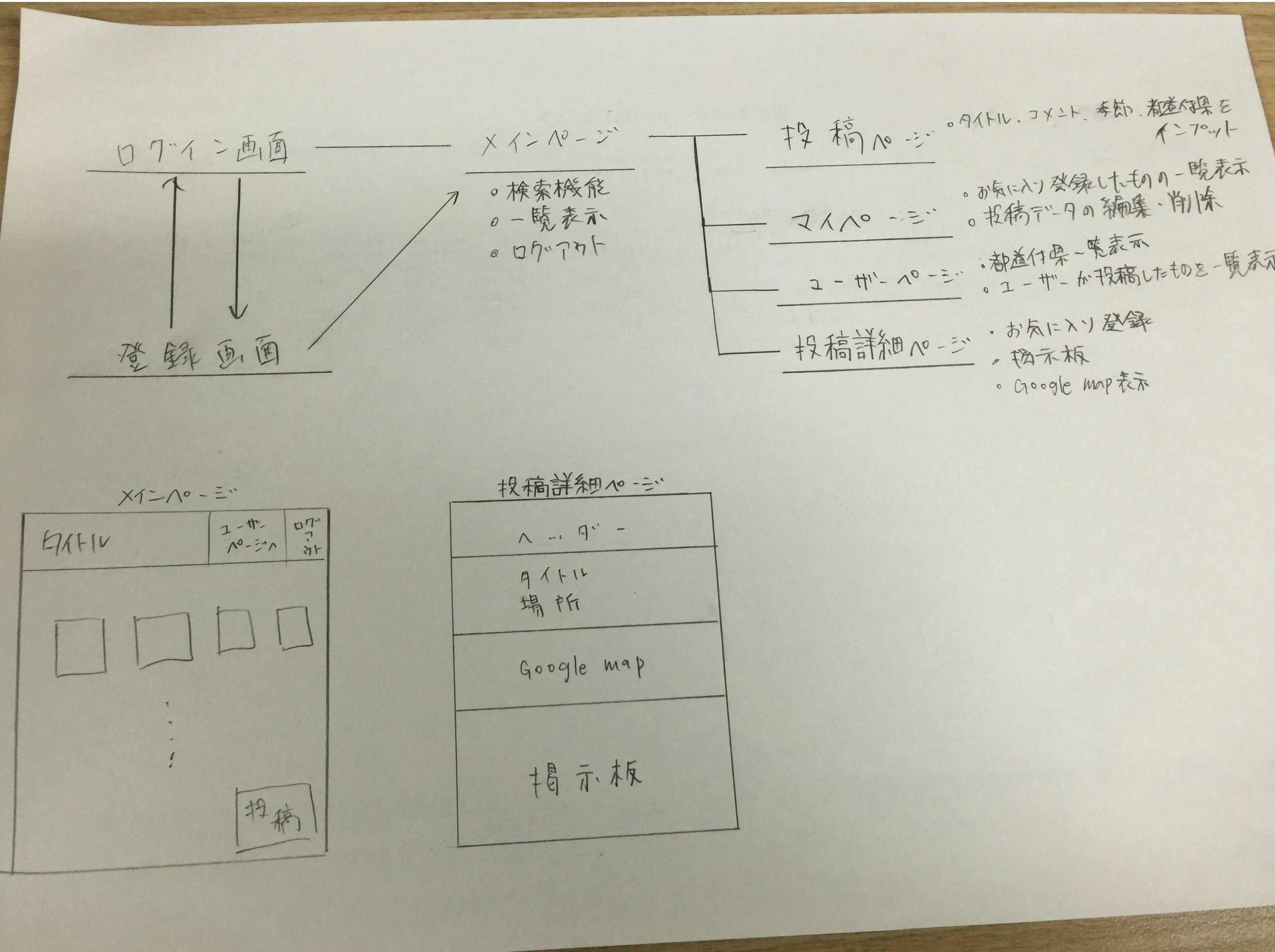
2.全体図の構想
それぞれのページを大雑把に把握する為、手書きで関係図を書き内容を整理しました。

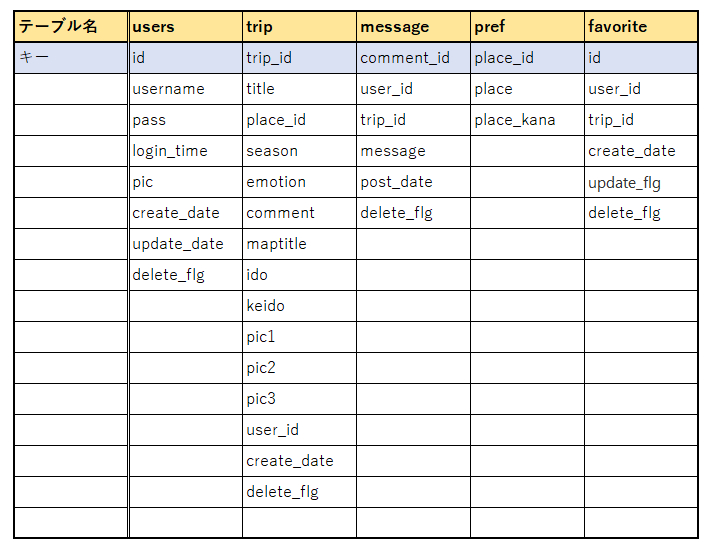
3.テーブル設計
テーブルは、usersテーブルを元に最初に必要となりそうなものを大雑把に決めました。
開発途中で随時追加をして行った部分が多く、最終的には以下の様になりました。

機能実装
機能実装では、各ページ毎にHTMLで骨格を作り、PHP内部設計を行った後に、CSSを追加していく形で行いました。
HTMLでの骨格づくり
手書きの構想を具体化するため、HTMLで骨格を作りました。
PHPでの内部設計
今回の開発ではフレームワークを使用しませんでした。
使用していない理由は、
- フルスクラッチでしっかりとしたものを作った経験が無かった
- 現在もlaravelを勉強中の為、実装したいものができる自信が無かった
(フレームワークを使ったものはFuelPHPを使用した掲示板作成ぐらい)
実際の開発現場では、フレームワークを使用するのが通常であるという認識なので、今後も課題であると考えています。
CSS設計
CSSでは、PCとスマートフォンでの観覧を想定して、SASSを使用しました。
また、CSS設計としてBEMを意識した命名をしていますが、中途半端なところがあり次回以降の課題と考えています。
メディアクエリを使用して、横幅に合わせてレイアウトを調整しました。
BootStrap等のフレームワークを使用していない為、タブレットサイズではレイアウトが崩れてしまう部分があるので修正していかないといけない部分です。
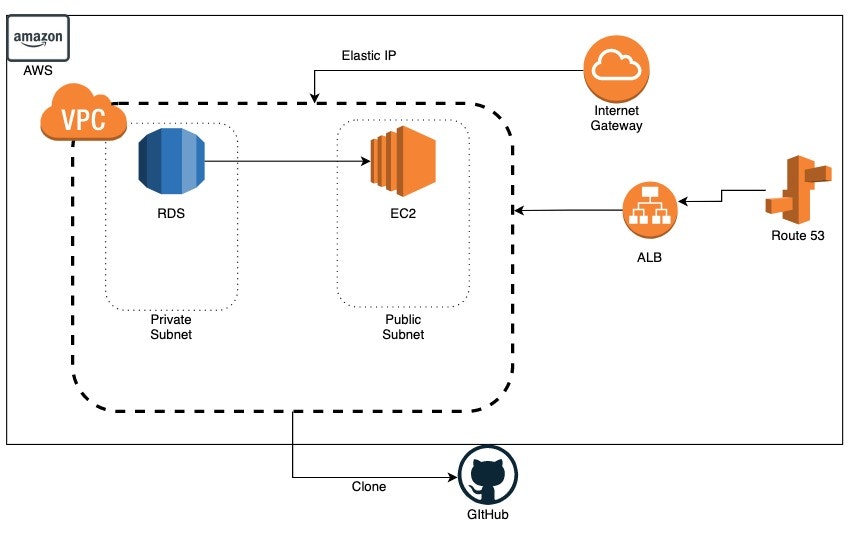
インフラ設計
AWSを使用したインフラ構築を行いました。
PHPをEC2、DBをRDSに設置したシンプルな構成です。

テスト
実装が完了した段階で、簡単なテストを行いました。
- 実際に投稿する文や写真を想定したものをインプットして、動きをチェックした。
- 身近な人に実際に使ってもらい、思わぬバグが発生しないか・使ってみた感想を聞いたりフィードバックを行った。
具体的なフィードバックの内容は以下のものがでました。
- 投稿する際のタイトルの部分をどう書いたいいのか分からない。
- ユーザーページ一覧の都道府県別の投稿をソートで見れるようになったら便利。
- 画面はスマホでも見やすいと思う。
課題
今回の開発では、実現したい機能をある程度実装することができた反面、課題も出てきた制作となりました。
主な課題点をまとめました。
開発全体
-
テストが不十分
- 自分自身で確認して問題がない事を確認した事と、ユーザーに試しに使ってもらう程度で終わってしまった。
- テストツールを使用していなかった→PHPUnit等のテストツールを使用する
- Gitを使用したバージョン管理の活用が不十分であった。
-
表示が遅い時がある
- キャッシュされていないと表示が遅いと感じる。
- CloudFront等の高速化やS3を使用した画像の保存場所を留意する
フロント側
-
投稿時の画面選択が一つしかできない。
- ドラックアンドドロップでPCユーザーには扱いやすいが、スマホユーザーにとってはいちいち画面を選択しないといけないので煩わしい。
-
CSS(BEM)が曖昧な所がある。
-入れ子になった時に、正しく記述できていない部分があるので、随時修正していく。
インフラ側
- DB設計時にAWSを使用すると決めていなかった為、画像をストレージ(S3)に保存をせずMySQLに直接保存している。
終わりに
今回の制作では、実際に使ってもらうにはどうしたらいいのかと考えながら制作に取り組みました。
制作後、実際に使って協力して頂きフィードバックを行った際には、自分自身で開発しているだけでは気づきにくい点も把握することができました。
ユーザーにとって使いやすくするものを意識して、制作が行えるように今後の経験にも活かしていきたいと考えています。